Vuoi sapere quali funzionalità ha e come modificare l’aspetto della galleria nativa WordPress?
Sono tanti gli utenti che me lo chiedono.
In questa guida ti spiegherò come fare e troverai, sicuramente, la soluzione adatta a te!

Modificare l’aspetto della galleria nativa WordPress
Usa le opzioni default
La prima cosa da considerare sono le opzioni base della funzionalità galleria.
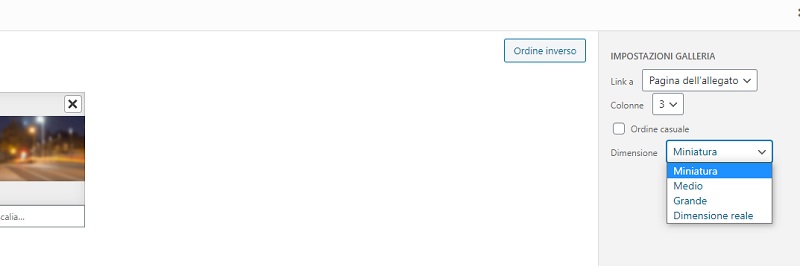
In particolare, impara ad usare al meglio l’opzione relativa alle colonne e quella relativa alla dimensione delle immagini. Se usi il classic editor, avrai le opzioni mostrate nell’immagine seguente.

Con l’editor a blocchi, invece, avrai in più la possibilità di scegliere se applicare il ritaglio automatico alle immagini oppure no. La scelta dipenderà dalle loro proporzioni e potrebbe aiutarti a uniformare le dimensioni.
Un buon modo per migliorare la visualizzazione delle immagini, togliendo un po’ del margine bianco intorno alle foto, è selezionare tre colonne e dimensioni medie.
Modifica l’aspetto della galleria con il CSS
Il secondo modo per modificare l’aspetto della galleria nativa WordPress è attraverso il CSS. Il CSS è un linguaggio di programmazione (abbastanza facile da imparare) che serve per modificare l’aspetto degli elementi sulla pagina. Per esempio, lavorando sullo sfondo, sui bordi, sui margini, eccetera.
Se non hai mai avuto modo di provare ad usare il CSS, ti consiglio di leggere questa guida sul CSS.
Facendo riferimento ai selettori, usando lo strumento per ispezionare la pagina di Google Developers Tools (fai clic col tasto destro del mouse sulla pagina e seleziona Ispeziona), troverai l’id identificativo della galleria che hai aggiunto alla pagina (molto probabilmente, sarà del tipo #gallery-2, dove il numero serve ad identificare la specifica galleria).

Con l’id a disposizione puoi fare tutte le modifiche che desideri: modificare lo sfondo, diminuire i margini, aggiungere un bordo ecc.
È importante dire che, se vuoi modificare l’aspetto della galleria nativa WordPress, dovrai inevitabilmente prendere un po’ di mano con il CSS.
Ti consiglio anche, se stai pensando di acquistare un nuovo tema, di cercare nella demo come viene visualizzata la galleria. Infatti, molto spesso i temi includono codici CSS che servono proprio a rendere più armonioso l’aspetto della galleria con il look generale del template.
Usa un plugin come Visual Composer
Se la visualizzazione della galleria nativa WordPress non ti piace, potrebbe esserti utile una delle opzioni per la creazione di gallerie incluse nei vari Visual Composer.
Per esempio, il Page Builder WPBakery (incluso in tantissimi dei migliori temi WordPress) include vari elementi per la creazione di gallerie.
Installa un plugin per creare gallerie
Purtroppo, non sono tante altre le opzioni per modificare l’aspetto della galleria nativa WordPress senza installare plugin terzi. Se però usi spesso gallerie nei tuoi contenuti, ti consiglio di valutare uno dei plugin, in quanto ce ne sono diversi e anche ottimi.
Ecco quelli che ritengo più interessanti:
- NextGEN Gallery (di cui ho scritto una guida su NextGEN Gallery)
- Photo Gallery by 10 Web
- FooGallery
- Essential Grid
- Justified Image Grid
Conclusione
In questa breve guida abbiamo visto diversi metodi per modificare l’aspetto della galleria nativa WordPress. Spero che i suggerimenti inclusi ti siano utili.
Quali soluzioni hai trovato per personalizzare la tua gallery di WordPress?
Ti invito a condividere la tua esperienza qui sotto nei commenti. Sicuramente sarà molto utile alla community!