
Hai deciso di trasformare il tuo sito WordPress in una app?
Complimenti, ottima idea!
Installare app sul proprio smartphone è ormai un’abitudine di tutti, ci guadagnerai in termini di traffico e potrai interagire con i tuoi utenti nella maniera che a loro più piace.
In questa guida ti aiuterò a capire se il tuo sito ha tutte le caratteristiche per poter essere trasformato in un’app e ti mostrerò come questo grande passo sia possibile grazie a WordPress.
Che cos’è un’app?

Per prima cosa, facciamo chiarezza su cosa sia un’app.
Tutti sanno di cosa si tratta, ma vorrei mettere in evidenza le caratteristiche che un’app deve avere per aiutarti nella trasformazione del tuo sito e del tuo business.
Innanzitutto, un’app è molto diversa da un sito web.
È infatti un software che si può installare sugli smartphone e permetterà agli utenti di accedere ai tuoi servizi e ai tuoi contenuti direttamente da essa.
Un esempio molto semplice è quello di uno shop online: se hai un eCommerce, trasformalo in app per permettere agli utenti di sfogliare il tuo catalogo e acquistare i prodotti in maniera rapida e semplice.
Anche il tuo blog può essere trasformato in un’app.
Diventerà un modo molto più piacevole per navigare tra i tuoi contenuti, trovare facilmente articoli interessanti e ricevere notifiche su novità o eventi speciali.
Posso trasformare qualsiasi sito web in app?
Se teoricamente qualsiasi sito può essere trasformato in app, nella pratica non è proprio così.
Chiediti se sviluppare un’app possa aiutarti a interagire meglio con i tuoi utenti e creare un valore aggiunto alla tua attività, rifletti bene e rispondi sinceramente!
Valuta attentamente sia quali saranno i vantaggi che potrai trarne, sia quali saranno i costi da sostenere, in termini economici ma anche di tempo.
Infatti, tieni presente che si tratta di un impegno: oltre a realizzare l’app, dovrai comunque tenerla aggiornata e assicurarti che funzioni correttamente sui nuovi dispositivi.
A questo punto, magari ti rendi conto che il tuo sito non ha affatto bisogno di un’app, e che otterresti gli stessi risultati semplicemente migliorando l’ottimizzazione mobile e aggiungendo funzionalità che coinvolgano maggiormente i visitatori.
Come trasformare il tuo sito WordPress in una app

Se decidi di rivolgerti ad uno sviluppatore o a un’agenzia per creare la tua app, tieni a mente che si tratta di un lavoro totalmente diverso da quello di realizzazione di un sito web, quindi assicurati di contattare solo tecnici specializzati proprio in questo settore.
Questa opzione, comunque, è piuttosto dispendiosa, anche se di sicuro otterrai un risultato eccellente.
Se il tuo budget è limitato, ma non vuoi comunque rinunciare alla qualità, puoi sempre creare la tua app in autonomia grazie a degli strumenti eccellenti che ora ti presenterò.
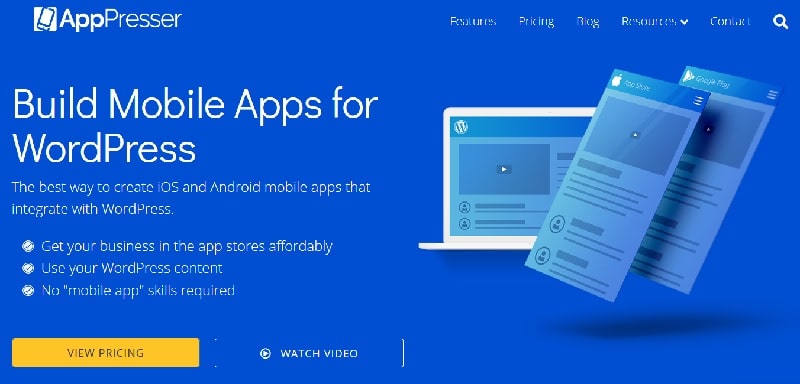
1. AppPresser

Lo strumento migliore per trasformare il tuo sito web in un’app è il servizio AppPresser.
AppPresser ti permette di creare app per iOS e Android tramite una semplice integrazione con WordPress.
Questo significa che ti basterà utilizzare i contenuti del tuo sito, senza bisogno di avere alcuna competenza nello sviluppo di applicazioni.
In sintesi, se sei stato in grado di creare il tuo sito WordPress, allora sei sicuramente in grado di creare un’app con AppPresser.
Infatti, realizzare un’app funziona in maniera molto simile alla costruzione delle tue pagine su WordPress.
Anche le personalizzazioni sono molto semplici e vengono gestite da una live preview che ti permette di vedere sempre in tempo reale il risultato del tuo lavoro.
“Quindi devo imparare ad usare una nuova sorta di page builder?”
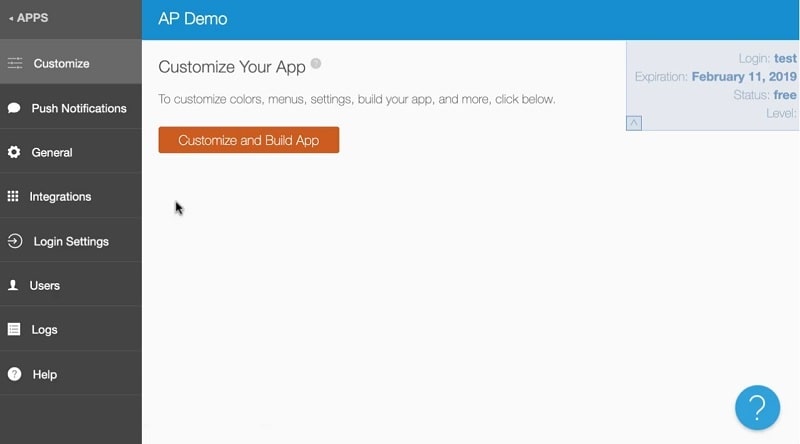
No! Tutto viene gestito da un pannello di controllo praticamente identico alla Bacheca di WordPress, compreso il Pannello Personalizza.

Una volta creato il tuo account su AppPresser, potrai utilizzare varie funzionalità che collegheranno al meglio i tuoi contenuti WordPress con la tua app.
Se, per esempio, usi WooCommerce, crea un’app per lo shop online importando direttamente i tuoi prodotti.
Se invece vendi corsi tramite membership, aggiungi il login degli utenti e la possibilità di acquistare o rinnovare i loro abbonamenti.
Per trasformare un sito web in app, credo che AppPresser sia decisamente lo strumento più completo e versatile che si trova sul mercato.
Puoi scegliere fra tre piani di abbonamento: lo Standard a 708$/anno, il Professional a 948$/anno e l’Advanced a 1,548$/anno.
Testare e inviare la tua nuova app
Per poter rendere la tua app disponibile sugli store, dovrai assicurarti che rispetti determinati standard di qualità e soprattutto che funzioni correttamente.
Utilizzare la preview nel browser effettivamente è molto affidabile, ma consiglio di testarla su vari dispositivi.
Hai quindi la possibilità di installare l’app sul tuo telefono: dovrai creare un account di PhoneGap Build e per effettuare test su dispositivi iOS, anche su Apple Developer Program.
In questo modo, vedrai subito come appare il tuo sito web trasformato in app!
Questo passaggio è forse un po’ complicato, ma il team di supporto del servizio è eccezionale e ti aiuterà a completare tutti i passaggi nella maniera corretta.
Una volta che sei sicuro che la tua app sia pronta, potrai inviarla agli store per essere valutata.
Anche in questo caso si tratta di una procedura un po’ complessa.
Se dovessi avere difficoltà nonostante l’ampia documentazione fornita da AppPresser, rivolgiti al supporto per richiedere che si occupino loro stessi di tutto.
2. Super Progressive Web Apps

“Wow che bello strumento, ma io non posso spendere così tanto! Dovrò rinunciare?”
No! C’è anche una soluzione gratuita per chi desidera trasformare il proprio sito WordPress in un’app!
Si tratta di un semplicissimo plugin che si chiama Super Progressive Web Apps.
Scaricalo e installalo come un qualsiasi altro plugin dalla tua Bacheca.
Una volta attivato, configura subito i dati della tua app, un po’ come hai fatto con il tuo sito web al momento della sua creazione.
Aggiungi il nome, la descrizione, le icone, scegli il colore di sfondo e imposta la pagina iniziale.
Puoi perfino scegliere se l’orientamento della tua app sarà verticale o orizzontale, oppure si adatti alla posizione del dispositivo.
Ciò che fa nella pratica questo plugin è permettere ai tuoi utenti di installare il tuo sito web nel proprio smartphone, cliccando sul pulsante Aggiungi a home che si trova nel menu del browser.
Questo permetterà ai tuoi utenti di navigare nel tuo sito molto più velocemente rispetto alla navigazione sul browser e di avere sempre a portata di mano i tuoi contenuti.
Inoltre, le pagine già visitate verranno salvate per la lettura offline nell’app.
Questo plugin non ti permette di personalizzare le tue pagine ed è decisamente meno completo rispetto ad AppPresser, però può comunque esserti utile: innanzitutto, potrai renderti conto di quali sono le funzionalità che dovrebbe avere la tua app.
Grazie poi al componente aggiuntivo Monitoraggio UTM, che trovi in Super WPA > Add-ons, è possibile tracciare le visite provenienti dalla tua app, grazie all’inserimento di una stringa specifica in tutti gli URL delle pagine.
Conclusione
Grazie a questi strumenti, trasformare il tuo sito WordPress in un’app non è più un’idea irrealizzabile!
Ricordati però di valutare attentamente se sia proprio quello di cui ha bisogno la tua attività per raggiungere gli obiettivi che ti sei prefissato.
Pensi che proverai ad utilizzare uno di questi strumenti?
Ne conosci altri che potrebbero aiutare a creare la versione app di un sito web?
Faccelo sapere nei commenti qui sotto! Attendo i tuoi suggerimenti.











16 Responses
Buongiorno, ma si può trasformare anche un sito con uno shop online? Lo shop online funzionerà?
Ciao Monica, sì, App Presser è compatibile con WooCommerce e puoi utilizzarlo per un e-commerce. Se vuoi ricevere un consiglio specifico per il tuo caso, scrivici su questa pagina, così potremo consigliarti una soluzione su misura per te. A presto!
Ciao volevo un chiarimento posso usare l’app wordpress anche scrivere articoli e formattare? Volevo capire se è meglio usare per avere successo anche la funzione di Google come app che aiuta i siti nell’essere divulgati. Fate per cortesia un un’articolo su questa opportunità. 😉
Ciao Lara, se vuoi gestire il tuo blog da smartphone, prova l’app WordPress per Android o per IOS. Per quanto riguarda l’app Google, sicuramente ottimizzare il proprio sito per le ricerche vocali è molto utile. Trovi alcuni suggerimenti in questo video nel gruppo TUTTO SEO (se non sei ancora iscritta, accedi da questa pagina). Restiamo a disposizione, un saluto!
Ciao Andrea, articolo fantastico e soluzione al mio cruccio! 😀
Perdona la domanda da ignorante. Sto progettando un sito in cui ogni giorno caricherò dei videocontenuti scaricabili. Trasformandolo in app, con super progressive web app, questa poi si aggiornerà automaticamente ogni volta con i nuovi contenuti?
Ciao Christian, si aggiornano i contenuti quando il dispositivo è connesso, ma se vai nell’app quando è offline allora vedrai solo i contenuti memorizzati nella cache.
Sto realizzando un market plance/ ecommerce che avrà tante categorie e sottocategorie.
Il tema scelto è Electro di Themeforest, di conseguenza anche dall’app il menu categorie e sottocategorie deve essere organizzato bene, fluido chiaro e ben ordinato.
Quest’applicazione è personalizzabile al 100% ?
Come design intendo e caselle.
Si, dovrebbe essere personalizzabile anche questo aspetto. Un saluto!
Ciao Andrea e sempre grazie per i tuoi contenuti preziosissimi! Io non riesco a modificare il nome breve dell’applicazione su Super Progressive Web Apps. Ho provato a disinstallare e reinstallare il plug in ma niente. Per caso sai come potrei fare?
Grazie in anticipo!
Ciao Giovanni, ovvero non viene salvato o non riesci proprio a inserire il nome breve?
Questo è proprio l’articolo che mi serviva, ora devo soltanto provarlo, grazie!
Ottimo Alessia, contiamo che le info del post possano esserti utili. A presto.
Ciao Andrea. Ho appena installato Super Progressive Web Apps seguendo regolarmente tutti i passaggi ed il plugin mi conferma che tutto è andato a buon fine. Però quando apro la home page del mio sito non compare nulla di nuovo. Può essere che il banner che invita a scaricare l’app appare solo agli utenti esterni e non a me? Grazie
Ciao, Andrea. Il plugin Super Progressive Web Apps permette di inserire la nuova app su Play Store e analoghi? Grazie