
Vuoi mostrare gli articoli recenti in base alla categoria? Ma dove?
Nella sidebar!
Convenzione riconosciuta dalla maggior parte degli utenti, è che qui si possano trovare link per navigare all’interno del sito, collegamenti social e spesso, il form di iscrizione alla newsletter.
Perciò ti spiegherò come inserire gli articoli recenti, oltre a tutto il resto, in una delle aree più importanti del tuo sito. Spiego nei dettagli questo concetto anche nel nostro corso WordPress.
Usata nel modo giusto, la sidebar è molto efficace per guidare gli utenti all’interno del proprio sito e far compiere loro azioni (per esempio, iscriversi newsletter). Quest’area è talmente importante che diversi temi di ultima generazione permettono di creare molteplici sidebar, così che ad ogni post e pagina possa essere assegnata quella con i contenuti più adatti. WordPress ha un widget nativo chiamato Articoli recenti, utile per visualizzare la lista degli ultimi post pubblicati.
Hai mai pensato di mostrare gli articoli recenti in base alla categoria?
Per esempio, potresti mostrare per ogni articolo gli articoli recenti che appartengono alla stessa categoria – in questo modo, saranno visualizzati solo i post sull’argomento che interessa all’utente. Questa funzionalità ti sembra interessante? Vediamo subito come implementarla.
Mostrare gli articoli recenti in base alla categoria con List category posts

Per mostrare gli articoli recenti in base alla categoria, ci faremo aiutare dal plugin List category posts, si tratta di un plugin gratuito e molto facile da usare. Se hai bisogno di aiuto per effettuare l’installazione di List Category Posts, dai un’occhiata alla nostra guida: Plugin per WordPress.
Una volta installato e attivato, questo strumento permette di mostrare i post appartenenti ad una specifica categoria sia nella sidebar – con un widget – che all’interno di pagine e post – attraverso uno shortcode.
Per le configurazioni generali, naviga in Impostazioni > List Category Posts.
Qui puoi impostare le impostazioni di default (quanti articoli mostrare, se attivare o meno la paginazione e l’ordine di visualizzazione).
Mostrare i post nella sidebar

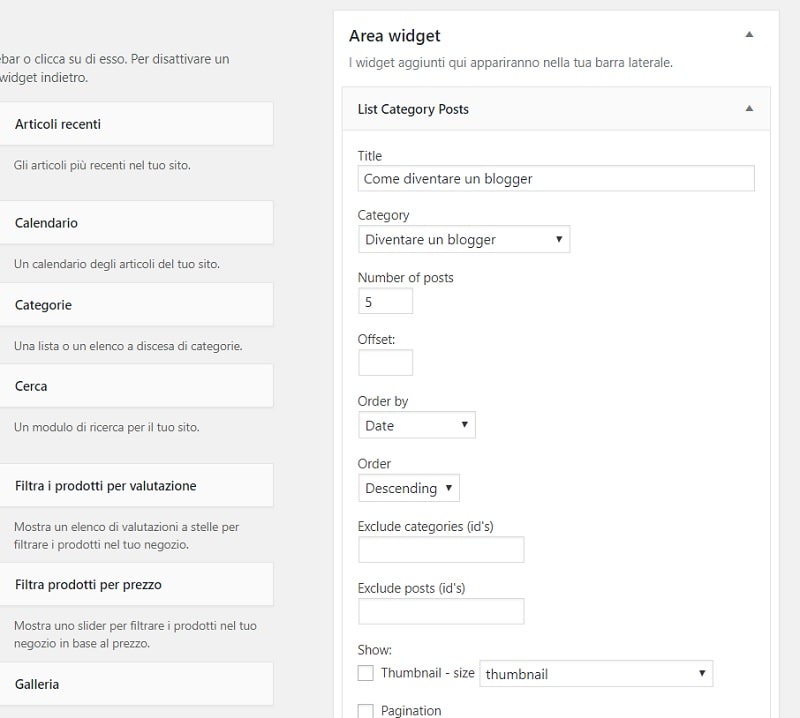
Naviga in Aspetto > Widget ed aggiungi alla tua sidebar il widget List Category Posts.
Qui puoi impostare il titolo del widget, dal menu a tendina la categoria di post da visualizzare, il numero di titoli da mostrare, l’ordine da seguire, se visualizzare le miniature o meno, eccetera. Se il tema installato sul tuo sito permette di creare molteplici sidebar, puoi aggiungere il widget quante volte vuoi e configurarlo sempre in modo diverso. Tutto qui: gli ultimi post della categoria che hai selezionato saranno visibili nella sidebar.
Usare List category posts con lo shortcode
Come ho già menzionato, questo plugin permette anche di visualizzare una lista di articoli usando uno shortcode, da inserire su pagine e post.
A questo proposito, ti consiglio di leggere la guida sugli shortcode, per imparare ad usarli al meglio.
Lo shortcode “base” di List category posts è [catlist id=24] oppure [catlist name=nomecategoria].
Nella prima versione la categoria è identificata attraverso l’ID, nel secondo attraverso il nome. Il risultato finale di questi due shortcode è però esattamente lo stesso. (Per visualizzare i post che appartengono a più di una categoria, è sufficiente aggiungere un + tra gli ID o i nomi delle categorie. Per esempio: [catlist id=1+33+54+78]) Ci sono però alcuni parametri (anche chiamati attributi) utili per personalizzare ulteriormente la visualizzazione dei post.
Parametro categorypage (utilizzo: [catlist categorypage=”yes”]): quando utilizzato, questo parametro serve a visualizzare automaticamente solo gli articoli che appartengono alla stessa categoria del sul quale è inserito lo shortcode – senza dover specificare il nome o l’ID.
Parametro author_posts: un altro modo in cui puoi utilizzare questo shortcode è filtrando i post per autore, usando il parametro author_posts=““. Un esempio è: [catlist author_posts=”Andrea”]
Infine, l’ultimo parametro che approfondiamo in questa guida è excludeposts. Usato nello shortcode, questo parametro serve ad escludere specifici post dalla lista dei titoli visualizzati.
Ecco un esempio: [catlist excludeposts=this,15,30] This indica post corrente, mentre i numeri sono gli ID degli articoli.
Ci sono tanti altri parametri. Per sapere quali sono, visita la pagina con gli appunti relativi a List category posts sul sito ufficiale WordPress.
Prova anche Category Posts Widget

Se hai il solo obiettivo di mostare gli articoli recenti in base alla categoria nella sidebar, le funzionalità offerte da List category posts potrebbero essere anche troppe. In questo caso, ti consiglio di dare un’occhiata a Category Posts Widget. Questo plugin ha diverse opzioni per la visualizzazione dei post nella sidebar.
Esiste anche una versione a pagamento di questo plugin a cui si ha accesso pagando 15$ per una licenza su un singolo sito, 25$ per 3-5 siti e 45$ fino a 10 siti. Rispetto alla versione gratuita, la versione a pagamento offre: ulteriori personalizzazioni e modifiche alla lista dei post, diversi layout, presentazione verticale e orizzontale, immagini di background, tipologie di post personalizzate, filtri avanzati, effetti attivati dal passaggio del mouse, immagini adattabili e fluide per layout responsive (design per dispositivi mobili come smartphone, tablet e laptop).
Sono disponibili anche degli Add-on per la versione premium di Category Posts Widget:
- Excerpt Extensions: questo Add-On aumenta le funzionalità relative agli estratti di testo. Installando l’estensione sarà possibile utilizzare HTML negli estratti e verranno abilitate varie opzioni riguardanti i filtri e i pulsanti per i social.
- Sort-by Extension e SEO-Link Extension sono disponibili solo su GitHub.com e l’installazione è consigliata solo agli utenti con solide conoscenze tecniche.
Puoi dare un’occhiata alla demo di questo strumento visitando il sito ufficiale.
Conclusione
In questa guida hai imparato come mostrare gli articoli recenti in base alla categoria. Sicuramente non si tratta di una delle funzionalità più entusiasmanti che possono essere implementate su un sito WordPress. Però, nella sua semplicità, ti aiuterà in modo notevole a migliorare la navigazione degli utenti all’interno del tuo sito. Ti consiglio di prestare particolare attenzione a questa funzionalità se gestisci un blog con molti articoli. Inoltre se avessi anche la necessità di nascondere data e autore dai tuoi post leggi anche questa guida su come nascondere “data” e “autore” che abbiamo redatto tempo fa.
Se vuoi personalizzare il tuo sito in tutti i dettagli, possiamo aiutarti noi: contattaci!
Hai mai pensato di implementare qualcosa di simile?
Pensi che sarebbe utile a te e, soprattutto, ai tuoi lettori?
Come sempre, ne parliamo nei commenti (fammi anche sapere se hai qualunque domanda). Alla prossima guida!











2 Responses
Ciao complimenti per l’articolo. Però non riesco a capire come posso rendere una categoria
www.miosito.it/scarpein una pagina archivio.Praticamente voglio che la pagina /scarpe sia la pagina archivio e chi mi mostri tutte le sue sottopagine, cioè quelle attribuite a quella categoria. (senza avere nell’url /category ma solo /scarpe dopo il dominio che però deve essere una categoria).
Vi ringrazio anticipatamente!
Ciao Giovanni, dai una occhiata a questo post su come rimuovere category dalle pagine. Un saluto!