
Con l’introduzione da parte di Google del nuovo indice mobile-first, può essere di grande aiuto conoscere cosa sono le pagine AMP e come si attivano.
Dando perciò precedenza alla versione mobile del contenuto in fase di scansione, diventa di fondamentale importanza utilizzare dei temi responsive.
A volte, però, questo non è sufficiente, e potresti sfruttare un altro tipo di pagina per ottenere maggiore leggerezza e velocità.
In questo articolo ti spiegherò dunque come attivare Google AMP su WordPress, come funziona e quali sono i principali pro e contro.
Che cos’è Google AMP

Google AMP è l’acronimo di Accelerated Mobile Pages (o “pagine velocizzate per i dispositivi mobili” in italiano).
Si tratta di uno standard gratuito e open-source che ti permette di creare delle pagine che si caricano più velocemente su tablet e smartphone.
Google AMP utilizza un particolare formato di HTML, che contiene tag specifici diversi da quelli standard (ad esempio, <amp-img> al posto di <img>), una libreria JavaScript che consente l’esecuzione degli script in maniera asincrona, e alcuni stili CSS non sono consentiti, come l’inline style, il qualificatore “!important”, i pseudo-elementi e le pseudo-classi.
Oltre a vari altri accorgimenti per rendere più veloce il caricamento della pagina, AMP sfrutta la cache AMP di Google per visualizzare i contenuti.
Precaricando le pagine sulla cache, potranno essere visualizzate molto più velocemente.
Questo sistema di cache farà sì che l’URL della pagina non conterrà il tuo dominio, bensì il dominio di Google.
Il browser potrebbe mostrare un menu apposito che ti permette di visualizzare l’URL originario e di condividere la pagina.
La pagina così ottenuta è una versione più scarna del tuo sito mobile, in cui gli utenti possono vedere il contenuto che cercano, ma senza gli elementi che rallentano la performance.
Come attivare Google AMP sul tuo sito WordPress

Per poter utilizzare le pagine AMP nel tuo sito, puoi utilizzare il plugin AMP di AMP Project Contributors.
Una volta installato, tutti gli URL dei tuoi post avranno una versione /amp/.
Puoi aprirne uno e aggiungere “/amp/” alla fine per visualizzarli, come ho fatto con il post nell’esempio qui sotto.

C’è anche un editor che ti permette di personalizzare alcune opzioni della versione AMP dei tuoi post.
Lo trovi nella tua Bacheca alla voce Aspetto > AMP.
Ti permetterà di modificare le impostazioni principali della pagina AMP attraverso la funzione Personalizza di WordPress.
Se dovessi riscontrare dei problemi, esistono dei plugin che ti possono aiutare a risolvere gli errori CSS e JavaScript su AMP.
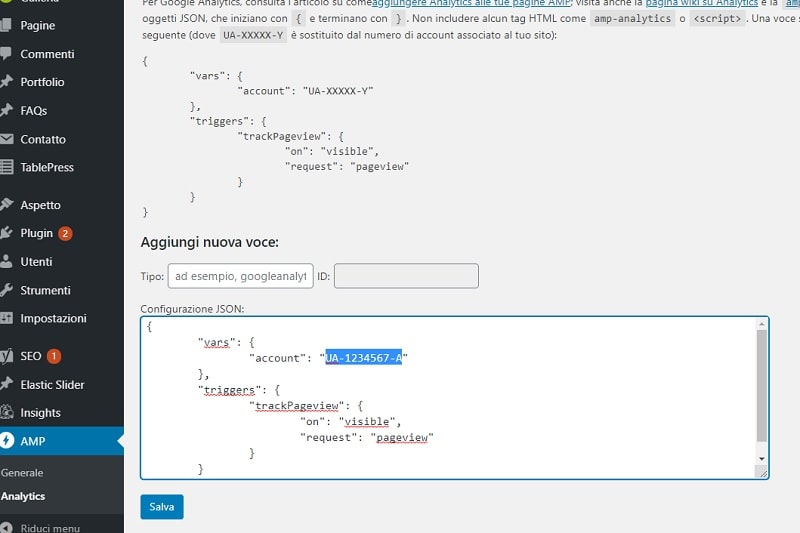
Il plugin AMP ti consente anche di aggiungere il codice Google Analytics specifico per le pagine AMP, all’interno del menu AMP > Analytics.
Copia il codice di esempio che ti viene fornito, inseriscilo all’interno del campo Configurazione JSON e sostituisci “UA-XXXXX-Y” con il tuo ID di monitoraggio di Analytics.

I benefici di attivare Google AMP
Come sempre, non è oro tutto ciò che luccica. Google AMP presenta vantaggi e svantaggi, di cui ti parlo qui sotto.
L’implementazione di pagine AMP in sé non aumenta il coinvolgimento sul tuo sito: se i contenuti non sono interessanti, i visitatori se ne andranno, anche se il tempo di caricamento è perfetto.
Quindi, per sfruttare tutti i vantaggi di Google AMP e migliorare il tuo posizionamento su Google, dovrai abbinare l’uso di AMP e temi responsive a contenuti di qualità.
I vantaggi principali di attivare Google AMP
1. Diminuzione del tempo di caricamento

Non dovendo caricare elementi pesanti, gli utenti possono accedere più velocemente ai contenuti che cercano.
Gli studi dimostrano che i visitatori tendono ad abbandonare i siti lenti.
Avere pagine veloci può far diminuire la frequenza di rimbalzo e portare più visite per il sito.
2. Aumento del ranking mobile (in modo indiretto)
I contenuti AMP tendono a essere mostrati nella parte superiore dello schermo su smartphone e tablet, in quanto ottimizzati per i dispositivi mobili.
Google le preferisce anche per le Top Stories che sono visualizzate nel carosello dei risultati di ricerca.
Al momento lo standard AMP non costituisce un fattore di posizionamento SEO, ma influenza positivamente le ricerche mobili grazie alla velocità di caricamento.
Visto che Google sembra andare nella direzione di un’indicizzazione mobile, l’importanza delle pagine AMP potrebbe aumentare.
3. Miglioramento della performance del server

Se il tuo sito riceve molto traffico da dispositivi mobili, attivare Google AMP può aiutare a ridurre il carico di richieste ai server e migliorarne la performance.
Google salverà una versione cache della pagina AMP e la mostrerà agli utenti su dispositivi mobili.
4. Disponibilità per tutti i publisher
Mentre gli Instant Article di Facebook sono disponibili solo per i publisher con determinate caratteristiche, Google AMP è aperto a tutti coloro che sono disponibili ad adottarlo.
5. Standard open-source
Chiunque può contribuire allo sviluppo di Google AMP, rendendolo più veloce nell’adattarsi ai cambiamenti.
Possiamo aspettarci che nuove funzionalità e opzioni di formattazione vengano aggiunte in futuro.
6. Possibilità di utilizzare i moduli di contatto
Fino a qualche tempo fa, non era possibile aggiungere form di contatto alle pagine AMP, ma adesso anche questo elemento è supportato pienamente.
Un’ottima occasione per continuare a raccogliere i dati dei visitatori o invitarli ad iscriversi a una newsletter.
Gli svantaggi principali di Google AMP
Parliamo adesso del rovescio della medaglia.
Vediamo quali sono gli svantaggi principali di Google AMP:
1. Riduzione dei guadagni pubblicitari

Il progetto AMP supporta i tag pubblicitari, ma il loro potenziale è al momento limitato.
La loro implementazione non è nemmeno delle più semplici, vale la pena rifletterci se questo è lo scopo principale della pagina.
2. Statistiche meno dettagliate
Per usare Google Analytics con AMP c’è bisogno di un tag diverso, che deve essere implementato su tutte le pagine che usano questo standard.
Il plugin di cui ho parlato sopra può aiutarti a farlo, ma si tratta comunque di uno step aggiuntivo.
3. Limitazioni negli stili e negli script
Il design della pagina risulta fortemente semplificato.
Se il branding è una componente importante per attrarre visitatori, queste limitazioni potrebbero essere uno svantaggio.
4. Effetti sull’autorità del dominio
Uno dei fattori che incidono sul posizionamento nelle ricerche è l’autorità del tuo dominio.
Per determinarla, Google usa anche il numero di link che puntano al tuo sito.
Nel caso delle pagine AMP, i link ricevuti non punterebbero al tuo dominio, ma a google.com/amp.
5. Migliore qualità del codice
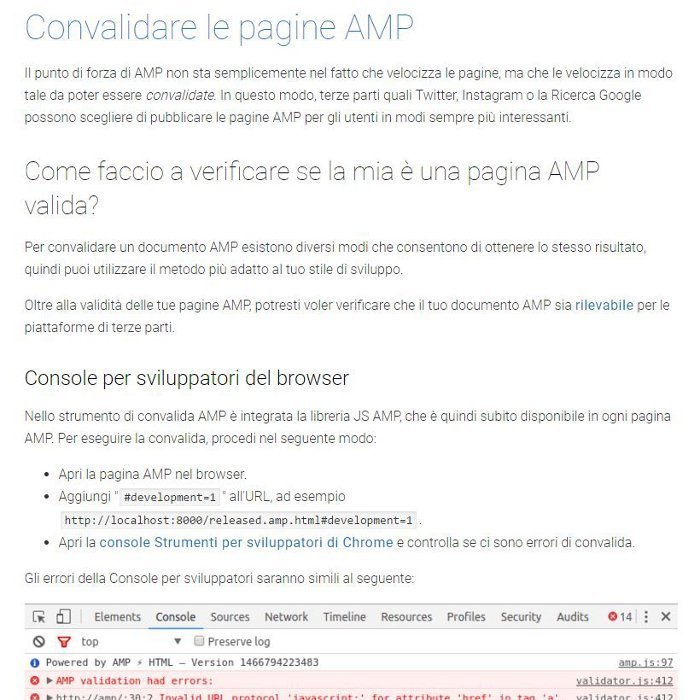
Le pagine devono essere prive di errori di codice per essere utilizzate da Google.
Questo ovviamente migliora l’esperienza dei visitatori, ma bisogna fare attenzione al codice utilizzato per le pagine.
Fortunatamente, Google ha fornito uno strumento per validare le pagine AMP.

Conclusione
Mentre avere un design responsive è praticamente un must per la SEO, la scelta di attivare Google AMP dipende dal tipo di sito e dai tuoi obiettivi.
Sicuramente AMP presenta dei vantaggi importanti, come la velocità di caricamento, l’interfaccia adatta ai dispositivi mobile e una minore frequenza di rimbalzo.
Utilizzando il plugin che ti ho mostrato è abbastanza facile da implementare.
D’altra parte, aumenta la tua dipendenza da Google, quindi deve essere affiancato ad un design responsive, altrimenti non avrai alcuna pagina mobile.
L’AMP utilizza una versione cache delle pagine che, come abbiamo visto, viene ospitata sul dominio google.com/amp.
Visto che l’autorità del tuo dominio influenza il posizionamento su Google, devi cercare di ottenere link diretti al tuo sito e non al motore di ricerca.
Che tipo di sito hai?
Pensi che attivare Google AMP possa darti dei benefici oppure ritieni che sia troppo complesso o non adatto al tuo caso?
Se hai già delle pagine AMP, hai notato dei cambiamenti positivi dopo la loro implementazione?
Fammelo sapere nei commenti!











11 Responses
Complimenti per la guida.
Per quanto riguarda gli analytics delle pagine AMP, l’aggiunta del codice da voi mostrato non va in conflitto con un eventuale altro monitoraggio esterno?
Intendo, non c’è il rischio che il visitatore AMP venga contato 2 volte? Grazie!
Ciao Andrea, grazie dei complimenti! Non va in conflitto perché il codice che inserisci è quello specifico che viene raccolto da Google Analytics. A quale tipo di monitoraggio esterno ti riferisci esattamente?
Ciao Andrea.
Gestisco un sito di news locali, con WordPress. Da circa tre giorni ho tolto il plugin AMP for WP.
L’ho disattivato perchè rallentava le pagine. Credo di avere già ottimizzato al massimo il sito, senza AMP. Le pagine sono fruibili in tempi rapidissimi, anche sul mobile.
Anche se devo dire che alcune visite arrivavano con le versioni AMP, evidentemente grazie ad un miglior posizionamento.
Avrei due domande:
1) Secondo te è utile avere le versioni AMP anche se si ha già un sito veloce? (Home page: 95 mobile e 100 desktop con PageSpeedInsight)
2) Disattivando AMP sono rimaste le pagine AMP ma con il contenuto della versione nonAMP.
Link AMP: ***/bollettino-drammatico/amp/
Link nonAMP: **/bollettino-drammatico/
Ho già eliminato cache ma i link non AMP rimangono.
Google Search console segnala problemi con le pagine AMP: “L’URL AMP di riferimento non è una versione AMP”…giustamente.
grazie
Mirko
Ciao Mirko, prima di tutto è necessario fare un redirect dagli url AMP a quelli “non” AMP.
Sta a te decidere se fare un redirect 301, cioè spostato per sempre, o 302, nel caso volessi ripristinare AMP in futuro
Per quanto riguarda poi stabilire se le pagine AMP servano o meno, c’è sempre un po’ di discussione su questo argomento. Vero che i siti di news con le pagine AMP compaiono nel carousel di Google. non sembra che siano però collegate a un vero e proprio miglioramento delle posizioni. Con i tuoi risultati non sembra che tu abbia effettivamente bisogno di AMP, però puoi comunque puntare su una possibile maggiore visibilità.
OT – scusate la domanda che non c’entra nulla con l’articolo ma vorrei chiedervi quale plugin utilizzate per la votazione con le stelline. Grazie
Ciao Giovanni, usiamo questo plugin. Un saluto e continua a seguirci!
grazie!
Avevo promesso che vi avrei aggiornato sulla mia esperienza con l’Amp. Eccomi. In breve, seppure ho notato un piccolo aumento di traffico, devo dire che nei test di velocità era meglio E fold. Il test l’ho effettuato con un hosting Aruba. In ogni caso, ho deciso di rimuovere il plugin di Google e l’AMP perché sono arrivato alla considerazione finale che un buon layout e un buon hosting non hanno ancora rivali.
Grazie Marco per il tuo feedback, è sempre prezioso ricevere le vostre testimonianze in merito alle diverse esperienze sul web. Raccogliere pareri come il tuo è molto importante per noi. Un saluto e a presto!
Ciao e complimenti a tutti. Leggo sempre e imparo in silenzio. Sto provando AMP foto WP. Mi sembrava il miglior compromesso gratuito attuale. Ben tollerato da Big G. Invece con AMP plugin non mi indicizzata le pagine. Io però uso All in seo pack e non Yoast. Fra un po’ saprò dirvi. Però, il test di velocità non è che sia migliorato di tantissimo… Circa 5 punti
Ciao Marco, tienici aggiornati sui risultati, a presto!