Per comprendere esattamente il valore dei link inseriti all’interno di un sito web, Google ha introdotto alcuni valori assegnati all’attributo rel= del tag HTML <a>.
Questi valori sono nofollow, sponsored e ugc e si applicano ai link in uscita dal tuo sito.

Indicano qual è la relazione (rel è appunto il nome dell’attributo) tra la pagina e la risorsa che viene collegata. Quindi, non è necessario utilizzarli se vuoi collegare una pagina interna.
Prima di parlare di “nofollow”, parliamo del “dofollow”
Per prima cosa, chiariamo quando non serve inserire alcun attributo.
Se stai citando una fonte molto autorevole, che può essere da Wikipedia a un prestigioso dizionario online, potrai tranquillamente utilizzare un link di tipo dofollow.
Questo tipo di link è quello di default, non contiene attributi ed è creato in automatico da WordPress quando inserisci un link in una pagina o un articolo.
WordPress non aggiunge in automatico gli attributi nofollow, sponsored e ugc, anche se alcuni plugin potrebbero farlo.
Prova a inserire un link qualsiasi nel tuo contenuto, e poi attiva l’opzione Modifica come HTML nell’editor a blocchi, o vai sulla tab Testo del Classic Editor.
Visualizzerai il codice HTML della tua pagina e vedrai che il link sarà composto semplicemente dal tag <a> con al suo interno l’attributo href, che indica l’URL che verrà aperto al click.

Noopener e Noreferrer
È possibile che trovi l’attributo rel=”noopener ”, che WordPress genera in automatico.
Noopener serve per questioni di sicurezza ed è applicato ai link che si aprono in una nuova scheda.
Noreferrer impedirà invece al sito di destinazione di scoprire da dove arriva la visita.
Ti spiego meglio la funzione di Noreferrer.
Ti è mai capitato di esplorare Google Analytics e consultare il report Acquisizione > Tutto il traffico > Canali? Qui troverai i dati relativi alla provenienza delle visite al tuo sito.
Alla voce Referral, ci saranno i domini da cui sono arrivati i visitatori.
Questo ti permetterà di tenere sotto controllo quali sono i backlink che ti portano più traffico.
Se però il link al tuo sito contiene l’attributo Noreferrer, allora questi dati non verranno raccolti, la visita finirà all’interno della sezione Direct di questo report e dunque sarà conteggiata come visita diretta.
Quindi, questo è lo scenario tipico che puoi trovare in un qualsiasi link inserito in un sito WordPress.
Quando usare il link nofollow
Ora scopriamo quando bisogna usare gli attributi nofollow, sponsored e ugc.
Cominciamo con il nofollow.
L’attributo nofollow indica che stai citando una risorsa esterna, ma non vuoi che essa riceva valore, non permetti il passaggio di link juice.
Quando, per esempio, vuoi citare un sito sul quale è avvenuta una truffa, necessariamente inserirai il link di tipo nofollow.
Se invece semplicemente non sei sicuro dell’autorevolezza di quel sito, puoi metterti al riparo utilizzando questo attributo.
Sono ben pochi i siti web che “meritano” il link di tipo dofollow, come i già citati Wikipedia, i dizionari online molto prestigiosi, ma anche i siti web governativi…
Nel caso in cui fossi in dubbio se utilizzare un link dofollow o nofollow, puoi affidarti a strumenti di analisi come SEOZoom e verificare il domain authority del sito che vuoi citare.
L’introduzione degli attributi sponsored e ugc
Google si è reso conto che i link di tipo nofollow erano troppo generici e troppo numerosi.
Per questo, ha deciso di introdurre dei nuovi attributi che permettessero di distinguere ulteriormente il tipo di rapporto che esiste tra le pagine e la risorsa che viene linkata.
Probabilmente, ha cercato di adeguarsi alla normativa americana (in Italia non esiste questa legge) che obbliga gli autori di un sito web o di una newsletter a informare esplicitamente l’utente che il testo contiene link di affiliazione.
Vediamo quando è necessario utilizzare gli attributi sponsored e ugc.
Quando usare l’attributo sponsored
L’attributo sponsored si può utilizzare quando ti riferisci a:
- Affiliazioni;
- Partner;
- Contenuti sponsorizzati…
In sintesi, tutti quei casi in cui tu puoi guadagnare una commissione grazie a quel link.
Specialmente se fai uso ricorrente di link di questo tipo, ad esempio hai un’affiliazione con Amazon e nei tuoi contenuti suggerisci spesso prodotti acquistabili presso questa piattaforma, dovrai utilizzare l’attributo sponsored.
Se invece hai un travel blog, e nella tua sidebar hai aggiunto un banner di Booking.com, anche in questo caso sarà necessario utilizzare i link di tipo sponsored.
Quando usare l’attributo ugc
L’attributo ugc viene usato per contrassegnare i link che vengono inseriti dagli utenti che lasciano un commento.
UGC, infatti, sta per User Generated Content, “Contenuto generato dagli utenti”, e avvisa Google che quel link non è stato aggiunto dall’autore del sito, bensì da un visitatore.
Darà quindi una diversa importanza a questi link rispetto a quelli che invece hai inserito nei tuoi contenuti.
Ecco qui di seguito la tabella di Google che spiega come utilizzare questi attributi.
Come inserire i link di tipo nofollow, sponsored e ugc
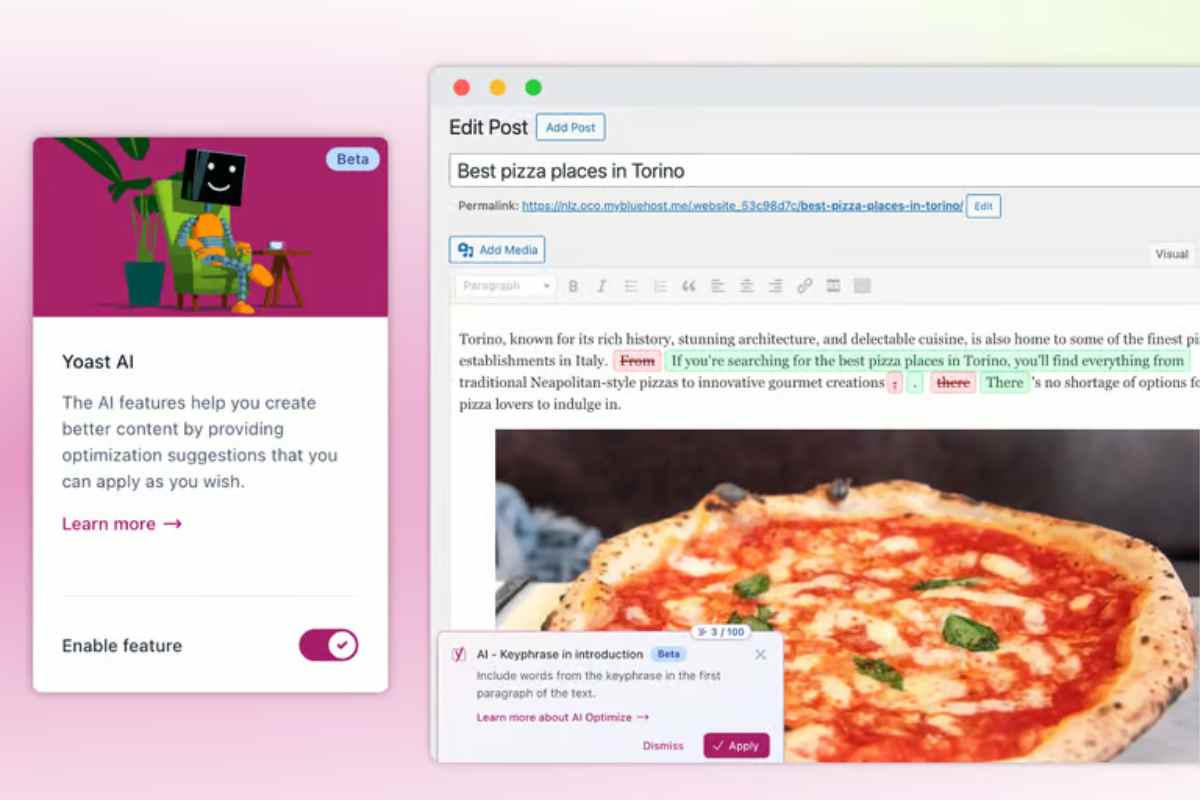
Ci sono vari metodi per inserire questo tipo di link e i diversi plugin che in passato servivano ad inserire in automatico l’attributo nofollow si sono quasi tutti adeguati alle nuove norme di Google.
Anche Rank Math ti permette di attivare l’opzione per inserire nofollow e sponsored.
Puoi scegliere comunque un plugin qualsiasi per applicare questi attributi, ma ricordati sempre di scegliere plugin con almeno 10.000 installazioni, con ottime valutazioni da parte degli utenti e che sono stati aggiornati non oltre sei mesi fa.
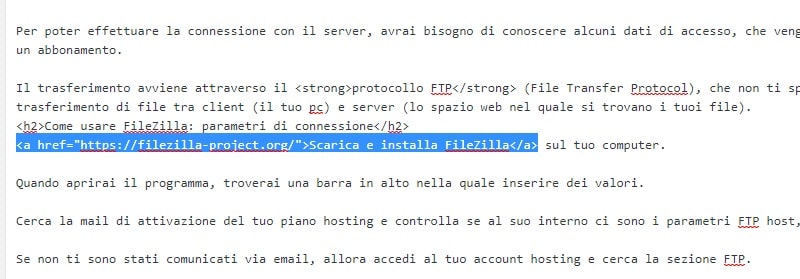
Se preferisci invece lavorare in codice, basterà spostarti nella modifica HTML della tua pagina o del tuo articolo e aggiungere rel=”nofollow”, rel=”sponsored” o rel=”ugc” al tuo link.
Puoi anche inserire più attributi per lo stesso link, separandoli con uno spazio.
Ecco alcuni esempi:
<a href="https://sos-wp.it" rel="nofollow">Il sito migliore del mondo!</a> <a href="https://sos-wp.it" rel="sponsored">Il sito migliore del mondo!</a> <a href="https://sos-wp.it" rel="ugc">Il sito migliore del mondo!</a> <a href="https://sos-wp.it" target="_blank" rel="noopener nofollow">Il sito migliore del mondo!</a>
Nell’ultimo esempio, come vedi, ho aggiunto anche l’attributo target=”_blank”, che serve per aprire il link in una nuova scheda del browser, e ho inserito due attributi, noopener e nofollow.
Conclusione
Ora non ti resta che applicare queste regole ai link presenti nel tuo sito web.
Capisco che correggere tutti i link del tuo sito può essere un’impresa immane, per questo ti consiglio di andare alla ricerca di qualche buon plugin che possa semplificarti l’opera.
Ora è più chiaro per te quando usare gli attributi nofollow, sponsored e ugc?
Se ancora dovessi avere dei dubbi, lasciaci un commento qui sotto e ti risponderemo al più presto.











6 Responses
Articolo interessante. Non viene trattato (neanche da Google) il caso di chi si trovi un inserzionista che paga per mettere un banner in home page e chiede espressamente di rimuovere l’attributo sponsored. Quali sono le implicazioni? Grazie!
Ciao Riccardo, su questo non sappiamo aiutarti, perché anche su questo Google non ci da delle precise indicazioni. Ci dispiace di non poterti dare delle dritte utili!
In effetti avevo studiato le linee guida di Google e non avevo trovato nulla.
Grazie per la vostra risposta. Sempre puntuali e precisi
Grazie a te Riccardo!
Bel articolo, ma non avevo dubbi Andrea ti leggo sempre per prendere spunti anche per il mio blog. Volevo chiederti nei miei articoli lascio sempre di default la scelta di WordPress faccio male ? Sai consigliarmi qualche plugin che possa semplificarmi il lavoro? Grazie.
Ciao! Per questo puoi Rank Math, che ha dei pulsanti per contrassegnare il link come nofollow o sponsored. Un saluto e grazie dei complimenti!