
Anche tu come me avrai un account WhatsApp, hai mai pensato di aggiungere la condivisione WhatsApp sul tuo sito WordPress?
In questo modo potrai dare ai tuoi lettori la possibilità di condividere e interagire con i tuoi contenuti, ciò contribuirà decisamente alla crescita del tuo blog.
Oltre ai classici bottoni Facebook, LinkedIn, Twitter, eccetera, ora puoi anche aggiungere la condivisione WhatsApp sul tuo sito (come dico anche nel mio corso WordPress).
In questa guida vedremo come farlo attraverso i plugin WordPress – senza toccare una sola riga di codice.
Aggiungere la condivisione WhatsApp sul tuo sito con JetPack
Il plugin JetPack è estremamente popolare ed è usato da moltissimi siti WordPress.
Questo strumento ha più di cinque milioni di installazioni e gode di ottime valutazioni, quattro stelle su cinque.
Nella nostra guida al plugin Jetpack per WordPress ti illustriamo nel dettaglio le molteplici funzionalità offerte da questo plugin e come usarlo.
JetPack ha davvero tante funzionalità e può sostituire svariati plugin in uso sul tuo sito, migliorandone la performance, o risparmiarti la ricerca installazione di vari strumenti.
Con questo plugin puoi monitorare il tuo sito estraendo statistiche, avere accesso a vari widget per la tua community, proteggere il tuo sito da attacchi, migliorarne la sicurezza, monitorare problemi di funzionamento e tanto altro ancora.
JetPack ha anche funzioni di condivisione del tuo contenuto sui social, incluse funzionalità per la condivisione di contenuto su WhatsApp.
Per prima cosa, installa ed attiva Jetpack, nel caso in cui tu non abbia ancora installato questo potente strumento.
Se ti serve aiuto con l’installazione e l’attivazione di un plugin, puoi leggere la nostra guida sui plugin per WordPress.
Se hai deciso di installare JetPack e hai vari plugin installati, sarebbe meglio fare un controllo e disattivare i plugin che svolgono funzioni uguali o simili a quelle di JetPack.
Attivare la condivisione con WhatsApp con Jetpack
Arrivato a questo punto, assicurati che sia attivata all’interno di Jetpack la funzionalità di condivisione.
Quindi, nella tua Bacheca naviga in Jetpack > Impostazioni > Condivisione.
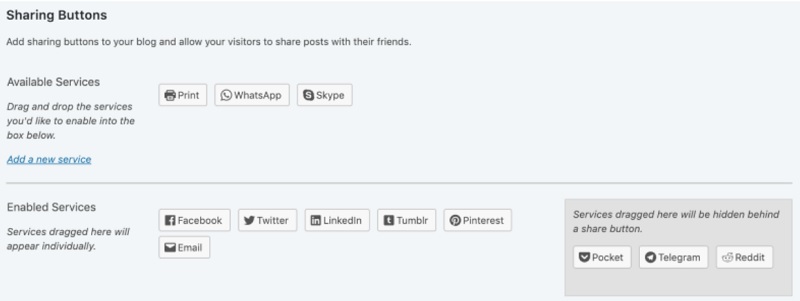
Nella sezione dove sono visualizzati i servizi disponibili vedrai che è presente anche WhatsApp.
Semplicemente, trascina la relativa icona nella sezione Servizi abilitati.

Troverai poi altre opzioni Jetpack per la personalizzazione dei bottoni: potrai per esempio scegliere lo stile dei pulsanti e configurare su quali tipi di contenuti mostrarli (pagine, post, eccetera).
Quando hai finito, clicca Salva modifiche a fondo pagina ed apri il tuo sito per vedere le nuove icone che hai creato.
Quando clicchi l’icona di condivisione, si aprirà la lista delle tue chat recenti di WhatsApp.
Ti basterà quindi cliccare il contatto a cui vuoi spedire il link per condividerlo.
Il blocco per la chat WhatsApp di Jetpack
Jetpack include un blocco di Gutenberg per inserire il pulsante per la chat WhatsApp in qualsiasi tuo articolo o pagina.
Gli utenti potranno quindi scriverti un messaggio in qualsiasi momento, poiché cliccando su questo pulsante si aprirà direttamente una chat WhatsApp con te.
Quando modifichi un articolo con l’editor a blocchi, seleziona il pulsante per aggiungere un blocco.
Scrivi “WhatsApp” nel campo di ricerca e seleziona il blocco apposito.
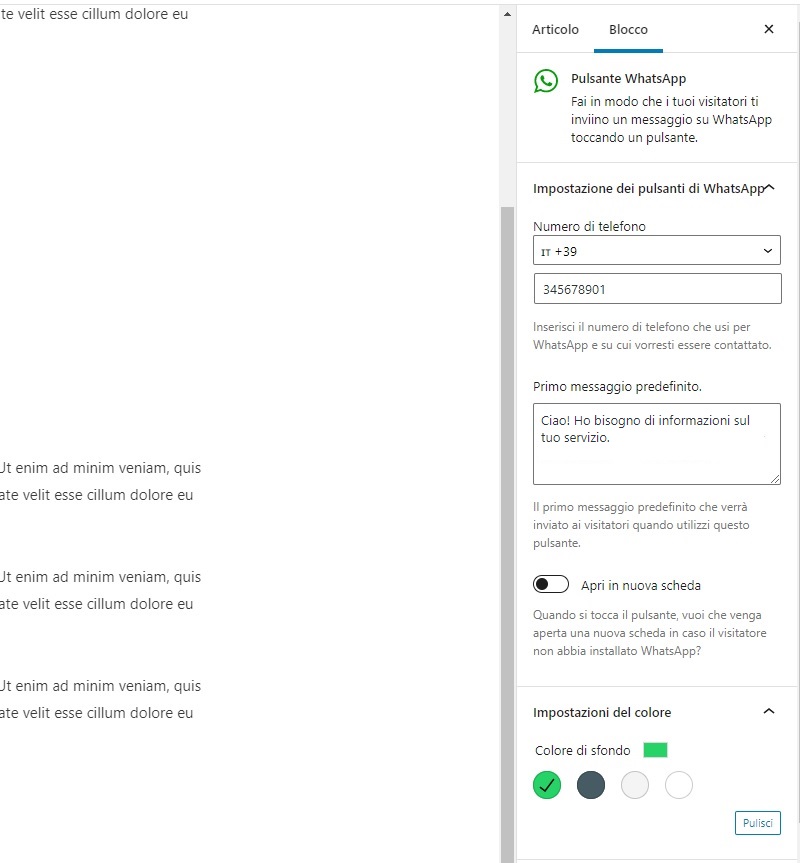
Nelle impostazioni del blocco, troverai il campo per inserire il tuo numero di telefono che usi con WhatsApp.
Potrai poi inserire il messaggio predefinito che verrà inviato e personalizzare l’aspetto del pulsante.

Conclusione
Questi sono tutti i passaggi per aggiungere la condivisione WhatsApp sul tuo sito WordPress. Facile, vero?
Non ti resta che installare il plugin necessario ed iniziare ad utilizzarlo.
Pensi che questa funzionalità di Jetpack sia utile?
Oppure credi che sia meglio utilizzare altri strumenti?
Come sempre, per qualunque dubbio, domanda o curiosità, puoi lasciare un commento qui sotto al post. Ti risponderemo al più presto!













10 risposte
Buonasera.
Ho imstallato Jetpack sul mio blog WP prevalentemente per il pulsante di condivione Whatsapp ma purtroppo proprio quel pulsante non funziona. Se cerco di condividere un articolo, si apre una schermata con scritto che ci sono problemi che a breve saranno risolti.
Come posso risolvere?
Grazie
Ciao Lucia, potrebbe trattarsi di un conflitto fra plugin. Prova a disattivarli tutti tranne JetPack e verifica se così funziona. Poi riattivali uno per uno alla ricerca del responsabile. Usi JetPack anche per le sue altre funzioni o solo per la condivisione?
Ciao, io cercavo un plugin che inviasse una notifica su whatsapp ad un determinato target di persone in base agli articoli pubblicati, conosci qualcosa del genere? Grazie
Ciao Alberto, possiamo suggerirti il plugin WPNotif per l’invio di notifiche di nuovi articoli, ma ti suggerisco di contattare il supporto per sapere se sia possibile l’invio sulla base di target specifici.
Ciao come si fa’ ad aggiungere il tasto di chat whatsapp?
Ciao Mattia, puoi creare un link “Clicca per chattare” come descritto in questa guida di Whatsapp. A breve aggiorneremo questa guida, quindi continua a seguirci!
Salve, volevo sapere se qualcuno a realizzato un plugin con cui si può inviare un file audio apribile automaticamente su whatsapp, grazie infinite
Ciao, non conosciamo uno strumento simile, ci dispiace di non esserti di maggiore aiuto!
Ciao Andrea, post interessante, come al solito. Se invece volessi pubblicare dei messaggi che ricevo tramite whatsapp creando un articolo sul blog?
Ciao Armando, non conosciamo una integrazione del genere. Ci dispiace di non essere di nessun aiuto, continua a seguirci!