
Stai iniziando a capire che cos’è la SEO e vuoi quindi fare SEO con le immagini?
È un’idea ottima per aumentare il tuo posizionamento.
Ottimizzate in modo adeguato, le immagini sono un potente mezzo per migliorare il posizionamento del tuo sito sui motori di ricerca.
Certo non è l’unico mezzo, per questo abbiamo creato TUTTO SEO, una community privata dove condividere tutte le tattiche per ottimizzare il posizionamento del tuo sito.
Puoi accedere gratuitamente a TUTTO SEO cliccando qui.
Ma ora torniamo a noi. Google non è in grado di leggere il contenuto delle tue immagini.
Ovvero, mi spiego meglio, è capace di vedere che la tua pagina contiene foto o illustrazioni, ma non riesce a decifrarne i contenuti.
Questo che cosa vuol dire?
Che devi usare delle tecniche ben precise per comunicare efficacemente ai motori di ricerca il contenuto delle tue immagini e far sì che queste abbiano un buon posizionamento.
Fare SEO con le immagini: tutti i passaggi necessari

Un’immagine vale più di mille parole… e può aiutarti a rendere più accattivante e leggibile un articolo particolarmente lungo o chiarire dei passaggi in una guida.
Cerca di includere delle foto appropriate all’interno dei tuoi post e assicurati che sia rilevante per i tuoi lettori.
Collocale vicino al testo a cui fanno riferimento, in modo che le immagini rinforzino il significato delle parole.
Cerca di utilizzare immagini uniche se possibile.
Le immagini di stock sono generiche e vengono utilizzate da centinaia di altri siti.
Potrebbero quindi non avere lo stesso impatto di foto originali e di qualità.
Sfortunatamente Google e gli altri motori di ricerca non riusciranno a capire di cosa si tratta.
Non temere! In questa guida ti spieghiamo in dettaglio tutti i passaggi necessari per ottenere una adeguata ottimizzazione delle immagini.
Vediamoli insieme.
Le basi: l’attributo ALT
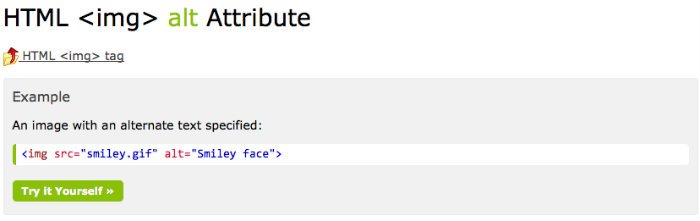
I due elementi fondamentali che devi curare se vuoi fare SEO con le immagini sono l’attributo alt e il nome del tuo file.
Cominciamo con l’attributo alt.
Questa è la breve descrizione che viene visualizzata quando un’immagine non è caricata correttamente.
Inoltre, è il testo che viene letto dagli screen reader, ossia dalle sintesi vocali utilizzate dai non vedenti che utilizzano il computer.
È quindi un elemento utile sia per gli utenti, sia per Google.
I motori di ricerca sono, infatti, in grado di leggere l’attributo alt e utilizzarlo per capire il contenuto delle tue foto.
Quindi, come usare questo attributo per fare SEO con le immagini?
È semplice: usa una descrizione efficace.
Per esempio, se hai un sito eCommerce, assicurati di inserire il nome del prodotto, marchio, codice di riferimento, colore e altre informazioni utili per identificarlo.
Se usi WordPress, specificare l’attributo alt sarà facilissimo. Potrai, infatti, indicarlo quando carichi l’immagine.
Passiamo quindi ai nomi dei file delle tue foto, e come usarli per fare SEO con le immagini.
Anche in questo caso, ti consiglio di usare una descrizione efficace della tua immagine.
Inserisci nel nome della foto la parola chiave focus della tua pagina e dei trattini tra un termine e l’altro.
Questo ti permetterà di creare degli URL efficaci.
Tutti questi argomenti sono ampiamente affrontati nel nostro corso SEO, dove troverai tanti suggerimenti pratici per ottimizzare le tue immagini.
Dimensione delle immagini

Se vuoi fare SEO con le immagini, assicurati che queste non siano troppo pesanti.
Non devono infatti allungare il tempo di caricamento delle tue pagine.
Come sai, questo è uno dei fattori considerati da Google per fare il ranking del tuo sito e ha anche un impatto significativo sul tasso di conversione.
Pertanto, è bene evitare che immagini belle ma molto pesanti danneggino il tuo posizionamento.
Esistono degli strumenti online che ti aiutano ad ottimizzare le tue foto, trovando il giusto compromesso tra qualità e dimensioni dei file.
Uno di questi è Compress JPEG, di cui esiste anche la versione per i file .png e .pdf.
Didascalie
L’ultimo elemento di cui parlerò sono le didascalie.
Queste non sono strettamente legate alla SEO delle immagini in sé, ma sicuramente contribuiscono a diminuire il tasso di bounce rate, che è uno dei fattori considerati da Google per determinare il ranking delle tue pagine.
Didascalie complete e contenenti informazioni utili contribuiranno ad aumentare la durata media delle visite sul tuo sito.
Gli utenti tendono a scansionare velocemente le pagine e, oltre ai titoli, la loro attenzione viene generalmente catturata dalle immagini, dal testo in grassetto o evidenziato, dalle liste e dai grafici, nonché dalle didascalie.
Questo non significa inserire delle didascalie per tutte le foto, decidi se vuoi usare l’immagine per la SEO o solo come complemento all’articolo.
Se vuoi imparare come aggiungere didascalie alle tue immagini, leggi la guida ufficiale di WordPress.
Open Graph e social media

Se il contenuto che offri è utile e rilevante per il tuo pubblico, verrà probabilmente condiviso sui social media.
Puoi utilizzare il codice Open Graph e le Twitter Card per ottimizzare il contenuto anche per le piattaforme social.
In questo modo potrai assicurarti che l’immagine da te scelta apparirà sui social network quando gli utenti vi condivideranno vil link al contenuto.
Conclusione
Quelli che ho appena descritto, sono 4 elementi che devi assolutamente utilizzare per fare SEO con le immagini. Queste sono strategie facili da implementare, ma senza dubbio molto efficaci. Sia gli utenti dei siti web che Google amano le pagine web contenenti un buon mix di testo e immagini. Sfrutta quindi entrambi gli elementi per migliorare il tuo posizionamento sui motori di ricerca.
Attenzione! Se per caso dovessi avere problemi a visualizzare le immagini caricate perché usi Safari come browser, ho scritto una guida a riguardo chiamata appunto come risolvere il problema delle immagini non visualizzabili su Safari.
Usi già queste strategie?
Hai notato un miglioramento nel tuo posizionamento?
Lascia un commento qui sotto e condividi con noi la tua esperienza.













6 risposte
Salve, grazie per i preziosi consigli e chiarimenti. Il mio problema e trovare se esiste un plugin che mi permetta di scaricare le immagini dalla libreria MEDIA dal mio sito già on-line, ottimizzarla con meno peso e nuove misure e ripubblicarla, esiste qualcosa? Grazie
Ciao Valter, previo backup, prova ad usare il plugin Export Media Libary che ti permette di scaricare l’intera libreria media in formato zip. Un saluto!
Salve, sarei interessato ad un seo specialist per il sito
www.egadinavigazione.itCiao Giuseppe, contattaci compilando il modulo su questa pagina e spiegaci quali sono le tue esigenze. A presto!
Ho risolto, per chi fosse interessato.
Mettere nel functions.php child questo codice, al caricamento dell’immagine in Media, stamperà anche la didascalia. Nel mio caso ho messo @ Alberti Foto
/*—————– Aggiunge didascalia personalizzata alle nuove immagini che si caricano in Media —————–*/
add_action( ‘add_attachment’, ‘my_set_image_meta_upon_image_upload’ );
function my_set_image_meta_upon_image_upload( $post_ID ) {
if ( wp_attachment_is_image( $post_ID ) ) {
$my_image_title = ‘© Alberti Foto’;
$my_image_meta = array( ‘ID’ => $post_ID, ‘post_excerpt’ => $my_image_title,
);
wp_update_post( $my_image_meta );
}
}
Grazie del suggerimento, sarà utile anche a tanti altri utenti.