
A cosa serve NextGEN Gallery? Semplice: a creare gallerie di immagini originali, dinamiche ed interattive.
Senza dubbio è un plugin perfetto per chi come fotografi, blogger, ma anche web designer abbia un sito ricco di foto o screenshot da dover esibire ai propri utenti, per mostrare il proprio lavoro.
In questa guida in italiano a NextGEN Gallery imparerai come configurare ed usare questo plugin.
La guida in italiano a NextGEN Gallery: installazione

La prima cosa che devi fare è installare e attivare il plugin NextGEN Gallery.
Se non conosci cosa sono i plugin ed hai bisogno di aiuto con la procedura di installazione, leggi la nostra guida relativa ai plugin WordPress.
Dopo l’installazione del plugin, vedrai apparire una nuova voce (“Gallerie”) nel menu della tua Bacheca WordPress.
Iniziamo approfondendo le varie sottosezioni di questo menu.
La pagina “Generale” di NextGEN Gallery
In questa prima sezione trovi una schermata riassuntiva delle tue gallerie: vedrai il numero di gallerie, di immagini ed album.
Sulla destra, troverai anche informazioni relative alla configurazione del server.
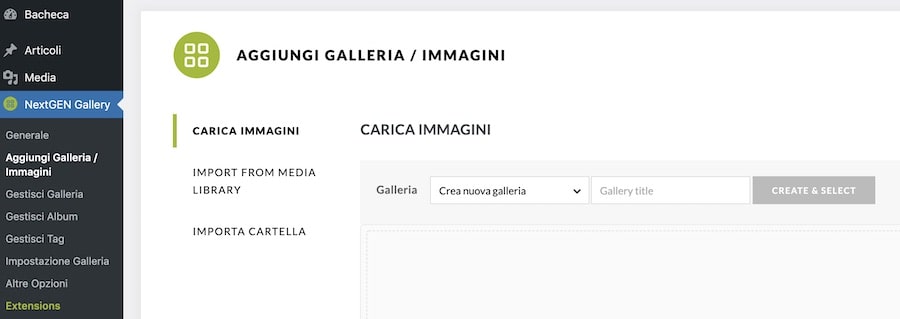
Aggiungi Galleria/Immagini

Come puoi dedurre dal nome, questa è la schermata che userai per creare gallerie ed aggiungere ad esse le immagini.
Usando NextGEN Gallery puoi aggiungere immagini usando tre diversi metodi:
1. Carica Immagini.
Questo metodo serve a selezionare e caricare immagini direttamente dal PC.
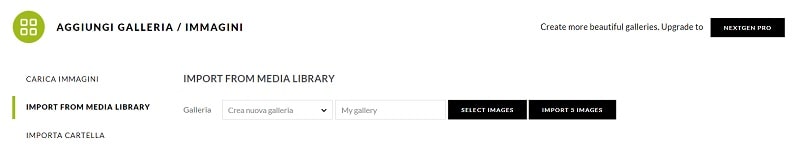
2. Import from WordPress Media Library.
Questo metodo serve a selezionare per la galleria immagini che sono già state caricate all’interno della Libreria Media del tuo sito WordPress.
3. Importa Cartella.
Se scegli di usare questa opzione, NextGEN Gallery fa una scansione automatica delle cartelle all’interno del tuo server che contengono immagini e le elenca così che tu possa selezionarle.
Quando selezioni una cartella, le immagini vengono duplicate all’interno della directory gallery.
Se vuoi, spuntando la voce “Mantieni immagini nella posizione originale.”, puoi evitare di duplicare le immagini – fai però attenzione che, qualora la galleria venisse cancellata, potrebbero essere cancellate anche le immagini nella loro posizione originale.
Selezionata una delle tre opzioni, dal menu a tendina puoi scegliere “Crea una nuova galleria” per creare – appunto – una nuova galleria e digitare il titolo nel campo vuoto che vedi sulla destra.
In alternativa, puoi anche aggiungere immagini ad una galleria esistente selezionando il titolo di quest’ultima dal menu.
Ricordati di cliccare “Inizia Upload” o “Importa immagini” per avviare il processo di caricamento dei file.

Caricate le immagini, puoi passare alla sezione successiva, chiamata “Gestisci galleria”.
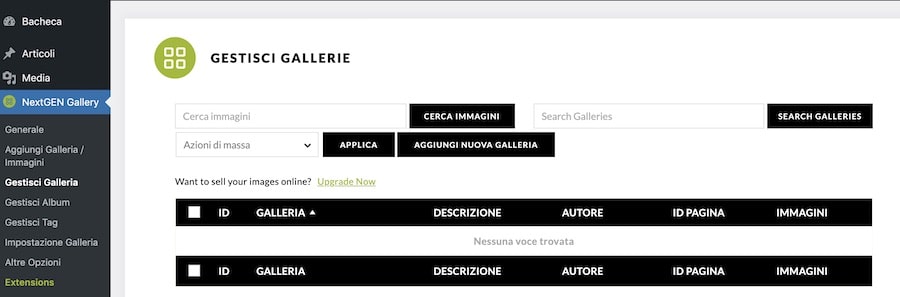
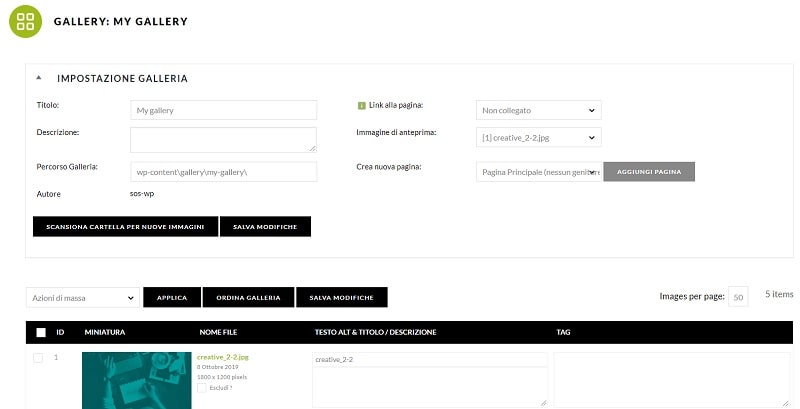
Gestisci Galleria
Proseguiamo nella nostra guida in italiano a NextGEN Gallery.

Su questa pagina trovi la lista delle gallerie che hai creato, con rispettivi ID e numero di immagini aggiunte.
Clicca il titolo di quella su cui vuoi lavorare.
Nella parte superiore della pagina, aprendo la voce Impostazione Galleria, trovi alcune opzioni generali, come Titolo della galleria, descrizione, percorso all’interno del tuo spazio server, immagine di anteprima, eccetera.
Nella parte inferiore, trovi invece le opzioni relative alla singole immagini.
Qui potrai impostare Titolo, Testo Alt delle foto, ed aggiungere ad esse dei Tag.
Ti consiglio di lavorare su questi campi con attenzione, in quanto sono fondamentali per la corretta ottimizzazione delle immagini in chiave SEO.
Infine, voglio portare la tua attenzione sul menu a tendina “Azioni di massa” che si trova prima della lista di immagini.
Usando questo menu, puoi lavorare su opzioni da applicare a tutte le foto della galleria in una singola volta.
Semplicemente, seleziona l’azione che vuoi compiere e clicca “Applica”.
Un’opzione molto interessante – se sei un fotografo professionista o comunque presti molta attenzione a proteggere il copyright delle tue immagini – è quella chiamata “Imposta filigrana”.
Questa opzione serve a far apparire su ogni singola foto della galleria il cosiddetto “Watermark” (vedremo come configurarlo tra qualche paragrafo).

Quando hai finito di lavorare sia sulle configurazioni generali che sulle singole immagini, ricordati di cliccare “Salva Modifiche”.
Continuiamo la guida in italiano a NextGen Gallery parlando degli album…
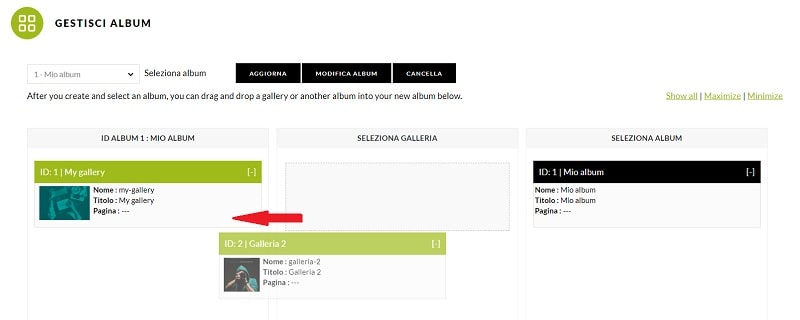
Gestisci Album
Dopo la voce Gestisci Galleria, nel menu vedi quella Gestisci Album.
Questa dicitura potrebbe crearti un po’ di confusione, però un Album è una raccolta di gallerie.
Quando usi questa funzionalità per la prima volta, devi digitare un nome nel campo “Aggiungi nuovo album” e cliccare “Aggiungi”.
Fatto questo, vedrai che il tuo nuovo album apparirà nella colonna di destra “Seleziona album”.
Quando un album è selezionato, vedrai il titolo di quest’ultimo nell’intestazione della prima colonna sulla sinistra.
Per cambiare l’album selezionato, usa il menu a tendina in alto e, fatta la selezione, clicca “Aggiorna”.
A questo punto, per aggiungere Gallerie all’Album, ti basta trascinarle dalla colonna centrale a quella sulla sinistra.

Il procedimento per aggiungere Gallerie agli Album è indubbiamente macchinoso e in alcuni passaggi poco intuitivo.
Nonostante ciò, facendo un po’ di pratica dovresti essere in grado di ricordarti i vari passi della guida in italiano a NextGen Gallery e riprodurli con facilità.
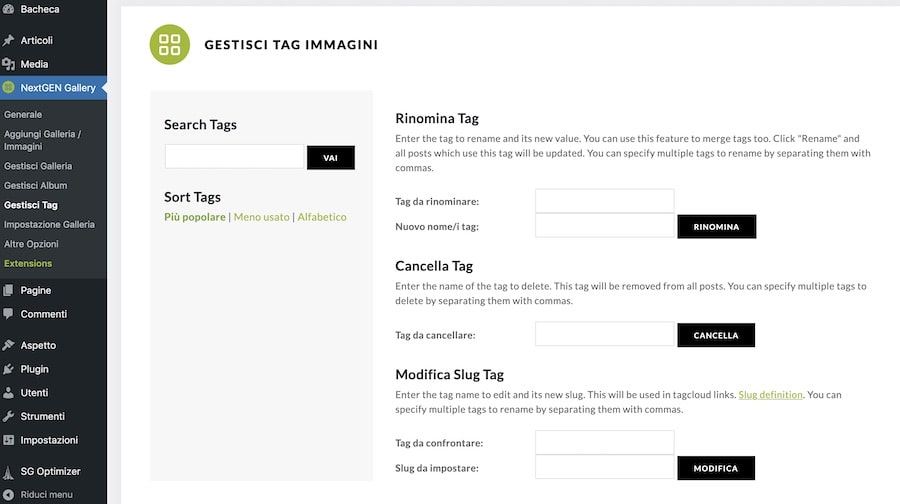
Gestisci Tag

Questa è la pagina dove puoi modificare i tag assegnati alle immagini.
Queste opzioni sono molto utili. Infatti, se vuoi rinominare o cancellare un tag, non dovrai fare le modifiche su ogni singola immagine.
Piuttosto, puoi lavorare su queste opzioni e le modifiche saranno applicate a tutte le foto che usano quel tag.
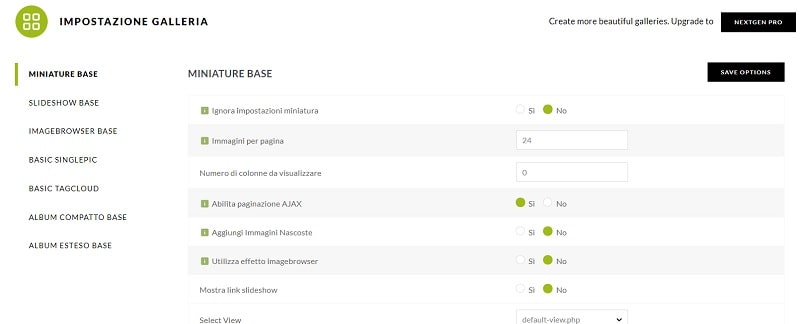
Impostazione Galleria
Impostazione Galleria è la pagina dove puoi configurare le varie modalità di visualizzazione delle gallerie.
NextGEN Gallery ne offre ben sette:
NextGEN Miniature Base
Questa modalità può essere usata per visualizzare le immagini della Gallery come miniature organizzate in righe e colonne.
Come vedi, tra le opzioni disponibili puoi scegliere il numero di immagini da visualizzare, il numero di colonne, eccetera.
Clicca qui per visualizzare una demo della galleria Miniature Base sul sito ufficiale di NextGEN Gallery

NextGEN Slideshow Base
Questa modalità serve a creare un classico slideshow, per il quale imposterai delle dimensioni massime, un effetto di transizione ed un intervallo in secondi.
Clicca qui per visualizzare una demo della galleria Slideshow Base sul sito ufficiale di NextGEN Gallery
NextGEN ImageBrowser Base
L’ImageBrowser Base è una modalità di visualizzazione delle immagini che permette all’utente di controllare la navigazione su uno slider.
Clicca qui per visualizzare una demo della galleria ImageBrowser Base sul sito ufficiale di NextGEN Gallery.
NextGEN Basic Single Pic
Questa modalità può essere usata per visualizzare una singola immagine, come si intuisce dal nome.
Usando le opzioni disponibili, è possibile configurare le dimensioni dell’immagine, il link, la posizione, il watermark (tradotto in italiano “Filigrana”), eccetera.
Clicca qui per visualizzare una demo della galleria Basic Single Pic sul sito ufficiale NextGEN Gallery
NextGEN Basic TagCloud
Questa modalità di visualizzazione è un po’ diversa dalle altre: infatti, serve a far apparire una cosiddetta “tag cloud” contenente i tag associati alle tue gallerie.
Clicca qui per vedere come funziona la tag cloud
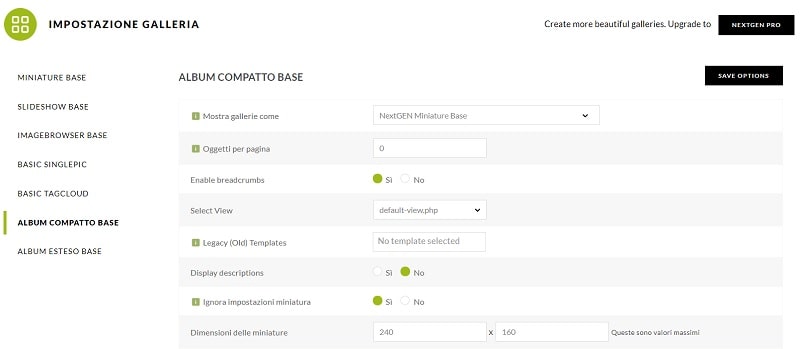
NextGEN Album Compatto Base
Questa modalità è utile per la visualizzazione degli album.
Per ogni galleria all’interno dell’album viene visualizzata la copertina.
Da qui gli utenti possono poi cliccare per visualizzare le immagini contenute nelle singole gallerie.
Clicca qui per visualizzare una demo dell’Album Compatto Base sul sito ufficiale NextGEN Gallery

NextGEN Album Esteso Base
Infine, l’ultima modalità di visualizzazione inclusa nella versione base del plugin è, appunto, quella chiamata “NextGEN Album Esteso Base”.
In questo caso, vengono sempre visualizzate le copertine delle gallerie, però sono incluse anche le descrizioni.
Clicca qui per visualizzare una demo dell’Album Esteso Base sul sito ufficiale NextGEN Gallery
E’ importante notare che le versioni pro e plus del plugin (rispettivamente $99 e $49) includono altre 8 tipologie di gallerie e tante altre opzioni e funzionalità – tra cui quella Lightbox mostrata in alcune delle demo linkate qui sopra.
Clicca qui per leggere maggiori informazioni sulle versioni premium del plugin.
Altre Opzioni
All’interno della sezione “Altre Opzioni”, come puoi intuire dal nome, trovi altre opzioni.
Qui puoi configurare aspetti relativi all’archiviazione delle immagini, la visualizzazione delle miniature, puoi configurare il watermarket (cliccando sulla tab Filigrana) ed anche assegnare ai vari utenti i permessi per lavorare sulle gallerie.
Infine, in Azzera Opzioni puoi effettuare il reset del plugin, così da reimpostare le opzioni default.
Ora che sai come configurare NextGEN Gallery e come creare gallerie grazie a questa guida in italiano su NextGEN Gallery, vediamo come inserire quest’ultime all’interno delle pagine del tuo sito.
Aggiungere gallerie alle pagine
L’ultima cosa che vedremo in questa guida in italiano a NextGen Gallery è come aggiungere gallerie alle pagine ed ai post!
Per prima cosa, apri la pagina sulla quale vuoi inserire la galleria.
Nella barra degli strumenti ora vedrai un piccolo quadrato verde.
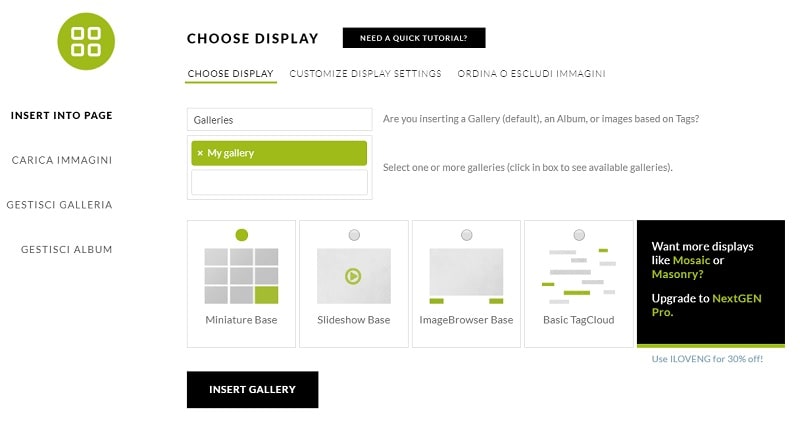
Cliccaci sopra; si aprirà una finestra con diverse tab ed opzioni.
Se vuoi inserire sulla pagina una galleria che hai già creato, resta all’interno della prima tab, quella chiamata “Mostra Gallerie”.
Seleziona la galleria da inserire e seleziona un tipo di visualizzazione.
Personalizza le impostazioni di visualizzazione, includi od escludi immagini ed infine clicca Insert Gallery a fondo pagina.

Fatto questo, sulla schermata di modifica della pagina vedrai apparire una miniatura, mentre nell’Anteprima sarà visibile la galleria vera e propria.
Usando NextGEN Gallery non devi necessariamente aggiungere a pagine e post gallerie che hai già creato.
Forse hai già notato che quando clicchi il quadrato verde nella barra degli strumenti, appaiono sulla schermata anche altre tab: Aggiungi Galleria/Immagini, Gestisci Galleria, Gestisci Album e Gestisci Tag.
Se sei arrivato a questo punto della guida, probabilmente hai già familiarità con queste opzioni.
Sono infatti le stesse che abbiamo visto nei paragrafi precedenti e che servono a creare nuove gallerie, ad aggiungere ad esse immagini ed a raggrupparle all’interno di album.
Se preferisci, puoi quindi creare nuove gallerie direttamente quando ti trovi all’interno della pagina o del post in questione.
NextGEN Gallery versione gratuita o a pagamento?

In questa guida abbiamo parlato di NextGEN Basic che è la versione gratuita di questo plugin.
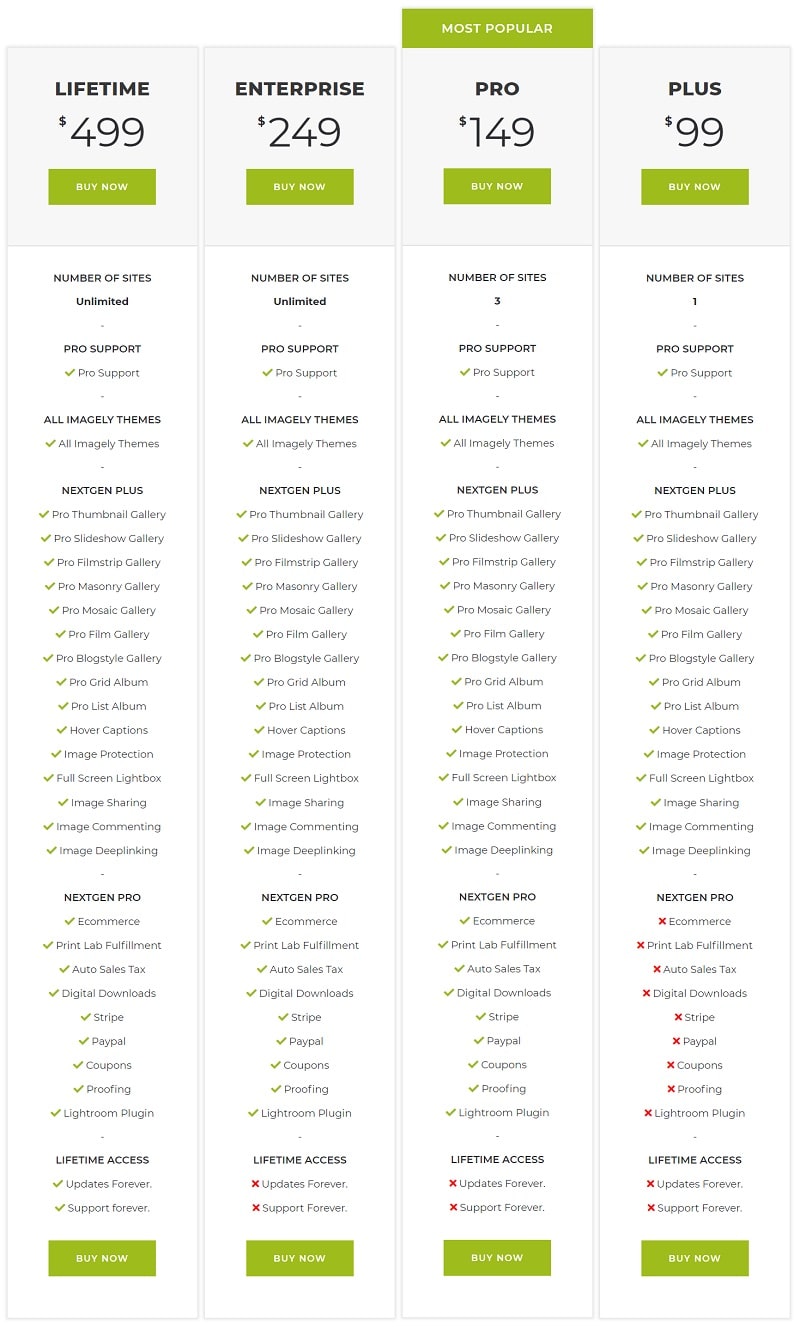
Come abbiamo accennato, il team di Imagely (la digital media company dietro questo strumento) offre anche altre versioni del plugin a pagamento; vediamo le differenze partendo dal pacchetto più economico.
NextGEN Plus
Pagando 99$ all’anno si ottiene supporto diretto via e-mail, invece la versione base gratuita offre il supporto via Community forum su wordpress.org.
Sono incluse anche le gallerie pro (11 tipi di gallerie in più), le estensioni per “Pro Lightbox” con funzionalità di condivisione delle immagini avanzate, supporto social e commenti.
La licenza è valida per un solo sito web.
NextGEN Pro
Con 149$ all’anno hai accesso a NextGEN PRO, una versione che ti dà accesso a tutte le funzionalità e il supporto della versione Plus, con l’aggiunta di potenti e avanzate funzionalità dedicate all’eCommerce.
Con questa versione otterrai anche un Adobe Lightroom plugin perfettamente integrato con le funzionalità Gallery di NextGEN.
Con questo piano, hai la possibilità di usare NextGEN su 3 sito web.
NextGEN Enterprise e Lifetime
Il piano Enterprise ha le stesse opzioni del piano PRO, ma la licenza è valida per un numero illimitato di siti web.
Il piano Lifetime invece include aggiornamenti e supporto a vita.

Conclusione
Siamo arrivati alla conclusione di questa guida in italiano a NextGEN Gallery.
Personalmente, trovo che il procedimento di creazione delle gallerie attraverso questo strumento possa inizialmente risultare un po’ macchinoso.
Compreso il funzionamento, questo plugin risulta però estremamente flessibile e ricco di funzionalità, come pochi altri nel mondo WordPress.
Se sei alla ricerca di uno strumento per aggiungere un paio di gallerie e qualche immagine, usare questo plugin potrebbe essere inutilmente complesso (piuttosto, ti consiglio di dare un’occhiata alla funzionalità nativa WordPress per creare gallerie).
Se però hai un sito ricco di foto e vuoi che queste siano organizzate in modo efficace, intuitivo e professionale, NextGEN Gallery è probabilmente il plugin che fa per te.
Altrimenti, ti consiglio di tornare alla mia guida I migliori strumenti per realizzare slideshow su WordPress, per avere un quadro più ampio su questo argomento.
Ora tocca a te:
Usi già questo plugin?
Trovi che questa guida in italiano a NextGet Gallery ti sia stata utile?
Hai altri dubbi o domande?
Lascia pure il tuo commento qui sotto, ti risponderemo al più presto.











36 Responses
Buona sera, grazie per le istruzioni dettagliate, comprensibili anche a me che non sono per nulla esperta del settore ma mi arrangio un po’ nella gestione del mio sito.
Avrei bisogno di capire se con la versione free c’è la possibilità di scaricare le immagini gratuitamente dai possessori del link alla pagina, nel caso di risposta positiva avrei bisogno di sapere come si fa perchè non so come fare. In alternativa chiedo se esiste un plug-in gratuito per creare gallerie dalla quale i miei clienti possono scaricare foto gratuitamente. Grazie
Ciao Daniela, questo plugin dovrebbe fare esattamente quello che ti serve https://it.wordpress.org/plugins/nextgen-download-gallery/ facci sapere se hai risolto!
Usando la versione pro di nextgen non è possibile ingrandire le immagini (in particolare su smartphone utilizzando pollice e indice). C’è un’opzione che lo permette?
Grazie
Ciao Battista, non sembrerebbe un problema causato da NextGEN. Contattaci su questa pagina così possiamo aiutarti meglio a individuare la causa e risolvere. Un saluto!
Uso da molto tempo il Plugin e ho un problema in una pagina. Dopo aver caricato l’album, si vebono nella pagina tutte le gallerie dell’album ma cliccando sopra ad una di esse si vedono solo le immagini di una sola galleria (la prima in ordine alfabetico). Questo succede cliccando su tutte le gallerie, si vedono le foto solo di una galleria, la stessa prima.
Questo problema non mi è successo con nessuna altra pagina dove ho messo altri album!
Grazie per la risposta.
Vi allego i link della pagina oggetto del quesito: https://www.lionsbardivalceno.org/immagini/immagini-anno-2022-2023-presidente-franco-bercella/
Cordiali saluti.
Ciao Canio, dovremmo verificare dall’interno cosa stia causando il problema solo su quella pagina. Ti consigliamo di contattarci scrivendoci su questa pagina oppure via telefono al numero 06 92 93 90 73. Grazie, un saluto!
Salve, innanzitutto complimenti per in Vs blog, davvero utilissimo.
Ho un problema con la gestione di Nexgen Gallery tramite uno smartphone con sistema IOS, nn visualizzo la possibilità di aggiungere immagini, cosa invece diversa con altri con sistema Android,
Qualche suggerimento???
Grazie e buon lavoro
Ciao Sandro, in questo topic del supporto a NextGen Gallery viene spiegato che è stata intenzionalmente nascosta la possibilità di caricare immagini da dispositivi mobili a causa di determinati problemi. Non abbiamo soluzioni, purtroppo. Un saluto!
Ciao!
Sto cercando di configurare nextGen su piattaforma WP multisites, allo scopo di condividere le gallerie.
Come richiesto da loro, ho attivato il plugin nel network e nella dashboard che compare nella pagina di gestione del network, ho inserito l’ID di riferimento nel campo dedicato all’indirizzo di archiviazione di immagini e gallerie. Attivo il plugin laddove mi interessa, ma non vedo comparire le gallerie. Si tenga conto che, in modalità multi-site, aprendo la voce “Altre Opzioni” manca il campo dedicato all’indirizzo di archiviazione, proprio perché dovrebbe far riferimento quello inserito nella voce “galleries” presente nella pagina di gestione network.
Qualche suggerimento?
Grazie infinite!!!
Ciao Roberto, ci dispiace ma da qui non possiamo aiutarti, dovremmo vedere cosa succede dall’interno. Rivolgiti al nostro reparto servizi web per ottenere subito assistenza.
Ho provato a creare 2 gallerie nominate id 3 e id 4, usando questo short code
[ngg src=”galleries” ids=”3″ display=”basic_thumbnail” thumbnail_crop=”0″]
Quando scorro le fotto della galleria 3 all’ultima foto si passa alla prima della galleria 4, anche se la galleria 4 è su un’altra pagina
Ciao Giovanni, puoi darci il link al sito così vediamo direttamente?
Scusa Andrea, ma questo succede anche a me e non sono riuscito a trovare una soluzione nel web. Puoi gentilmente fornirmi una spiegazione? Sotto la pagina che sto progettando.
http://www.superstellina.it/napoli/Grazie
Scusami ancora, la pagina essendo lunga ho provato a inserire
nel codice e non mi funziona.
Mi puoi dire come risolvere?
Perdonami per il troppo fastidio.
Ciao Tommaso, in che punto del codice hai eseguito l’inserimento?
Posso sapere da Giovanni come ha risolto? Ho provato a chiedrlo a lei ma non ho avuto risposta.
Grazie
Ciao, articolo molto utile. Ho riscontrato però un problema con gli album: quando inserisco più di una decina di gallerie l’album perde l’ordine che gli do. In gestione album l’ordine è giusto ma poi sulla pagina le gallerie non seguono più l’ordine che gli ho dato su gestione. Come posso risolvere?
Ciao Beatrice, ti consiglio di dare una occhiata a questo topic, parla proprio di questa impostazione. Un saluto!
Ma non si può utilizzare con Elementor?
Buongiorno, guida molto utile, ma è possibile cercare più immagini contemporaneamente? Inserendo ad esempio delle concatenazioni di query? (“;” “,” etc.)? Grazie
Ciao Alessandro, per questa finalità puoi provare a testare questo plugin, oppure quest’altro per la funzione di ricerca su multiple immagini. Un saluto!
Buona sera, sarebbe il caso di far notare che con la versione free si possono creare 7 gallerie, dopodiché il sistema Ti obbliga ad acquistare la versione a pagamento. O forse mi sbaglio?
Ciao Alberto, controlleremo questa funzionalità e in caso integreremo la guida. Un saluto!
Ciao,
grazie per questo ottimo lavoro.
Volevo chiedere, che tu sappia, esiste un metodo o altro plugin per poter gestire (specialmente cancellare) in front end le immagini contenute nelle gallerie di next gen pro?
Grazie in anticipo.
Ciao Claudio, non conosciamo uno strumento del genere, ci dispiace in questo caso di non poterti aiutare. Un saluto e buon lavoro, continua a seguirci!
come si cancella un album?
grazie
uso nextgen la versione free
Ciao Massimo, vai sulla tua Bacheca, quindi su Media per cancellare l’album. Un saluto!
Io sono impazzito per cercare di capire come si fa a inserire lo slider nella home page… (al posto delle immagini a rotazione nell’header). Mi pare non sia chiarito da nessuna parte. Ho creato una gallery ma comunque non ci sono riuscito, è tutto terribilmente macchinoso con menu e settaggi sparsi da tutte le parti…
Ciao, con quale tema stai usando NextGEN Gallery? Un saluto!
Pure a me sarebbe utile utilizzare una gallery nextgen come immagine in rotazione nell’header del mio sito… uso come tema Photoshoot Lite. Grazie
Buongiorno Andrea,
complimenti per la guida, è molto chiara.
Avrei bisogno però di un consiglio..Uso il plugin per caricare le recensioni dei miei clienti. Il problema che ho riscontrato è che le immagini delle recensioni non si leggono bene, sono molto piccole (soprattutto sul cellulare). Ha qualche consiglio da darmi?
Grazie e buona giornata
Ciao Stefania, quale plugin stai utilizzando nello specifico?
buonasera. mi sono accorto, da un paio di settimane, che quando provo ad inserire una galleria in un articolo mi compare la seguente scritta
get_static_abspath requires a path and module. Received nextgen-gallery-pro/modules/nextgen_pro_mosaic/static/preview.jpg andCiao Carmine, prova ad attivare e riattivare il plugin e vedi se il problema si risolve. Un saluto!
Ciao! Ti volevo aggiornare. Ho usato il plugin che mi hai suggerito ma non ha cambiato la situazione. Alla fine mi sono resa conto che non mi caricava più le .png (cosa che aveva sempre fatto, infatti ho le vecchie gallery con immagini in .png). Ho convertito le immagini in .jpg e me le carica tranquillamente ^^’ è un poco scomodo dover convertire sempre tutto, ma almeno ha ripreso a funzionare. Grazie per l’aiuto!
Bene che hai risolto!