
Sai come aggiungere watermark alle immagini WordPress?
Sai come proteggere la proprietà delle immagini sul tuo sito?
Aggiungi un watermark. Una filigrana con il tuo logo o il tuo nome, che può esserti utile per proteggere il copyright del tuo lavoro.
Questo è vero in modo particolare se lavori come fotografo, grafico o comunque in un settore creativo. Le immagini da te realizzate sono protette da copyright e sarebbe quindi scorretto se qualcuno le utilizzasse senza aver richiesto la tua autorizzazione.
Anche se non ti occupi prevalentemente di grafica e di fotografia, ma realizzi tu stesso le immagini per i tuoi articoli, questo accorgimento ti aiuterà a evitare che vengano copiate e riutilizzate da altri.
Come aggiungere watermark alle immagini WordPress
Ci sono diversi metodi per aggiungere watermark alle immagini WordPress:
- si può aggiungerlo con un plugin ad-hoc, che serve unicamente ad implementare questa funzionalità,
- si può aggiungere sfruttando le funzionalità di uno dei tanti plugin usati per aggiungere gallerie su WordPress,
- si può aggiungere prima di caricare le immagini su WordPress, con altri strumenti.
Vediamo le varie opzioni nel dettaglio.
Easy Watermark
Questo plugin ti permette di aggiungere un watermark alle tue immagini WordPress, sia testo che immagini. Se poi dovessi cambiare idea, potrai rimuoverlo e ripristinare l’immagine originale.
Dopo aver scaricato e installato Easy Watermark, vai su Strumenti > Easy Watermark e seleziona Add new watermark.
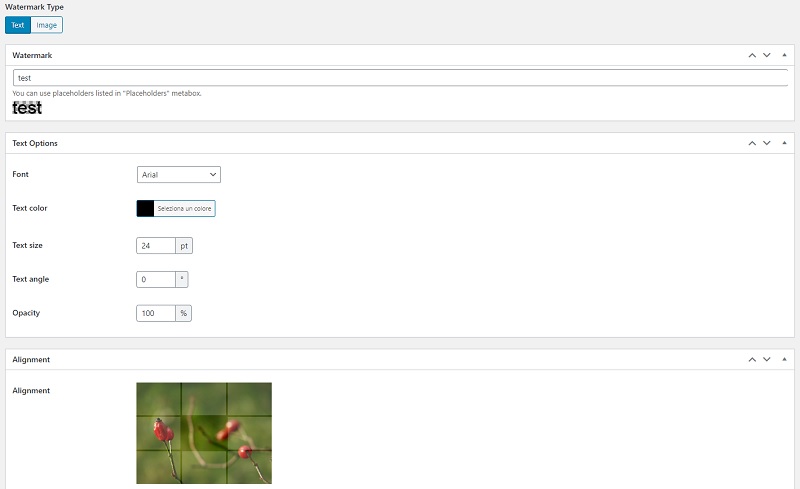
Assegna un nome alla filigrana che stai creando e seleziona Text oppure Image. Quindi scrivi il tuo testo oppure carica l’immagine che farà da watermark e scegli la sua posizione e le dimensioni.

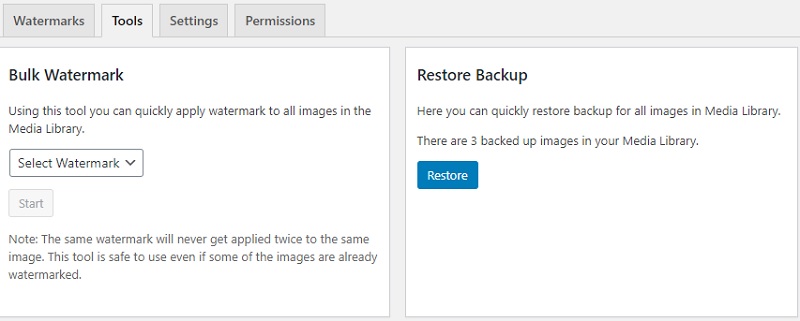
Ora, se vuoi aggiungere il watermark a tutte le immagini già presenti sul tuo sito, vai su Strumenti > Easy Watermark > Tools, seleziona la filigrana che hai appena creato e clicca Start.
Se invece vuoi aggiungerlo solo ad una immagine, vai nella libreria media, seleziona il file che vuoi modificare e clicca su Apply nella sezione Watermarks.
Se un giorno decidessi di disinstallare questo plugin, le immagini con watermark rimarranno salvate nella tua libreria media. Se vuoi eliminare il watermark potrai fare in due modi:
- Eliminarlo prima della disinstallazione da Strumenti > Easy Watermark > Tools > Restore backup;
- Ripristinare il backup delle tue immagini originali manualmente.

Il plugin Easy Watermark è una buona soluzione, utile soprattutto se carichi molte immagini con regolarità. È importante notare che questo plugin ti permette di aggiungere watermark alle immagini WordPress che sono state caricate prima che tu installassi lo strumento.
Funzionalità dei plugin per visualizzare gallerie
Se vuoi aggiungere watermark alle immagini WordPress e creare con esse delle gallerie, puoi usare altri plugin che hanno entrambe le funzionalità integrate.
Tra questi, vi sono NextGEN Gallery e Gallery di webdorado. Entrambi sono plugin validi; in generale, i plugin per creare gallerie su WordPress hanno molte funzionalità e sono piuttosto complessi. Uno strumento perfetto per un sito, potrebbe essere totalmente inadatto ad un altro. Per questo, ti consiglio di fare delle prove fino a quando troverai quello più adatto alle tue esigenze.
Attenzione però! Prima di testare qualunque plugin, assicurati di aver fatto una copia di backup integrale del tuo sito. Soprattutto con strumento complessi, c’è infatti la possibilità che si presentino errori dovuti a problemi di compatibilità.
Strumenti esterni

Ovviamente, puoi anche aggiungere watermark alle immagini WordPress modificando i file originali prima di caricarli sul tuo sito.
Qualunque software di image editing ti permetterà di aggiungere il watermark. Photoshop è lo strumento usato più spesso dai fotografi; se però non sei un fotografo e/o stai facendo i primi passi con strumenti di questo tipo, ti consiglio di dare un’occhiata a GIMP o Canva, una soluzione online molto valida per modificare immagini e creare grafiche online.
Un programma molto semplice che non ha funzioni particolari di editing, ma semplicemente è creato apposta per aggiungere una filigrana, è Visual Watermark. Puoi scegliere fra tanti modelli di watermark predefiniti e usare sia un testo che un’immagine.
Conclusione
Siamo arrivati alla fine di questa guida. Spero di averti fornito idee interessanti su come e perché aggiungere watermark alle immagini WordPress. Se hai altri dubbi, come sempre lascia un commento qui sotto al post e ti risponderemo al più presto.
Quale di questi metodi utilizzerai?
Se hai altri dubbi, come sempre lascia un commento qui sotto al post e ti risponderemo al più presto.











6 Responses
grazie per i sempre preziosi commenti.
Ho seguito vs. istruzioni x installare plug in watermark ed ho lanciato il programma.
E’ possibile che ci sia un limite al numero di foto a cui si può applicare. Io ho 600 foto nella mia galleria immagini di word press ed a 285 il sistema si blocca dicendo che c’è un errore. ho provato più volte ma sempre stesso risultato. grazie per l’attenzione
francesca
Ciao Francesca, purtroppo la documentazione del plugin non parla di limiti al numero delle immagini. Ti suggerisco di contattare il supporto del plugin, gli sviluppatori sono abbastanza rapidi e precisi nelle risposte, sapranno certamente aiutarti. Un saluto!
Forse sono fuori tema, ma oltre al watermark ho saputo da poco che Google ha definito le linee guida di come non solo a livello visivo, ma anche a livello di tag testuali nel codice, bisogna pubblicare le foto. Nuove regole per non solo proteggere le proprie foto, ma per pubblicarle su Google Immagini secondo dei tag specifici che definiscono in maniera precisa che tipo di licenza d’uso ha una foto. Ne sapete qualcosa? Influisce a livello SEO? Grazie
Ciao Luca, sei perfettamente in tema e la tua è un’ottima domanda. Google Immagini mostra infatti i dati relativi al copyright, all’autore o al luogo dello scatto. Queste informazioni sono chiamate metadati IPTC e possono essere aggiunte direttamente all’immagine con un software di editing oppure tramite i dati strutturati. Trovi maggiori dettagli sul sito iptc.org e nella documentazione di Google. Intanto continua a seguirci, affronteremo questo argomento nel dettaglio in futuro. Un saluto!
Prima o poi, a furia di spulciare tra gli articoli del tuo blog, qualcosa la imparo! Io sono fiducioso! Grazie!
Grazie a te, ti auguriamo buono studio e buon lavoro!