Che formati di immagine usi nel tuo sito WordPress? Continui a usare i classici jpg e png, e vorresti passare al più recente WebP, ma non sai come fare?
In questa guida ti mostro due metodi per usare le immagini WebP in WordPress.
Che cos’è il formato WebP per le immagini
WebP è un nuovo formato per le immagini che ti permette di ottenere file di dimensioni ridotte e quindi di migliorare i tempi di caricamento delle pagine del tuo sito.
Rispetto alle immagini PNG e JPG, i file WebP sono più piccoli di circa il 30%, senza perdere qualità.
Passare a questo formato, quindi, ti permetterà di rendere il tuo sito WordPress più veloce e, insieme ad altri accorgimenti come una buona gestione della cache e l’uso di un hosting ad alte prestazioni, ti aiuteranno a:
- guadagnare posizioni sui motori di ricerca;
- rendere migliore l’esperienza dei visitatori del tuo sito.
WordPress supporta le immagini WebP a partire dalla versione 5.8, perciò potrai utilizzare questo formato caricando semplicemente le immagini nella tua libreria media.
Aspetta, prima di correre a trasformare tutte le immagini del tuo sito in WebP.
Purtroppo, non tutti i browser le supportano. Anche se quelli più diffusi, come Google Chrome, Mozilla Firefox e Microsoft Edge non hanno alcun problema, alcuni browser ancora non riescono a gestire questo formato.
Bisogna fare in modo, quindi, che anche gli utenti che utilizzano browser diversi possano navigare sul tuo sito senza incontrare errori.
Ci sono dei plugin WordPress in grado di convertire le immagini in formato WebP, e di mostrarle solo nei browser supportati. Se l’utente usa un browser diverso, vedrà comunque l’immagine ma in formato PNG o JPG.
Se usi già un plugin come EWWW Optimizer o Imagify, ho una buona notizia: potrai attivare le loro funzionalità per usare le immagini WebP in WordPress.
Immagini WebP in WordPress con EWWW Optimizer
Uno dei migliori plugin per la compressione delle immagini è EWWW Optimizer e una delle funzionalità introdotte più di recente è proprio la conversione delle immagini in formato WebP, per poterle mostrare automaticamente sui browser supportati.
Dopo aver installato e attivato il plugin, attiva la funzionalità in questo modo:
- Entra nella sezione Impostazioni > EWWW Image Optimizer;
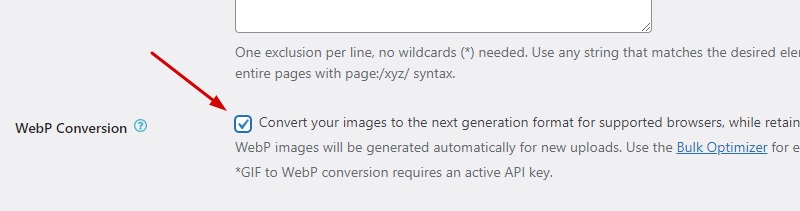
- Scorri fino alla voce WebP Conversion e attiva la casella;

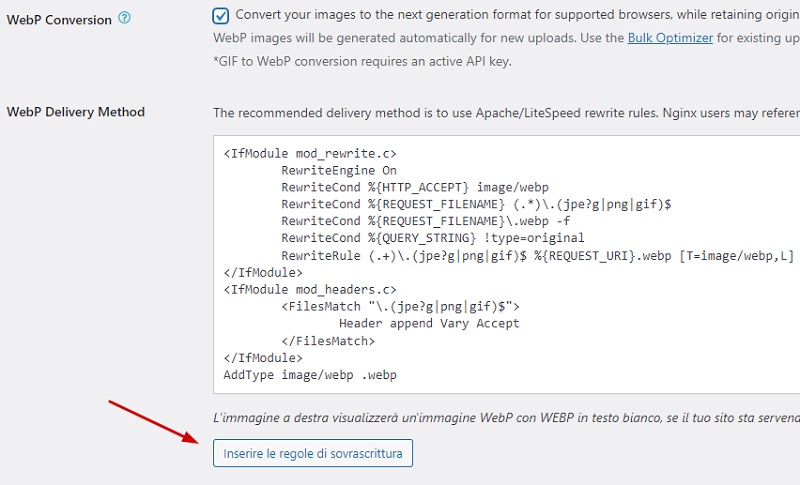
- Dopo aver cliccato sulla casella, comparirà un codice nella sezione WebP Delivery Method;
- Clicca sul pulsante Inserire le regole di sovrascrittura che trovi sotto al codice;

- Se l’operazione ha avuto successo, l’immagine di esempio costituita da un quadrato rosso con la scritta bianca PNG, si trasformerà in un quadrato verde con la scritta WEBP. Comparirà anche il messaggio di conferma Inserimento riuscito;

- Clicca sul pulsante Salva le modifiche in fondo alla pagina.
Se dovesse verificarsi qualche problema, puoi copiare il codice e incollarlo all’interno del tuo file .htaccess.
Torna sulla pagina Impostazioni > EWWW Image Optimizer e salva nuovamente le modifiche. Ora dovresti riuscire a visualizzare l’immagine verde WEBP.
Se ancora hai problemi, puoi utilizzare le funzioni JS WebP Rewriting o Picture WebP Rewriting, ma ti consiglio di contattarci per configurare al meglio questa opzione.
Convertire in WebP le immagini della Libreria WordPress
Se hai già tante immagini nella tua Libreria Media, puoi convertirle tutte nel formato WebP con le funzioni di EWWW Optimizer.
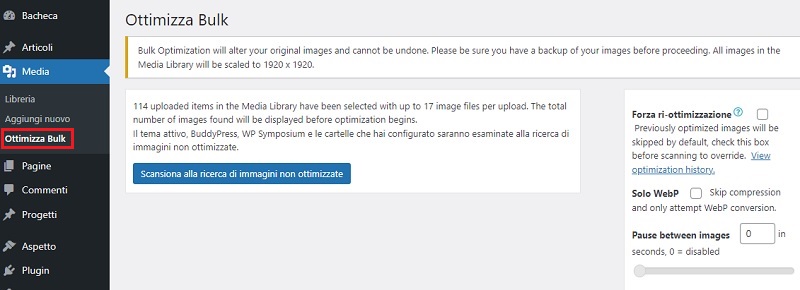
Nel menu Libreria, sarà comparsa la nuova voce Ottimizza Bulk. Qui ci sarà il pulsante Scansiona alla ricerca di immagini non ottimizzate. Cliccaci sopra per trovare tutte le immagini che possono essere compresse e convertite in WebP.

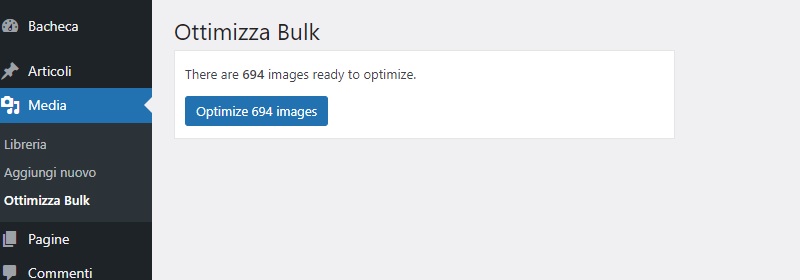
Terminata la ricerca, comparirà il pulsante Optimize N images, dove “N” indica il numero di immagini trovate. Clicca sul pulsante per avviare la conversione.

Immagini WebP in WordPress con Imagify
Se preferisci utilizzare il plugin Imagify per ottimizzare le immagini del tuo sito WordPress, comincio con l’avvisarti di un possibile problema che potresti riscontrare.
Imagify offre due modalità per la conversione delle immagini WebP:
- Usando il file htaccess;
- Usando il tag HTML <picture>.
Se usi una CDN, non è possibile scegliere l’opzione che utilizza il file .htaccess. Tuttavia, l’uso del tag <picture> potrebbe causare qualche problema in alcuni temi. Perciò, se vuoi utilizzare questo plugin, e usi una CDN, ti consiglio di lavorare in un ambiente di test o di contattare gli sviluppatori del tuo tema, per valutare se il tag <picture> è supportato.
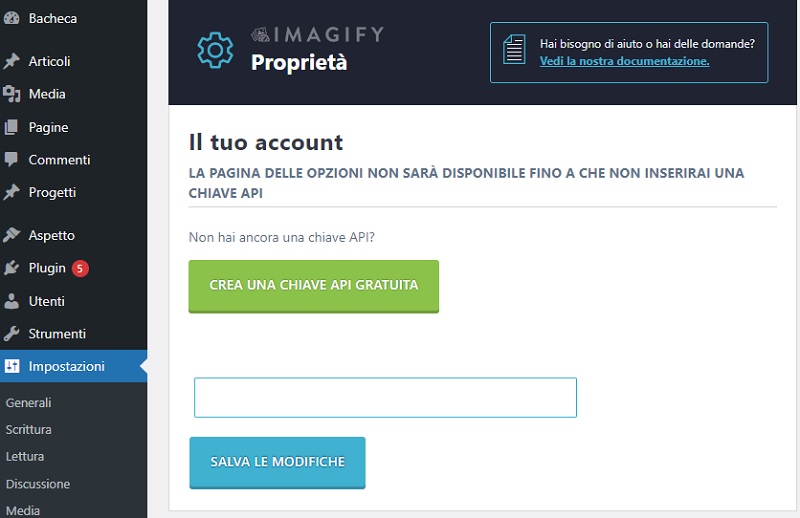
Ti ricordo, inoltre, che prima di procedere dovrai creare un account Imagify. Ti verrà fornita una chiave API da inserire nella pagina Impostazioni > Imagify prima di poter configurare del plugin.

Una volta collegato il tuo account, potrai configurare le immagini WebP in WordPress in questo modo:
- Cerca tra le opzioni di Imagify la sezione Optimization;
- Attiva la casella Create webp version of images;
- Attiva anche la casella Display images in webp format on the site;
- Ci sono quindi le due modalità per la generazione di immagini WebP:
- Use rewrite rule, che prevede l’uso del file htaccess;
- Use <picture> tag, che inserisce il tag HTML <picture> al posto del tag <img>;
- Seleziona l’opzione che preferisci;
- Clicca sul pulsante Save & go to bulk optimizer.
Verrai reindirizzato sulla pagina Libreria > Bulk Optimization e il processo avrà inizio in automatico. Puoi anche abbandonare questa pagina, perché l’ottimizzazione continuerà in background.
Conclusione
Utilizzare le immagini WebP sul tuo sito WordPress è sicuramente un’ottima decisione. Anche se ottimizzi il più possibile le immagini JPG o PNG fino ad ottenere dei file molto leggeri, la qualità ne potrebbe risentire tantissimo. Con le immagini WebP, invece, avrai immagini di ottima qualità e di piccole dimensioni, migliorando notevolmente i tempi di caricamento delle tue pagine.
Quale metodo utilizzerai per usare le immagini WebP su WordPress?
Se hai già usato le immagini WebP, hai notato un miglioramento della velocità del tuo sito?
Se hai domande, dubbi, o qualcosa non ha funzionato, lasciaci un commento e ti risponderemo al più presto.










