Sono sicuro che ora che hai un account su WordPress per inviare newsletter, hai capito perfettamente l’importanza di avere una newsletter per far conoscere le attività del tuo sito.
Perciò adesso è arrivato il momento di collegare MailChimp a WordPress. Conoscevi già questo splendido plugin?

Talvolta succede che il form di iscrizione non funziona correttamente oppure il suo aspetto non è quello che ti aspettavi.
Per questo, ti presento 5 strumenti molto utili per aggiungere il modulo di iscrizione alla newsletter alle tue pagine WordPress.
Ovviamente, ho testato ogni strumento personalmente. Per ciascuno di essi troverai PRO, CONTRO ed un voto complessivo.
Iniziamo subito!
I migliori plugin per collegare MailChimp a WordPress
1. MC4WP – MailChimp for WordPress (Lite)
di Danny van Kooten

MailChimp for WordPress è lo strumento più utilizzato per collegare MailChimp a WordPress. Con oltre due milioni di installazioni attive e un voto della community di 5/5, promette molto bene.
Innanzitutto, per collegare MailChimp a WordPress sarà necessario utilizzare una API Key:
- Accedi al tuo account di MailChimp, clicca sul tuo nome utente e naviga in Account > Extras > API keys.
- Cliccando sul pulsante Create a key, verrà generato un codice che dovrai copiare su WordPress.
- Ora installa e attiva il plugin. Vedrai una nuova voce MC4WP nel menu della tua Bacheca WordPress.
- Cliccaci sopra per accedere all’area di configurazione dello strumento.
- Inserisci la tua API key nell’apposito campo e salva.
Quando hai finito di collegare MailChimp a WordPress, continua con la configurazione dei form all’interno della sezione MC4WP > Modulo.
In questo caso, le opzioni disponibili sono tante. Per esempio, puoi decidere se:
- usare un opt-in singolo o doppio (cioè, con doppia conferma dell’iscrizione da parte dell’utente),
- usare un foglio di stile “base”, oppure
- usare la formattazione già applicata al tuo sito, e altri ancora.
Puoi anche personalizzare i messaggi che appaiono sotto al form quando l’utente inserisce il suo indirizzo email, se ci sono errori, eccetera.
Inoltre, l’opzione forse più interessante di questo strumento è che ti permette di inserire l’URL di una pagina su cui ridirigere gli utenti quando si iscrivono. Questo è particolarmente utile se usi un piano MailChimp gratuito e non puoi quindi mandare email automatiche con l’autorisponditore.
Puoi utilizzare il form così creato grazie allo shortcode che viene creato in automatico e inserirlo in qualsiasi punto delle tue pagine, anche nella sidebar.
Se usi l’editor a blocchi di WordPress, ti basterà invece utilizzare il blocco Mailchimp for WordPress Form.
Vediamo PRO e CONTRO di MailChimp for WordPress:
PRO
- MailChimp for WordPress è un buon compromesso tra facilità di utilizzo e libertà di personalizzazione.
- Ha molte opzioni interessanti e il modulo che hai creato può essere inserito pressoché ovunque sul tuo sito web.
CONTRO
- Questo strumento è quasi perfetto.
- La versione gratuita del plugin permette però di creare un solo form (quella premium ha un costo a partire da $99)
Voto complessivo: 4/5
Ci stiamo avvicinando alla perfezione…
2. Easy Forms for MailChimp
di YIKES, Inc.

Anche Easy Forms for Mailchimp è un ottimo strumento per collegare MailChimp a WordPress, come ci suggeriscono le oltre 100.000 installazioni attive del plugin.
Installa e attiva il plugin, poi entra in Easy Forms > Settings per inserire la tua API key.
Tra le opzioni più interessanti vi sono:
- possibilità di impostare un periodo di tempo in cui il form è attivo;
- possibilità di creare più form di iscrizione, che possono essere collegati a diverse liste e personalizzati a livello di design;
- anche in questo caso, si può aggiungere il form di iscrizione alle pagine sia come widget che mediante shortcode o blocco di Gutenberg (il blocco si chiama Easy Forms for Mailchimp),
- e si può scegliere una pagina su cui ridirigere l’utente dopo la registrazione;
- possibilità di attivare un CAPTCHA per contrastare lo SPAM.
Vediamo ora i PRO e i CONTRO di Easy Forms for Mailchimp:
PRO
- Secondo me questo è uno strumento molto valido.
- Tra tutti i plugin che ho testato, senza dubbio quello più flessibile.
CONTRO
- L’unica pecca è che il testo del pannello di amministrazione non è ancora stato tradotto in italiano. Dovrai però fare un piccolo sforzo per comprendere pienamente tutte le opzioni disponibili.
Voto complessivo: 5/5
Secondo me questo è lo strumento più flessibile.
3. Forms for MailChimp by Optin Cat
di Fatcat Apps

Una volta attivato Forms for MailChimp by Optin Cat, puoi creare un nuovo form da Optin Forms > Add new:
- Scegli il tipo di form che vuoi utilizzare (popup, interno alla pagina, nella sidebar, come barra o come slide in).
- Seleziona quindi il layout e i campi da inserire, poi aggiungi l’API key per collegare MailChimp a WordPress.
- Personalizza come preferisci l’aspetto del tuo form e imposta i messaggi di errore e di conferma. Alcune personalizzazioni sono disponibili solo nella versione premium del plugin, che ha un costo a partire da 39$.
- Dalla sezione Optin Forms > Settings, puoi attivare il CSS personalizzato e inserire una casella di spunta per la normativa GDPR.
Vediamo ora i PRO e i CONTRO di Forms for MailChimp by Optin Cat:
PRO
- Le opzioni di configurazione sono numerose e permettono una buona personalizzazione del tuo form.
- Anche se i modelli free non sono moltissimi, puoi comunque utilizzare CSS personalizzato per migliorarne l’aspetto.
- Molto utile anche la sezione per il GDPR.
CONTRO
- Alcune opzioni non sono molto intuitive e il plugin non è in italiano.
Voto complessivo: 4/5
4. MailChimp Subscribe Form
di PluginOps

MailChimp Subscribe Form permette di creare form attraverso un editor visuale molto intuitivo:
- Vai su Optin form builder > Add new per avviare la procedura guidata di creazione della campagna:
- Scegli il tipo di form (nella pagina, pop-up, banner…) e
- scegli un layout che potrai personalizzare come vuoi.
- Puoi anche creare form appositi per tablet e smartphone e
- scegliere a quale lista aggiungere i nuovi iscritti ed alcuni aspetti del look del modulo. Sono anche indicate le classi CSS da usare per personalizzare ulteriormente l’aspetto del form.
Vediamo ora i PRO e i CONTRO di Forms for MailChimp Subscribe Form:
PRO
- Sicuramente, la possibilità di effettuare A/B split testing e monitorare le conversioni con l’Analytics.
CONTRO
- La versione free è abbastanza limitata e le molte opzioni richiedono più tempo per la configurazione dei form rispetto ad altri plugin.
Voto complessivo: 3/5
5. Codici HTML MailChimp

Infine, vediamo come collegare MailChimp a WordPress senza usare un plugin. Sfrutteremo la funzionalità per creare form di iscrizione presente su MailChimp.
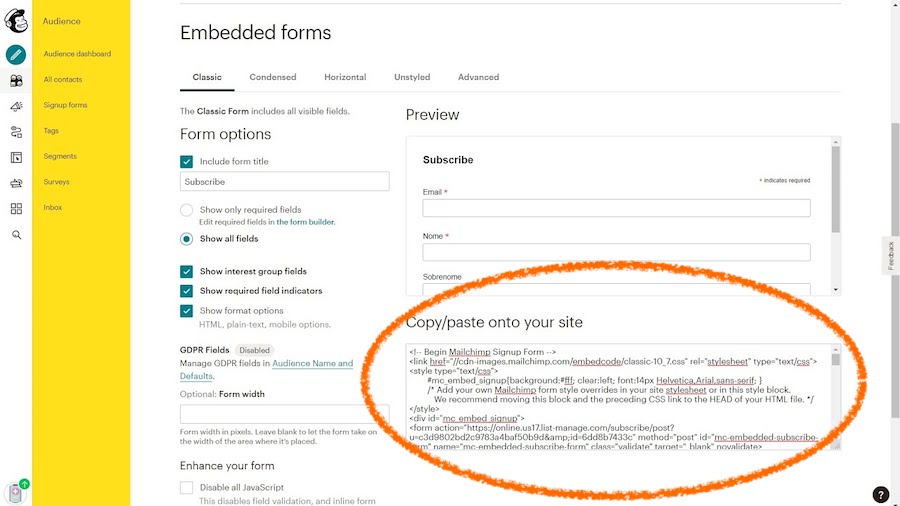
Quando ti trovi all’interno di MailChimp:
- seleziona la lista (Audience) per la quale vuoi creare il form e
- naviga in Signup forms.
- Qui, scegli l’opzione Embedded Forms.
Puoi lavorare su uno qualunque dei cinque tipi di moduli disponibili (Classic, Condensed, Horizontal, Unstyled e Advanced).
Ciò che ci interessa è il codice generato (quello che inizia con <!– Begin MailChimp Signup Form –>).
Quando avrai lavorato su tutte le opzioni disponibili, probabilmente vedrai un codice simile a questo.
Semplicemente, accedi al tuo sito WordPress, inserisci nella sidebar un widget di testo, oppure un blocco HTML nella tua pagina, e copia al suo interno le linee di codice.
Probabilmente, l’aspetto del form non sarà però come lo desideri.
Le righe di codice che definiscono il look del modulo sono quelle nella parte iniziale, racchiuse tra i tag <style type=”text/css”> e </style>.
Se hai conoscenze di CSS, puoi eliminare queste righe ed aggiungere al tuo file style.css regole relative all’ID #mc_embed_signup.
Vediamo ora i PRO e i CONTRO di questo metodo:
PRO
- Questo metodo per collegare MailChimp a WordPress offre massima flessibilità.
CONTRO
- Per ottenere il risultato desiderato, dovrai avere conoscenze di CSS ed investire un po’ di tempo nel lavorare sui codici e creare le tue regole CSS personalizzate.
Voto complessivo: 3/5
Ho assegnato un voto relativamente basso a questa tecnica, perché credo che la maggior parte degli utenti senza esperienza di programmazione riscontrerebbero difficoltà nell’implementarla.
Conclusione
Sommando i risultati dei miei esperimenti alle recensioni della community di WordPress, i due strumenti indubbiamente migliori per collegare MailChimp a WordPress sono:
- MC4WP – per facilità di utilizzo;
- Easy MailChimp Forms – per numero di opzioni disponibili gratuitamente.
Quale strumento hai usato per aggiungere il modulo di iscrizione alla newsletter sul tuo sito WordPress?
Sei soddisfatto del risultato ottenuto?
Per domande o suggerimenti, come sempre non esitare a lasciare un commento qui sotto. Alla prossima guida!











24 Responses
Grazie, le tue guide mi salvano sempre la vita! ^_^
Grazie a te, Francesco, continua a seguirci!
Ciao Andrea e grazie sempre per tutti i suggerimenti che ci dai.
Io ho la versione gratutita di mailchimp collegata al mio sito wordpress creato con enfold.
Nelle newsletter che arrivano sulla mia casella personale vi è sempre un link, in alto, che consente a chi riceve, di considerare la mail coma SPAM, del tipo “Sposta il contenuto come SPAM”.
Vorrei inserirlo anch’io nella newsletter che sto creando ma non so come fare, puoi aiutarmi?
Ciao Max, per quale motivo vorresti che i tuoi iscritti spostino la mail nello spam? Ti suggeriamo piuttosto di dare delle indicazioni per evitare che il messaggio vada a finire nella posta indesiderata, come per esempio puoi consigliare di aggiungere il tuo indirizzo alla rubrica.
Ciao, grazie dei suggerimenti, solo una domanda.
Sto provando a collegare un modulo di iscrizione con vari dati a mailchimp, ho le chiavi API di ogni singolo dato ma non riesco a capire se si puo fare e come.
Qualche suggerimento?
Grazie
Ciao Giacomo, quale plugin stai usando?
A me Easy Forms for Mailchimp da pochissimi campi, possibile che non c’è un campo messaggio, cioè dove immettere un testo libero ?
Ciao Mario, se è un form di iscrizione, questo non prevede un campo di testo libero. Puoi però collegare MailChimp a Contact Form 7, per realizzare un form di contatto che realizzi anche la iscrizione alla Newsletter.
Ciao Andrea, grazie. Ti chiedo qual è lo strumento che permette di gestire in modo efficace il consenso privacy degli utenti. Nel post fai riferimento dalla gestione della GDPR per MailChimp Forms. Gli altri strumenti prevedono questa funzione?
Grazie!
Ciao Luca, a quali altri strumenti fai riferimento nello specifico?
Ciao Andrea, per il momento nessuna domanda, lascio solo un commento per ringraziarvi! Io sono “con voi” da tre anni, ho fatto il sito web tramite Siteground e la vostra assistenza prioritaria mi ha sempre salvato! Io nemmeno li leggo gli altri siti, quando ho bisogno di informazioni vengo direttamente qua! Grazie mille per l’impegno nel creare contenuti sempre aggiornati e super super utili!
Grazie Jasmine! Ci fa davvero piacere leggere il tuo commento, la soddisfazione degli utenti è per noi il miglior premio per il nostro lavoro.. grazie da tutto il Team di SOS WP!
Ciao! vorrei un chiarimento per favore. Vorrei sapere se è possibile con il piano gratuito di Mailchimp, poter inviare subito una email di conferma al cliente che si è appena iscritto alla newsletter. Grazie per il supporto!
Ciao Veronica, si è possibile anche con il piano gratuito avere questa funzionalità!
Grazie ! Volevo farvi i complimenti anche per gli e-book, davvero utili!
Grazie Veronica, li hai scaricati tutti? se vuoi, suggerisci qualche altro argomento che potremmo trattare in un prossimo e-book. A presto!
Ciao
intanto grazie er tutte le informazioni che condividi gratuitamente. Ho un problema , ho seguito le tue istruzioni per collegare mailchimp al mio sito word press, ho attivato un modulo diiscrizione con risorsa gratuita. Le persone si sono iscritte ma la lista dei contatti non mi arriva su mail chimp e quindi li devo inserire uno a uno manualmente. Come posso fare ??
Grazie Laura
Ciao Laura, non hai quindi impostato il form di registrazione in modo che gli utenti di iscrivano alla Newsletter?
Ciao Andrea
intanto grazie per tutti i meravigliosi e utili articoli.
Ho installato i plugin Mailchimp for WooCommerce e MC4WP: Mailchimp for WordPress. Ho configurato praticamente tutto, ma
non riesco a trovare dove personalizzare la mail per l’opt-in doppio; al momento chi si iscrive riceve una mail standard in inglese…
Mi puoi aiutare?
Grazie
Ciao Lara, hai già dato una occhiata a questa guida di MailChimp? Un saluto!
Ciao ho seguito le indicazioni per installare Easy form for Mailchimp. Ho inserito la key ma poi entrando nelle impostazioni dal sito Mailchimp quando verifico la connessione al sito mi compare sempre questo messaggio di errore:
Uh oh, we couldn’t connect your site. Check your code and try again.
Ho inserito il codice nel template come suggeriscono di fare (in header.php prima di . Cosa sbaglio???
Ciao, ho creato il mio account MailChimp, ho installato il plugin MailChimp for WordPress, il form di iscrizione alla newsletter. La gente si iscrive e a loro arriva anche la mail di conferma, invece a me non arriva nulla e io non riesco a vedere chi si è iscritto, cosa sbaglio? Grazie
Ciao Roberta, controlla di avere effettuato questi passaggi di impostazione MailChimp. Un saluto!