Ti è mai interessato creare popup su WordPress?
Hai appena lanciato la tua newsletter e vuoi che tutti gli utenti che visitano il tuo sito si iscrivano?
Stai promuovendo un’offerta imperdibile a cui vuoi dare maggiore visibilità?

In entrambi questi casi, così come in tanti altri, i popup sono lo strumento ideale.
Eccoti quindi un tutorial che spiega il sistema migliore per questo scopo.
Ti parlerò dello strumento che anche noi utilizziamo spesso, OptinMonster, e ti illustrerò tutti i suoi vantaggi.
Questa è solamente una guida di base per mostrarti le sue funzionalità principali.
Se ti interessa approfondire l’argomento e hai bisogno di supporto tecnico o consigli strategici, contatta il nostro reparto Servizi.
POPUP SU WORDPRESS:
Perché creare popup su WordPress?
La risposta è semplice. Perché i popup (cioè, quelle finestre che appaiono inaspettatamente sovrapposte alla pagina web) hanno la capacità di attrarre l’attenzione dell’utente, in quanto interrompono quello che stanno facendo sul sito.
La natura stessa dei popup, intenzionalmente un po’ ‘fastidiosa’, ci insegna però a non abusarne.
I popup dovrebbero essere usati solo per attrarre l’attenzione dell’utente su ciò che può realmente essere di suo interesse.
In poche parole, qualcosa che non vorrebbe perdersi.
Come creare popup su WordPress con OptinMonster

Come ho già anticipato, OptinMonster è lo strumento che a volte uso anche per SOS WP.
È uno degli strumenti che possono facilitare la sottoscrizione a una newsletter e ha molte funzionalità. L’unica pecca è che non è gratuito.
Ha un costo a partire da 49,60$/anno.
Ci sono comunque tante alternative gratuite per la creazione di popup su WordPress, ma ti consiglio di leggere prima questa guida per scoprire cosa puoi fare con il tool che ti sto per presentare.
Dashboard
Se deciderai di usare OptinMonster, effettuato il login ti troverai sulla dashboard.
Qui vedrai la lista di tutti gli Optin form (cioè, i popup) che hai creato, con i principali dati statistici (visualizzazioni e conversioni), la possibilità di duplicarli ed anche cancellarli.
Creare un nuovo popup
Optin Type
Cliccando ‘Create new campaign’ dalla Dashboard, sarai portato su una schermata dove selezionare uno dei tipi di popup da creare.
Scegliendo ‘Popup’, potrai creare il classico riquadro che si sovrappone alla pagina, e personalizzare il suo aspetto scegliendo tra vari colori, font, eccetera.
Se invece selezioni la tipologia di campagna Slide-in, creerai un popup che scorre dal lato dello schermo fino all’interno della pagina, mentre Fullscreen è il tipo di popup che occupa tutto lo schermo.
Infine, troverai Floating bar, cioè la barra che rimane nella parte alta della pagina, e Inline, ossia il form verrà incorporato all’interno della pagina.
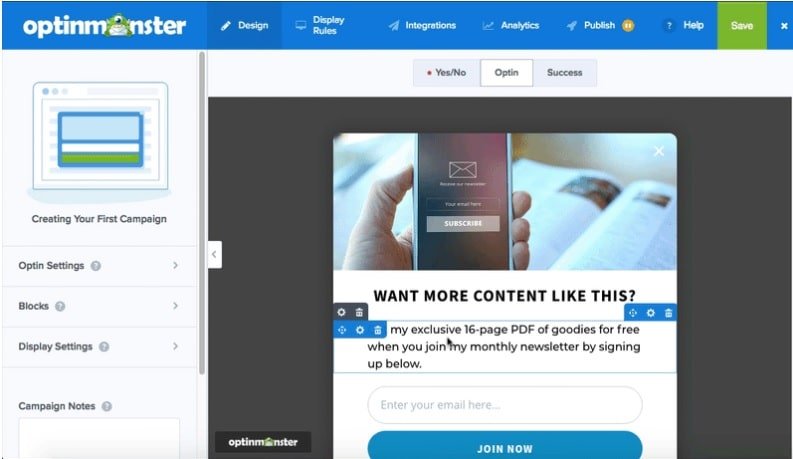
Scelto il tipo di popup, dovrai crearlo!
Configurazioni Optin

Cliccando i vari elementi interni al popup, potrai personalizzarne l’aspetto e le funzionalità.
Per esempio, cliccando sul campo email, potrai lavorare sulle opzioni relative all’Email Field.
Quindi, il testo segnaposto da inserire nel campo, il colore del testo, il font, eccetera.
Funzionalità Yes/No
Questa è una funzionalità molto interessante offerta da OptinMonster.
Abilitandola, gli utenti avranno la scelta di due bottoni da cliccare: uno per ‘accettare’ quanto proposto nel popup, un’altra per chiuderlo.
Anche in questo caso, attivando la funzionalità sono disponibili diverse opzioni di personalizzazione.
Opzioni per il ‘Successo’
Oltre a creare popup su WordPress, con OptinMonster potrai anche gestire cosa succede quando l’utente completa l’azione suggerita nel popup.
Per esempio, potrai portare l’utente su una pagina di ringraziamento, mostrare un messaggio sulla stessa pagina, chiudere il popup, eccetera.
Questa è una funzionalità non da poco, in quanto ti permette di ottimizzare e personalizzare al massimo i tuoi flussi di marketing.
Display Rules
Bene, siamo arrivati ad una funzionalità molto importante, ovvero quella che permette di gestire tutte le opzioni di visualizzazione.
Come abbiamo visto, è importante che i popup siano visualizzati al momento ed agli utenti giusti.
Questo è importante per assicurarsi di mostrare offerte e risorse pertinenti agli interessi dei visitatori.
OptinMonster ha diverse opzioni per gestire la visualizzazione dei popup.
Per esempio, potrai configurare il popup in modo che questo sia mostrato:
- Dopo un determinato numero di secondi;
- Quando l’utente prova ad abbandonare la pagina;
- Dopo che l’utente ha scorso una porzione sufficientemente della pagina;
- In base al giorno e all’ora della visita sul sito.
Potrai anche impostare i popup in modo che siano visualizzati solo ad utenti che visitano determinate pagine.
In questo caso, ti consiglio di usare il plugin per integrare OptinMonster con WordPress, che ti permetterà di applicare queste regole in modo veramente molto semplice (di fatto, potrai scegliere una per una le pagine su cui far apparire il popup).
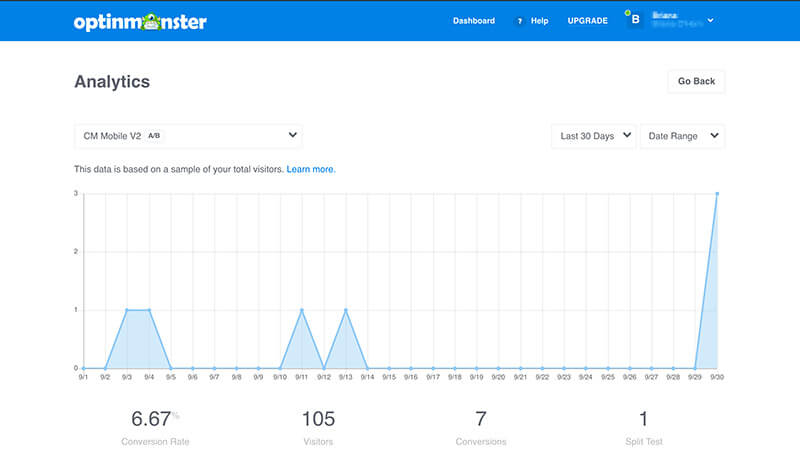
Strumenti di analisi

Il bello di OptinMonster è che ti permetterà anche di analizzare la performance dei tuoi popup.
Di fatto, la performance che si misura è la cosiddetta conversion rate: cioè, quanti utenti completano l’azione richiesta nel popup, rispetto a quanti lo visualizzano.
Il tutto viene mostrato su un grafico, e vengono anche elencati gli URL delle pagine su cui il popup ha avuto una performance migliore.
Split testing
Se tutto questo non bastasse, OptinMonster ti permetterà anche di creare A/B split test per i tuoi popup.
Cioè, di creare due popup distinti, che saranno però utilizzati nel contesto di una stessa campagna (saranno visualizzati in modo alternato agli utenti).
Con i dati di analisi alla mano, potrai quindi individuale quale dei due popup che hai testato ha una performance migliore.
Conclusione
Come vedi, OptinMonster è uno strumento estremamente flessibile per creare popup su WordPress.
In questa guida ti ho presentato le principali funzionalità, però ce ne sono tante altre da scoprire.
Hai mai pensato di creare popup su WordPress?
Hai per caso usato un altro strumento, magari gratuito, che ci vorresti consigliare?
Come sempre, aspetto il tuo commento qui sotto al post.
Alla prossima guida.











2 Responses
Come posso far apparire il banner solo all’inizio della sessione con questo plug-in? Potrei inserirlo solo nella home, ma vorrei apparisse in tutte le pagine, dato che un utente può connettersi da qualsiasi pagina ovviamente.. C’è una soluzione alternativa?
Ciao Antonio, dalle impostazioni del plugin puoi decidere se farlo apparire su una o più pagine, ed anche con che tempistica. Un saluto!