Hai mai desiderato realizzare un form che stupisca i tuoi lettori e li invogli a contattarti?
Il plugin Gravity Forms è quello che stai cercando. Partendo da semplici moduli di contatto, form avanzati con condizioni logiche, upload di file, questionari e sondaggi, moduli d’ordine o moduli di registrazione.

Con questo plugin sarai in grado di creare form con molteplici opzioni. Perfino moduli per creare post di WordPress. Sembra complicato, ma non lo è. In realtà, il visual editor è molto intuitivo e le opzioni sono organizzate in maniera decisamente chiara.
Gravity Forms è un plugin a pagamento, che puoi anche testare per 7 giorni attraverso la live demo.
Creiamo subito un form insieme.
Creare un modulo con il plugin Gravity Forms

Per prima cosa, acquista il plugin dal sito ufficiale di Gravity Forms.
Scarica il plugin, installalo dalla sezione plugin del tuo sito WordPress e attivalo, dopodiché:
- Attiva subito la tua licenza da Moduli > Impostazioni,
- Troverai il campo in cui incollare la chiave di licenza che hai ricevuto al momento dell’acquisto,
- Ora sei pronto per creare il tuo primo modulo,
- Vai su Moduli > Nuovo modulo,
- Inserisci subito il nome e la descrizione del form,
- Verrai reindirizzato a una pagina in cui, per prima cosa, dovrai scegliere i campi del tuo form,
- Seleziona i campi che desideri sulla destra e trascinali sulla sinistra,
- Una volta scelti i campi necessari, puoi personalizzarli,
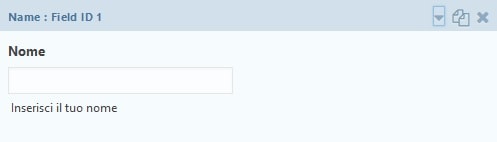
- Muovi il mouse sul campo per evidenziarlo, clicca sulla piccola freccia in alto a destra e ti si apriranno le opzioni per il campo,
- Se clicchi sull’icona delle due pagine, duplicherai il modulo, mentre invece lo puoi eliminare cliccando sulla X.

Puoi creare tantissimi campi diversi, che sono ben organizzati in diverse sezioni. Vediamole insieme.
Campi standard
Questi sono i campi che trovi di solito in un classico form di contatto.
Ci sono quindi campi di testo, caselle di controllo e pulsanti radio, liste a tendina, eccetera.
Vedremo invece i campi Section e Pagina più avanti.
Campi avanzati
I campi avanzati servono a raccogliere informazioni che hanno una formattazione generalmente più complessa: per esempio, date, indirizzi email o password.
In automatico, il plugin Gravity Forms verificherà che il formato delle informazioni inserite dall’utente sia corretto per quel campo.
Ad esempio, l’indirizzo email deve avere una chiocciola o il sito web deve essere un URL.
Ciascuno dei campi ha delle opzioni specifiche per la sua personalizzazione.
Per esempio, puoi attivare la conferma dell’email nel campo Email, o il campo data permette di selezionare i parametri da una lista.
Campi articolo
I campi articolo sono utilissimi per chi pubblica post su WordPress con un team di collaboratori, dato che sarà sufficiente compilare il modulo per salvare una bozza del proprio articolo.
La pubblicazione deve essere fatta necessariamente a mano.
Un suggerimento: potresti coinvolgere i tuoi lettori ad inviarti richieste di argomenti da trattare utilizzando questo tipo di form. Personalizza i nomi dei campi. Non è necessario che essi sappiano di inviare i dati alla bozza di un articolo.
Campi prezzo
In questa sezione, troverai tutti i campi necessari per creare un modulo d’ordine.
- Prodotto: Inserisci il nome del tuo prodotto e il suo prezzo.
- Quantità: Gli utenti possono scegliere il numero di pezzi da acquistare.
- Opzione: Il tuo prodotto potrebbe essere disponibile in diverse misure, colori o altre varianti.
- Inseriscile qui.
- Le opzioni possono essere facilmente associate ai prodotti attraverso il campo Product Field Mapping.
- Spedizione: Puoi impostare diversi metodi di spedizione, ciascuno con il proprio prezzo.
- Totale: Questo campo calcolerà in automatico il totale dell’ordine del tuo cliente.
- Carta di credito: Attraverso questo campo permetterai di inserire i dati della carta di credito, come numero, data di scadenza e nome del titolare.
Se volessi implementare anche il sistema di pagamento tramite PayPal, potrai usare uno degli add-on del plugin Gravity Forms, di cui parliamo più avanti.
Spero che fin qui sia tutto chiaro, ma se hai bisogno di un aiuto di qualsiasi tipo per il tuo sito WordPress, non esitare ad attivare l’Assistenza WordPress. Ti risponderemo tempestivamente, aiutandoti a risolvere ogni tuo problema.
Ora vediamo le impostazioni più avanzate.
Sezioni e pagine
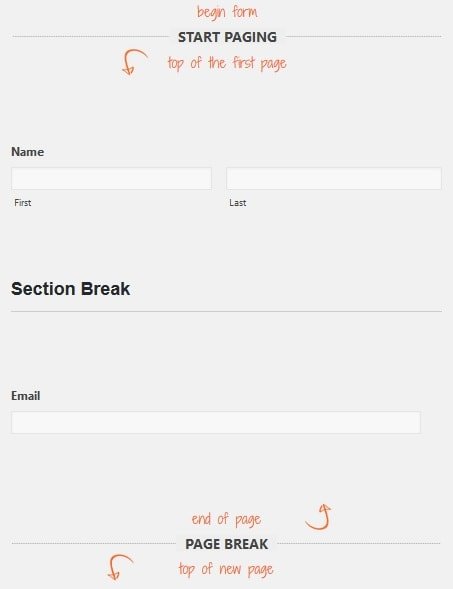
I campi Section e Pagina, che abbiamo lasciato in sospeso quando parlavamo dei campi standard, servono a organizzare il form in più sezioni o in più pagine.
L’elemento Section permette di inserire titolo ed un divisorio per ciascuna sezione.
Usando invece l’elemento Pagina, organizzerai il form su più schermate.

Condizioni logiche
Questa funzione di Gravity Forms è decisamente interessante, poiché permette di visualizzare alcuni campi in base alle informazioni inserite dall’utente.
Ogni elemento del form (campi, sezioni, pagine) può essere mostrato o nascosto secondo determinati parametri.
Vai nella tab Avanzato di un campo e seleziona la funzione Attiva condizione logica.
Crea le condizioni che devono verificarsi per mostrare o nascondere il campo, e scegli se devono essere rispettate tutte o almeno una di esse.
Impostazioni generali del form
All’interno della sezione Impostazioni, puoi configurare alcuni aspetti generali del modulo Gravity Forms. Per esempio:
- titolo e descrizione
- posizionamento delle etichette rispetto ai singoli campi
- visualizzazione del pulsante (e condizioni logiche per determinarne la visibilità)
- messaggio di conferma di invio del modulo (in Confirmations)
ed altro ancora.
Incorporare i Gravity Forms in pagine e post
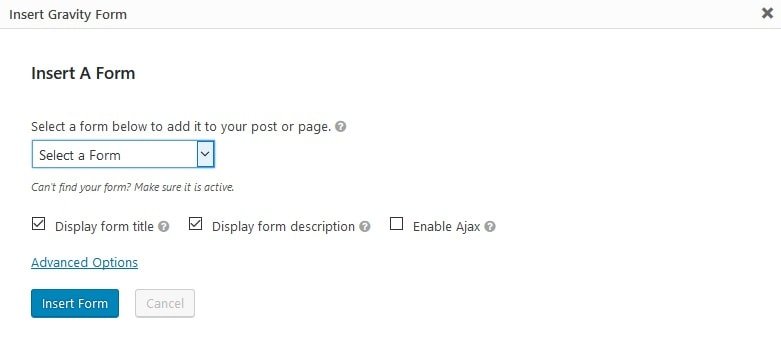
Ora che hai creato il tuo primo modulo col plugin Gravity Forms, puoi inserirlo nelle pagine e nei post. Ecco come fare:
- naviga all’interno della pagina o del post dove vuoi aggiungere il form
- clicca sul pulsante Add form
- seleziona dalla lista a tendina il form che vuoi inserire
- imposta le altre opzioni e, una volta finito, clicca Insert form.

Questa procedura inserisce uno shortcode nell’editor WordPress. Visualizza la pagina e troverai il tuo form.
Livelli di licenza
Come accennato all’inizio dell’articolo, Gravity Forms è un plugin premium, cioè a pagamento.

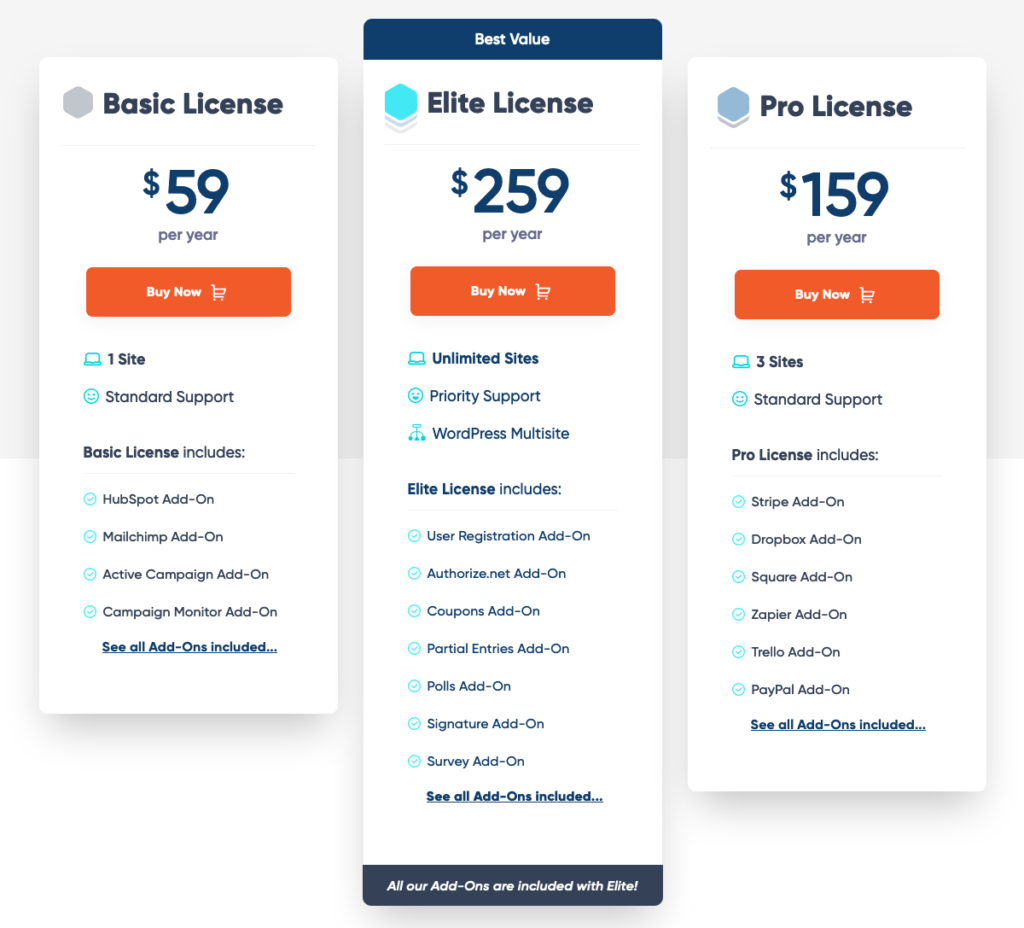
I tipi di licenza disponibili sono tre:
- Basic ($59 annuali): il plugin può essere installato su un solo sito e comprende gli add-on di base.
- Pro ($159 annuali): il plugin può essere installato su 3 siti e include gli add-on di base e i pro.
- Elite ($259 annuali): il plugin può essere installato su un numero illimitato di siti e comprende gli add-on di base, i pro e gli elite.
Add-on
Gli add-on sono delle funzionalità aggiuntive per arricchire i tuoi form con ulteriori campi o caratteristiche.
Per esempio, puoi installare l’add-on di PayPal per aggiungere questo metodo di pagamento, oppure l’add-on di MailChimp per collegare il modulo Gravity Forms al tuo servizio di newsletter.
L’elenco degli add-on di Gravity Forms è suddiviso in base al tipo di licenza.
Conclusione
Ti ho spiegato le funzionalità principali dell’utilissimo plugin Gravity Forms, che permette di creare moduli molto più avanzati del semplice form di contatto.
Personalmente, trovo la funzione delle condizioni logiche decisamente interessante.
Hai mai utilizzato Gravity Forms o hai intenzione di provarlo?
Pensi che siano utili le sue numerose funzioni?
Fammi sapere la tua opinione nel box qui sotto.











14 Responses
ciao Andrea,
grazie per tutte le informazioni che condividi sul tuo sito!
Ho necessità di realizzare un form in cui gli utenti possano inserire dei dati relativi ai loro prodotti, 3 per ciascuno.
Una volta che tutti gli utenti avranno effettuato la compilazione e l’invio del format, i dati dovrebbero essere esportati e ordinati in un database, per poter essere poi utilizzati in una tabella su WordPress.
Gravity forms è il plugin giusto?
Grazie infinite!
Ciao Marta, ogni plugin o sistema che permette il caricamento dì informazioni carica queste ultime in un database, solitamente database MySQL su WordPress e da qui puoi andare a riprendere le informazioni che sono state caricate senza problemi. Sia con un plugin che con una modalità custom,
Ciao
vorrei sapere se questo plugin fa per me… devo fare il sito per un piccolo concorso on-line nel quale l’utente deve inserire un codice che però dovrei controllare in un file che sia esistente tra quelli che possono essere giocati… pensi ci possa essere un addon in grado di fare questo? e se si quale?
grazie Daniela
Ciao Daniela, ci sono diversi strumenti per realizzare il tuo concorso a premi, ma riteniamo che i migliori siano WP Forms con l’addon “Contest entry form“, e Contest WP. Facci sapere quale sceglierai!
Ciao, dove posso inserire le mail su cui ricevere le risposte del Contact Form? c’è un modo?
Inoltre da dove posso impostare la lingua del plugin in italiano?
Ciao Valeria, dovresti trovare l’impostazione per l’indirizzo email nella sezione Notifications del form. Per utilizzare Gravity Forms in italiano, puoi scaricare le traduzioni qui. Trovi maggiori informazioni su questo tipo di file nella nostra guida alle traduzioni con Poedit, file .po e .mo.
Ciao,
Con questo plugin sarebbe possibile creare una pagina, per gli utenti registrati, con un form da compilare che viene poi inviato via mail, ma dove l’utente può riaccendervi, ritrovare gli stessi dati e magari modificarli?
Grazie
Ciao, si è possibile. Un saluto!
Ciao Andrea,
complimenti come sempre per la chiarezza e per il supporto che ci dai!
Volevo farti una domanda poichè non riesco a capire se con questo plugin riesco a fare ciò che mi serve:
Avrei bisogno di un plugin che mi consenta, compilando un form sul mio sito, di generare un pdf con i dati inseriti e che questo venga inviata una copia sia a me che all’utente che compila il form.
Il pdf che viene generato dovrebbe essere uguale o quantomeno simile, graficamente parlando, ad un pdf specifico (ho la necessità che la grafica sia la stessa sia se il pdf è generato online sia se il pdf è compilato in ufficio).
Avevo “provato” un altro strumento che si chiama “Send PDF for Contact Form 7” ma non è di semplice utilizzo e non riesco a customizzare molto l’aspetto grafico.
Da uno stralcio di un articolo online ho letto che “una delle funzionalita’ che mi ha convinto a provare ed usare questo plugin, e’ la possibilita’ di compilare un pdf con i campi inseriti dall’utente, utile per essere firmato e spedito via posta tradizionale.”
Non avendo avuto modo di provarlo ed essendo a pagamento volevo chiederti se questo plugin può fare al caso mio oppure no e se nel caso non fosse giusto se conosci un plugin che può fare questo.
In attesa di una tua gentile risposta ti saluto cordialmente
Ciao Fabio, hai già provato la versione gratuita del plugin? Un saluto!
Ciao Andrea, grazie per questa guida esaustiva. Domanda che ti faccio è se ho capito bene, con il Basic License potrò creare i diversi form su un unico sito, usando diversi indirizzi email? In pratica, se attraverso il mio portale rivendendo il servizio per conto di terzi, potrò cerare per ogni ‘cliente’ il form personalizzato che rimanda al suo email la richiesta?
Grazie
Si, dovrebbe essere così 🙂
Ciao, stavo cervando il modo per creare dei form di contatto con un campo dinamico che si incrementa di uno ogni volta che viene inviato un form, e inserire poi questo numero nella mail che viene inviata all’utente. Il form serve per iscriversi a un evento a numero chiuso, così da far sapere in tempo reale ai potenziali partecipanti se ci sono ancora posti disponibili. Non riesco a capire se tramite questo plugin è possibile fare una cosa del genere, o se c’è qualche altro modo.
Grazie per l’aiuto.
Ciao Claudio, ti consigliamo di contattare direttamente il team di supporto del plugin per verificare che vi sia la possibilità di integrare questa funzionalità dinamica attraverso lo strumento. Un saluto!