Quando si parla di ottimizzazione delle pagine di un sito web, è inevitabile che il discorso cada sulla questione della velocità.
Spesso tra i consigli che ci vengono suggeriti c’è anche quello di usare i CDN con plugin di cache che ci permettano di gestire più facilmente le varie impostazioni.

Ti ricordo brevemente che cos’è un CDN.
Il CND è una rete di server che custodiscono una copia del tuo sito web. A seconda della località in cui si trova l’utente che visita il sito, visualizzerà la copia del server a lui più vicino.
In questo modo, scaricherà la pagina molto più velocemente rispetto invece ad un server posizionato a decine di migliaia di chilometri di distanza. Leggi di più su cos’è il CDN e come usarlo.
Come utilizzare un CDN
Fortunatamente esiste WordPress con i suoi fantastici plugin, che ci vengono incontro per rendere semplici anche le situazioni più complesse!
Vediamo tutti i passaggi per usare un CDN e quali sono i plugin con i quali gestire al meglio le sue impostazioni.
Attiva il CDN sul tuo sito web
Ci sono diversi servizi che offrono CDN, ma a me piace semplificarmi la vita il più possibile senza rinunciare alla qualità.
Per questo, ti suggerisco di sottoscrivere un piano hosting SiteGround, che offre il CDN Cloudflare gratuitamente e potrai attivarlo con pochi click.

Naturalmente sei libero di scegliere il servizio che più risponde alle tue esigenze.
Ho preferito comunque utilizzare questo come esempio per la mia guida e, se tu invece ne hai scelto un altro, è comunque probabile che la procedura sia molto simile a quella che ti descriverò.
Attiva Cloudflare su SiteGround
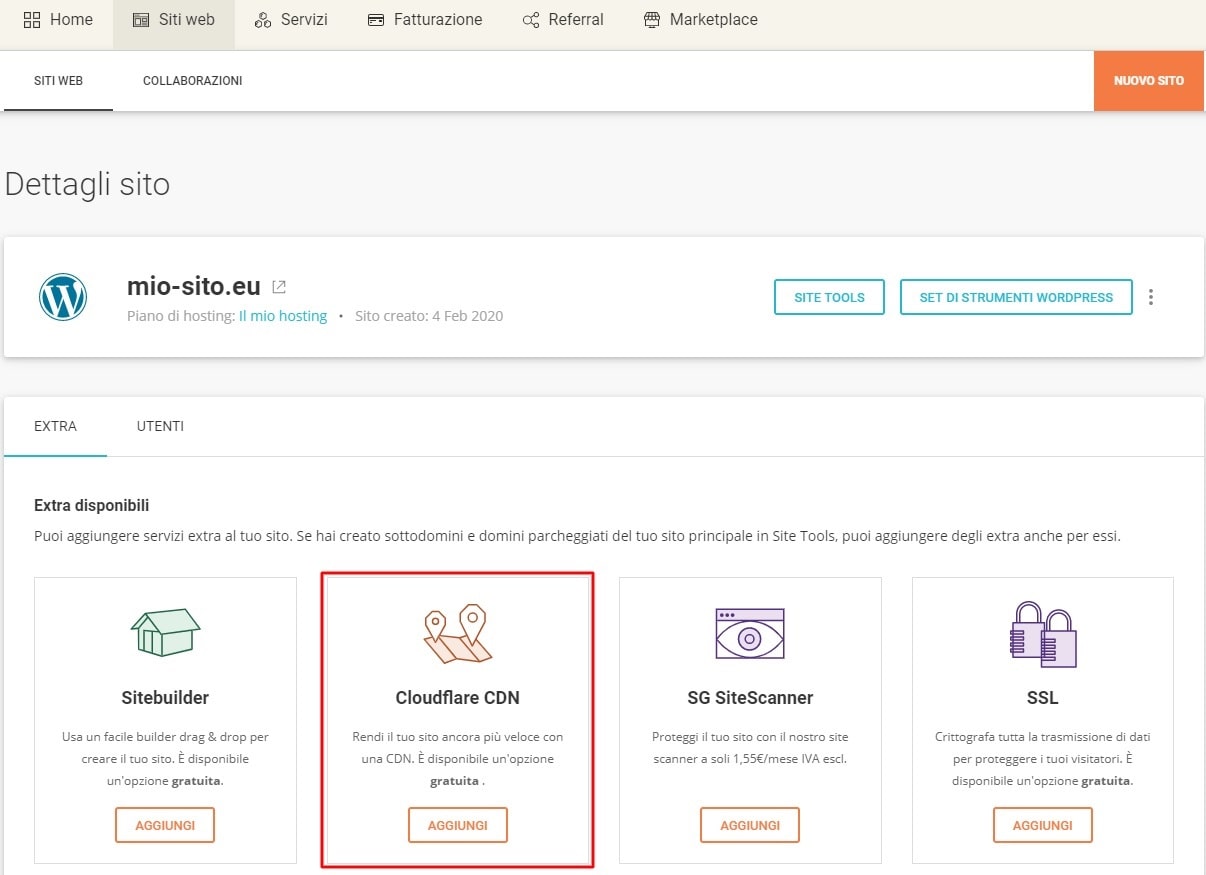
Dunque, per utilizzare il CDN Cloudflare con SiteGround, per prima cosa accedi alla tua area cliente di SiteGround. Troverai questa impostazione nell’area Site Tools.
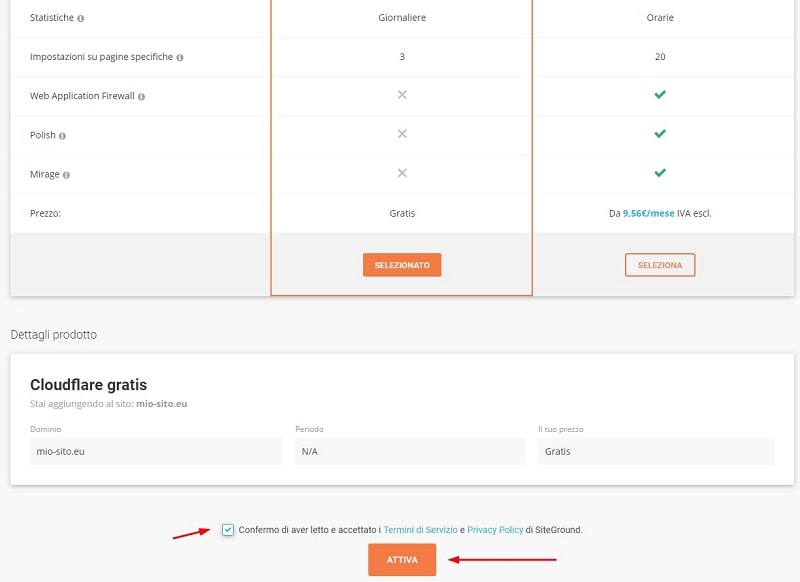
Seleziona il piano gratuito di Cloudflare, spunta la casella per accettare i Termini di servizio e clicca su Attiva.

Entro pochi secondi, verrai riportato nell’area Site Tools per completare la configurazione.
Dovrai creare un nuovo account Cloudflare (o utilizzarne uno esistente) inserendo semplicemente la tua email e una password, che potrà essere generata automaticamente.
Ricordati di salvare la password!
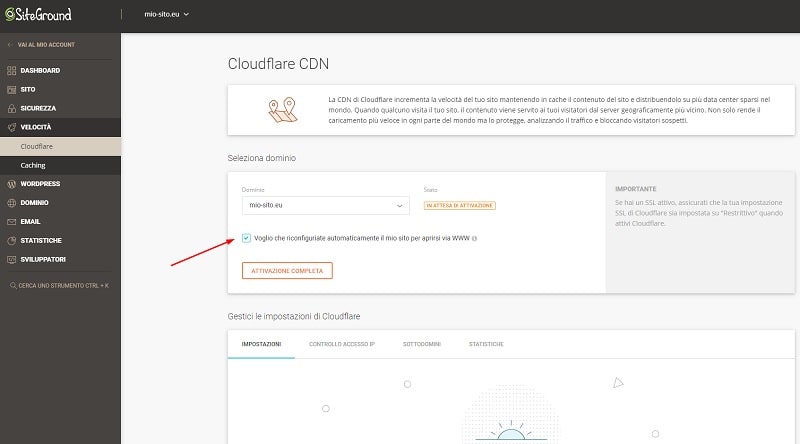
Una volta creato l’account, verrai reindirizzato nell’area Cloudflare di SiteGround, dove troverai una casella che ti propone di riconfigurare automaticamente il tuo sito alla versione www.
Infatti, quando si utilizza Cloudflare, è necessario che il sito sia impostato in maniera tale che utilizzi il dominio con il prefisso www. In caso contrario, non potrai usare il CDN, né con un plugin, né senza plugin.
Seleziona la casella, quindi clicca sul pulsante Attivazione Completa.

Se avevi scelto la versione senza www, a questo punto il tuo sito tenterà di riconfigurarsi in automatico in modo che utilizzi questo prefisso.
È possibile però che questa operazione non vada a buon fine per diversi motivi, a causa delle impostazioni del tuo sito o di plugin installati. In tal caso, puoi procedere come spiegato qui di seguito.
Reindirizzamento manuale da non-www a www
Puoi comunque reindirizzare il tuo intero sito alla versione WWW manualmente. Ecco come dovrai fare.
- Accedi al file .htaccess del tuo sito web.
- Lo potrai trovare in due modi diversi:
- Collegati al tuo sito via FTP;
- Entra nella root del sito e scarica il file;
- Dopo averlo modificato, lo dovrai ricaricare nella stessa cartella.
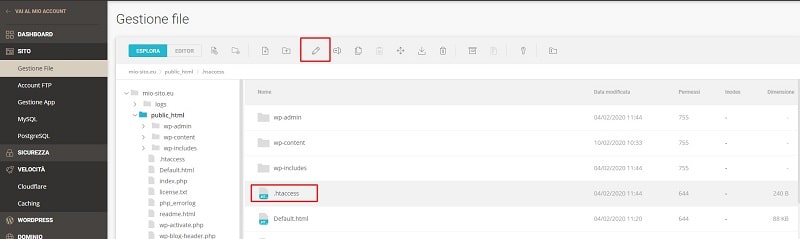
- Accedi all’area Gestione File del tuo hosting (su SiteGround vai in Site Tools > Sito > Gestione File).
- Entra in public_html o comunque nella tua root;
- Seleziona il file .htaccess;
- Clicca su Modifica.
- Collegati al tuo sito via FTP;

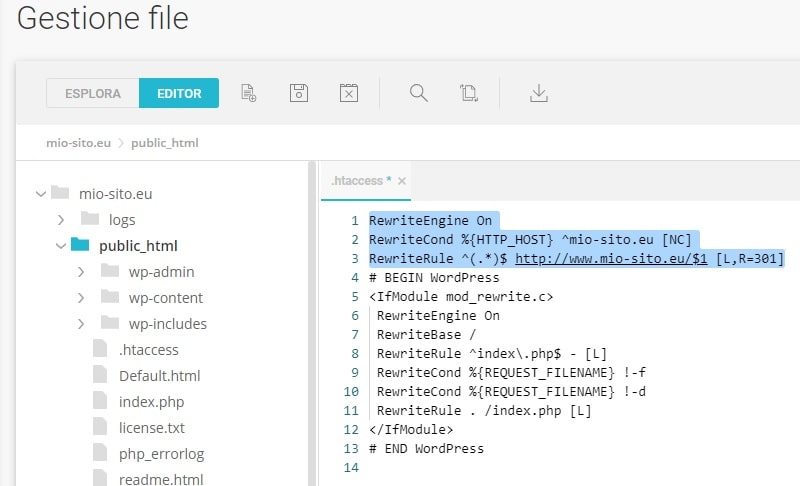
- Portati all’inizio del file e aggiungi le seguenti righe di codice:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^tuodominio.it [NC]
RewriteRule ^(.*)$ http://www.tuodominio.it/$1 [L,R=301]
- Sostituisci “tuodominio.it” con il dominio del tuo sito, inclusa l’estensione.

- Salva le modifiche e torna nell’area Cloudflare.
Dovrai cliccare su Aggiorna per rendere attive le modifiche.
A questo punto, il tuo CDN sarà attivo e ti suggerisco di mantenere la configurazione di default.
Come usare CDN con plugin di cache – WP Super Cache
Ora configuriamo alla perfezione il tuo CDN con il plugin di cache WP Super Cache.
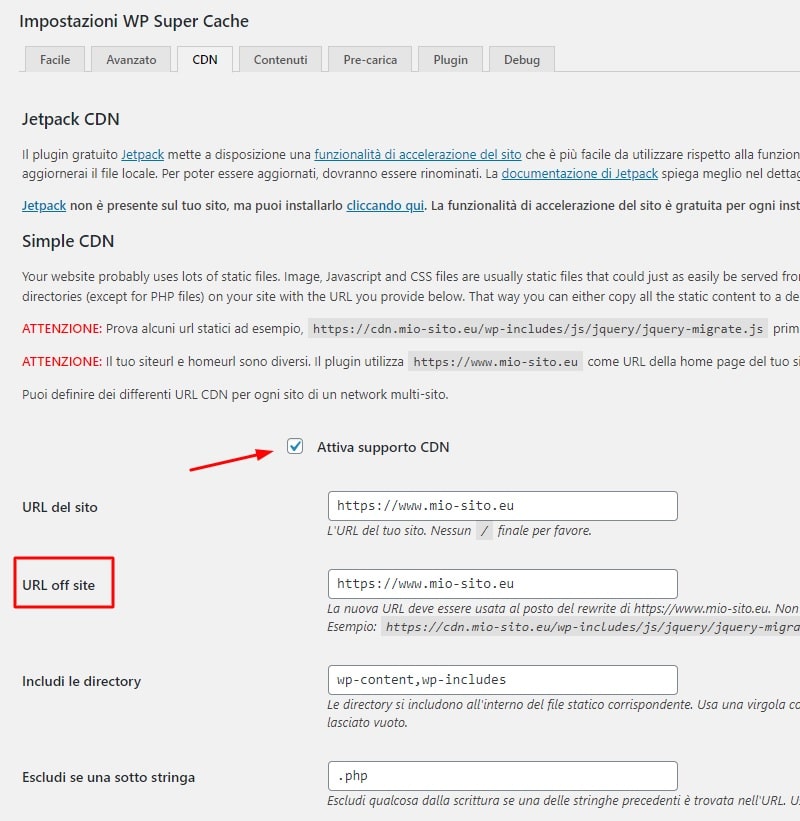
Per prima cosa, entra nelle impostazioni del plugin dal menu Impostazioni > WP Super Cache e apri la tab CDN.
Seleziona la casella Attiva il supporto CDN.
Avendo attivato Cloudflare, non c’è bisogno di modificare altre impostazioni, quindi salva le modifiche e il tuo sito è pronto.
Nel caso in cui invece tu abbia scelto un altro servizio CDN di tipo “pull“, ti verrà fornito un URL alternativo da utilizzare nel caso in cui il tuo sito sia offline. Dovrai inserire questo URL nella casella URL off site per permettere che le tue pagine vengano visualizzate anche in caso di problemi.

Per altre impostazioni relative al plugin, ti rimando alla nostra guida aggiornata su WP Super Cache.
Un suggerimento: dopo aver fatto le opportune modifiche, svuota la cache per assicurarti che il tuo sito funzioni correttamente con le nuove impostazioni.
Come usare CDN con plugin di cache – W3 Total Cache
Vediamo ora come utilizzare un CDN con il plugin W3 Total Cache, un altro plugin molto diffuso per l’ottimizzazione dei siti WordPress.
Accedi al menu Performance della tua Bacheca. Attiva la voce Page Cache nella sezione General Settings ma attenzione, contrariamente a quanto puoi trovare nelle varie guide su W3 Total Cache (compresa la nostra), c’è un accorgimento particolare.
Se utilizzi Cloudflare:
- Disattiva la voce Minify che trovi sempre su questa pagina.
- Disattiva anche la cache del database.
- Attiva invece Object Cache e Browser Cache.
- E ora, disattiva CDN Cache.
Lo so, ti sembra strano e pensi che mi stia sbagliando, ma in realtà configureremo il nostro CDN in un’altra sezione.
Salva le modifiche ed entra ora nella voce Performance > Extensions. Troverai la voce Cloudflare, quindi clicca su Attiva.
Clicca poi Impostazioni. Troverai una schermata con il pulsante Authorize, che ti permetterà di inserire utente e chiave API del tuo account Cloudflare.
“E dove la trovo questa chiave API? Cos’è?”
La chiave API è un codice che ti permette di collegare due applicazioni o servizi e quindi farli lavorare insieme, includendo le funzionalità di uno nell’altro.
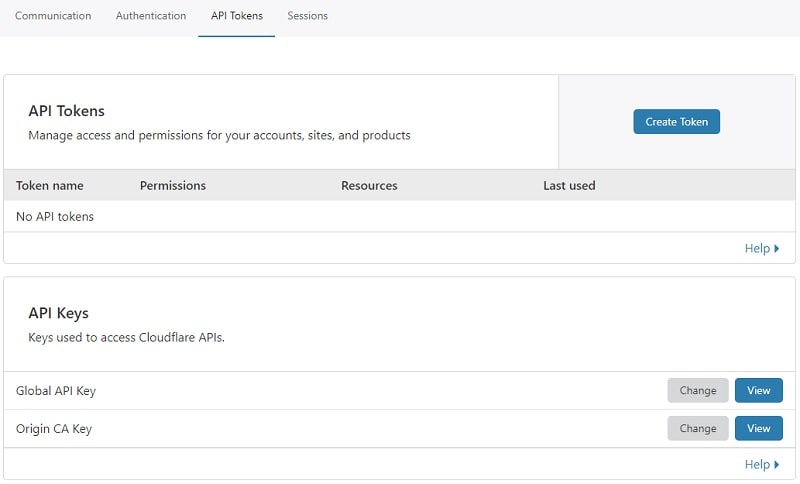
- Accedi al tuo account Cloudflare;
- Entra in My Profile cliccando sull’icona dell’utente;
- Seleziona la tab API Tokens;
- Visualizza la Global API Key cliccando sul pulsante View corrispondente;
- Copia e incolla questo codice all’interno della sezione API di W3 Total Cache, dove eravamo rimasti.

Se hai fatto tutto correttamente, ora appariranno diverse impostazioni per poter usare il CDN con il plugin.
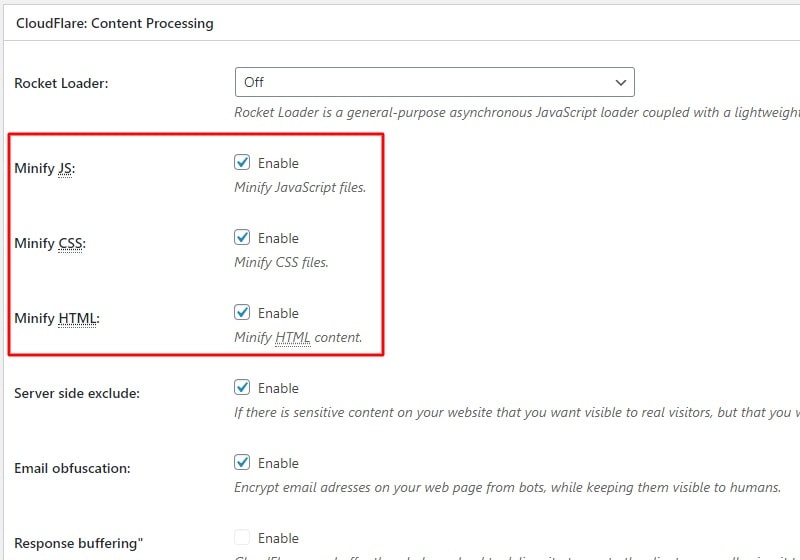
Se scorri in basso, troverai l’area Content Processing, e qui finalmente potrai attivare in tutta sicurezza la minificazione dei file JS, CSS e HTML.

Conclusione
Ora hai configurato il tuo sito per essere ancora più veloce. Ricordati però che l’ottimizzazione delle tue pagine dipende anche da molti altri fattori e, sebbene il CDN possa aiutarti a guadagnare tempo prezioso, cura sempre anche tutti gli altri fattori che ti permettono di ottenere un sito veloce e performante.
Iscriviti al nostro gruppo Facebook TUTTO SEO! Trovi tanti consigli su come migliorare le prestazioni del tuo sito web che, combinate con l’uso di un CDN, ti aiuteranno a ottenere risultati straordinari.
Conoscevi i CDN?
Li avevi mai utilizzati prima?
Quali sono state le difficoltà maggiori che hai incontrato?
Se hai bisogno di consigli, lasciaci un commento!












2 risposte
Ciao. Posso utilizzare il plugin sg optmizer di siteground per la cache? Me lo consigli?
Ciao Nicola, certamente, puoi utilizzarlo.