
Hai un negozio, un ristorante o un’altra attività con una sede fisica e da poco hai realizzato il tuo sito web per avere più credibilità o semplicemente per visualizzare i tuoi prodotti?
Se è così, devi assolutamente imparare come integrare mappe Google su WordPress.
È ormai diventata quasi una convenzione che all’interno della pagina “Contatti” sia presente una mappa per aiutare gli utenti a localizzare il tuo business.
Non è un caso: si tratta infatti del modo in assoluto più semplice e veloce per far capire a chi visita il tuo sito dove si trova il tuo business.
Sicuramente, è uno dei primi passi in assoluto per una buona Local SEO.
Incorporare una mappa Google Maps su WordPress è molto semplice: puoi farlo sia manualmente – usando i codici forniti sul sito di Google maps – oppure attraverso i plugin.
In questa guida approfondiremo entrambe le soluzioni.
Come incorporare mappa Google Maps su WordPress via codice script
Per prima cosa, naviga su Google Maps e cerca il tuo indirizzo.
Clicca sul simbolo del menu in alto a sinistra e cerca la voce Condividi o incorpora mappa.
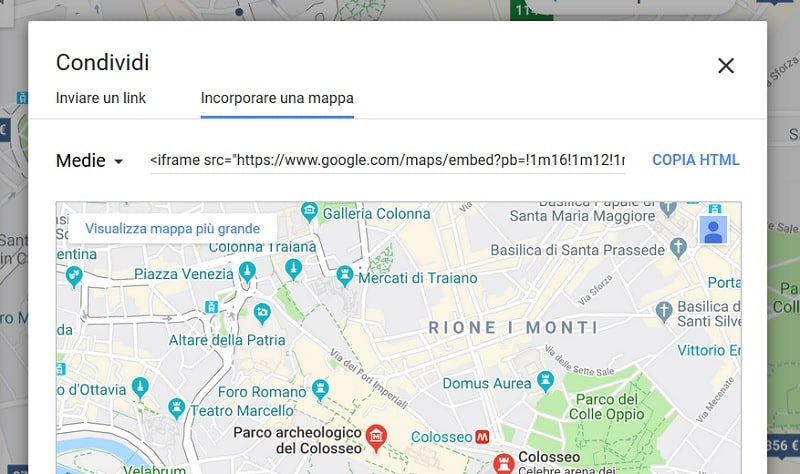
Quindi, seleziona la tab Incorporare una mappa.
Su questa finestra trovi un menu a tendina dove selezionare le dimensioni della mappa: piccole, medie o grandi. In alternativa, puoi anche selezionare la voce Dimensione personalizzata e digitare il numero di pixel per larghezza e altezza.

Al momento in cui selezioni le dimensioni, la finestra si ridimensionerà, mostrandoti le dimensioni reali che avrà la tua mappa.
All’interno della stessa schermata trovi anche un codice che inizia con il tag <iframe, con accanto il pulsante Copia HTML.
Clicca su questo pulsante per copiare il codice.
Ora, accedi all’articolo o alla pagina nella quale vuoi inserire la mappa.
Attenzione: dovrai entrare nella sezione Testo, e non nell’editor visuale.
Portati nel punto in cui vuoi che essa appaia e semplicemente incolla il codice appena copiato.
Se desideri, puoi usare lo stesso metodo per integrare mappe Google su WordPress anche nella sidebar o in altre aree widget.
Ti basta incollare lo stesso codice in un widget di testo.
In questo caso, la larghezza della mappa si ridimensionerà sulla base dello spazio disponibile.
Quando incorpori una mappa usando questo metodo, sono automaticamente visualizzati i classici strumenti di Google Maps: i bottoni per visualizzare direzioni, allargare la mappa, salvare un luogo, ecc.
Integrare mappe Google su WordPress con i plugin

“Codice? Editor di testo? Io non so se riesco a farlo, non ci capisco niente!”
Se non ti senti abbastanza a tuo agio a maneggiare del codice, nessuna paura.
All’interno della directory sul sito ufficiale WordPress sono disponibili decine di plugin per integrare mappe Google sul tuo sito web.
Ai fini di questa guida, ho selezionato e testato quelli più popolari e ricchi di funzionalità; vediamo assieme quali sono.
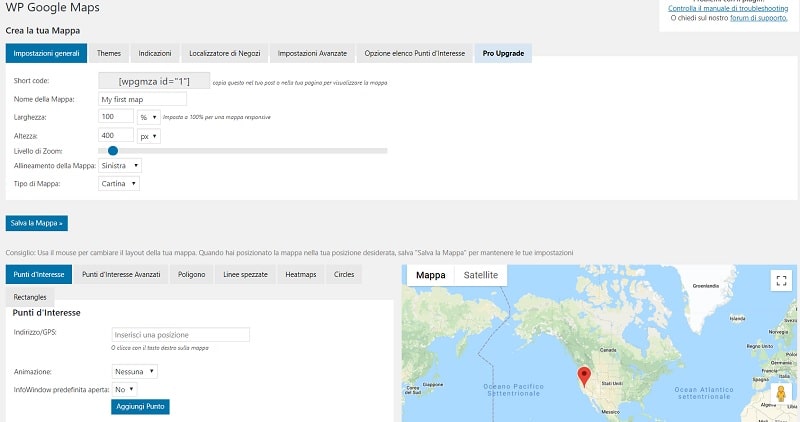
1. WP Google Maps

Il primo plugin che andiamo a vedere è quello in assoluto più popolare (ad oggi, conta oltre 400 mila installazioni).
WP Google Maps è un plugin ottimo.
Oltre che per inserire mappe “semplici”, puoi usarlo anche per creare mappe con diversi punti d’interesse (per esempio negozi) e far sì che l’utente possa trovare quello più vicino a sé.
La creazione delle mappe è molto semplice e una volta create, otterrai degli shortcodes da inserire dove vorrai nelle tue pagine.

Inoltre, WP Google Maps è già tradotto in italiano.
Questo significa che se hai configurato il tuo sito WordPress in italiano, sia le pagine di configurazione che le mappe sul sito appariranno in italiano.
Le funzionalità di questo strumento sono veramente tante:
- Aggiungi tutti i segnaposto che vuoi;
- Crea mappe responsive;
- 9 diversi modelli di mappe;
- Supporta la funzionalità Streetview;
- Aggiungi animazioni ai segnaposto;
- Aggiungi la funzionalità store locator per trovare negozi vicini.
Tutto quello che puoi fare con questo plugin non finisce qui, ma puoi creare una sola mappa con la versione Free.
Puoi però utilizzare la versione premium a partire da $39.99. Se acquisti la versione Pro, potrai:
- Avere un numero illimitato di mappe;
- Permettere agli utenti di ottenere le indicazioni stradali per la tua posizione;
- Aggiungere descrizioni, link, categorie e perfino custom fields alle tue mappe;
…e avrai a disposizione molte altre funzioni di personalizzazione.
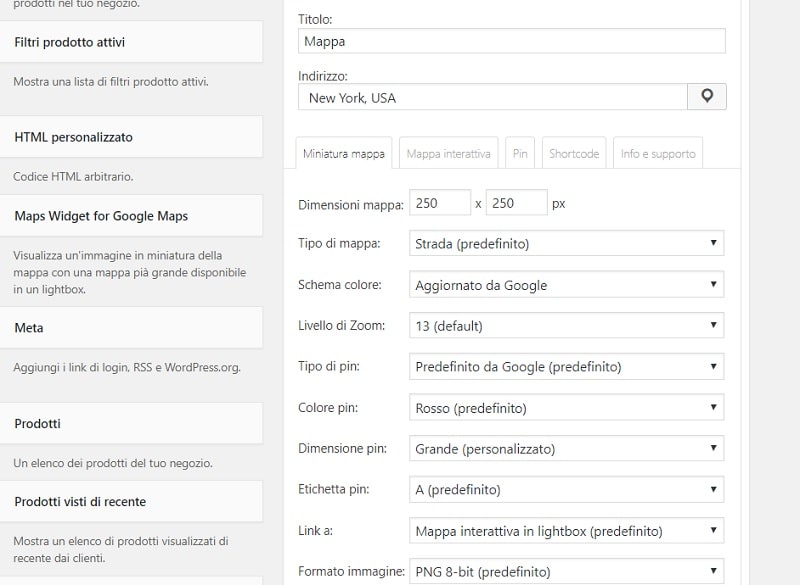
2. Google Maps Widget

Questo è uno strumento “leggero” che – come si capisce dal nome – serve ad inserire mappe nella sidebar e altre aree widget del tuo sito.
Quando installi il plugin, puoi navigare direttamente all’interno di Aspetto > Widget, dove trovi un widget chiamato proprio Google Maps Widget.
Espandilo per visualizzare tutte le opzioni disponibili ed integrare mappe Google su WordPress.

In questo caso, le opzioni sono più limitate rispetto a WP Google Maps ma comunque interessanti: puoi creare segnaposto personalizzati, scegliere uno schema colori, far sì che la mappa si espanda in una lightbox, eccetera.
Google Maps Widget è senza dubbio un plugin semplice ma allo stesso tempo potente.
3. Leaflet Maps Maker

Il terzo ed ultimo plugin che andiamo a vedere si chiama Leaflet Maps Maker.
Questo strumento è interessante perché, oltre ad integrare mappe Google su WordPress, può essere usato anche per aggiungere mappe Open Street, Bing, Map Box o addirittura mappe WMTS personalizzate.
Usando Leaflet Maps Maker potrai aggiungere diverse locations alla tua mappa, personalizzabili con una galleria di centinaia di segnaposto differenti.
Le funzionalità di questo plugin sono veramente tante senza dubbio, è però meno intuitivo rispetto ai due strumenti che ti ho presentato precedentemente.
Conclusione
Siamo arrivati alla fine di questa guida.
Oggi hai imparato come integrare mappe Google su WordPress attraverso i codici e attraverso i plugin.
Qual è la soluzione migliore? La risposta è semplice: se gestisci un’attività con una sola sede, sicuramente ti consiglio di usare i codici Google Maps.
Si tratta di integrare un codice solamente incollandolo nella pagina. Il procedimento è veramente molto semplice.
Seguendo i passaggi illustrati in questa guida non ti richiederà più di un paio di minuti.
Se invece vuoi creare mappe con funzionalità più avanzate – per esempio, diversi segnaposto, una funzionalità di ricerca, ecc – ti suggerisco senza dubbio i plugin consigliati.
Considera sempre che tutti i plugin che installi vanno ad “appesantire” leggermente il tuo sito e possono anche rallentarne la performance.
Per questo, ti consiglio di limitare l’installazione di strumenti opzionali a quelli strettamente necessari.
Usi le mappe nel tuo sito web?
Quale soluzione ti sembra più adatta alle tue esigenze?
Fammi sapere qual è stata la tua scelta e spiegami il motivo qui sotto nei commenti.











6 Responses
Grazie mille Andrea, post utile e chiaro come sempre!
Ciao Luca, grazie del tuo apprezzamento! Continua a seguirci!
Ciao
Il plug in WP Google Maps, mi piace molto.
Ho attivato la chiave API, ma non funziona.
Non ho abilitato la fatturazione, il motivo è quello ?
Esiste altro modo per inserire mappe ( a parte quello indicato all’inizio dell’articolo )
Grazie
Ciao Alberto, è necessario abilitare la fatturazione per visualizzare la mappa di Google. Un saluto!
Ottima guida, io utilizzo WP Google Maps da qualche tempo e mi trovo molto bene
Ottimo Tiziana!