Ti piacerebbe inserire un’immagine a 360 gradi interattiva nel tuo sito WordPress come quelle dei musei o delle guide turistiche online?
Se pensi che sia complicato e che serva una tecnologia al di fuori della tua portata, ti dovrai ricredere. È più semplice di quello che credi.

Realizzare dei tour virtuali sul tuo sito è possibile e puoi farlo anche tu, in totale autonomia. Ma “bando alle ciance” iniziamo subito, seguimi in questi pochi consigli e abbellisci immediatamente il tuo sito!
Scopri subito come fare!
In quali tipi di siti web usare un’immagine a 360 gradi

Ci sono diversi siti web che possono usare le immagini a 360 gradi per dare l’impressione ai propri utenti di visitare un certo luogo.
Se ti occupi di turismo, puoi aggiungere queste immagini per mostrare luoghi interessanti o camere d’albergo.
Se hai uno studio, un negozio fisico o un salone, puoi riprendere il tuo locale e presentare la tua attività in modo originale.
E se hai un eCommerce? Bene, potrebbe interessare anche a te!
Potrai fotografare i tuoi prodotti da tutte le angolazioni e mostrare un’immagine in 3D che gli acquirenti potranno ruotare.
Ma ora, passiamo alla pratica.
WordPress non ha alcuna funzionalità nativa che ti permetta di inserire un’immagine a 360 gradi, perciò dovrai ricorrere a un plugin.
Plugin per aggiungere immagini a 360 gradi su WordPress
1. Algori 360 Image

Algori 360 Image è un plugin per aggiungere immagini a 360 gradi gratuito.
Ci sono però un paio di limitazioni. Per prima cosa, è necessario utilizzare l’editor a blocchi.
Infatti, è possibile inserire un’immagine a 360 gradi solo attraverso lo specifico blocco che sarà creato dal plugin.
Se usi il Classic Editor o un altro page builder (come Elementor) non sarà possibile aggiungere la tua immagine.
Secondo, potrai inserire una sola immagine 360 per pagina.
Vediamo insieme come funziona questo plugin.
Aggiungere un’immagine 360 nel tuo sito WordPress con Algori
Installa e attiva Algori 360 Image dalla tua Bacheca.
Vai poi sulla pagina nella quale desideri inserire l’immagine interattiva.
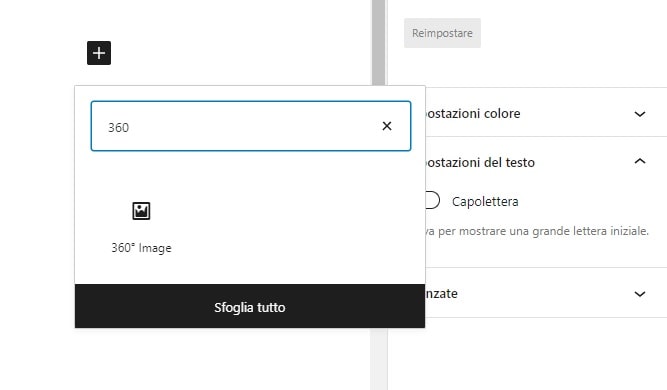
Aggiungi un nuovo blocco e cerca “360 image” nell’elenco dei blocchi disponibili.

Carica la tua immagine dal computer o cercala all’interno della libreria media. Ci potrebbero volere alcuni minuti affinché il caricamento dell’immagine venga completato.
Al termine, vedrai l’anteprima all’interno del tuo blocco.
Ci tengo a segnalarti che lo stesso plugin è disponibile anche per inserire dei video a 360 gradi.
Si chiama Algori 360 Video e funziona allo stesso modo del plugin per le immagini: sarà creato un blocco di Gutenberg (“360 video”) e potrai usare un solo video 360 per pagina.
2. WP VR

Se sei deluso dal fatto che Algori sia disponibile solo con Gutenberg, puoi provare WP VR – 360 Panorama and Virtual Tour Creator For WordPress.
Infatti, questo plugin funziona alla perfezione con Gutenberg, con il Classic Editor, con Elementor e con Oxygen Builder.
È studiato apposta per la creazione di tour virtuali e presenta diverse funzionalità interessanti, come la rotazione automatica e la dissolvenza tra scene diverse.
Potrai perfino inserire icone, testo o video all’interno dell’immagine per aggiungere informazioni utili al visitatore.
Il plugin è disponibile in versione gratuita e in versione Premium a partire da $59.99 all’anno.
3. SR Product 360° View

Questo plugin è studiato apposta per gli eCommerce, poiché ti permette di inserire immagini a 360 gradi dei tuoi prodotti nel tuo sito WordPress.
Le immagini 3D ti aiuteranno ad ottenere l’attenzione del visitatore e a migliorare la user experience, fornendo all’utente tutti i dettagli sull’oggetto che sta per acquistare.
È necessario avere installato WooCommerce per poter utilizzare SR Product 360° View. All’interno della scheda prodotto, troverai una sezione per inserire l’immagine 3D.
Conclusione
Spero di averti dato delle buone idee per inserire un’immagine interattiva a 360 gradi sul tuo sito WordPress.
Credi che questa funzionalità possa essere utile all’interno del tuo sito?
Raccontami di come intendi utilizzarla, lasciando un commento qui sotto.











8 Responses
Ciao
potresti darmi per cortesia link di immagini 360° di esempio scaricabili dal web che funzionano bene con Algori 360 image? ho provato a scaricare delle foto che si vedono a 360 gradi ma sono sempre molto deformate. Grazie 1000
Ciao Stefano, prova con queste su Pixabay https://pixabay.com/it/images/search/360%C2%B0/ . Un saluto!
Se io dispongo già di un virtual tour fatto e finito (lo realizzo con un software specifico), come posso inserirlo all’interno della pagina? Non voglio mettere una singola foto o realizzarlo sul sito ma inserirlo già fatto. Come devo procedere?
Ciao RoDe, in questo caso ti suggeriamo di chiedere al supporto del software da te utilizzato. Quale usi?
Non ho ben capito se bisogna anche già avere l’immagine a 360° per poi poterla inserire nella pagina.
Grazie
Dino
Ciao Dino, sì devi caricare un’immagine a 360° nella tua libreria media per poterla inserire nella pagina. A presto!
Ciao puoi darmi un link di esempio per vedere un caso pratico ?
Grazie e buon lavoro
Ciao Antonio, come esempio puoi vedere la demo di WP VR.