
C’è una domanda che mi viene posta molto spesso da chi inizia ad usare WordPress: come aggiungere intestazioni non cliccabili al menu WordPress?
Creare intestazioni non cliccabili in WordPress è davvero molto semplice e non prevede l’installazione di alcuno strumento aggiuntivo.
In questo articolo ti fornirò le istruzioni passo dopo passo per aggiungere questo tipo di elementi al tuo menu.
Potrebbe infatti risultarti necessario inserire dei link non attivi, ovvero che se vengono cliccati non ridirigono su un’altra pagina.
Creare intestazioni di questo tipo può rivelarsi utile per organizzare il menu in modo ordinato ed intuitivo, anche quando a ciascuna intestazione non corrisponde una pagina vera e propria.
Trovi una lezione che spiega nel dettaglio la struttura dei menu nel mio video corso WordPress.
Prima di andare avanti voglio ricordarti che se hai bisogno di assistenza di qualsiasi tipo sul tuo sito WordPress, puoi avvalerti della nostra Assistenza WordPress.
Il mio team risponde tempestivamente, aiutandoti a risolvere ogni tuo problema e rispondendo ad ogni tua esigenza.
I passi per aggiungere intestazioni non cliccabili al menu WordPress

Per aggiungere intestazioni non cliccabili al menu WordPress, accedi alla tua Bacheca.
Quindi, naviga su Aspetto > Menu.
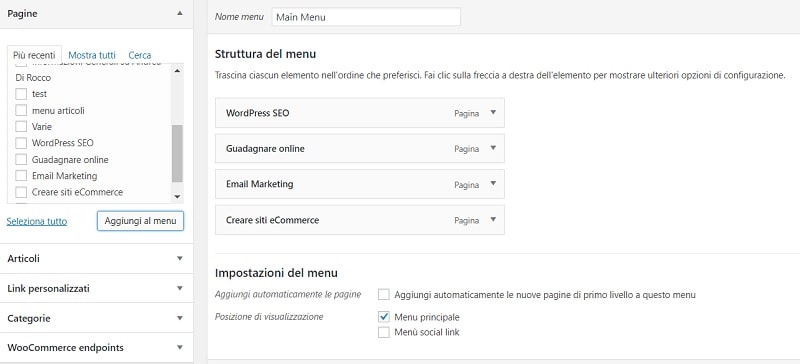
Sarai, quindi, ridiretto ad una pagina con intestazione “Modifica Menu”.
Sicuramente l’avrai già vista quando hai configurato per la prima volta il menu del tuo sito WordPress.
Nella sezione di sinistra della schermata ci sono dei box, chiamati Pagine, Link, Categorie, ecc.
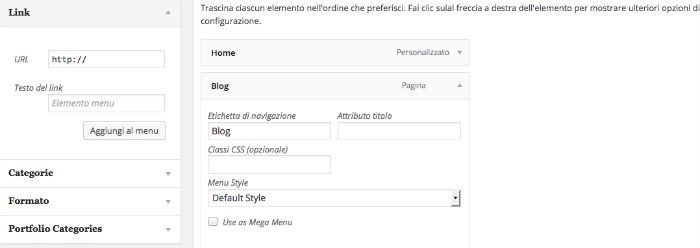
Espandi quello chiamato Link.
Nota: accedendo alla tua pagina di configurazione per aggiungere intestazioni non cliccabili nel tuo menu WordPress, il box Link potrebbe non essere presente.
Per farlo apparire, clicca su “Impostazioni Schermo” in alto a destra e nella sezione “Visualizza a schermo” seleziona “Link”, oltre a tutte le altre voci che ti interessano.

Qui, nella campo di testo URL inserisci il simbolo #, mentre nel campo Testo del link l’intestazione che vuoi appaia nel tuo menu.
Infine, clicca Aggiungi al menu.
La voce menu che hai appena creato apparirà in fondo al tuo menu, potrai ora posizionarla come preferisci rispetto alle altre voci che hai già inserito.
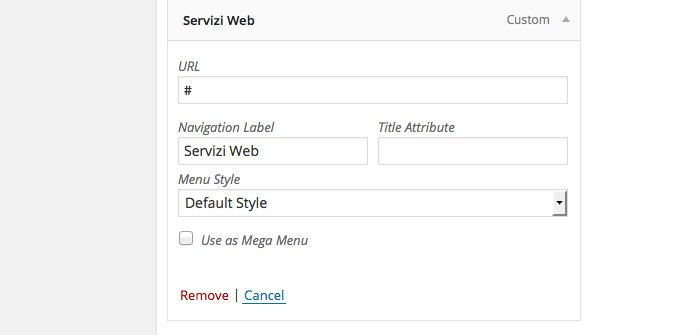
Le intestazioni create usando questo metodo avranno la dicitura “Personalizzato”.
Ecco, ad esempio, come apparirà una voce denominata “Servizi Web” nella pagina di configurazione menu, senza alcun link collegato:

Come vedi, il procedimento è davvero semplice e richiede poco tempo.
Potrai quindi configurare al meglio il tuo menu in pochi istanti, e impostare come meglio credi la barra di navigazione principale del sito.
Conclusione
Come hai visto in questa breve guida, aggiungere intestazioni non cliccabili al menu WordPress è veramente molto semplice.
Ora non ti resta che sperimentare con il tuo menu ed identificare la struttura più efficace per permettere agli utenti di navigare in modo intuitivo tra i contenuti del tuo sito.
Utilizzi voci di menu non cliccabili sul tuo sito WordPress?
Fammelo sapere lasciando un commento qui sotto!











15 Responses
Grazie! Molto utile.
Grazie a te, continua a seguirci!
Grazie a voi ho risolto il problema delle voci nel menù non cliccabili. Grazie mille
Molto bene Daniele, siamo felici di sapere che il nostro post ti ha aiutato!
Per quanto riguarda il creare voci di menu di primo livello non cliccabili, non ho avuto problemi. Mentre mi sono scontrata con il risultato da mobile anche perché la struttura è la seguente:
-SERVIZI (link non cliccabile perché non esiste la pagia)
–SERVIZIO 1 (con link)
–SERVIZIO 2 (con link)
–SERVIZIO 3 (con link)
–SERVIZIO 4 (con link)
Nel Burger menu da mobile, una volta esplose le voci di primo livello, non mi permette di cliccare ed esplodere la pagina servizi mostrando le quattro sottopagine con link.
Servirebbe la possibilità di “esplodere” in automatico pigiando da mobile. So che con javascript o altro codice CSS si potrebbe fare, ma non sono propriamente abile in questo.
Ciao Laura, per questa necessità ti consigliamo di contattare il nostro reparto tecnico Assistenza WordPress da questo link. Un saluto e a presto!
ho aggiunto voci di menù non cliccabili grazie alla spiegazione trovata su questo articolo. grazie mille!
Ottimo Nicola, siamo contenti di sapere che la guida ti sia stata di aiuto!
Ho creato un menu non cliccabile. Poi creo un sottomenu. Vado a vedere l’url e me l’associa alla home. Perche’? Faccio un esempio
Menu non cliccabile “Terapie”
Sottomenu “Tecar”
vorrei creare una cosa del genere
www.nomedominio.it/terapie/tecarMa facendo la procedura del menu non cliccabile mi viene cosi’
www.nomedominio.it/tecarCiao Gianni, puoi darci il dominio? Così controlliamo, un saluto!
Io ho il problema esattamente opposto. Le voci “madre” del mio menù sono diventate non cliccabili (quando ho installato questo tema lo erano). Posso cliccare ed essere reindirizzato solo sulle voci della tendina ma non sulla pagina madre? Qualcuno sa dirmi perchè?
Ciao Alessio, hai verificato le impostazioni del menu, da Aspetto>Menu?
Ciao! Sto “ristrutturando” un sito per un cliente ed ho deciso di utilizzare Yoast per visualizzare i breadcrumb, ma strutturando il menu con alcune voci non cliccabili, queste non appaiono nel percorso breadcrumb…. Ho provato a creare, al posto del link personalizzato, una pagina utilizzando come Custom URL # e in questo modo il percorso breadcrumb è corretto, ma non credo che sia una buona idea, per quanto riguarda la SEO, utilizzare una pagina vuota… C’è un modo per far funzionare il percorso breadcrumb correttamente, anche utilizzando il link personalizzato come indicato nel vostro articolo?
Grazie
Ciao Luca, non dovresti avere un impatto negativo sulla SEO usando il metodo che hai già provato. Hai già contattato il supporto di Yoast?
Non ancora, ma proverò a chiedere a loro…
Grazie comunque