Se usi WooCommerce per il tuo negozio online, saprai bene quanto sia potente questo strumento.
Manca però una cosa, e cioè il campo Codice Fiscale / Partita IVA nella pagina di check out, un dato che in certi casi potrebbe essere necessario conoscere.

Ora ti spiego quindi come aggiungere il campo Codice Fiscale su WooCommerce con l’aiuto di un pratico plugin che può esserti utile anche per aggiungere altri campi nella pagina del carrello.
Aggiungere il campo Codice Fiscale su WooCommerce con Checkout Manager

Per aggiungere un campo personalizzato, come il Codice Fiscale, nella pagina Carrello di WooCommerce, esistono vari modi.
Puoi modificare il codice PHP del plugin, oppure (molto più pratico!) usare un semplice plugin.
Dal momento che la maggior parte dei lettori di SOS WP sono imprenditori online e non programmatori, approfondiamo la seconda opzione.
Come avrai già intuito, ci serviremo del plugin Checkout Manager for WooCommerce.
Questo strumento serve proprio ad aggiungere campi personalizzati alla pagina carrello di WooCommerce.
I campi che puoi aggiungere sono di vario tipo: campi di testo, caselle da spuntare, opzioni da selezionare o anche il “date-picker”, che mostra un calendario da cui poter scegliere una data.
Con questo plugin è possibile anche rendere i campi facoltativi o obbligatori, e riordinarli come si desidera.
Se gestisci un negozio online multilingua, ti farà piacere anche sapere che WordPress Checkout Manager è compatibile con WPML.
Ottimo, visto che WooCommerce e WPML sono perfettamente integrabili.
Se hai bisogno di chiarimenti, contatta il nostro servizio di Assistenza e-commerce, puoi chiedere il nostro aiuto per qualsiasi necessità e ti risponderemo prontamente.
Dunque, per prima cosa installa ed attiva il plugin.
Ai fini di questa guida, devi ovviamente aver già installato e configurato sul tuo sito WooCommerce.
Se non l’hai ancora fatto, ti consiglio di leggere la nostra guida su come creare un negozio online con WordPress e WooCommerce.
Inoltre, iscriviti alla SOS WP Academy, dove trovi tanti video corsi con consigli e dimostrazioni pratiche per creare il tuo shop online e imparare ad usare WordPress in maniera veramente semplice.
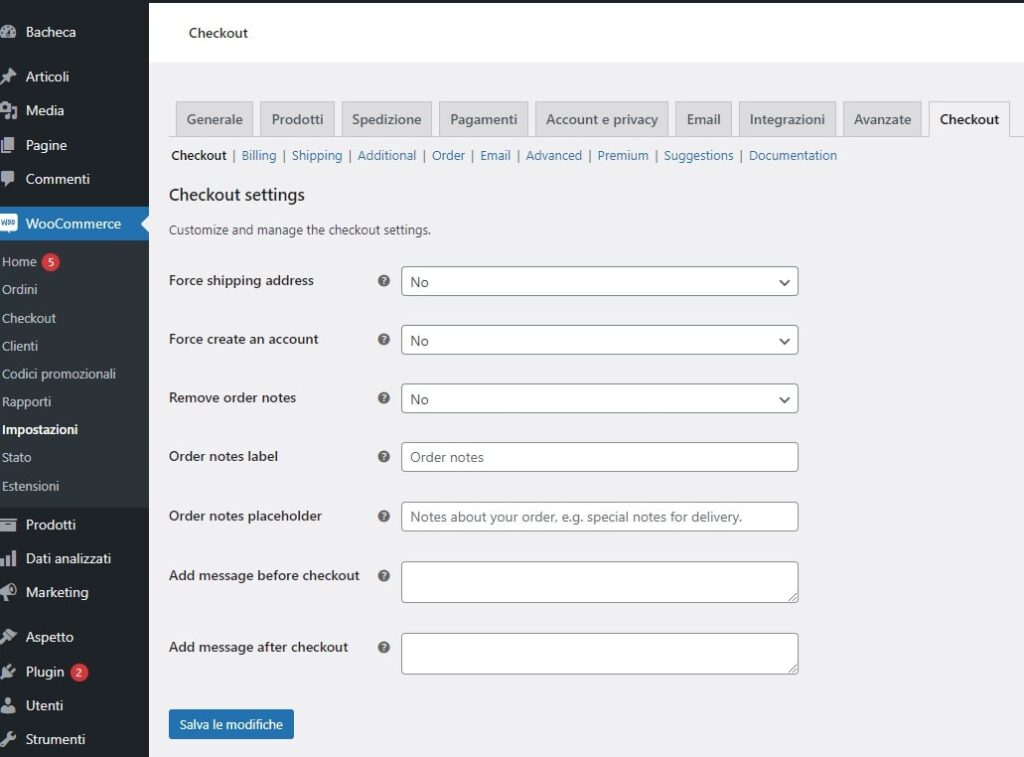
Quindi, ora che hai installato il plugin Checkout Manager, dal menu della tua bacheca cerca la voce WooCommerce > Checkout.
Qui potrai configurare i campi aggiuntivi da visualizzare sulla pagina checkout.

Come vedi, ci sono diverse sezioni:
- General: da qui puoi configurare varie impostazioni per il checkout;
- Billing: qui selezioni quali compilerà l’utente per la fatturazione;
- Shipping: questi sono invece i campi per la spedizione;
- Additional: per aggiungere campi personalizzati;
- Order: per le impostazioni sullo stato dell’ordine;
- Email: per la gestione dei campi delle email;
- Advanced: per l’esportazione di custom fields o per aggiungere classi CSS personalizzate.
Nelle sezioni Billing e Shipping puoi lavorare sui campi già configurati da WooCommerce: puoi rimuoverli, renderli obbligatori, sostituirne il titolo e il testo segnaposto.
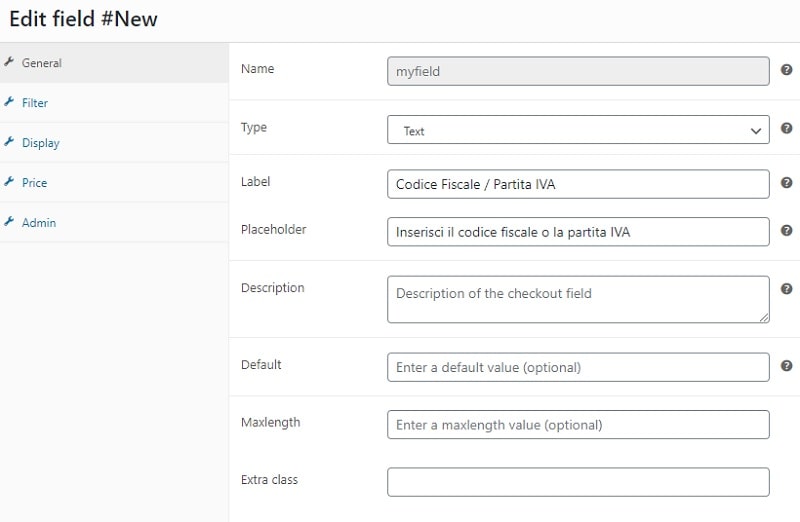
La sezione che però ci interessa per aggiungere il campo Codice Fiscale su WooCommerce, è quella chiamata “Additional”.
Vai sul pulsante Add new field per creare un nuovo campo e inserisci i dati che vuoi mostrare sulla tua pagina.
Nell’immagine qui sotto vedi come ho impostato la sezione:

Fatto questo, clicca Salva per salvare il tuo nuovo campo.
Tornando all’elenco dei tuoi campi personalizzati, potrai aggiungere dei dettagli, ad esempio puoi impostare il campo come obbligatorio e scegliere la sua posizione nel form.
Ora, prova ad inserire qualche prodotto nel carrello sul tuo sito WooCommerce e a procedere fino alla pagina checkout.
Vedrai che ora sarà apparsa la nuova sezione Informazioni fiscali, in cui si trova il campo per l’inserimento del Codice Fiscale che abbiamo appena creato.
Conclusione
Come vedi, aggiungere il campo Codice Fiscale su WooCommerce è semplice e veloce.
Se ne hai bisogno, ti consiglio anche di sperimentare con WooCommerce Checkout Manager per l’aggiunta di altri campi: si tratta di un plugin efficace e semplice da usare, ma che ti può aiutare a risolvere diverse “beghe amministrative” legate al commercio online.
Conosci altri sistemi per aggiungere un campo personalizzato alla pagina Carrello?
Per qualunque dubbio, domanda o suggerimento, la sezione qui sotto è aperta ai commenti.











34 Responses
Ciao, articolo molto interessante però… non trovo l’opzione Checkout fra le impostazioni del mio WooCommerce! Possibile che le ultime versioni lo abbiano rimosso?
Ciao Simonluca, grazie per la segnalazione! Il plugin è cambiato nelle ultime versioni e ora puoi trovare le impostazioni del form di checkout alla sezione WooCommerce > Checkout Fields. Qui troverai le opzioni per i campi di fatturazione, di spedizione e di ordine. Stiamo lavorando per aggiornare l’articolo. Un saluto!
Ciao Andrea,
grazie per l’articolo, è sicuramente di aiuto. Volevo chiederti se è obbligatorio questo campo del codice fiscale da citare in fattura. Perchè non in tutti i siti noto che viene chiesto al momento del checkout. Grazie mille in anticipo per la tua risposta.
Alessio
Ciao Alessio, il codice fiscale non è sempre obbligatorio, dipende dal tipo di cliente e di fattura che devi emettere. Ti consigliamo di chiedere conferma al tuo commercialista per andare sul sicuro. Un saluto!
Ciao Andrea intanto grazie mille per l’articolo!
Vorrei chiederti se è possibile rendere obbligatorio il campo codice fiscale in italia e toglierlo o renderlo non obbligatorio nel caso sia estero o nel caso in cui si cambia la lingua
grazie
Ciao Giordano, puoi provare con i campi condizionali. Qui trovi la guida ufficiale aggiornata del plugin: https://quadlayers.com/documentation/woocommerce-checkout-manager/conditional/ Facci sapere se questa soluzione è adatta al tuo caso 🙂
Ciao sto usando wcm e il form del carretto funziona correttamente.
Come faccio ad aggiungere i campi aggiuntivi nella mail del nuovo ordine cliente che woocommerce invia?
Dove trovo i nomi da inserire nel template?
E
Ciao Enrico, bisogna lavorare via codice. Questa guida di WooCommerce può esserti utile ma, se non sei esperto, puoi richiedere il nostro supporto. Un saluto!
L’articolo è leggermente antiquato ma perfetto grazie
Ciao Franz, grazie, provvederemo ad aggiornarlo al più presto!
Salve, complimenti per la guida, ma ho un problema.
Ho aggiunto i campi (partita iva, SDI e pec) ma al momento del ordine, nella mail di riepilogo non non ci sono. Anche se controllo negli ordini questi campi non sono compilati. Ho dimenticato di fare qualcosa?
Ciao Samuele, da qui non è facile capire quale sia il motivo per cui non vengono raccolti i dati. I relativi campi sono correttamente mostrati nel form? Se li rendi obbligatori, hai lo stesso problema?
ciao e grazie dei tuoi consigli, sempre utilissimi.
ho un problema, ho woocommerce con wplms ho scaricato ed installato il plugin Checkout Manager for WooCommerce.
però siu woocommerce non visualizza la pagina :
WooCommerce > Impostazioni > Checkout. ! c’è qualcosa di ulteriore da fare oltre l’attivazione del Plug-in ? Grazie
Ciao Leopoldo, hai la voce WooCommerce > Checkout (senza passare da Impostazioni)? Ti porta nella stessa schermata. Facci sapere!
Ciao, grazie per l’articolo.
Ho inserito il campo P.Iva e C.F. ma mi sono accorto che se vado nel sito inglese i campi appaiono in italiano. Non riesco a capire dove andare per modificarli.
Utlizzo Avada e WPML.
Grazie
Ciao Antonio, prova ad usare il plugin Loco Translate.
grazie per la spiegazione molto chiara e diretta ma, sarebbe interessante sapere anche come inserire gli stessi campi nelle mail di conferma delle varie fasi dell’ordine e sulla fattura finale.
grazie
Ciao Eugenio, per questo servirebbe agire direttamente via codice. Fattibile, ma serve uno sviluppatore per compiere correttamente tali operazioni. Non conosciamo infatti un plugin specifico per questo tipo di necessità. Un saluto!
Ciao ho aggiunto il codice fiscale su un sito al quale lavoro con il plugin checkout manager e va benissimo, però avrei l’esigenza che il nuovo campo codice fiscale fosse presente anche nella mail di notifica nuovo ordine che riceve chi gestisce gli ordini. È possibile ? Come fare ? Grazie in anticipo dei preziosi consigli
Ciao Elisa, non conosciamo per questo un plugin, in prima battuta pensiamo che si debba procedere via codice. Certamente è possibile, ma si dovrebbe intervenire sui file. Per questo puoi anche contattare il nostro reparto servizi che potrà rispondere alle tue necessità. Un saluto!
Questo consiglio è stato molto utile!
Ma esiste un modo altrettanto semplice per aggiungere la partita iva anche alla email di notifica ordine?
grazie!
Ciao Charlie, dovremmo intervenire via codice per questo, non conosciamo un plugin già impostato per questo. Un saluto!
Testa questo plugin, in questo modo non dovresti avere bisogno di interventi diretti sul codice che non possiamo suggerire agevolmente via commento.
Ottima soluzione. Peccato però che i campi creati non si vedono anche nella scheda dell’utente nel back-end.
Ciao Federico, per questo va fatta una piccola implementazione via codice.
Ciao Andrea, che tipo di implementazione va fatta?
Grazie
Ciao Sebastiano, bisogna lavorare con il PHP all’interno del file functions.php. Bisogna inserire una funzione che raccolga i vari campi, aggiungendo anche quello relativo al codice fiscale, e che restituisca il suo valore per essere quindi utilizzato da WooCommerce. Ti consiglio di contattare il nostro servizio di supporto per aiutarti a scrivere correttamente il codice di cui hai bisogno. Un saluto!
Salve avrei lo stesso problema: ho inserito il campo Codice Fiscale come nella guida e sulla pagina checkout e’ perfetto.
Il campo non viene mostrato nel backend del cliente alla pagina mio-account/edit-address/billing (la pagina in cui il cliente puo’ modificare i suoi dati) Qualcuno puo’ aiutarmi? grazie!!
Ciao Gino, stai usando il plugin indicato nella guida?
Installato plugin WooCommerce Checkout Manager è scomparsa la voce aggiungi articolo visualizza carrello sotto i prodotti, il pulsante ajax per intenderci. E’ molto comodo avere quel pulsante, che è successo ? si può risolvere.
Grazie mille
saluti
Ciao Lino, che tema stai utilizzando?
Grazie Chiara, è un’ottima soluzione semplice ed efficace, non sapevo come fare. Ho solamente approfondito il fatto di inserire dei checkbox condizionali, avevo bisogno di far apparire il campo partita iva e nome azienda se l’ordinante voleva la fattura, ma la richiesta di fattura o meno doveva essere obbligatoria. Per rfare ciò ho trovato un esempio in inglese che riporto se qualcuno ne dovesse aver bisogno
https://www.visser.com.au/documentation/woocommerce-checkout-manager/usage/#Adding_Conditional_Checkout_FieldsCiao Francesco, grazie della segnalazione 🙂 Un saluto e grazie del tuo commento, continua a seguirci!