
Hai mai provato a visitare il tuo sito WordPress da un tablet o da uno smartphone?
Aprire le tue pagine web dal primo smartphone che trovi e verifica.
Il numero di persone che naviga sul web da smartphone, tablet, iPad è in continua crescita.
Così come è in aumento anche il numero di acquisti fatti online proprio da dispositivi mobili.
Qualunque sia il tuo settore – ed il tipo di cliente al quale ti rivolgi – si tratta di un problema che non puoi più ignorare.
È essenziale che i siti web siano perfettamente responsive e cioè visibili al meglio anche dai dispositivi mobili.
In questa guida parleremo di come rendere il tuo sito mobile con il plugin WPTouch Mobile Plugin.
WordPress mette a tua disposizione tanti temi e plugin per rendere il tuo sito responsive. Inizia a lavorarci oggi stesso.
Cos’è WP Touch Mobile Plugin

Nello specifico, ti voglio presentare WPTouch Mobile.
Questo plugin serve, in poche parole, a generare una versione mobile del tuo sito (con un suo tema) che viene mostrata agli utenti quando, appunto, cercano il tuo URL da un dispositivo portatile.
Quando si visita il sito da un normale PC, appare invece il tema desktop, con tutte le sue funzionalità e configurazioni.
C’è quindi una differenza importante tra l’usare un tema responsive ed un plugin come WPTouch Mobile.
Mentre nel primo caso i contenuti vengono “semplicemente” riposizionati e ridimensionati all’interno del tema in modo che si adattino a schermi di piccole dimensioni.
Nel secondo, il sito viene mostrato usando un template diverso, specifico per i dispositivi mobile.
Nella prossima sezione approfondiremo perché questo è importante.
Perché usare WP Touch Mobile

Negli ultimi anni, i siti WordPress sono indubbiamente diventati esteticamente molto belli, ricchi di funzionalità, effetti e immagini.
Molto spesso, questi effetti vengono però ottenuti utilizzando codici javascript, css e immagini che tendono a rallentare il caricamento del sito. Soprattutto quando l’utente cerca di aprire le pagine da un dispositivo mobile che usa una connessione internet non particolarmente stabile.
È essenziale che i siti web carichino in pochi secondi, in modo particolare sugli smartphone. Per questo motivo, i temi WPTouch Mobile sono stati sviluppati in modo da essere il più veloci possibile, eliminando tutto ciò che non è necessario su mobile.
Inoltre, come vedremo nella sezione relativa alla configurazione del plugin, WPTouch Mobile (versione PRO) permette di scegliere quali plugin mantenere attivi o meno sul sito quando questo è visualizzato da smartphone.
I plugin possono avere un impatto notevole sulla performance del tuo sito. A questo proposito, ti consiglio di leggere la guida che abbiamo pubblicato su Query Monitor.
WP Touch Mobile e siti e-commerce

È stato testato che un sito più veloce ha maggiori conversioni – cioè, più vendite.
Per questo motivo, soprattutto se gestisci un sito eCommerce è importante che ti assicuri che non vi siano ritardi nel caricamento delle pagine, o, ancora peggio, nel processo di acquisto.
Fortunatamente, WPTouch Mobile ha recentemente lanciato un tema studiato appositamente per i siti WordPress che usano il plugin WooCommerce, per rendere la user experience (l’esperienza sul sito dei tuoi utenti) semplice e veloce.
Anche gli sviluppatori del tema Customirz, il tema “non ufficiale” in assoluto più scaricato dal repository WordPress, che conta oltre 60.000 installazioni attive ed ha ricevuto un voto complessivo di ben 5 stelle su 5, hanno prestato molta attenzione a questo aspetto. Leggi qui la nostra recensione su questo tema.
Da mobile i tuoi prodotti appariranno sempre al meglio.
Come configurare WP Touch Mobile
Ora che sai a cosa serve WPTouch Mobile, vediamo come configurarlo.
La prima cosa positiva da notare è che il plugin è stato tradotto anche in italiano, sia per quanto riguarda le pagine visualizzate dagli utenti che il pannello di amministrazione all’interno della Bacheca WordPress.
Quando installi WPTouch Mobile, troverai una nuova sezione nella tua Bacheca WordPress – chiamata WPTouch.
Iniziamo a configurare il plugin.
Impostazioni principali
Qui trovi le configurazioni più generali: potrai impostare il nome del tuo sito, la lingua da utilizzare e (questa è un’opzione interessante) anche una pagina da usare come homepage per chi visita il tuo sito da dispositivo mobile.
Se sottoscrivi un piano PRO, potrai anche scaricare e ripristinare file di backup.
Attenzione però: questo non è un backup del sito ma solo delle impostazioni di WPTouch Mobile. Se vuoi creare backup di tutto il sito dai un’occhiata a come fare il backup di un sito web WordPress con Duplicator.
Diversi look con i temi integrati

Configurate le opzioni più generali, puoi iniziare a lavorare sul look del sito.
Gli sviluppatori di WPTouch Mobile hanno creato vari temi. Solo uno di questi è però disponibile per la versione gratuita (nello specifico, quello già selezionato quando attivi il plugin, chiamato Bauhaus). Questo tema gratuito è comunque molto moderno ed efficace.
Nota importante!
Se vuoi gestire un sito e-commerce, il tema per te è MobileStore (compatibile con WooCommerce e purtroppo, disponibile solo per chi sottoscrive un piano premium).
Estensioni
Oltre ai temi, gli sviluppatori di WPTouch Mobile hanno lavorato anche sulle estensioni, sempre integrate solo nella versione pro del plugin.
Le estensioni disponibili servono a:
- Creare e pubblicare contenuti specifici per dispositivi mobili (Mobile Content);
- Abilitare famiglie di font, tra cui anche quelle Google Fonts (Advance Type);
- Abilitare un sistema di caching ottimizzato per WPTouch Mobile (Infinity Cache);
- Ottimizzare le immagini per dispositivi di varie dimensioni (Responsive Images);
- Gestire molteplici spazi pubblicitari e fare A/B testing per individuare le campagne più efficaci (Multi-Ads).
Impostazioni tema
In questa sezione trovi tutte le opzioni per personalizzare il tema che hai scelto.
Anche in questo caso, non tutte le opzioni sono disponibili per chi usa la versione gratuita del plugin.
Nella tab “Marchio”, puoi però fare quanto segue:
- Scegliere una combinazione di colori per il tuo tema, in modo che sia allineato con quello che usi per il sito visibile da PC;
- Ovviamente caricare il tuo logo ed anche scegliere una combinazione di font che sia abbastanza vicina al tuo tema principale;
- Inserire alcuni collegamenti social (tranne LinkedIn, Pinterest, YouTube e Vimeo).
Modalità Web-App
Questa è una funzionalità molto interessante.
Se sottoscrivi un account premium, potrai creare una vera e propria applicazione per il tuo sito web, con pochi click. Gli utenti potranno aggiungere il collegamento all’app direttamente sul desktop del proprio smartphone.
In questa sezione, puoi quindi caricare le icone per il collegamento e anche un’immagine personalizzata per la schermata di avvio. Infine, cliccando la tab “Pubblicità” accederai a tutte le opzioni relative alla visualizzazione dei banner pubblicitari sul tuo sito.
Come abbiamo già detto, questa funzionalità è inclusa solo nei piani premium. In qualunque momento, puoi visualizzare un’anteprima del tuo sito in versione mobile cliccando il pulsante “Anteprima del tema” a fondo pagina.
Menu
Spesso, la navigazione all’interno dei siti risulta piuttosto difficoltosa quando si usa un dispositivo mobile. Questa è un’altra sezione importante da configurare per la versione mobile del tuo sito.
Quante volte ti è capitato di espandere un menu che aveva moltissime voci e, usando il tuo cellulare, accidentalmente cliccare su un link invece che su un altro?
Questo accade perché lo spazio disponibile sullo schermo degli smartphone è ovviamente molto limitato. È quindi consigliabile creare un menu per la versione mobile del tuo sito con il minor numero di voci possibili. Ricorda che usando WordPress puoi creare quanti menu desideri.
Navigando in Menu > Aspetto, crea un menu per la versione mobile del tuo sito.
Quindi, assegnala in WPTouch > Menu > Menu del tema > Menu intestazione.
Se lo desideri, puoi anche usare delle icone per le voci del menu (le trovi cliccando sulla tab “Caricamento Icone e Set”.)
WPTouch Mobile Pro
Come hai sicuramente già intuito dai paragrafi precedenti, la versione gratuita di WPTouch Mobile è piuttosto limitata.
Molte delle funzionalità più interessanti (per esempio, la possibilità di scegliere tra i tanti temi disponibili, il supporto WooCommerce, i font personalizzati, la gestione della pubblicità, la funzionalità di caching e tante opzioni di personalizzazione) sono disponibili solo per chi sottoscrive uno dei piani premium.
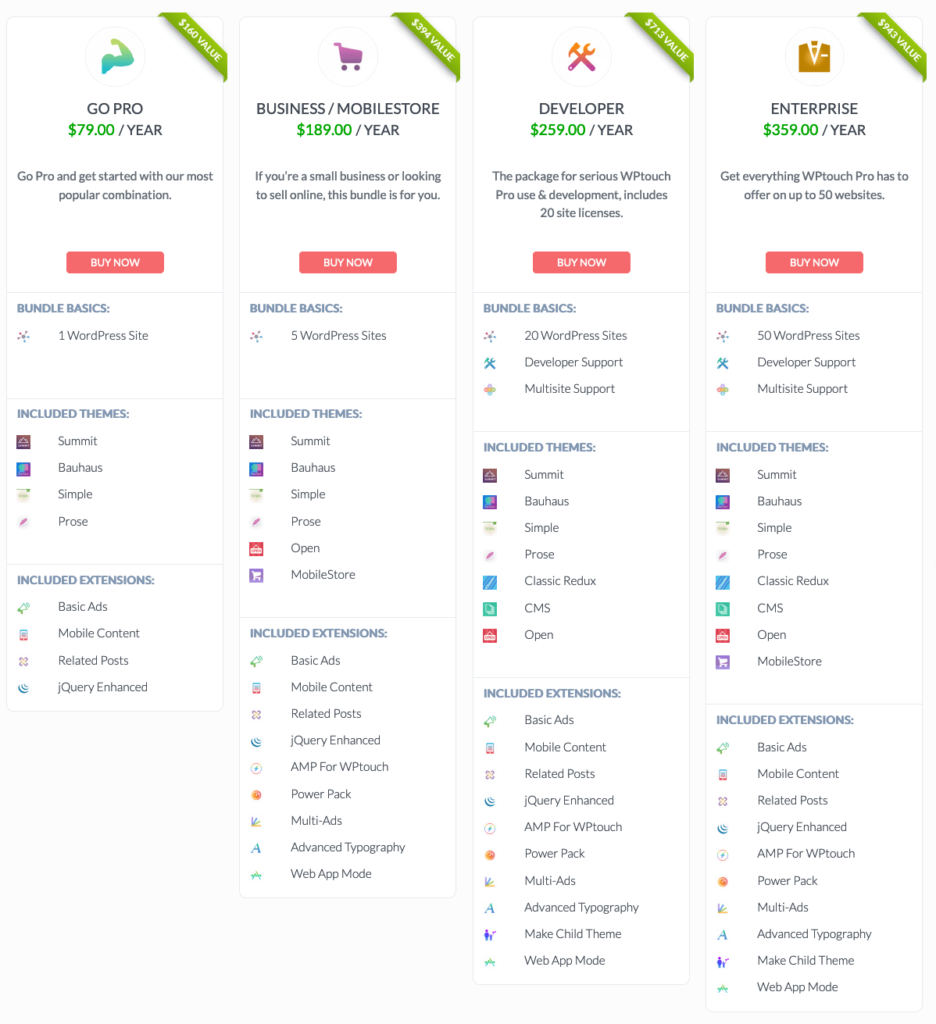
Ce ne sono 4 disponibili:
- Go Pro ($79);
- Business / Mobile Store ($189);
- Developer ($259);
- Enterprise ($359).

La differenza principale tra un piano e l’altro è il numero di siti su cui può essere utilizzato WPTouch Mobile, supporto multi-sito e l’accesso al supporto tecnico dedicato
La versione Go Pro offre tre temi: “Bauhaus, Simple e Prose” e quattro estensioni.
Questo pacchetto soddisfa le necessità di un sito di piccole dimensioni per piccole attività commerciali, blog, siti molto basati su contenuto testuale come quelli di scrittori etc.
Le estensioni offerte sono: “Basic Ads, Mobile Content, Related Posts e jQuery Enhanced”:
- Basic Ads ti fornisce supporto per la pubblicità tramite Google Adsense.
- Mobile Content ti permette di visualizzare contenuto dedicato ai visitatori mobile.
- Related Posts fornisce suggerimenti di lettura per allungare i tempi di visita sul tuo sito.
- jQuery Enhanced migliora i tempi di caricamento del tuo sito sui dispositivi mobili (come tablet, smartphone, laptop etc.)
Se hai un sito e-commerce il pacchetto che fa per te è il “Business / Mobilestore”.
Il prezzo inizia ad essere importante (189$) ma avrai accesso al tema “MobileStore”, un tema pensato per plugin Woocommerce e con pieno supporto per i dispositivi mobili.
Questo tema offre una visuale a griglia o a lista per i prodotti, vari filtri per la ricerca, prodotti visualizzati di recente e tante funzionalità alla pari o quasi dei grandi siti e-commerce.
Degno di nota è anche il processo di acquisto, dal design semplice e con varie opzioni per i metodi di pagamento.
Per prima cosa, ti consiglio quindi di monitorare con Google Analytics quale percentuale del tuo pubblico visita il sito da dispositivi mobili. In questo modo, avrai effettivamente in mano dei dati concreti da valutare prima di sottoscrivere un piano WPTouch Mobile plugin.
Nel complesso, se però usi WordPress per gestire un “semplice” blog, probabilmente anche la versione gratuita sarà più che sufficiente per iniziare.
Attenzione agli shortcode
Gli shortcode sono un aspetto molto importante al quale prestare attenzione quando lavori con WPTouch Mobile Plugin.
Sempre più temi (quelli standard per desktop) hanno moltissime funzionalità integrate che vengono abilitate mediante l’inserimento di shortcode direttamente sulla pagina. Per esempio: bottoni, form di contatto, slider, call-to-action, widget e altri ancora.
Come abbiamo già visto, WPTouch Mobile effettivamente serve ad attivare sul tuo sito un tema diverso quando gli utenti visitano le pagine da dispositivo mobile.
Qui nasce il problema: quando viene attivato un nuovo tema sul tuo sito, anche se temporaneamente, gli shortcode proprietari del template che hai inserito sulle pagine ovviamente non saranno più riconosciuti. Saranno quindi visualizzati dei tag all’interno del contenuto. Si tratta di un problema non da poco.
Per fortuna, recentemente, gli sviluppatori di WPTouch Mobile Plugin hanno lavorato ad una soluzione per disattivare e rimuovere temporaneamente gli shortcode. Anche questa funzionalità è disponibile soltanto per le versioni pro del plugin.
In alternativa, puoi tenere a mente questo problema e magari limitare l’utilizzo di shortcode proprietari del tuo tema, a meno che non siano proprio essenziali. Inoltre, se sai che c’è una pagina che avrebbe diversi problemi ad essere visualizzata su mobile.
Considera la possibilità di escluderla usando l’apposita funzionalità che trovi in WPTouch > Impostazioni Principali > Compatibilità > Filtra URL. In questo modo, quello specifico URL continuerà ad essere visualizzato con il tuo tema, se disponibile, con layout responsive.
WPTouch Mobile Plugin e Cache
Uno dei problemi più comuni di chi usa WPTouch Mobile Plugin è che anche sul PC è occasionalmente visibile la versione mobile di alcune pagine, se non di tutto il sito.
Nella maggior parte dei casi, questo succede perché un altro plugin installato sul sito (per esempio, W3 Total Cache o Super Cache) ha creato una copia statica della versione WPTouch delle pagine in questione.
Per risolvere questo problema è di solito sufficiente svuotare la cache del plugin.
Conclusione
Spero che questa guida ti sia piaciuta: avere un sito perfettamente visibile su schermi di qualunque dimensione è veramente importante e WPTouch Mobile Plugin è un ottimo strumento da provare.
Per prima cosa, ti invito a testare come appare il tuo sito su smartphone, tablet e qualunque dispositivo tu riesca a trovare.Fammi sapere se il tuo sito è ben visibile, se hai già provato WPTouch Mobile o un plugin simile, oppure se ti sei affidato al layout responsive del template che stai usando.
Come sempre, per qualunque domanda, idea o suggerimento, lascia il tuo commento qui sotto.
Alla prossima guida.












10 risposte
Carino, ma è incompatibile con un sacco di frameworks. A partire da WPBakery
Ciao Lamberto, purtroppo il plugin non è più aggiornato da tanto tempo e stiamo ricevendo qualche segnalazione di incompatibilità. Al momento non sappiamo suggerirti un buono strumento che possa sostituirlo, ma teniamo sempre gli occhi bene aperti!
Salve,
ho realizzato il mio sito WordPress e come plugin per il mobile responsive ho scaricato WPtouch.
Il problema è che alla fine, dopo il footer, sono presenti due pulsanti con scritto “dispositivo portatile” e “Pc Desktop” con i quali si può passare da un tipo di visualizzazione di un device ad un’altra.
Come faccio a toglierli?
Ciao Michael, puoi rimuoverli via CSS. Leggi in merito la nostra guida.
Esiste un plugin che mi permetta di visualizzare la versione desktop all’interno di un “telefonino”? in pratica vorrei quasi disattivare la versione desktop. Grazie.
Ciao Pierluigi! Vorresti una versione diversa del sito su mobile?
ciao vorrei sapere perchè dopo averla installata il motore di ricerca nella versione mobile mi fa cercare i prodotti ma non trova quasi niente
Ciao Alberto, quindi hai risultati diversi da desktop a mobile?
Buongiorno, ho istallato ed attivato il plugin poiché con la versione responsive del mio tema la velocità del sito era molto bassa. La velocità è notevolmente aumentata, ma ho l’impressione che dopo l’attivazione analytycs non mi calcoli più le visite da mobile, può essere? Grazie!!
Ciao Sabrina, inserisci il codice di Analytics nelle impostazioni del plugin, come indicato in questa guida. Un saluto!