Andiamo con ordine e cerchiamo prima di capire a cosa serve aggiungere delle notifiche push al tuo sito web.
Questo tipo di messaggi ti avvisa delle nuove attività avvenute su un sito o un’app mentre non sono aperti e sono più che altro simili agli annunci pop-up che appaiono sul tuo mobile.

Nel caso di un sito visualizzato su un computer, dei messaggi cliccabili possono essere visualizzati sul desktop, anche quando il browser non è aperto.
Per tornare all’esempio di Facebook sullo smartphone, l’app ti invia delle notifiche quando a qualcuno piace lo status che hai pubblicato. Per poter essere visualizzate, l’utente dovrà acconsentire al loro uso.
Quali sono i benefici di aggiungere le notifiche push al tuo sito?

È evidente che il vantaggio principale di aggiungere notifiche push al tuo sito web è sicuramente l’opportunità di raggiungere i propri utenti ovunque siano sul web. Puoi usarle, quindi, per aumentare il numero di visite da utenti di ritorno sul sito. Se qualcuno non visita il tuo sito da un po’, puoi ricordargli della sua esistenza ed evitare di farlo finire nel dimenticatoio.
A giudicare dai case study pubblicati da PushCrew, il tasso di click sulle notifiche push è intorno al 15-20%. Si tratta di una percentuale estremamente interessante, anche confrontata ai tassi di apertura delle email. Inoltre, il processo di sottoscrizione alle notifiche push è molto più immediato e veloce di compilare il form per ricevere una newsletter.
Attenzione, però, al contenuto delle notifiche push. Secondo un sondaggio citato da CrazyEgg, la metà degli utenti le definiscono una distrazione. Ciò significa, però, che gli altri le vedono in modo positivo.
Come al solito, l’importante è fornire contenuto e offerte di valore per i visitatori. La chiave sembra essere la personalizzazione. Come per le email, gli utenti vogliono vedere contenuti e offerte rilevanti, basati sulla loro posizione e le loro preferenze.
Impostare le notifiche push su WordPress con OneSignal
Per prima cosa installa e attiva il plugin OneSignal – Free Web Push Notifications.
Una nuova voce verrà aggiunta al menu:

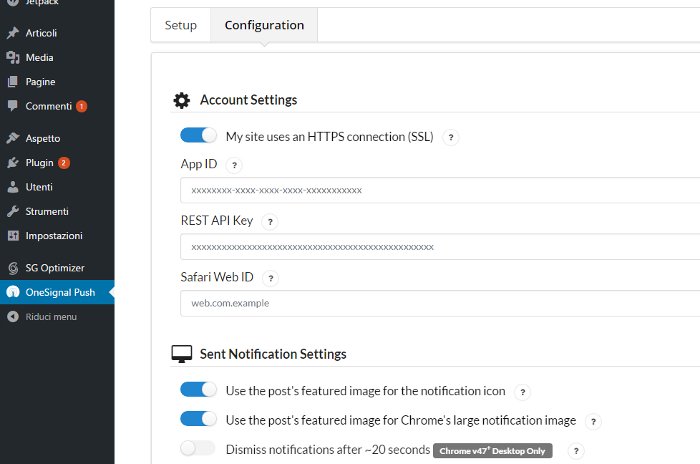
Per configurare OneSignal, avrai bisogno di aggiungere diverse API Key e Application ID nelle campi corrispondenti. Nella scheda Setup, troverai tutti i passaggi per configurare il plugin.
Vediamo come ottenere questi dati.
1. Configurazione delle notifiche push per Chrome e Firefox
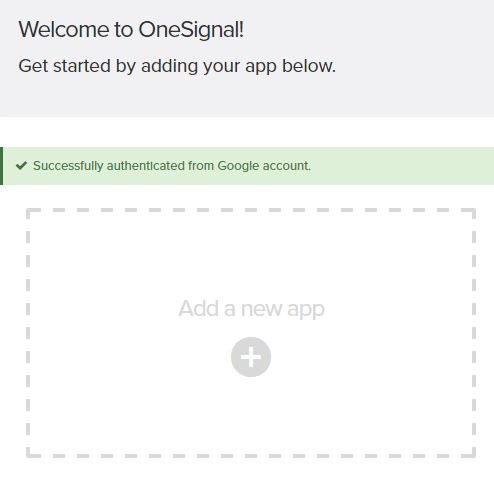
Visita il sito di OneSignal per creare un account. Apparirà un pop up di benvenuto, alla fine del quale potrai cliccare su Add a new app.

Scegli un nome per la tua app, poi clicca su Create per confermare.

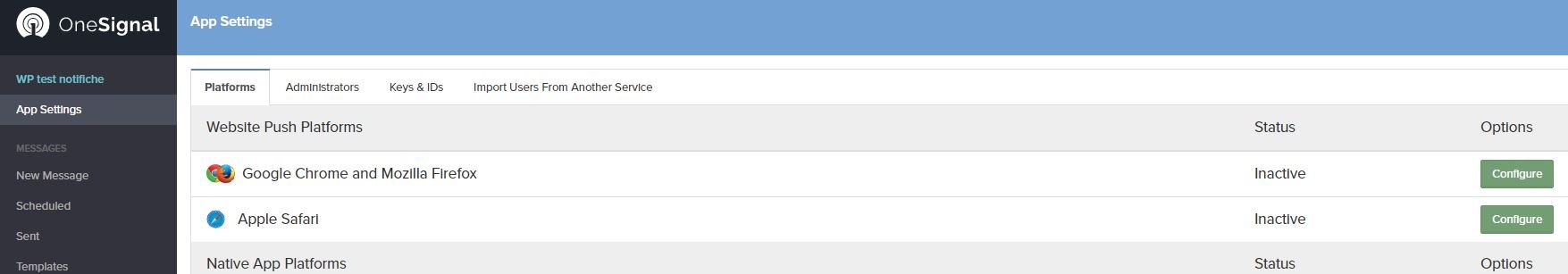
Clicca su App Settings sulla barra a sinistra e poi sul bottone Configure che trovi nella lista accanto a Google Chrome and Mozilla Firefox.

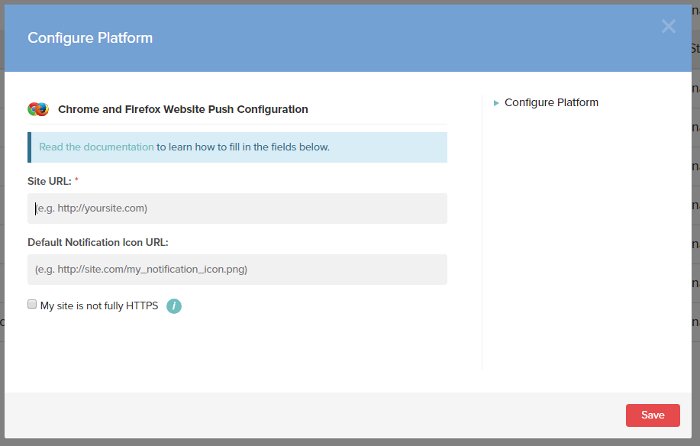
Aggiungi l’URL del tuo sito senza includere lo slash alla fine.
Questo passaggio serve a impedire ai malintenzionati di utilizzare le tue chiavi per “impersonare” il tuo sito e inviare notifiche push spacciandosi per te.
Poi aggiungi un’icona per personalizzare le notifiche. Puoi utilizzare il tuo logo per questo, ricorda solo che l’immagine deve misurare 80×80 pixel. Se non carichi un’immagine, il plugin userà il logo standard di OneSignal.
Spunta la casella accanto a My site is not fully HTTPS se il tuo sito serve alcune pagine con il protocollo HTTP e altre con quello HTTPS.

Dopo aver cliccato su Save, OneSignal ti chiederà di scegliere un dominio secondario. Selezionalo attentamente perché non potrai cambiarlo, altrimenti gli utenti riceveranno un duplicato di tutte le notifiche.
2. Ottenimento delle Chiavi OneSignal
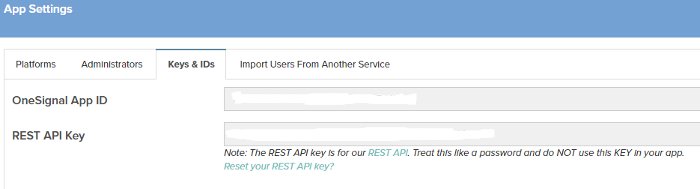
Clicca sulla scheda Keys and IDs su OneSignal. Si trova accanto alla scheda su cui hai appena finito di lavorare.

Copia la OneSignal App ID e la REST API Key nella scheda di configurazione del plugin in WordPress.
Poi clicca su Save per confermare.
Consiglio: lascia la scheda con il tuo account OneSignal aperta, perchè ti servirà di nuovo tra poco.
3. Configurazione dell’iscrizione per gli utenti
Adesso che le notifiche push sono attive sul sito, devi configurare come i visitatori potranno iscriversi per riceverle.
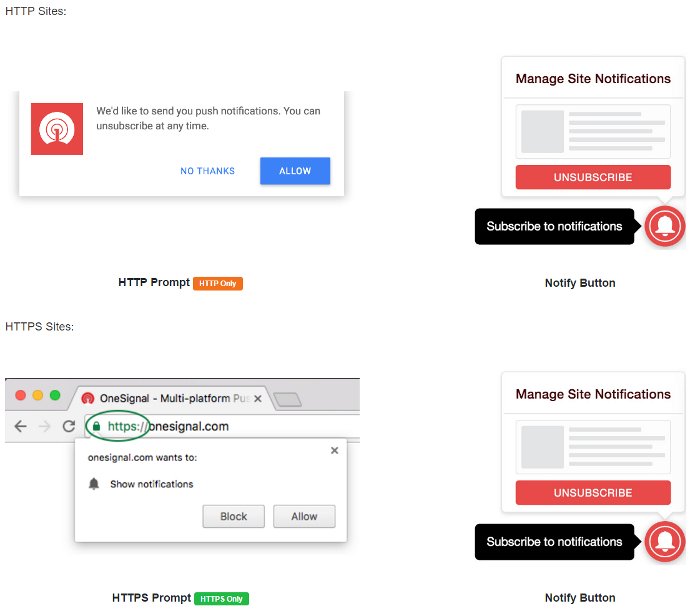
Esistono 2 opzioni: il pop up HTTP/HTTPS e il pulsante Notifica.

Il pop up HTTP/HTTPS chiede automaticamente ai nuovi visitatori di iscriversi alle notifiche push.
Il bottone Notifica è un widget interattivo, visualizzato nell’angolo in basso a destra del sito. Il widget riconosce se gli utenti sono già iscritti, se si sono cancellati dalla lista o se hanno bloccato il tuo sito, mostrando le istruzioni per sbloccarlo. Permette ai visitatori di iscriversi temporaneamente, cancellarsi e poi iscriversi di nuovo.

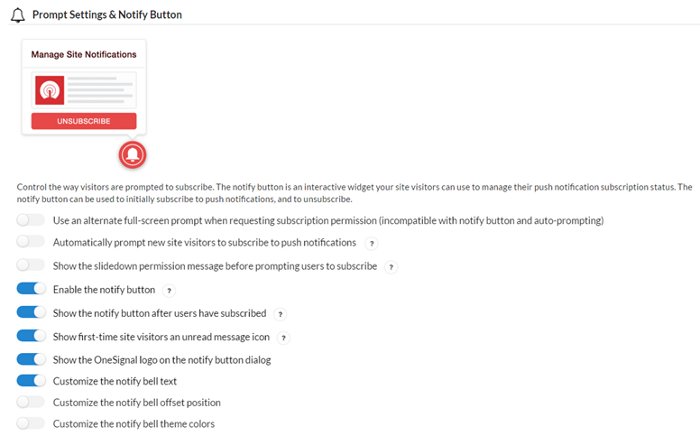
Puoi gestire queste opzioni dal menu Configuration di OneSignal, direttamente in WordPress.
4. Configurazione delle notifiche push per Safari
Il prossimo passaggio serve ad aggiungere notifiche push al tuo sito su Safari, per gli utenti che usano Mac. Per farlo devi tornare al tuo account OneSignal, cliccare su App Settings e poi navigare fino alla scheda Platform.
L’hai già usata per il punto 1.
Adesso dovrai, però, selezionare Apple Safari e cliccare su Configure.
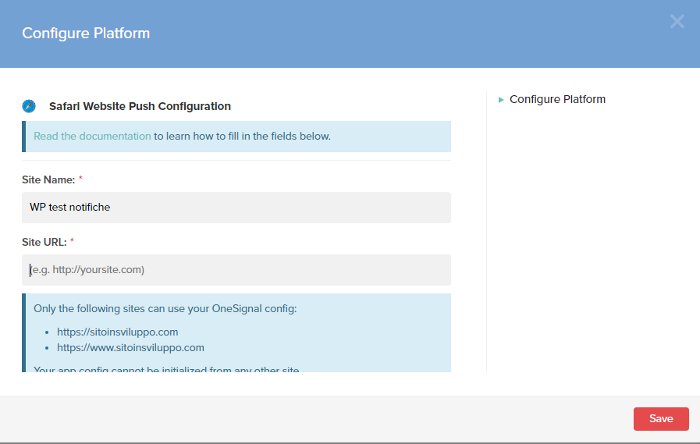
Si aprirà la finestra qui sotto:

- Inserisci l’URL del sito, come hai fatto prima.
- Per quanto riguarda il Site Name, inserisci quello che vorresti che gli utenti vedessero, come il nome del tuo sito.
- Poi spunta la casella I’d like to upload my own notification icons per caricare le tue icone personalizzate.
- Avrai bisogno di un’immagine da 256×256 pixel.
- Salva per attivare le notifiche push per il tuo sito anche su Safari, e quindi uscire dalla configurazione guidata.
- Tornerai alla schermata Platforms, dove vedrai l’ID delle notifiche per Safari.
- Copialo e poi torna nella scheda di configurazione del plugin su WordPress per incollare l’ID nel campo corrispondente.
- Salva le modifiche.
5. Test delle notifiche push per il web sul tuo sito WordPress
Visitando il sito con i vari browser potrai testare le notifiche push che hai aggiunto al tuo sito web. Nel mio caso, qui sotto puoi vedere le notifiche push che ho attivato sul sito che uso per compiere test.

Se il visitatore (nel mio caso, io stesso) decide di iscriversi, un pop up di ringraziamento viene visualizzato.

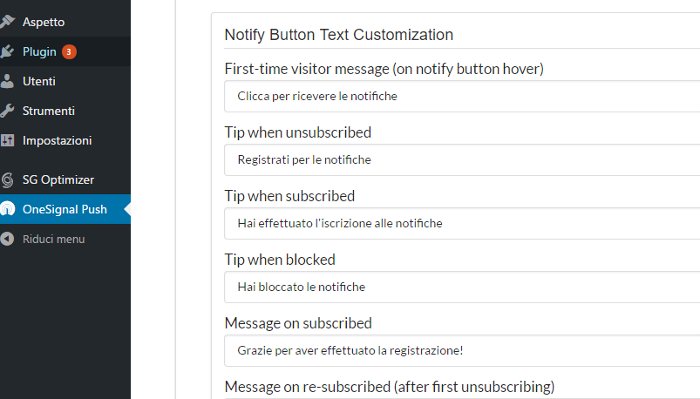
Come avrai notato, i messaggi sono in inglese, ma è possibile personalizzarli direttamente su WordPress.
Clicca su OneSignal Push per accedere alla configurazione del plugin, poi scorri verso il fondo della pagina. Vedrai un modulo chiamato Notify Button Text Customization. Qui potrai personalizzare i messaggi di iscrizione, di dialogo e il testo per i bottoni.

Continuando a scorrere verso il basso troverai le opzioni per cambiare l’aspetto dei bottoni, del pop up e della notifica di benvenuto. Potrai, inoltre, impostare delle notifiche push automatiche (ad esempio quando pubblichi un nuovo post) e aggiungere dei parametri per tracciare il traffico in Google Analytics.
Dal tuo account OneSignal potrai, invece, inviare messaggi agli utenti iscritti, impostare dei test per valutare i risultati di diversi messaggi e perfino segmentare gli utenti iscritti in base a parametri come provenienza geografica e tipologia di visita (durata, nuovo utente o di ritorno, ecc…).
Conclusione
Oggi ti ho parlato di come aggiungere notifiche push al tuo sito web su WordPress. Si tratta di un altro strumento che puoi utilizzare per aumentare il coinvolgimento del tuo pubblico e incoraggiare gli utenti a tornare sul tuo sito.
Pensi di aggiungere notifiche push al tuo sito WordPress?
Come pensi di utilizzare questo strumento? O lo utilizzi già?
Che effetto hanno avuto le notifiche sul traffico verso il tuo sito, e sul coinvolgimento dei tuoi utenti?
Come al solito, ti invito a condividere la tua esperienza e a farmi delle domande utilizzando la sezione commenti che trovi qui sotto.











36 Responses
Salve, le avevo già scritto per delucidazioni sul mio sito word press…ora girando per internet ho visto qsto suo articolo, nn so se si tratta di notifiche push…ma di recente, sull’icona del mio sito, è comparso un numeretto, cioè 1, e penso si tratti di qche notifica…ma dentro il sito nn trovo nè visite, nè altro di nuovo e perciò nn so cosa sia il numeretto 1 che è presente sull’icona del sito, come già detto…
Ciao Alessandra, per questo sarebbe meglio che tu ti rivolga direttamente alla nostra Assistenza WordPress. A presto!
Ciao e grazie, OneSignal permette di inviare notifiche agli utenti iscritti a determinati orari tutti i giorni con un messaggio personalizzato? (Anche se non viene pubblicato nessun post sul sito).
Esistono plug in che fanno cose del genere?
Ciao Antonio, sì, OneSignal permette l’invio di notifiche programmate. Puoi perfino impostare il momento dell’invio in base al fuso orario dell’utente. In questa guida del sito ufficiale trovi maggiori informazioni su come configurare questa impostazione. Restiamo a disposizione se hai altre domande.
Articolo utilissimo, una domanda: come si verifica il numero delle persone che ha attivato le notifiche push?
Ciao Marta, One Signal ha una scheda “Users” dalla quale puoi visualizzare un report completo degli utenti che attivano le notifiche. Dai un’occhiata alla pagina ufficiale del plugin per maggiori informazioni. Un saluto!
Grazie mille, trovata!! e complimenti per il sito: mi sta dando un sacco di ottimi spunti per il mio blog.
Un saluto,
Marta
Grazie a te Marta, continua a seguirci e buon lavoro!
Le notifiche che appaiono sono solo semplici avvisi o si possono impostare per reindirizzare direttamente sulla pagina relativa del sito?
Ciao Bruno, cliccando sulla notifica l’utente va sulla pagina del sito. Un saluto!
ciao e grazie per le spiegazioni innanzitutto! ho installato il plugin ma ho inserito un logo troppo lungo che si deforma tutto. Dove posso andare a ricaricare il loghino del mio sito nel pop-up? se non dal pannello di modifica, da qualche altra parte? Grazie
Ciao Grazia, entra nel tuo account OneSignal, vai su Settings e clicca sulla tua “web push platform” attiva. Nella sezione WordPress site setup trovi “Default icon url” e qui carichi un’immagine di almeno 80×80 px (la documentazione raccomanda 192x192px). Un saluto e buon lavoro!
Ciao, grazie mille davvero utile e chiaro. se ce l’ho fatta io…
L’unica cosa che non capisco è se sia possibile visualizzare un pulsante per accese alle opzioni di notifica. Mi sembra di aver capito che cliccando su enable notification bell si sarebbe vista la campanella da qualche parte… ma non c’è…
Grazie
Ciao Ilaria, devi andare dalla bacheca su OneSignal Push > Configuration e nella sezione Prompt Settings & Subscription Bell trovi i selettori per attivare e personalizzare la campanella. Un saluto!
Ciao, conosci se esiste un plugin che simula dei popup messaggi tipo NotificationX?
NotificationX si basa su vere interazioni… io ho bisogno che vengano cenerate automaticamente dei messaggi stile “booking” in cui inserire 5 persone hanno visitato la pagina, 4 hanno contattato tramite form etc etc
Grazie!
Ciao, ti consigliamo di testare questo plugin. Un saluto!
Ma questo plugin non invia email ma solo notifiche sul monitor. Giusto?
Esatto.
Ciao Andrea, seguendo la vostra guida sono riuscito a configurare onesignal, ho anche capito che per poter inviare delle notifiche web push su iphone e ipad bisogna assolutamente creare una applicazione. Ok va benissimo, su Chrome e Firefox le notifiche vanno perfettamente, il problema purtroppo esiste quando si cerca di iscriversi utilizzando Safari per Desktop, una volta cliccato su Accetta il sito non risponde con il messaggio prefissato con il “ringraziamento”, non avviene nessuna iscrizione e se ricarichi la pagina il messaggio per l’iscrizione non viene di nuovo visualizzato. Girando sul sito di onesignal ho capito, o perlomeno mi sembra, che l’utente su safari prima di potersi iscrivere deve assolutamente effettuare una azione. Ora ti chiedo tu hai avuto modo di effettuare un test su safari?
grazie e buon lavoro
Ciao Mirco, dai una occhiata a questo link. Un saluto!
Ho un sito internet personale. E’ possibile ricevere, solo sul mio smartphone, una notifica push se un utente compie una determinata azione sul sito? Ad esempio un click di ingresso nella chat. Grazie
Ciao Ennio, non crediamo sia possibile. Ci dispiace di non essere di maggiore aiuto!
Ho un sito internet. E’ possibile ricevere solo sul mio smartphone una notifica push se un utente compie una determinata azione sul sito, ad esempio un click di ingresso nella chat. Grazie
Ciao Ennio, non crediamo sia possibile ottenere questo, di dispiace di non essere di maggiore aiuto!
Ciao Andrea e sempre grazie per i tuoi post!
Ho seguito alla lettera le tue istruzioni eppure non appare la Subscription Bell 🙁 Quale potrebbe essere il problema?
Grazie!
Ciao Stefano, da qui purtroppo non possiamo ipotizzare quale sia la causa della mancata presenza 🙁 Hai testato il comportamento su più browser?
Ciao, complimenti per questo articolo utilissimo. Guardando altri siti, ho notato la possibilità di attivare le notifiche whatsapp; quando viene pubblicato un nuovo articolo, l`utente viene informato tramite wa. È possibile farlo sul mio sito wordpress?
Ciao Leonardo, non conosciamo un plugin che lo faccia, anche se dovrebbe essere possibile tramite API. Non abbiamo però una soluzione pronta da indicarti 🙁 Un saluto!
CIao, ho abilitato e configurato tutto, le notifiche arrivano solo via desktop, sul mobile no….c’è qualcosa da configurare?
Ciao Attilio, su che dispositivo hai verificato l’assenza delle notifiche push? Un saluto!
ciao a tutti,
sto cercando di configurare le notifiche push per il mio sito, ma non appena inserisco l’indirizzo (dopo aver inserito il nome del sito) la pagina “salta” e diventa completamente vuota.
Ho provato anche a cambiare browser ma è la stessa cosa.
Qualcuno di voi sta riscontrando lo stesso problema? Sapete a cosa è dovuto?
Grazie mille..
Ciao Cristina, intanto verifica che non dipenda da uno dei casi indicati in questa guida. Facci sapere!
le ho tentate tutte, ma non c’è nulla da fare, mi spiace perchè con blogger funziona alla grande e mi trovo molto bene. Con wp non riesco proprio a farlo funzionare, ho tentato sia con il plug in che inserendo il codice tramite editor. E’ un mistero…
Hai anche contattato il supporto del plugin?
Come si fa a configurare su IPhone? Su Android e Mac funziona. Ma non riesco a vederlo da Iphone
Ciao Debora, dai una occhiata a questo topic. Prima non era possibile, adesso OneSignal è integrabile anche su iPhone.