
Hai bisogno di effettuare un test di velocità del tuo sito e scoprire come migliorare la velocità WordPress?
Saper individuare le aree di miglioramento del tuo sito, per renderlo ancora più veloce, significa migliorare l’esperienza degli utenti, di conseguenza accrescerne la fidelizzazione.
Puoi trovare tanti strumenti online che permettono di effettuare un test di velocità sito, ma non tutti sono affidabili.
In questa guida troverai i migliori, che ti permetteranno anche di ottenere utili e pratici suggerimenti per il miglioramento delle prestazioni e l’aumento della velocità WordPress.
Se invece vuoi una soluzione personalizzata, per rendere il tuo sito più veloce e performante, ti suggerisco di provare il nostro servizio aumento della velocità del sito, cliccando qui.
Detto questo, iniziamo subito!
Strumenti gratuiti per testare la velocità WordPress
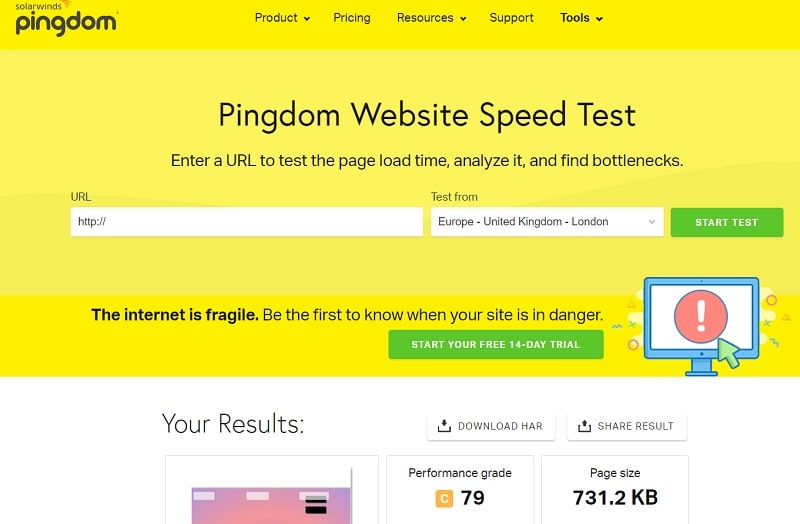
1. Pingdom Website Speed Test

Probabilmente lo strumento di Google è più popolare, ma io ritengo che questo sia senza dubbio il più preciso e affidabile.
Lo strumento che usiamo su SOS WP per eseguire i test di velocità del sito è lo Speed Test di Pingdom.
Un’utile funzione che non è presente negli altri test online è quella di poter selezionare il luogo da cui testare il tuo sito web.
Trovi un menu a tendina con diverse località in Europa, America del Nord, America del Sud, Asia e Australia.
Seleziona la località più vicina a quella in cui si trovano i tuoi utenti.
Io, per esempio, avendo un pubblico italiano, utilizzo Francoforte.
Dato che la distanza tra l’utente e il server su cui è ospitato il sito è un fattore che impatta sul tempo di caricamento delle pagine, grazie a questa impostazione potrai ottenere un risultato più preciso rispetto a ciò che effettivamente è la realtà.
Esegui quindi il test di velocità del tuo sito dall’Europa, se hai un pubblico italiano, oppure scegli la zona più vicina ai tuoi visitatori.
Entro pochi secondi otterrai il report contenente i risultati sulle performance del tuo sito.
I report di Pingdom
Per prima cosa, vedrai un riquadro che rappresenta diversi dati:
- Il punteggio di performance, che può andare da 0 a 100 e una lettera che rappresenta il “voto” del tuo sito.
- A è eccellente, B è buono e così via;
- Le dimensioni della pagina analizzata;
- Il tempo che ha impiegato la pagina a caricare;
- Il numero di richieste che sono state effettuate.
Tutti questi dati sono poi analizzati più nel dettaglio nelle tabelle sottostanti.
Troverai, infatti, una serie di punteggi relativi agli aspetti più importanti del sito, le dimensioni dei file che sono stati caricati, il numero di richieste effettuate sia per tipo di contenuto, sia per dominio.
Ad esempio, vedrai le dimensioni dei file che ti permettono di visualizzare un determinato font che hai usato nella pagina.
Scoprirai anche quante richieste vengono fatte per caricare quel font, incluso il dominio (come fonts.gstatic.com, cioè il dominio che viene utilizzato per caricare i Google Fonts).
Segui tutti i suggerimenti di Pingdom per rendere il tuo sito più veloce e se dovessi aver bisogno di assistenza tecnica per implementare alcuni miglioramenti, non esitare a contattare il nostro Servizio di Velocità Sito.
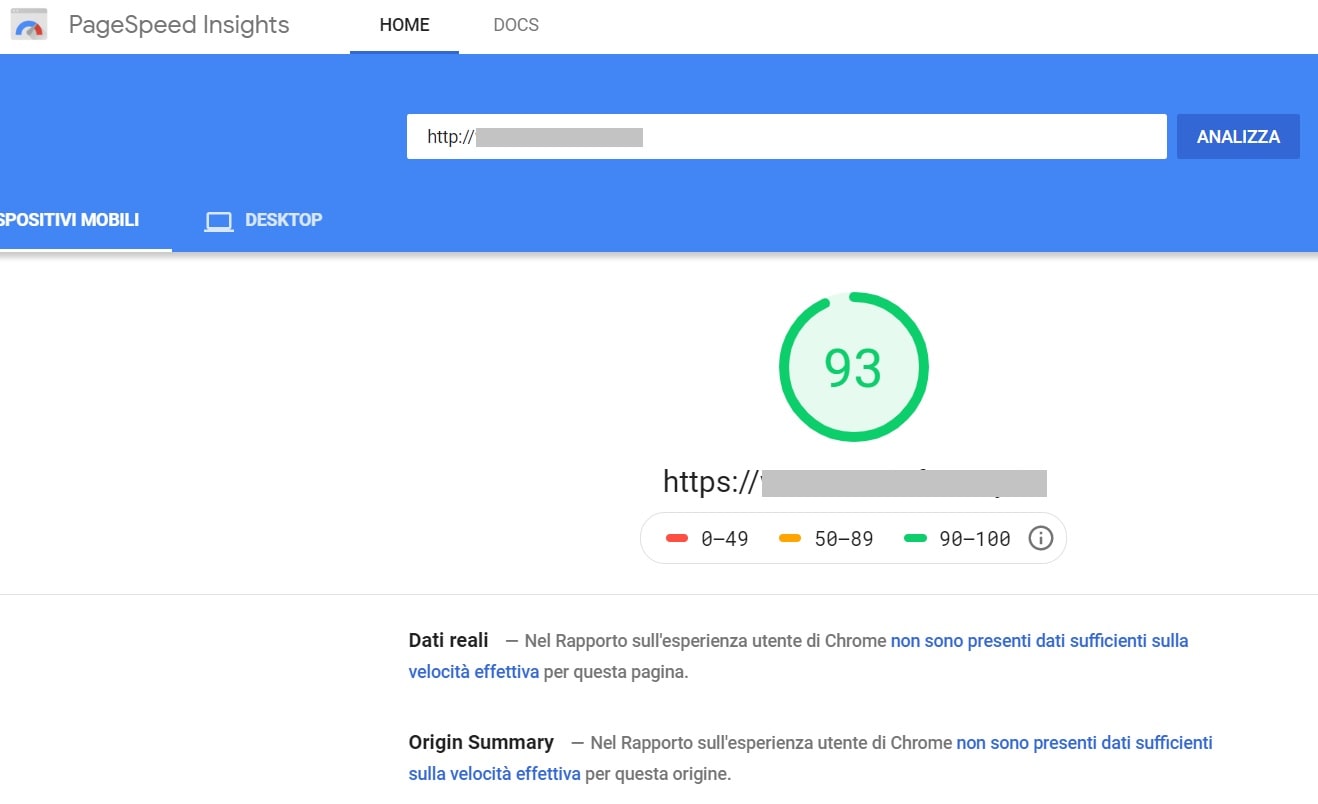
2. PageSpeed Insights di Google

Anche lo strumento di Google per effettuare test di velocità del sito funziona in pochissimi secondi.
Genera un report contenente informazioni utili sulle prestazioni sia per desktop che per mobile.
Verrà creata una lista con una serie di suggerimenti per migliorare le prestazioni:
- In rosso gli interventi che dovrai effettuare con più urgenza;
- In arancione le attività consigliate, anche se non sono prioritarie;
- In verde sono indicate le aree in cui il tuo sito non ha alcun problema.
Per Google, l’esperienza degli utenti da mobile è estremamente importante.
Se ti interessa, oltre alla velocità WordPress puoi anche testare la compatibilità mobile del tuo sito con lo strumento “Test di compatibilità con dispositivi mobili”.
La particolarità del PageSpeed di Google riguarda il calcolo non solo del tempo di caricamento complessivo della pagina, ma anche del tempo in cui i primi elementi risultano visibili e utilizzabili dall’utente.
Il principio di questo strumento di test della velocità si basa sul fatto che l’utente debba poter interagire il più presto possibile con il contenuto.
Potremmo quindi pensare che, se a fondo pagina si trova un’immagine che impiega diversi secondi per essere caricata, in realtà non importa, perché nel frattempo il visitatore dovrà scorrere tutta la pagina prima di raggiungerla, e ci impiegherà più tempo.
Se usi il PageSpeed, non farti condizionare da questo aspetto, perché in realtà Google tiene conto del caricamento di tutta quanta la pagina per stabilire il suo posizionamento.
Certo, la parte “above the fold” (al di sopra del bordo dello schermo, cioè ciò che si vede senza effettuare uno scroll) deve essere curata con maggiore attenzione perché migliora l’esperienza dell’utente.
Non farti però trarre in inganno concentrandoti solo su questo aspetto e trascurando il resto.
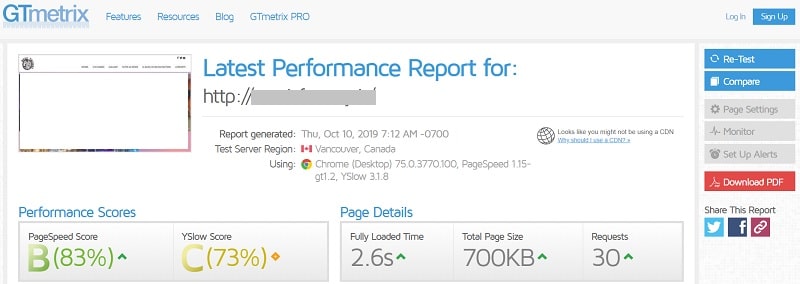
3. GTmetrix

Fra i tanti strumenti online per testare la velocità del tuo sito WordPress, ti segnalo anche GTmetrix.
Raccoglie i dati da PageSpeed e YSlow e crea un report dove gli elementi sono ordinati per priorità.
Se usi il tool senza essere registrato, potrai effettuare il test di velocità solo da Vancouver (Canada), mentre l’account gratuito ti permette di scegliere tra diversi server sparsi nel mondo.
Il più vicino a noi è quello di Londra.
Potrai anche scegliere il browser tra Chrome e Firefox e stabilire il tipo di connessione che vuoi simulare, come quella ad alta velocità, il 3G e altre.
Anche in questo caso potrai vedere un punteggio percentuale con un “voto” espresso con le lettere dalla A alla F, il tempo impiegato dalla pagina per essere caricata, le dimensioni e il numero di richieste.
Troverai poi diversi report dettagliati che analizzano ed assegnano un punteggio a ciascun aspetto del tuo sito.
I suggerimenti sono molto specifici e se non sei un esperto del settore potresti trovare difficoltà nell’interpretare i dati e nel capire che tipo di intervento effettuare.
Per esempio, Enable compression può essere risolto attivando la compressione GZip, ma solo i più esperti sanno di cosa si tratta.
Lo strumento, oltretutto, è in inglese e, nonostante fornisca diversi suggerimenti, se non capisci bene la lingua, potresti avere difficoltà a capire come procedere.
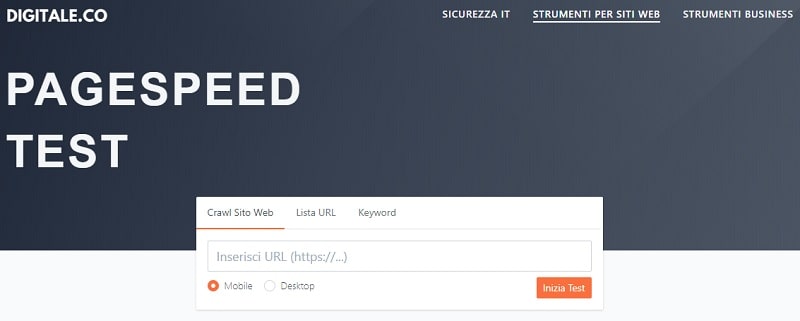
4. Digitale.co

Gli strumenti che abbiamo visto finora sono molto utili, ma hanno tutti un limite: è possibile scansionare solo una pagina per volta.
Se desideri avere una panoramica completa delle prestazioni di tutte le pagine del tuo sito, allora puoi utilizzare il PageSpeed Test di Digitale.co.
Basterà inserire l’URL della home page e il tool analizzerà tutte le pagine del tuo sito, per un massimo di 500 URL.
Puoi anche inserire una tua lista di URL.
Se poi volessi fare il confronto fra le tue performance e quelle dei tuoi competitor, inserisci una keyword e lo strumento analizzerà le prestazioni dei primi 50 risultati su Google.
P3 Plugin Performance Profiler

Questo plugin WordPress è un po’ diverso dagli strumenti segnalati qui sopra.
Infatti, ti permette di analizzare la velocità WordPress attraverso l’utilizzo delle risorse da parte dei singoli plugin installati sul tuo sito.
Se hai già implementato le soluzioni suggerite da PageSpeed Insights di Google ma il tuo sito continua comunque a risultare lento, potrebbe essere colpa di un plugin.
P3 serve proprio a questo: ad identificare gli strumenti WordPress che impattano maggiormente sulla performance del tuo sito.
Puoi leggere la guida dedicata a P3 Plugin Performance Profiler qui.
Strumenti premium
Se la performance del tuo sito è un fattore di massima importanza, ci sono anche alcuni strumenti premium che ti permettono di monitorarla ed analizzarla in modo molto più approfondito.
In particolare, ti segnalo New Relic e K6. New Relic ti permette di creare un account gratuito e poi paghi in base a ciò che effettivamente utilizzi. Su K6, invece, puoi creare un account gratuito che include 50 test.
Se sei uno sviluppatore
Se hai conoscenze approfondite di programmazione e della piattaforma WordPress, ti consiglio di dare un’occhiata a questa pagina sul sito ufficiale WordPress (nota però che questa guida è ancora in bozza.
Questo significa che non è stata verificata e potrebbe subire modifiche/correzioni da parte dell’autore).
Questa pagina illustra l’utilizzo dell’estensione Xdebug e della libreria MySQLnd.
Conclusione
Ora corri a fare un test di velocità del tuo sito e aumenta la velocità WordPress con gli strumenti consigliati.
Personalmente, trovo molto più affidabile e completo GTmetrix, ma ti suggerisco di testare i vari strumenti e scegliere quello con cui ti senti più a tuo agio.
Quindi, ripeti il test regolarmente così da individuare eventuali variazioni.
Con quale strumento hai ottenuto i consigli migliori?
Come sempre, se hai domande, suggerimenti o vuoi semplicemente farci un saluto, puoi lasciare il tuo commento qui sotto. Alla prossima guida.











7 Responses
Li avevo provati tutti tranne Pingdom che trovo meraviglioso.
Google Insight presenta troppa instabilità, i test restano ancorati alla cache di Google quindi quasi impossibile lavorare facendo correzioni da verificare Just in time.
GTMetrix devo rifare l’account. Lo trovo molto completo.
Ciao Alessandro grazie per la tua opinione!
Salve, esiste uno strumento che permette di fare le verifiche descritte sopra ma anche altre verifiche del tipo presenza H1, metatag, certificato ssl ect? Grazie
Ciao Svetlana, la cosa migliore è l’analisi tramite gli “Strumenti sviluppatori”. Che browser stai utilizzando?
Safari, grazie
Dovresti abilitare il menu Sviluppo nella barra dei menu. Scegli Safari > Preferenze, fai clic su Avanzate, quindi seleziona “Mostra menu Sviluppo nella barra dei menu.
Grazie mille