
Ho deciso di parlarti di P3 Plugin Performance Profiler poiché molti utenti WordPress mi chiedono spesso come rendere il loro sito più veloce.
Attento però, devo avvertirti che il plugin P3 non è più aggiornato ma, in via del tutto eccezionale te lo raccomando ugualmente.
Tuttavia, ho verificato la compatibilità e sono certo che si tratta di un plugin perfettamente funzionante.
Se cerchi un’alternativa, puoi dare un’occhiata anche alla nostra guida sullo strumento Query Monitor.
Come monitorare la velocità del tuo sito
In linea di massima, quanti più plugin e funzionalità si vanno ad aggiungere ad un sito, tanto più attenti si deve essere a monitorare il tempo di caricamento.
Per verificare correttamente quale sia il tempo di caricamento delle tue pagine, segui questi passaggi.
Svuota la cache del browser
Se utilizzi sempre lo stesso PC e il tuo sito appare veloce, non illuderti che sia effettivamente così per tutti gli utenti.
Infatti, potresti vedere una versione cache del tuo sito memorizzata nel browser, ovvero una versione statica delle pagine web.
La prima cosa da fare è quindi svuotare la cache del tuo browser e ricaricare il sito.
Svuota la cache del plugin installato su WordPress
Molti utenti fanno la scelta (estremamente valida) di installare un plugin come WP Super Cache per ottimizzare la performance del proprio sito.
Questi plugin vanno a loro volta a creare una versione statica delle pagine.
Quando vuoi testare la velocità del tuo sito, svuota quindi la cache e disattivala temporaneamente.
Prova uno strumento come Pingdom e Google PageSpeed
Sia Pingdom che Google PageSpeed sono strumenti online che ti permettono di testare la velocità del tuo sito in pochi secondi.
Non ti resta che visitare subito uno di questi siti e provarli!
Analizziamo i risultati:
- se il tempo di caricamento è sotto ai due secondi, stai facendo un ottimo lavoro;
- se, invece, le pagine caricano lentamente, bisogna lavorare un po’ per ridurre questi tempi.
E per lavorarci come si deve, oggi ti parlo del plugin P3 Plugin Performance Profiler.
Usa P3 Plugin Performance Profiler

A cosa serve questo strumento
Il plugin P3 serve a monitorare l’impatto che i tuoi plugin hanno sulla performance del tuo sito.
P3 Plugin Perfomance Profiler effettua uno scan e genera un report dettagliato delle risorse utilizzate da ciascun plugin.
Questo strumento è affidabile?
Il plugin P3 Plugin Performance Profiler è uno strumento potente e come ti dicevo all’inizio, anche se non è aggiornato da un po’ e non è stato ufficialmente testato con le ultime versioni di WordPress, lo trovo sempre affidabile.
Puoi vedere tu stesso dalla pagina delle statistiche del plugin P3 che tutt’ora viene scaricato oltre 2000 volte alla settimana.
Inoltre, questo strumento è stato ideato e sviluppato da GoDaddy, uno dei siti più famosi al mondo dove acquistare domini e piani di hosting.
Senza dubbio, si tratta quindi di uno strumento affidabile
Come usare P3 Plugin Performance Profiler
Appena installi e attivi il plugin P3 Plugin Performance Profiler dalla tua Bacheca, lo strumento è pronto a lavorare.
Per trovare le opzioni disponibili, naviga in Strumenti > P3 Plugin Profiler.
Puoi subito fare uno scan cliccando Start Scan.
Si aprirà una finestra dove puoi digitare un nome per la tua scansione, e selezionare se fare uno scan automatico o manuale.
- Nel primo caso, P3 Plugin Performance Profiler apre automaticamente varie pagine del tuo sito per monitorare quanto tempo di caricamento è richiesto dai plugin;
- Facendo uno scan manuale, dovrai invece cliccare i link all’interno del sito per testare il tempo di caricamento delle tue pagine.
Anche quando fai uno scan automatico, puoi in qualunque momento interromperlo cliccando Stop Scan.
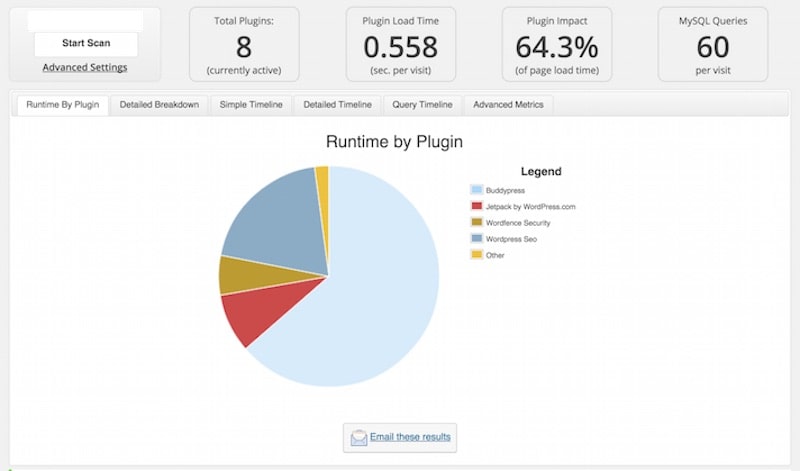
Terminato lo scan, clicca su View report sarà generato un report simile a quello che vedi qui sotto:

Vediamo il significato delle voci presenti nel report, una per una:
- Total Plugins (Currently Active): questa voce indica il numero di plugin attivi sul tuo sito che vengono considerati nello scan.
- Plugin Load Time: questo valore indica il numero di secondi dedicati al caricamento dei plugin.
- Plugin Impact: la percentuale del tempo di caricamento delle pagine dedicata ai plugin.
- MYSQL Queries: questo valore indica il numero di richieste inviate al database. Ovviamente, minore è il numero di richieste, meglio è.
Nella parte centrale del report, trovi poi i risultati suddivisi per plugin.
Per prima cosa, un grafico a torta dove vedi immediatamente quale (o quali) strumenti utilizzano più risorse.
Per una vista ancora più dettagliata, clicca Detailed Breakdown. Qui, la riga gialla rappresenta il tempo di caricamento totale.
La colonna azzurra (WP Core Time) rappresenta il tempo di caricamento richiesto dalla piattaforma WordPress stessa. Quella rossa indica invece il tempo di caricamento del tema.
Trovi poi una colonna per ciascuno dei plugin installati sul sito.
In Simple Timeline trovi poi una rappresentazione lineare del tempo richiesto dalle varie componenti del sito. Per visualizzare il tempo richiesto dai singoli plugin, clicca invece la tab Detailed Timeline.
Vi sono poi altre due sezioni (Query Timeline e Advanced Metrics) che riportano ulteriori dati avanzati.
History
Una caratteristica interessante di questo plugin è che ti permette di mantenere uno storico degli scan effettuati. In questo modo, potrai monitorare la performance del tuo sito nel corso del tempo.
Cosa fare se un plugin usa troppe risorse?
Per prima cosa, identifica se si tratta di un plugin fondamentale per il funzionamento del tuo sito.
Per esempio, BuddyPress è uno strumento che tende a rallentare il tempo di caricamento del sito, però ovviamente se gestisci un sito con funzionalità social non potresti farne a meno!
Se il plugin non è indispensabile, valuta la possibilità di cancellarlo o sostituirlo.
Se lo strumento è invece importante per il tuo sito, prova a contattare lo sviluppatore per verificare se il plugin può essere ottimizzato – magari hai sbagliato qualcosa nella configurazione.
Conclusione
Abbiamo visto le interessanti funzionalità del plugin P3. Secondo me, monitorare il tuo sito con questo strumento può essere veramente d’aiuto.
Pensi che lo installerai sul tuo sito e lo userai per testarne la performance?
O magari lo hai già usato e ti è stato utile?
Come sempre, la conversazione continua qui sotto nella sezione commenti. Alla prossima guida.












9 risposte
Una volta individuati i plugin più pesanti, se li si disabilita temporaneamente, invece che eliminarli del tutto, ottengo ugualmente i risultati?
Grazie
Ciao Costantino, il mio consiglio è testare la velocità ogni volta che disattivi un plugin. Non dovrebbe essere necessaria la completa rimozione.
Se non sai come fare il test di velocità ti consiglio questi due siti: GTMetrix e PageSpeed. Se dopo la disattivazione del plugin “pesante” non hai risultati positivi puoi provare a rimuoverlo completamente.
Una volta disabilitati i plugin più superflui ho notato che alcuni test ganno dato risultati leggermente peggiori e uno decisamente migliore…
Può capitare, prova a disattivare i plugin uno ad uno, e man mano riattivali facendo un nuovo test per capire quale sia o quali siano i plugin incriminati.
Va bene, grazie
Ciao,ho installato quetso plugin per fare una scansione automatica,poi a un certo punto ho fermato mettendo stop ma non mi usciva neanche la schermata con il report,dopo è uscito questo messaggio,cosa devo fare ora?
Errore fatale: la dichiarazione strict_types deve essere la prima istruzione nello script in /home/customer/www/vendoprogrammi.it/public_html/wp-content/plugins/woocommerce/vendor/league/container/src/Container.php alla riga 1
Ciao Giovanni, il plugin e WordPress sono aggiornati? Hai provato a pulire la cache e riavviare l’analisi?
Buongiorno, il plugin sarebbe molto utile ma pare non funzionare con php 7 infatti dice che l’intero tempo di caricamento della totalità del sito è dato dal PLUGIN STESSO. Domanda: con che strumento si può fare lo stesso tipo di analisi adesso? ho letto di query monitor ma dà anche i tempi di caricamento dei plugin e del tema? quali tool consigliate per analizzare le performance INTERNAMENTE? (non le classice gtmetrix e simili) grazie
Ciao Attilio, puoi usare Query Monitor, è davvero un ottimo strumento per questo, dandoti tutti gli impatti di caricamento. Un saluto!