Se stai imparando cos’è la SEO, ti sarai sicuramente accorto di quanto sia importante la velocità di caricamento del tuo sito, vediamo come ottimizzare le immagini con WP Smush.
La velocità di caricamento del tuo sito è un fattore essenziale per il tuo successo online.

Se gestisci un sito ricco di immagini, devi prestare particolare attenzione a questo aspetto ed effettuare test ogni volta che carichi nuovo contenuto.
WP Smush – Optimize, Compress and Lazy Load Images di WPMU DEV ti rende il compito di ottimizzare le immagini molto più facile e si tratta di uno strumento potente ma allo stesso tempo gratuito.
In questo articolo parleremo di quali sono i benefici di ottimizzare le immagini, di come usare WP Smush e parleremo anche della versione a pagamento di questo plugin. Mettiamoci al lavoro.
Quali sono i benefici di ottimizzare le immagini con WP Smush?

Se non sei convinto dall’importanza della velocità di caricamento del tuo sito o vuoi saperne di più, leggi la nostra guida Velocizzare un sito WordPress. Come accennato, un buon punto di partenza per incrementare i risultati del tuo sito è l’ottimizzazione delle immagini. Di seguito ti elenchiamo i benefici ottenuti da un sito web con immagini ottimizzate:
- migliori risultati Google PageSpeed
- percettibile incremento della velocità di caricamento del sito
- i motori di ricerca apprezzeranno di più il sito e avrà un miglior posizionamento nei risultati di ricerca
- la frequenza di rimbalzo migliorerà
- il sito sarà molto più leggero sui dispositivi mobili come smartphone, tablet, laptop etc. (molto importante per il traffico dati mobile)
- verrà utilizzato meno spazio disco per l’archiviazione di immagini (spesso risultante in risparmi in termini economici)
Passiamo ora a parlare del plugin WP Smush.
Che cos’è il plugin WP Smush?
Il plugin WP Smush è un plugin pensato per comprimere, ridimensionare e ottimizzare le immagini su WordPress. Questo strumento è un vero e proprio veterano del settore, estremamente popolare con più di un milione di installazioni e recensioni stellari, cinque su cinque stelle di valutazione. WP Smush lavora in automatico ottimizzando immagini nuove ed esistenti sul tuo sito, è anche in grado di comprimere la dimensione sul disco delle immagini ma senza comprometterne la qualità.
Si tratta di un plugin gratuito che non richiede nessuna registrazione o creazione di account. Il team dietro questo plugin (WPMU DEV) offre anche una versione a pagamento a cui si ha accesso attraverso una versione di prova della durata di trenta giorni per poi passare a 49$ al mese.
La versione a pagamento offre una compressione dei file più efficiente, gestione di immagini multiple, gestione di immagini di grande dimensione, conversione di file PNG, JPEG, etc.
WP Smush: guida all’uso
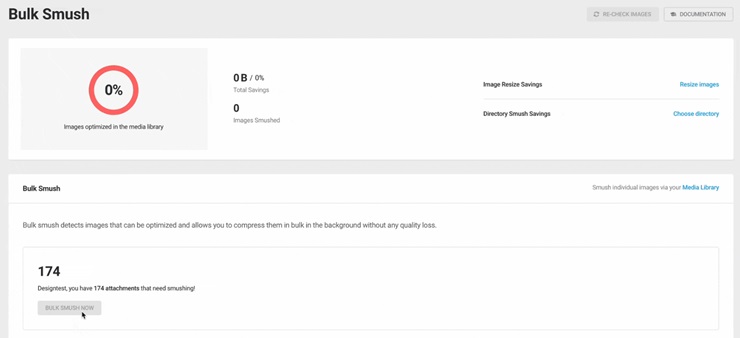
Dopo aver installato e attivato il plugin sul tuo sito WordPress, clicca su Media sulla barra di sinistra della Bacheca di WordPress poi su WP Smush dove potrai modificare le impostazioni del plugin.

Il plugin ottimizzerà in automatico ogni nuova immagine caricata sul sito e premendo il pulsante Bulk Smush Now potrai anche ottimizzare le immagini già esistenti sul tuo sito.
Navigando verso il basso nelle impostazioni, potrai scegliere se comprimere o meno automaticamente nuove immagini, cosa fare con i dati EXIF delle immagini (informazioni sulla fotocamera etc.), selezionare delle dimensioni massime per le immagini e per finire potrai selezionare per l’ottimizzazione anche delle cartelle file diverse da quelle media attraverso il pulsante Choose Directory.
Conclusione
In questo articolo abbiamo parlato dell’importanza della velocità di caricamento del tuo sito, di quali sono i benefici dell’ottimizzazione delle immagini e di come usare il plugin Smush Image Compression and Optimizazion di WPMU DEV.
Hai mai provato a fare ottimizzazione immagini?
Hai provato strumenti diversi da WP Smush?
Parliamone qui nei commenti!












14 risposte
Buonasera Andrea
Cortesemente per chiedere questo, possibile acquistare il Plugin SMUSH solo per 1 o 2 mesi ?
Spiego il motivo…dobbiamo portare al giusto formato circa 1250 foto..
una volta aggiornate tutte il Plug in potrebbe non servirci piu’ in quanto le nuove foto le stiamo caricando sempre nel formato corretto.
Spero di essermi spiegato bene
Attendo tue e ringrazio
Fabio 🙂
Ciao Fabio, non crediamo sia possibile utilizzare il plugin solo per uno o due mesi, in ogni caso prova a contattare il supporto del plugin. Un saluto e buon lavoro!
E’ molto limitante come plugin, puoi ottimizzare solo 50 immagini dopo di che ti devi abbonare. Quando ti abbondi allora puoi riprendere da dove ti sei interrotto, ma non è corretto …
Ciao Lara, diversi plugin hanno una versione limitata e una premium. Considera che dietro ad un plugin come questo ci sono tanti developer che lavorano al suo sviluppo, hai comunque modo di poter sfruttare questa funzionalità, anche se in parte, in modo gratuito. Ci sono anche altre risorse che puoi usare gratis sempre per ottimizzare le immagini, puoi leggere la nostra guida. Un saluto!
Ciao Andrea
ho scaricato e attivato il Plugin Smush
Poi ho attivato la prova gratuita dei 7 giorni di WPMU DEV lasciando dati carta credito etc.
Ma dopo che ho clikkato il pulsante Bulk Smush Now per ottimizzare circa 1000 immagini già presenti sul sito, dopo molto tempo di processing, mi sono ritrovato le immagini non collegate alle pagine.
Quindi ogni pagina del sito è vuota da immagini.
Mentre guardando nella galleria Media di wordpress le immagini sono ancora presenti.
CHE COSA E’ SUCCESSO?
Ti ringrazio in anticipo per la risposta
a presto
Marco
Ciao Marco, hai provato a disattivare il plugin?
Ciao Andrea, ti scrivo qui perchè non ho trovato nulla in merito. Ho un cliente che ha questo problema: per il suo ecommerce deve inserire le immagini dei prodotti con sfondo bianco e non hanno tutte le stesse dimensioni e proporzioni, quindi succede che queste risultino o tagliate o più piccole o più grandi creando un brutto effetto grafico quando vedo tutti i prodotti messi insieme. Sai se esiste un plugin che mi permetta di centrare e ridimensionare le immagini all’interno del box in cui verranno visualizzate? Spero di essermi spiegata bene, grazie mille!
Sinceramente no, intendi dare alle immagini delle dimensioni fisse ad esempio l’altezza? Non credo però di risolvere perchè è proprio l’immagine di partenza che è “sbagliata”. Mi sa che l’unica soluzione è sistemarle con un programma di grafica come photoshop ad esempio.
Sicuramente in un caso come questo è consigliabile un lavoro preventivo sulle immagini.
Ciao Elisa, hai già provato via CSS? Un saluto!
@Luca,
il tag alt=”” va personalizzato per ogni immagine altrimenti il plugin ti crea il doppione del titolo ed allo spider non serve. Devi inserirlo a mano.
Mentre per la didascalia che inserisce il tuo copyright o una frase standard si può fare come vuoi tu, come cariche l’immagine in Media ti mette il testo, io ho questo codice se può servire a qualcuno, va inserito nel child functions.php
/*—————– Aggiunge didascalia personalizzata alle nuove immagini che si caricano in Media —————–*/
add_action( ‘add_attachment’, ‘my_set_image_meta_upon_image_upload’ );
function my_set_image_meta_upon_image_upload( $post_ID ) {
if ( wp_attachment_is_image( $post_ID ) ) {
$my_image_title = ‘LA DIDASCALIA CHE VUOI’;
$my_image_meta = array( ‘ID’ => $post_ID, ‘post_excerpt’ => $my_image_title,
);
wp_update_post( $my_image_meta );
}
}
Grazie mille
Ho provato il plugin Smush Image e riduce il peso, ma di poco. Ho notato che con TyntPNG (che è un sito online, non è ne plugin ne software) riduce molto di più e la differenza non si nota.
Es. file-originale.png 471kb
Smush Image 361kb
TynyPNG 112 kb
è da provare.
Grazie Alberto per la tua segnalazione, anche noi usiamo spesso il tool da te indicato.