In questa guida scoprirai cosa sono i pop up form e come possono essere utilizzati sul tuo sito WordPress.
I pop up forms sono uno strumento di on-site marketing potente, del quale non potrai fare a meno. Estremamente utile per creare sempre più interazioni con gli utenti del tuo sito

Anche io utilizzo pop up su SOS WP da anni e per crearli e gestirli utilizzo ConvertFlow. Ma cominciamo dalle basi…
Cosa sono i Pop Up forms?

I Pop Up forms sono delle finestre che appaiono sulle pagine di un sito e generalmente invitano l’utente a fare una delle seguenti cose:
- Iscriversi alla newsletter;
- Iscriversi al sito;
- Scaricare una risorsa gratuita;
- Partecipare a un questionario;
- Inviare una richiesta di supporto,
- e altro ancora.
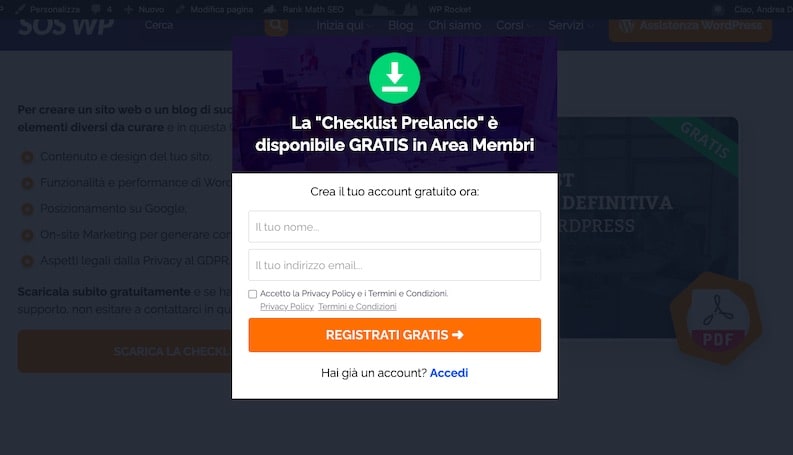
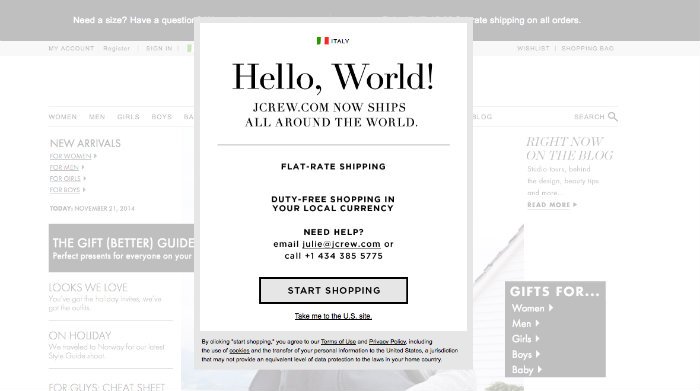
Per esempio, il sito e-commerce statunitense J.Crew, utilizza un pop up per invitare gli utenti ad iscriversi alla newsletter:
Perché i pop up forms funzionano
Semplicemente, perché è impossibile non vedere un pop up form.
Moltissimi siti riscontrano un notevole aumento nel numero di iscrizioni alla newsletter o di download quando sono utilizzati questi elementi, per la loro immediatezza e il loro look accattivante.
Lo scopo di un pop up è fornire una call to action forte.
Può trattarsi di un annuncio, una offerta o un modulo di raccolta dati o pareri.
Ci sono moltissimi studi sull’efficacia dei pop up, che mostrano risultati incredibili. Si parla di un conversion rate medio del 3,09%, con punte fino al 28%.
Enterpreneur.com ha visto un aumento degli iscritti dell’86%, mentre le vendite sono schizzate ad un bel +162%.
Ottenere risultati molto positivi, come vedi, è possibile!
Perché i pop up forms possono potenzialmente infastidire i tuoi utenti

La risposta è semplice: perché li bloccano dal raggiungere il contenuto a cui sono interessati.
Probabilmente, ti sarà successo di voler visitare un sito internet e di doverti iscrivere alla newsletter per poter raggiungere la pagina che desideravi visualizzare.
Attenzione alla qualità di ciò che offri e delle conversioni
Come ho descritto nei paragrafi precedenti, i pop up sono uno strumento molto efficace per aumentare il numero di iscrizioni alla tua lista.
È tuttavia necessario fare una considerazione importante… È possibile che gli utenti che decidono di fornire le proprie informazioni lo facciano unicamente per poter accedere al contenuto di loro interesse.
Non essendo interessati a ciò a cui sono iscritti, forse decideranno di cancellare la propria iscrizione dopo qualche giorno.
È, quindi, fondamentale assicurarsi che ciò che viene offerto, per esempio la newsletter inviata o una risorsa gratuita da scaricare, sia di ottima qualità.
Come usare i pop up in modo appropriato

Per evitare di usare pop up forms che risultano essere troppo fastidiosi, ecco due strategie interessanti che ti voglio proporre:
- Far apparire il pop up dopo che l’utente ha trascorso un tempo minimo sulle tue pagine oppure ne ha visualizzato un numero minimo. In questo modo ha interagito con il contenuto e puoi presumere che abbia un certo interesse e corrisponda al tuo profilo di clientela. Uno dei metodi per far apparire un pop up senza annoiare gli utenti è quella di farlo scivolare dal basso quando l’utente ha soddisfatto le condizioni citate sopra. Puoi farlo apparire ad esempio una volta che l’utente abbia raggiunto il 70-80% della pagina;
- Mostrare il pop up dopo che l’utente o è arrivato in fondo all’articolo. Molti visitatori decidono se iscriversi dopo aver consumato del contenuto e in questo modo chiederai loro di decidere subito dopo averlo fatto. Inoltre, non interrompi la navigazione rischiando di infastidirli. Puoi anche riuscire a convertire chi all’inizio era riluttante a lasciare i propri dati;
- Introdurre il pop up quando un utente manifesta l’intenzione di lasciare il sito. La terza strategia che ti ho citato rappresenta un metodo di implementazione relativamente recente. Secondo le analisi di OptinMonster, far apparire il pop up quando qualcuno sta per chiudere la scheda o abbandonare il browser può convertire fino al 4% di visitatori in più. L’utente, vedendo apparire un nuovo elemento, tende a bloccarsi, aumentando le possibilità che si iscriva;
- Mostrare il pop up sulla homepage per dare il benvenuto agli utenti. Puoi attrarli offrendo loro qualcosa di valore in cambio della loro iscrizione. Si tratta di una tattica che però interrompe la navigazione. Ha funzionato per molti siti, ma è molto importante offrire qualcosa di valore per gli utenti al fine di evitare che abbandonino subito il sito o saltino l’iscrizione.
Potenzialmente, queste strategie potrebbero ridurre il numero di conversioni.
Tuttavia, assicureranno che queste siano di maggiore qualità.
Ti consiglio sempre di testare queste strategie in modo da capire cosa funziona meglio per i tuoi utenti.
Come inserire i pop up forms su WordPress
Ti ho già parlato di OptinMonster e del plugin Popups per WordPress.
Per concludere questo articolo, ti presento altri 3 strumenti che potresti utilizzare per inserire i pop up sul tuo sito WordPress.
Si tratta di strumenti premium, quindi a pagamento.
Prima di acquistarli, consiglio quindi di valutare attentamente se i pop up sono la soluzione più adatta al tuo sito e se lo strumento scelto soddisferà le tue esigenze.
JetPopup

Il plugin JetPopup è studiato per lavorare insieme al page builder Elementor.
Potrai creare popup personalizzati e gestire in maniera semplice gli eventi che attivano il popup, per esempio, all’apertura della pagina, oppure quando l’utente vuole chiudere la pagina, dopo un certo periodo di inattività ecc.
Scegli la posizione e l’animazione che preferisci e che più si adatta allo stile del tuo sito per creare il popup form più efficace e iniziare a raccogliere indirizzi per la tua newsletter, ma anche per tanti altri scopi.
Il costo del plugin è di soli 22$/anno.
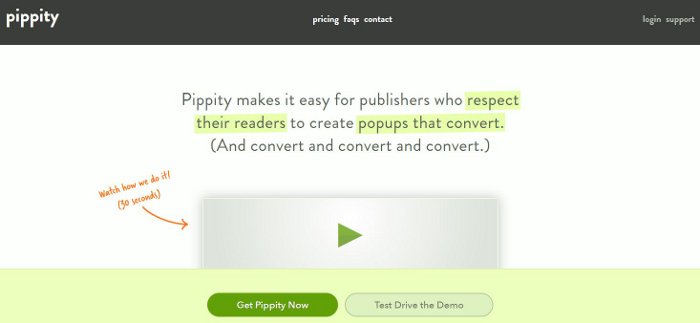
Pippity

Pippity è un plugin premium di crescente popolarità.
Offre diverse possibilità di personalizzare i tuoi pop up forms, temi pre-impostati, integrazione con aWeber e MailChimp e altro ancora. La licenza per un sito costa $49 annuali.
Se desideri provare lo strumento prima di acquistarlo, è disponibile una demo online.
Questo strumento include A/B test, temi personalizzabili, pop up visualizzabili in uscita, quando l’utente clicca o scorre in basso.
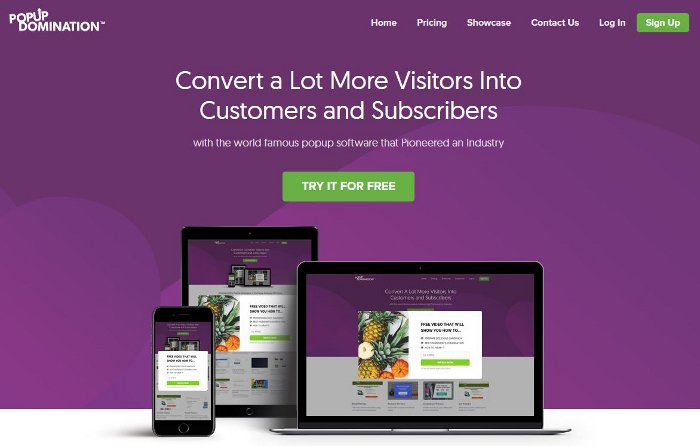
PopUp Domination

PopUp Domination è un altro plugin premium molto popolare. Come Pippity, offre diverse possibilità di personalizzazione ed è integrabile con aWeber, Mailchimp, iContact e altri ancora.
Il costo di questo strumento parte da $9 al mese, o 54$ per la licenza annuale.
Tutti i piani includono domini e pop up illimitati, accesso agli A/B test, pop up di uscita dal sito, analytics e supporto via chat.
Conclusione
Oggi ho introdotto i pop up forms: cosa sono, quali sono gli aspetti positivi di utilizzarli e come evitare che diventino troppo fastidiosi per i tuoi utenti.
Tu cosa ne pensi?
Utilizzi questi elementi?
Hai riscontrato un aumento nel numero di conversioni?
Ti invito a lasciare il tuo commento qui sotto.













8 risposte
Ciao e complimenti. Ho un sito WordPress e il plugin di optimizepress per creare pagine optin. Non riesco a trovare un plugin exit che sia visibile sia sul dito che su mobile. Hai una soluzione?
Ciao Nadia, non esistono plugin che hanno la funzione exit visibile sia sul sito che su mobile. Questo perché tale funzione è strettamente dipendente dal movimento del cursore del mouse.
Ciao Andrea, ho letto il tuo articolo sui popup perché vorrei crearne uno da collegare al mio sito web e su cui gli utenti dopo essersi registrati o dopo aver risposto a un sondaggio in cambio possono scaricare una risorsa gratuita (ebook, video gratis ecc.) direttamente dal bottone di conferma.
quale plugin mi consigli, considerando che dovrei integrarlo con Elementor Pro e se possibile con Active Campaign. Mi piacerebbe un pop-up come quello ce utilizzi sul tuo sito. ti ringrazio
Ciao Cinzia, ti consigliamo di testare Brave Popup Builder che offre anche la possibilità di interagire con Active Campaign. Facci sapere se lo utilizzerai, un saluto!
Utilizzo Optinmonster collegato al mio account di Mailchimp ma non riesco a capire perchè se qualcuno si iscrive ad uno dei miei popup poi la mail di benvenuto o del freebie non viene inviata.
Ho collegato i due account ma non risco a trovare il cavillo. Qualcuno può dirmi cosa dovrei controllare?
Ciao Giada, hai eseguito le istruzioni contenute in questa guida?
Ciao, vorrei inserire un pop-up all’interno delle mail che invio tramite gmail per promuovere l’accesso ad un sito.
E’ possibile farlo ? oppure i pop-up possono essere inserito solo all’interno di una pagina web?
Grazie mille!
Ciao Sara, non crediamo che si possa fare se abbiamo ben capito la tua richiesta. Consigliamo di inserire pop-up in pagine web finalizzate alla conversione, ovvero alla iscrizione degli utenti ad una newsletter e/o a specifiche liste.