Approfondiamo una delle funzionalità più importanti del tuo sito e cioè quella che ti permette di creare e gestire un menu di navigazione su WordPress.
Si tratta di una funzionalità base, che è però opportuno imparare ad usare nel modo più corretto. Un menu è come una mappa che guida i visitatori del tuo sito in WordPress.

Questa guida fa riferimento alla creazione di un menu con i temi classici di WordPress. Per scoprire come gestire il menu in un tema a blocchi, leggi la nostra guida su Come usare i template di pagina nei temi WordPress a blocchi.
Lo spazio disponibile all’interno dei menu di navigazione è limitato – è quindi importante sapere come usarlo al meglio. Se usata bene può incoraggiare i visitatori a spendere più tempo a visionare il tuo contenuto e così avrai più opportunità per trasformarli in utenti paganti.
I menu sono un elemento molto visibile nell’interfaccia di un sito, infatti se sono disegnati e organizzati bene faranno un’ottima prima impressione sui visitatori.
WordPress offre diverse opzioni per la gestione delle barre di navigazione. Le vedremo tutte in questa guida. Parlo di questo argomento anche all’interno della SOS WP Academy, dove trovi in più tanti altri tutorial, consigli utili e dimostrazioni pratiche per il tuo progetto.
Creare menu di navigazione su WordPress

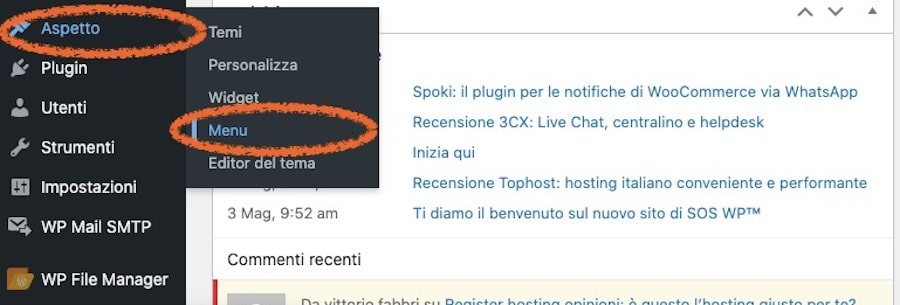
Per prima cosa, devi accedere alla pagina di configurazione dei menu. Questa si trova in Aspetto > Menu. Su questa schermata potrai creare e modificare i tuoi menu.
Seleziona dal menu a tendina il menu da modificare (quando crei il sito, dovrai forse cliccare “Crea nuovo menu”)
Come aggiungere voci al menu di WordPress

Sulla sinistra, vedrai tre sezioni espandibili:
- Pagine
- Link personalizzati
- Categorie
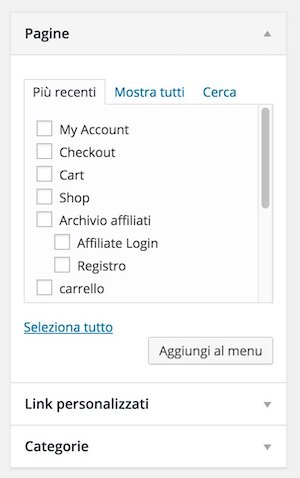
1. Pagine
Espandendo la sezione “Pagine”, troverai una lista di tutte le pagine che hai creato all’interno del tuo sito. Puoi visualizzare quelle più recenti, mostrarle tutte oppure cercarne una specifica.
Per aggiungere i link alle singole pagine al menu, spunta le caselle corrispondenti e clicca “Aggiungi al menu”.
In questo modo, le vedrai apparire nella struttura del menu sulla destra.
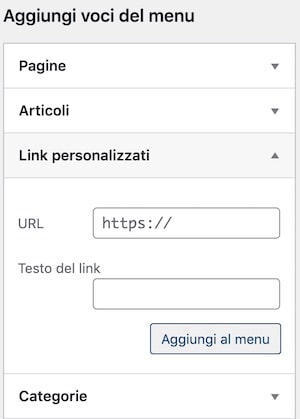
2. Link personalizzati

Talvolta, potresti avere la necessità di inserire nel tuo menu di navigazione link a pagine che non fanno parte del tuo sito.
Nella sezione “Link personalizzati” potrai infatti incollare l’url della pagina di destinazione.
Nel campo “collegamento di testo” digita invece la voce che vuoi che appaia all’interno del menu. Quindi, clicca “Aggiungi al menu“.
Molti temi di ultima generazione permettono di aggiungere al menu intestazioni non cliccabili. Se però il template che hai installato sul tuo sito non lo prevede, prova questa soluzione che utilizza proprio i link personalizzati.
3. Categorie
La terza e ultima sezione è quella che utilizzerai per aggiungere le categorie del tuo blog al menu.
Il processo è sempre lo stesso: spunta le voci di tuo interesse e clicca “Aggiungi al menu”.
Nota importante! A seconda delle funzionalità del tuo tema o dei plugin che hai installato sul sito, potrebbero apparire altre sezioni con voci da aggiungere al menu.
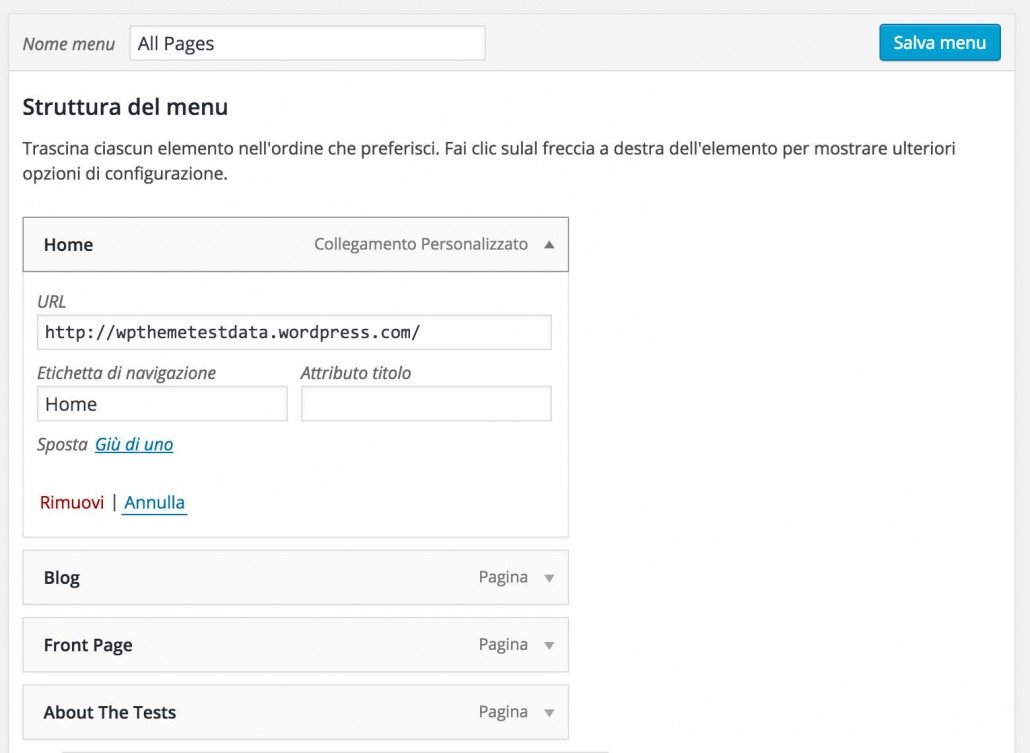
Organizzare la struttura del menu
Vediamo ora come creare e gestire il menu di navigazione su WordPress passando alla sezione che si trova sulla destra dello schermo.

Qui, troverai tanti piccoli blocchi, uno per ogni pagina/link o categoria che hai aggiunto. Su questa pagina vedrai il menu organizzato con un orientamento verticale, sulla tua pagina apparirà però in orizzontale (a meno che il tuo tema non usi comunque un menu verticale).
Per riposizionare le singole voci del menu, puoi semplicemente cliccare su ciascun piccolo blocco e trascinarlo nella posizione desiderata. Allo stesso tempo, puoi creare sotto-voci all’interno del tuo menu trascinando i singoli elementi leggermente verso la destra. In questo modo, creerai gerarchie all’interno del tuo menu.
Espandendo le singole voci, puoi anche personalizzare il testo vero e proprio che appare sulla barra di navigazione. Semplicemente, digita il nuovo testo all’interno del campo “Etichetta di navigazione”.
Attenzione:
Cambiare il testo usando il campo “Etichetta di navigazione” non modifica il nome della tua pagina – cambia semplicemente la voce all’interno del menu.
Un paio di configurazioni aggiuntive
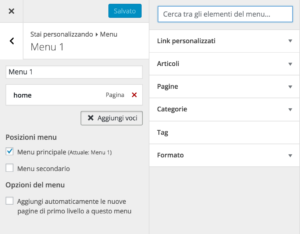
Scorrendo verso il fondo della pagina, troverai una sezione chiamata “Impostazioni del menu”. Qui ci sono due voci:
Aggiungi automaticamente a questo menu le nuove pagine di primo livello: spuntando la casella, attiverai una funzionalità che aggiunge automaticamente al menu tutte le nuove pagine che crei. Personalmente, non mi è mai capitato di lavorare su alcun sito che la utilizzava, però potrebbe interessarti.
Posizione del tema: questa è un’impostazione invece molto importante. I temi più semplici hanno solitamente una sola barra di navigazione, chiamata Menu Principale.
Però, la maggior parte dei temi hanno più menu: per esempio, un menu di testa in tutto al sito, oppure un menu nel footer, un menu secondario sotto a quello principale o anche un piccolo menu al di sopra, spesso usato per i collegamenti ai profili social.
In corrispondenza alla voce Posizione del tema, troverai un menu a tendina dove selezionare – appunto – a quale posizione dovrà essere assegnato il menu che hai creato. Puoi lavorare sempre su questo aspetto, scorrendo verso l’alto e selezionando la tab Gestione Posizioni. Qui vedrai una lista di tutte le posizioni disponibili e, per ciascuna di esse, potrai selezionare il menu da assegnare.
Ora che abbiamo visto come creare e gestire menu di navigazione su WordPress usando le funzionalità base previste dalla piattaforma, diamo un’occhiata ad alcuni plugin utili per personalizzarli ulteriormente.
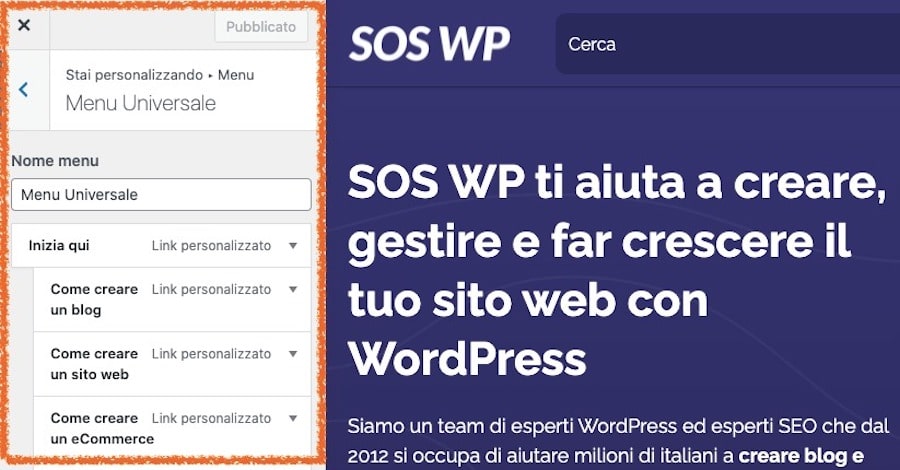
Gestire i menu dal pannello “Personalizza”

Quando ti trovi all’interno della Bacheca del tuo sito WordPress, navigando in Aspetto > Personalizza, potrai usare uno strumento molto utile.
Il pannello Personalizza, arricchito da più funzionalità negli ultimi aggiornamenti di WordPress, ti permette di modificare diversi aspetti del tuo sito e di vedere allo stesso tempo l’anteprima dei cambiamenti che hai fatto (prima però che questi siano definitivamente salvati).
Tra le nuove funzionalità aggiunte a questo strumento, c’è anche quella per gestire i menu di navigazione. Quando ti trovi all’interno del pannello Personalizza, clicca Menu. Qui, potrai lavorare sulla posizione dei vari menu e sui menu stessi.

Direttamente da questa pagina, potrai aggiungere e rimuovere pagine, riposizionarle all’interno del menu… il tutto con l’anteprima sempre visibile sulla destra!
Ti consiglio però di prestare attenzione ad un solo dettaglio: quando usi il pannello Personalizza, la larghezza della pagina sulla destra è un po’ inferiore rispetto alla larghezza normale.
Per verificare che le voci del menu occupino bene tutta la larghezza della barra di navigazione, apri il tuo sito su un’altra tab.
Plugin utili per creare menu di navigazione personalizzati in WordPress

1. Max Mega Menu
Il plugin Max Mega Menu è uno strumento che serve a modificare ed arricchire i tuoi menu con, appunto, mega-menu. All’interno dei mega menu, oltre ai classici link di navigazione, potrai posizionare anche widget a tua scelta.
Inoltre, usando questo strumento, creerai menu che sono in ogni caso responsive ed ottimizzati per l’utilizzo da mobile con la tecnologia touch. Max Mega Menu è un plugin molto popolare e apprezzato con più di 400.000 installazioni e 5 stelle di valutazione.
2. WP Responsive Menu

Talvolta, la visualizzazione per mobile prevista dai temi WordPress non è l’ideale. Se questo è il caso del tuo template, ti consiglio di provare ad usare il plugin WP Responsive Menu.
Questo strumento va a sovrascrivere le configurazioni del tuo menu (solo quelle relative alla versione mobile) per renderlo perfettamente visibile da smartphone e tablet. Permette di nascondere gli elementi non necessari e si serve anch’esso della tecnologia touch.
Avere un sito che viene visualizzato correttamente su tutti i dispositivi mobili (smartphone, tablet, laptop, ecc.) è estremamente importante e Google premia i siti che applicano il design responsive.
WP Responsive Menu ha più di 50.000 installazioni e 4.5/5 stelle di valutazione.
3. Menu Image

Menu Image è un plugin molto carino che serve ad aggiungere immagini alle voci del tuo menu. Se lo desideri, per ogni voce puoi aggiungere anche due immagini – così da creare un effetto quando l’utente vi muove il cursore sopra – ed addirittura nascondere l’etichetta, visualizzando solo gli elementi grafici.
Con questi strumenti, oltre a creare e gestire menu di navigazione su WordPress potrai anche personalizzarli come desideri.
Menu Image è un plugin molto popolare con un buon numero di installazioni (più di 100.000) e 4.5/5 stelle di valutazione.
Conclusione
In questa guida abbiamo visto come creare e gestire i menu di navigazione su WordPress e personalizzarli ulteriormente grazie all’utilizzo dei plugin.
Cosa ne pensi?
Hai mai pensato di personalizzare la barra di navigazione del tuo sito?
Oppure hai deciso di mantenerla semplice, come previsto dal tuo tema?
Per qualunque commento o domanda, lascia il tuo messaggio qui sotto. Alla prossima guida!











67 Responses
Ciao Andrea, ho un problema di visualizzazione dell’hamburger del menu di navigazione, in versione mobile, nel senso che in versione desktop compaiono tutte le voci del menu, mentre nella versione mobile non si vede nulla (ma in realtà c’è, perché cliccando in corrispondenza della sua teorica posizione, si apre il menù a tendina. E’ come se fosse trasparente… come potrei risolvere?. Grazie in anticipo.
Alessio
Ciao Alessio, difficile capire cosa stia causando il problema senza dare un’occhiata dall’interno. Ti consigliamo di scrivere alla nostra Assistenza WordPress, così potremo aiutarti a risolvere. Un saluto!
Ciao Andrea,
anzitutto grazie per la qualità del sito.
Volevo chiederti una cosa prima che divento scemo ^:^
come faccio a cambiare la striscia del background del menu. E grigio, lo vorrei più scuro. Grazie
Ciao Francesco, per personalizzare il colore del menu in WordPress dovrai inserire del codice CSS personalizzato entrando nel menu “personalizza” poi selezionare CSS aggiuntivo ed inserire il CSS relativo al colore del menu.
Per individuare il colore attuale e avere una prima idea sul codice da inserire puoi fare click con il pulsante destro del mouse sul tuo menu e scegliere “inspect” (questo se usi google chrome).
Ti consiglio di leggere anche queste due guide: Come modificare il CSS di una singola pagina su WordPress e HTML & CSS: la guida introduttiva per chi usa WordPress.
Buon lavoro.
ciao a tutti, qualcuno sa aiutarmi? Sto utilizzando OceanWP e non mi compare il titolo del sito nella barra del menù, anche se nel campo “Titolo del sito” c’è
Ciao, forse lo hai involontariamente nascosto. Dai una occhiata a questa guida.
Ciao… sempre complimenti prima di tutto per il gusto e la professionalità… io uso Divi e ho fatto delle modifiche al codice per adattare il menu visto da smartphone a mio gusto… non sono riuscito però a farlo esattamente come lo vorrei… siccome cerco di installare meno plugin possibili ma sono sempre troppi… mi sa che proverò il Mega Menu… penso sia quello che fa per me…
Mi piace molto il vostro menù visto su smartphone ma non vi chiedo cosa usate per farlo… 😬😅👍🏼
Ciao Luca, noi abbiamo fatto un lavoro di personalizzazione. Puoi richiederlo al nostro reparto di Assistenza WordPress
CIao Andrea, volevo chiederti una cosa. Ho eliminato per sbaglio la pagina che conteneva la griglia degli articoli del blog. Gli articoli li riesco a scrivere senza problemi, ma mi manca questa pagina di aggregazione. Come la creo? Grazie 1000
Puoi creare una pagina blog, semplicemente creando una nuova pagina vuota. Quindi, dalle impostazioni generali di WordPress, seleziona tale pagina come pagina blog. Rimaniamo a disposizione, un saluto!
Grazie, ho provato. Creo una nuova pagina, la chiamo blog e poi dal menu di WP Impostazioni->Lettura, la imposto come pagina degli articoli. La pagina riesco a visualizzarla, ma è vuota… ho già diversi articoli scritti. Cosa sbaglio? Grazie Andrea.
Gli articoli sono regolarmente pubblicati e visibili in rete?
Si, gli articoli singoli sono pubblicati
Adesso sembra funzionare di nuovo! Grazie per l’aiuto.
Ciao Andrea, a me servirebbe una funzione come quella che hai tu qui all’inizio di questo articolo “APRI L’INDICE DEI CONTENUTI” non necessariamente posto in un riquadro una freccia verso il basso o una +. In sostanza vorrei mettere sulla pagina interessata più voci come questa che ti sto chiedendo ad esempio diversi modelli di autovettura e quindi premendo su + o freccia la descrizione delle stesse.
Grazie tante
Ciao Filippo, il nostro indice dei contenuti rimanda a una sezione specifica della pagina, ma forse nel tuo caso può esserti utile un plugin come Accordions, che permette di inserire un elenco e, cliccando sulle varie voci, la sezione si espande rivelando il contenuto. Molti temi WordPress hanno già inclusa questa funzione, verifica se nel tuo è già presente prima di installare il plugin. Restiamo a disposizione se hai altre domande!
Ciao Andrea. Volevo sapere come posso inserire sul menù del mio sito una tipologia di pulsante come ce l’hai tu sul meù in arancione (assistenza wordpress). Esiste un plugin con questa funzionalità? Ti ringrazio.
Ciao Nicola, che tema usi per il tuo sito?
Buongiorno,
ho un problema con il tema Enfold.. ho fatto delle modiche al sito e da ieri non riesco a visualizzare correttamente il menù su mobile quando vado in una pagina diversa dalla homepage..ho provato a cambiare impostazioni al tema e a disattivare uno ad uno i plugin ma non riesco a risolvere. Potete aiutarmi?
Ciao Simone, contatta la nostra Assistenza WordPress, i nostri sviluppatori ti aiuteranno a capire cosa è successo e come risolvere il problema.
Salve, non sono riuscito a trovare su WordPress la possibilià di disporre le seconde voci del menu principale con apertura in verticale anzichè in orizzontale. E’ fattibile?
Ciao Vincenzo, che tema stai utilizzando?
Buongiorno,
volevo chiedere una cosa per quanto riguarda il menu a tendina.
Nel senso, dalla visuale del computer ho le mie voci di menu cliccabili.
Quando vado a vedere il sito su tablet o cellulare il menu a tendina non è cliccabile.. mi sapreste aiutare?
il sito è
www.joypadd.comgrazie
Ciao Riccardo, per questo dovremmo dare una occhiata al backend del sito. Puoi contattare il nostro reparto di Assistenza WordPress. Un saluto e a presto!
Ciao!
Non riesco a capire una cosa di WP: quando creo una voce del menu in alto, automaticamente mi crea la stessa voce anche in categorie, che io tengo a lato nel blog. Ad esempio, volevo mettere nella barra menu principale la voce “Italia” con un sotto menu “Puglia”: Italia e Puglia me le ritrovo, oltre che sulla barra principale, anche nelle categorie a lato del blog. Non si può avere quelle voci solo sul menu principale?
Grazie.
Ciao Chiara, che tema stai utilizzando?
Ciao.
Sto usando Futurio in una delle sue versioni installabili. Nello specifico ho scelto una Onepage non perchè ne avessi bisogno (il sito non è una onepage) ma perchè mi piaceva come era impostata graficamente.
Ora il problema è che il menu non è visibile nonostante sia stato regolarmente creato. Posso bypassare il problema magari con un plugin che venga visto come elemento in aggiunta nella pagina (il tema usa elementor)?
Grazie
Ciao Maurizio, strano che il menu non sia visibile, hai controllato le impostazioni del tema?
Il sito è in costruzione, tuttavia ho un problema sulla barra del menu. Posizionando il cursore su ogni pagina la cartella si anima e rimpicciolisce. Inoltre andando sulla pagina Clean Energy Center è praticamente impossibile proseguire con le sottopagine.
Chiedo aiuto.
Grazie
Luciano Giuliani
Ciao Luciano, che tema stai utilizzando?
Buongiorno,
ho un problema con il menu: vorrei creare nel mio sito delle voci con menu a tendina, esempio: voce “galleria” sul menu e a discesa le pagine “foto” e “video”. Quando però li imposto come sottoelemento non mi compare un menu a tendina, ma semplicemente le voci vanno a comparire sotto. Come posso fare?
Ciao Silvia, che tema stai utilizzando?
Il tema utilizzato è Gyms
Puoi darci url del sito?
ruedadesol.it
Non vediamo i sottomenu.
Avevo eliminato i sottoelementi (visto che non venivano come volevo), ora li ho rimessi. Nello specifico, come nell’esempio, ho creato link personalizzato per la “galleria”, mentre “foto” e “video” sono i sottoelementi.
Sembra essere una funzione del tema, per modificarla si dovrebbe lavorare via codice. A quando risale l’ultimo aggiornamento?
Il sito è stato creato nel 2016 da un’altra persona, e dall’epoca che io sappia non sono stati fatti interventi particolari. Io ho cominciato ad occuparmene due settimane fa..quindi sinceramente non saprei. Non sembra che ci siano aggiornamenti disponibili per il tema, la versione di wordpress invece è la 4.6.18
Ti consigliamo in tal caso di cambiare tema, anche WordPress non è aggiornato.
Salve, sto usando elementor pro. Mi suggerite la procedura esatta con i pulsanti (tag dinamici?) per far ricadere l’utente su una pagina di destinazione diversa all’interno del sito. Non riesco….. Nella voce link incollo l’url della pagina di destinazione ma non mi funziona. Il sito è in modalità in costruzione al momento
Ciao Carlo, via commento ci è impossibile spiegarlo correttamente. Può esserti utile la nostra formazione 1 a 1, fissa una call con noi dalla pagina di Assistenza WordPress. Un saluto e a presto!
Ho un dubbio che mi sta assillando: sto rifacendo il mio sito e il mio webmaster vorrebbe inserire nel menù delle categorie delle voci che non sono categorie.
Faccio un esempio: la categoria “ricette” ha delle sottocategorie ( tipo primi piatti, pietanze, contorni, dolci ,etc).
Il mio webmaster vorrebbe fare un menù a tendina con ricette-ricette regionali-ricette internazionali, nel quale, cliccando su ricette si accede a una pagina con una descrizione dell’argomento e sotto i vari pulsanti che rimandano ai rispettivi elenchi di primi piatti, pietanze, contorni, etc (categorie), mentre ricette regionali dovrebbe puntare a una pagina con i pulsanti a cucina ligure, cucina lombarda, cucina piemontese, etc e cucina internazionale a un’altra pagina con i pulsanti di cucina cinese, cucina francese, cucina tedesca,etc.
Le varie cucine sono dei tag , ma primi piatti, pietanze, etc sono categorie e “cucina regionale” e “cucina internazionale” non sono niente e non appartengono né alle categorie (si creerebbero dei duplicati) nè ai tag.
Lui dice che, facendo in questo modo, l’utente ha più possibilità di scelta e gli si facilita la navigazione ( ed è vero, secondo me), ma lo si può fare dal punto di vista seo o si crea un ” minestone” che potrebbe rivoltarmisi contro?
Grazie se mi aiuterete a capire cosa è meglio fare.
Salve a tutti. Ho un problema con la creazione del menù per il mio sito. Quando vado a creare il mio menù con dei sottoelementi quest’ultimi non vanno riportati come sottoelementi della mia pagina. Non riesco a capire qual’è il problema
Ciao Valentina, vengono mostrati come elementi di menu e non sotto menu?
Ciao sos-wp, vorrei creare una “categoria” per raccogliere tutte le marche di determinate auto.Le sotto categorie saranno delle pagine singole per ogni marca di auto. Creando la categoria e cliccando dal menu su di essa, questa ovviamente è vuota. Come posso fare per impostare la voce “marche” sul menu e fare in modo che non sia cliccabile (o che anche cliccando non abbia nessun effetto, come quando sei in home e clicchi sulla voce home del menu per intenderci) e che abbia quindi la funzione solamente di aprire il menu a tendina dove andrò ad elencare le varie pagine con le marche? spero di essermi spiegato! grazie
Ciao, puoi trovare risposta alla tua domanda in questa guida su come inserire voci non cliccabili nel menu. Un saluto e a presto!
Molto bene Angelo! A presto e.. felice WordPress anche a te.
Buongiorno.
Ho visto un blog con unica pagina è fin qui tutto ok.
Ha un menù con alcune voci e quando ci clikki sopra, ti porta ad una determinata sezione sempre della pagina. Ricordo che anni fa forse si poteva fare facilmente con frontpage, con sorpresa non saprei come agire, ho letto qualcosa da fare con html, ma sinceramente gradirei utilizzare un plugin. Qualcuno può darmi indicaZioni? Grazie!
Ciao Pasquale, leggi in merito la nostra guida. Dovrebbe rispondere ai tuoi dubbi!
Ciao. Ho un blog di viaggi con famiglia organizzato per categorie (WordPress). Vorrei mettere le categorie genitore nel menù. Si aggiorna in automatico se aggiungo nuove categorie (cosa che avviene per ogni nuovo luogo esplorato)? Grazie
Dovrai manualmente aggiungere le nuove categorie nel menu, dopo che le hai create. Un saluto e buon lavoro!
Ho trovato questo articolo molto interessante, anch’io utilizzo Enfold, ma non ho capito come posso creare un menù simile al vostro.
Ciao Claudio, noi abbiamo lavorato anche via codice sul menu. In particolare quale aspetto del menu vorresti riprodurre? Un saluto!
mi piace molto la suddivisione della voce “servizi” e la voce “blog”. Vorrei capire come fare questa suddivisione
Capisco. Dovresti però effettuare delle customizzazioni ad hoc, per questo puoi contattare il nostro reparto servizi qui. Un saluto!
Ciao, sto cercando di organizzare meglio il menu del mio sito. Ho inserito la categoria prodotti all’interno del menu e creato un menu a tendina con le pagine relative ai prodotti che andrò a vendere. Il problema che non riesco a risolvere è questo. Se clicco sulla categoria “Prodotti”, mi restituisce una pagina senza contenuto. Ora, potrei metterci una descrizione con delle immagini, però vorrei che non fosse cliccabile. Sapete come posso fare?
Spero di essere stato chiaro.
Grazie mille.
Ciao Vincenzo, puoi rendere quella specifica voce di menu non cliccabile seguendo queste indicazioni. Speriamo di esserti stati di aiuto, un saluto!
Ciao,
sui menù volevo sapere se esiste la possibilità di avere il terzo livello.
Ti spiego, ho un menù laterale, una sidebar con tante voci,
-Voce uno
-voce due
–sottovoce due
—sottovoce di sv due
nella personalizzazione del menù, mi fa spostare, tascinare i menù a sinistra in modo da creare la struttura desiderata, ma poi nel fe non mi fa vedere le voci di terzo livello.
Trovo assurdo che funziona in fase di menù ma non mostra i menù.
Ovviamente il tema utilizzato è sviluppato da terzi e non è uno di quelli scaricabili.
Quindi può essere un’impostazione voluta dallo sviluppatore.
In questo caso pazienza. Grazie
Esatto Antonello, trattandosi di un tema custom è possibile che il developer non abbia previsto tale nidificazione. Almeno, questo è ciò che riteniamo più probabile..
Ciao a tutti,
sto creando un sito con il Page Builder Elementor. Ho solo un unico problema con il menù da mobile.
Le voci ‘madre’ non sono cliccabili se sotto di esse hanno delle sotto-voci.
Mi sapreste aiutare?
Grazie mille!
Ciao Chiara, con che tema stai usando Elementor?
Ciao, il tema che utilizzo è Relia.
Hai provato ad attivare il tema di default di WordPress e a vedere se il comportamento è diverso? Inoltre, fai anche un test disattivando gli altri plugin.
Ciao, purtroppo ho provato con entrambi i modi ma non cambia nulla.
Hai testato su più dispositivi mobile, di diversa tipologia?