Le immagini di qualità e di grandi dimensioni, con delle scritte che catturano l’attenzione e invitano l’utente a compiere un’azione, o con pulsanti e altri elementi in evidenza, sono perfetti per “agganciare” un visitatore fin dal primo istante e convincerlo fin da subito che si trova nel posto giusto.
Per ottenere un effetto di grande impatto sui visitatori nel momento stesso in cui accedono al tuo sito web, non c’è niente di meglio che inserire uno slideshow nel tuo sito WordPress.
Un sistema per aggiungere slideshow è quello di sfruttare la Galleria nativa di WordPress.
Se usi delle immagini ben fatte, potresti ottenere un risultato abbastanza discreto ma se miri ad ottenere qualcosa di più professionale, la galleria non è sufficiente.
Il mio consiglio è di inserire uno slideshow nel tuo sito attraverso un plugin apposito, talvolta già incluso all’interno del tema.
Ad esempio, il tema Enfold include il plugin Layer Slider, che genera delle bellissime slide secondo un sistema “a strati”.
Ciascuno strato può avere una transizione diversa e quindi creare un grande effetto speciale per i tuoi visitatori.
Ora ti parlerò dei 5 migliori plugin per inserire slideshow per WordPress tra i quali non avrai che l’imbarazzo della scelta.
Inserire slideshow per WordPress con il tuo tema
I migliori temi per WordPress prevedono l’uso di slideshow grazie a funzionalità integrate nel tema stesso.
Vediamo insieme quali sono i plugin inclusi nei temi Enfold e Divi.
1. Layer Slider

Layer Slider è il plugin per inserire slideshow in WordPress incluso nel tema Enfold.
Sono presenti oltre 200 effetti di transizione, effetti parallasse, e perfino effetti in 3D.
Costruire le slide con questo plugin è molto semplice poiché si basa su un editor visuale di tipo drag&drop.
Puoi inoltre scegliere tra i diversi template premium e ottenere così delle bellissime slide professionali che potrai personalizzare come vuoi.
Tutto questo, perfettamente in linea con i principi di Enfold, ossia layout responsive e grande attenzione per la SEO.
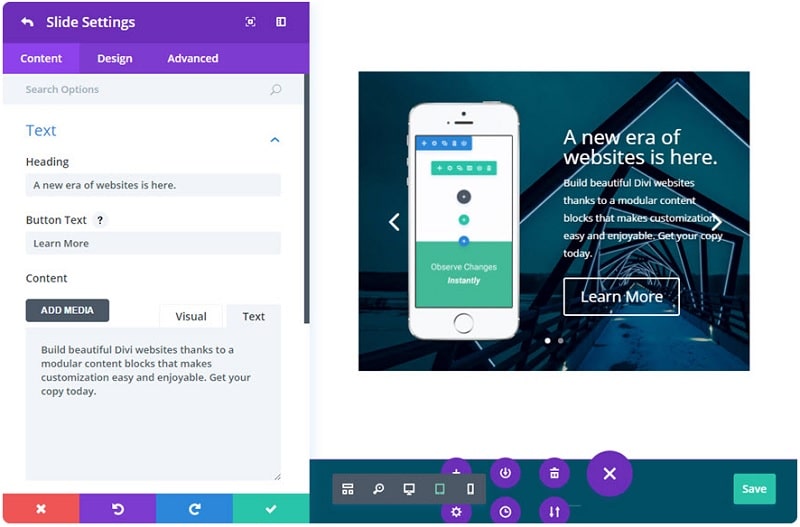
2. Divi Slider

Nel tema Divi è presente invece un modulo apposito per inserire slideshow.
Puoi inserirle in qualsiasi punto della pagina utilizzando il Visual Builder di Divi.
Il modulo si chiama “Slider”.
Crea la tua prima slide cliccando sul pulsante Add New Item e inserisci il titolo, il testo e il link del pulsante, il contenuto, un’immagine di sfondo ed eventualmente un’altra immagine in primo piano.
Una volta create le tue slide, potrai definire le impostazioni dello slideshow, come le frecce per scorrere tra una slide e l’altra, scegliere font e colori, dimensioni e spaziature, effetto parallasse e il comportamento al passaggio del mouse.
Infine, potrai selezionare gli effetti di transizione.
Inserire slideshow per WordPress con un plugin gratuito
Se il tuo tema non prevede funzionalità specifiche per la creazione di slideshow, puoi affidarti alla cara e vecchia directory dei plugin di WordPress.
Troverai probabilmente tanti strumenti per slider, ma ti do alcuni consigli per scegliere quelli che daranno un aspetto molto più professionale al tuo sito web.
1. NextGEN Gallery

NextGEN Gallery è uno dei plugin WordPress gratuiti in assoluto più popolari per creare slideshow (conta oltre 38 milioni di download) e non poteva mancare in questa lista.
Abbiamo anche dedicato una intera guida a questo strumento, in italiano.
Infatti, oltre a generare gallerie di thumbnail (in modo similare alla funzionalità Gallery integrata su WordPress), NextGEN Gallery permette anche di inserire, nelle proprie pagine, slider di immagini.
Usando questo plugin, è inoltre possibile personalizzare lo slideshow per WordPress a proprio piacimento, modificandone dimensioni, velocità, ordine delle immagini, ecc.
Per vedere NextGEN Gallery in azione, ti consigliamo di visitare la pagina ufficiale del plugin.
Inoltre, NextGEN Gallery è disponibile anche diverse versioni premium con varie funzionalità aggiuntive, a partire da $79/anno.
2. MetaSlider

Un altro ottimo plugin per inserire slideshow per WordPress è MetaSlider.
Usando questo tool potrai scegliere tra 4 stili di slider in jQuery, tutti con diversi effetti e 3 dei quali responsive.
Questo ti sarà molto utile se vuoi che lo slideshow sia visibile anche su smartphone e tablet.
Esiste anche una versione Pro di MetaSlider (a partire da €39,50 per un sito web) che ha delle funzionalità aggiuntive, come la possibilità di integrare nello slideshow video YouTube o di creare slider con il sistema “a strati”.
Anche in questo caso, per vedere vari esempi di slider puoi visitare il sito ufficiale del plugin.
Inserire slideshow per WordPress con un plugin premium
I plugin premium offrono diverse funzionalità aggiuntive e ti permettono di ottenere risultati nettamente migliori rispetto a un prodotto gratuito.
Slider Revolution

Non potevo non aggiungere a questa lista Slider Revolution, uno strumento molto popolare per creare slideshow venduto su CodeCanyon.
Sicuramente ciò che lo rende così popolare è la sua qualità.
Il plugin ti permette di aggiungere un numero illimitato di layer (strati) a ciascuna slide, consentendoti di aggiungervi immagini, video, testo, shortcode, bottoni e contenuto HTML.
Ogni layer può essere animato separatamente, permettendoti di produrre dei risultati di grande effetto.
Anche se gli slider possono diventare complessi, la loro costruzione resta semplice.
Puoi caricare contenuti da altri post, YouTube, Vimeo, Twitter, Facebook, Flickr e Instagram.
L’interfaccia del plugin è intuitiva e supporta il drag-and-drop.
Puoi inoltre utilizzare Slider Revolution per costruire caroselli, siti one-page e slider per l’homepage.
Il plugin è responsive e ottimizzato per la SEO e la velocità del sito e include 6 mesi di supporto da parte degli sviluppatori.
Conclusione
In questo articolo ti ho presentato i 5 migliori plugin per creare slideshow per WordPress.
Ora sta a te scegliere quello più adatto alle tue esigenze e sfruttarlo per catturare l’attenzione del visitatore, generare contatti o indirizzare gli utenti all’acquisto dei tuoi prodotti.
Hai identificato quale strumento è maggiormente adatto per essere utilizzato sul tuo sito?
Utilizzi qualche altro plugin per creare slideshow?
Condividi la tua esperienza lasciando una domanda o un commento qui sotto, ti risponderemo tempestivamente.











29 Responses
Ciao Andrea, tempo fa ho eliminato il plugin Layer Slider dal mio tema Enfold. Che tu sappia è recuperabile o eliminato per sempre?
Grazie!
Ciao Diego, in che modo è stato eliminato Layer Slider? La soluzione migliore per ripristinarlo sarebbe reinstallando completamente Enfold, ma solo se stai usando un tema child e hai la certezza di non perdere le tue personalizzazioni. Potrebbe esserti utile questo thread nel forum di supporto di Enfold. Se hai dubbi o domande, restiamo a disposizione.
Ciao, vorrei chiederti perchè se inserisco sulla mia homepage una slider Revolution oppure Photo Scroller o foto a scorrimento ad oblò (presi direttamente da the 7) la riesco a vedere solo io quando sono loggato ma che invece non si visualizzano affatto all’esterno, come se non esistessero, non si caricano proprio, da cosa può dipendere secondo te? Anticipatamente grazie per la risposta.
Ciao Claudio, hai già provato a ripulire la cache e/o a verificare che non ci siano conflitti con altri plugin?
Ho svuotato la cache e per ora non ho trovato nessun plug-in in cui ci sia un conflitto.
Le slide sono correttamente pubblicate e la visibilità è Pubblica? Perdonaci se facciamo domande forse banali, ma dobbiamo escludere prima di tutto queste eventualità!
salve, io sto cercando un plugin che mi consenta di creare uno slideshow di fotografie di una riga ed un numero non specificato di colonne. La cosa importante però è che tutte le foto siano allineate in altezza anche se sono di diversa grandezza ma sono in grande difficoltà. Potete aiutarmi?
Ciao Dario, quali strumenti hai già provato ad utilizzare per le tue slide?
Ho aggiornato Slider Revolution e ora ho un problema di conflitto con altri plugin ma non dice quale…
Che faccio?
Ciao Umberto, prova a disattivare tutti gli altri plugin e poi riattivarli uno per uno, finché non si verifica il problema.
Salve, vorrei un consiglio su come impostare in visualizzazione mobile il sito in fullscreen in ORIZZONTALE in automatico, come succede con certe App, aprendo quella determinata pagina con un dispositivo mobile, viene aperto solo in orizzontale, è possibile? e nascondere la barra del browser. Il risultato è una slider interattiva e completamente navigabile da dentro, po inserirò un pulsante per chiudere e tornare nella HOME, grazie mille per l’aiuto.
Ciao Roberto, non è possibile questo per un sito web, a differenza delle APP.
Salve, volevo sapere se esiste un metodo per fare in modo che cliccando su una singola foto della propria slider venga linkata ad una pagina specifica del proprio sito, cioè un link per ogni foto della slider. Finora ho lavorato con Smart Slider soprattutto ed ho provato per un po con NextGen Gallery ma non ho trovato ancora una soluzione. Anticipatamente grazie per la risposta.
Ciao Claudio, puoi farlo con Smart Slider, leggi in merito questo topic.
Ciao e grazie per i preziosi consigli.
Ho bisogno di uno slideshow che si aggiorni in base alle immagini contenute in una precisa cartella (sia che in aggiunta sia rimosse). Grazie.
Ciao Antonio, come aggiungeresti le immagini? Con l’uploader Media di WordPress?
Si. O con qualcosa di simile.
Prova a testare questo plugin.
Complimenti per i
avoro siete bravissimi, il mio sito è bloccato perché da 6 mesi sono fuori combattimento, due grossi interventi e per ora dipendo da un respiratore di ossigeno terapeutico, ma c’è la farò anche io
Certo Attilio, noi ti auguriamo il meglio!
Buongiorno, potete consigliarmi un plugin già pronto per creare un carosello di immagini dove ogni immagina si rifletta in basso in trasparenza? Un semplice fondo bianco ai lati e sopra l’immagine centrale “riflessa” il titolo della foto, esiste qualcosa? Grazie mille. Sto
Ciao Massimo, prova a testare il plugin WP Flow Plus. Un saluto!
Ciao, è perfetto! E’ proprio quello che stavo cercando (tra l’altro oggi è stato aggiornato…!), ti ringrazio molto, sei stato gentilissimo 🙂 A presto
Molto bene Massimo, continua a seguirci.
Buongiorno, la mia domanda è: avendo un sito fatto con Divi posso installarci sopra il Revolution slider, o vanno in conflitto?
Grazie mille
Ciao Linda, puoi usare Revolution Slider con Divi. Fai comunque un backup preventivo, prima di aggiungere e utilizzare il plugin. Un saluto, a presto!
Ciao Andrea,
da molti giorni sto cercando una soluzione per realizzare una slide con le recensioni dei clienti.
Lavoro con Woocommerce, Elementor e Kadence per Elementor (un plugin che mi permette anche di creare il template della mia pagina prodotto).
Posso aggiungere le recensioni dei clienti in ogni pagina del sito, ma solo nel formato predefinito (molto invasivo).
Vorrei invece inserire una slide che darebbe al sito un aspetto più pulito e professionale.
Grazie!
Ciao Giusy, che tema stai utilizzando?
Laura ho lo stesso problema. Potresti gentilmente spiegarmi come hai fatto?
Grazie mille!