Quando installi e attivi un nuovo tema WordPress, la cosa più importante da fare immediatamente è creare un tema child.
Forse ne hai già sentito parlare, ma non hai ben capito a cosa serva e come può esserti utile nella realizzazione del tuo sito web.
In questa guida ti spiegherò che cos’è il tema child WordPress, perché è importante e come si crea.
In breve, il tema child è una sorta di salvagente che ti permette di effettuare tutte le modifiche che desideri al tuo tema, ma le mantiene sempre salvate, anche quando effettui gli aggiornamenti.
Creare un tema child non è difficile, ti basterà seguire passo per passo le mie istruzioni. A volte, esso è perfino già incluso nel tema parent, quindi non dovrai far altro che installarlo.
Infine, puoi sempre fare affidamento su un plugin che ti renderà le cose più semplici.
Andiamo a scoprire tutti i segreti dei temi child per WordPress!
Che cos’è un tema child WordPress

Un tema child WordPress (o tema figlio) è una sorta di copia del tema “parent” (genitore), cioè il tema che installi sul tuo sito web.
In questa copia, vengono importate tutte le funzionalità e le caratteristiche del tema parent, in modo tale da poter effettuare tutte le modifiche che vuoi senza sovrascrivere i file originali.
Esiste un motivo decisamente valido per evitare di modificare i file del tema, e ora te lo spiego subito.
A cosa serve un tema child WordPress
Ogni volta che personalizzi il tuo tema, i file che lo compongono vengono modificati.
Di tanto in tanto, però, gli sviluppatori del tema rilasciano degli aggiornamenti, che è sempre consigliabile effettuare, poiché garantiscono maggiore sicurezza e introducono nuove funzionalità.
Ma c’è un grande problema: l’aggiornamento di un tema comporta la sovrascrittura di tutti i file che lo compongono.
Se tu hai fatto delle modifiche, specialmente se sei intervenuto nei file CSS o addirittura nei file PHP, queste spariranno nel nulla e verrà invece utilizzata la versione base rilasciata dagli sviluppatori.
Conseguenza: un sacco di lavoro perso e tutto da rifare.
Ecco, qui salta fuori la grande utilità di un tema child WordPress.
Utilizzando un tema child, avrai da un lato il tema parent bello pulito e aggiornato, dall’altra le tue modifiche, senza sovrascrivere i file originali.
Infatti, i file del child non fanno altro che lavorare insieme ai file del parent, complementandoli.
In altre parole, alla base avrai il tuo tema parent, ma sopra di esso ci sarà il tema child, che ha il compito di aggiungere le tue modifiche.
E quindi qualsiasi tua personalizzazione rimarrà sempre al sicuro.
Come si crea un tema child WordPress

Ma come utilizzare un tema child?
Bisogna crearlo da zero o esiste già?
E come si installa?
In realtà, a queste domande ci sono diverse risposte, dipende dal tema che usi.
Nota: prima di effettuare qualunque modifica ai codici o al tema del tuo sito web, assicurati di effettuare un backup di tutto il sito per evitare di perdere contenuti o configurazioni importanti.
Se ritieni che questa procedura non sia alla tua portata, contattaci attraverso la pagina Servizi e ci pensiamo noi!
Tema child incluso nel tema parent

Alcuni temi hanno al loro interno un tema child già pronto all’uso. È questo il caso, ad esempio, di Avada, uno dei migliori temi WordPress secondo il mio parere.
Quando scarichi la cartella zip del tema, troverai al suo interno la cartella Avada Theme, con dentro Avada.zip e Avada-Child-Theme.zip.
La prima è la cartella del tema parent, che dovrai installare per primo dalla sezione Aspetto > Temi della tua Bacheca.
La seconda contiene invece il tema child, e andrà installato esattamente come qualsiasi altro tema.
Una volta installato il child, lo dovrai attivare e in questo modo lavorerai con Avada e potrai fare tutte le modifiche che desideri.
Tema child non incluso nel tema parent
Ci sono però molti temi che non includono il child già pronto, e quindi sarà necessario crearlo da zero.
La creazione di un tema child WordPress prevede alcuni passaggi, ma non sono complicati e ora ti fornirò tutte le istruzioni per non commettere errori.
Seguimi attentamente.
Creazione cartella del tema child WordPress e file CSS
Prendiamo come esempio il tema Twenty Twenty-Three, uno dei temi default di WordPress.
La prima cosa da fare è creare la cartella del tema child.
- Accedi alla root del tuo sito. Puoi utilizzare due sistemi:
- Attraverso il File Manager del tuo hosting;
- Via FTP.
- Entra nella cartella wp-content e poi all’interno della cartella themes. Qui troverai tutti i temi installati sul tuo sito;
- Crea una nuova cartella chiamata con il nome del tuo tema seguito da “-child”. Nel caso di Twenty Twenty-Three sarà quindi twentytwentythree-child.
Perfetto, ora che abbiamo la cartella, dobbiamo inserire al suo interno il file CSS.
Vediamo come crearlo.
- Crea un documento di testo, un semplice file txt che puoi creare con Blocco Note (o con Text Edit su Mac);
- Rinominalo chiamandolo style.css. Dovrai modificare quindi anche l’estensione del file, da .txt a .css.
- Apri il file utilizzando un qualsiasi editor di testo e incolla al suo interno questo codice:
/* Theme Name: Twenty Twenty-Three Child Theme URI: http://example.com/ Description: Tema Child per il tema Twenty Twenty-Three Author: Inserisci il tuo nome Author URI: http://example.com/about/ Template: twentytwentythree Version: 0.1.0 */
- Correggi le parti di ciascuna riga dopo i due punti per adattare il codice al tema che utilizzi. Come vedi, qui ho fatto l’esempio con il tema Twenty Twenty-Three.
- Carica questo file all’interno della cartella wp-content/themes/twentytwentythree-child (o /tuotema-child) del tuo spazio web.
Ricapitolando, hai dato il nome al tema che stai creando, e nel campo Template hai inserito il tema “parent”, quello cioè già installato e di cui vuoi ereditare funzionalità e caratteristiche.
Creazione del file functions.php
Ora che hai creato lo stile del tema child, devi fare in modo che esso erediti lo stile del tema parent.
Chi è già pratico di CSS potrebbe pensare che la via più semplice sia utilizzare il metodo @import, ma in realtà non è consigliabile.
Infatti, questo sistema comporta un aumento dei tempi di caricamento della pagina e quindi un peggioramento delle performance del sito.
Segui invece questa procedura:
- Crea un file di testo sul tuo computer e rinominalo in functions.php. La procedura è la stessa che hai utilizzato per creare il file style.css.
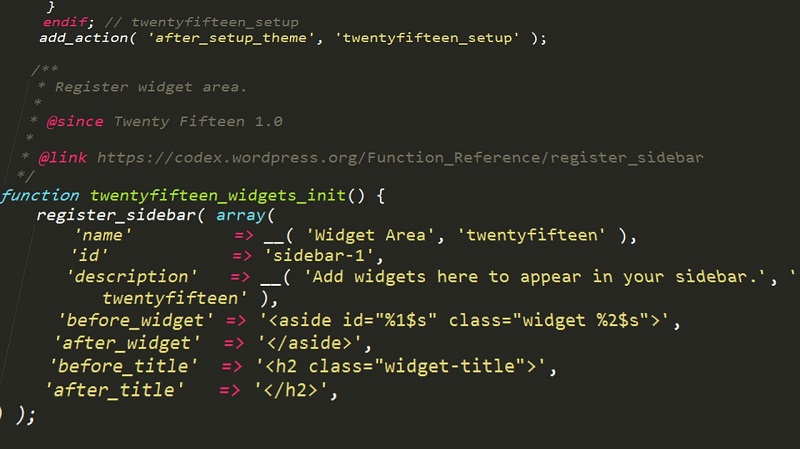
- Apri il file con un editor di testo e incolla questo codice:
<?php add_action( 'wp_enqueue_scripts', 'enqueue_parent_theme_style' ); function enqueue_parent_theme_style() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' ); } - Carica anche questo file all’interno della cartella wp-content/themes/twentytwentythree-child (o tuo-tema-child).
Qui, a differenza del CSS, non sarà necessaria alcuna modifica.
Copia e incolla il codice esattamente così com’è.
A questo punto non ti resta che attivare il tema child dalla tua Bacheca WordPress.
Lo troverai all’interno di Aspetto > Temi insieme a tutti gli altri temi installati.
Avendo creato tu stesso la cartella al posto giusto, non è necessario installarlo, ci hai già pensato tu manualmente.
Una volta attivato il tema, potrai fare tutte le modifiche che desideri mantenendo inalterato il tema parent, ma comunque sfruttandone completamente tutte le sue funzionalità.
Apro e chiudo parentesi: se vuoi sapere come individuare con il tuo browser i codici su cui lavorare per modificare il tuo tema leggi questo articolo su come modificare un tema WordPress.
Ulteriori funzionalità di un tema child WordPress
Finora abbiamo messo in risalto soprattutto i vantaggi riguardanti il CSS di un tema child. Ma il suo potenziale non si esaurisce qui.
Infatti, è possibile modificare anche le funzionalità del tuo tema, poiché hai creato un file functions.php, che può lavorare insieme al functions del tema parent.
Se hai esperienza di PHP, puoi creare le tue funzioni e aggiungerle a questo file. Esso verrà caricato prima di quello genitore, unendo quindi il tuo codice a quello del tema parent.
Alcuni esempi dell’uso del file functions possono essere l’aggiunta o l’eliminazione di aree widget nel tuo tema, la modifica di un testo nel footer o la rimozione della funzione di ricerca in WordPress.
Il tema child ti permette anche di aggiungere script nella header delle tue pagine: dovrai copiare il file header del tema parent e incollarlo nella cartella del child.
Quindi, aggiungi i tuoi script nell’header.php del tema child.
Puoi fare lo stesso lavoro con il footer, duplicando il file footer.php e inserendolo nella cartella child.
Se hai la possibilità di realizzare tutte queste modifiche senza l’uso di plugin, e quindi senza appesantire ulteriormente il tuo sito, ne trarrai un grande vantaggio.
Mi raccomando, però, assicurati di conoscere a sufficienza il linguaggio PHP prima di mettere mano su questi file!
Come installare un tema child WordPress con un plugin

Non ti piace lavorare su file e codici?
Nonostante i passaggi per la creazione di un tema child WordPress non sia particolarmente complessa, tante persone hanno un po’ di timore nei confronti di operazioni così delicate.
Ma non c’è nessun problema, perché un plugin semplicissimo da usare ti verrà incontro.
Child Theme Configurator creerà automaticamente il tuo tema child.
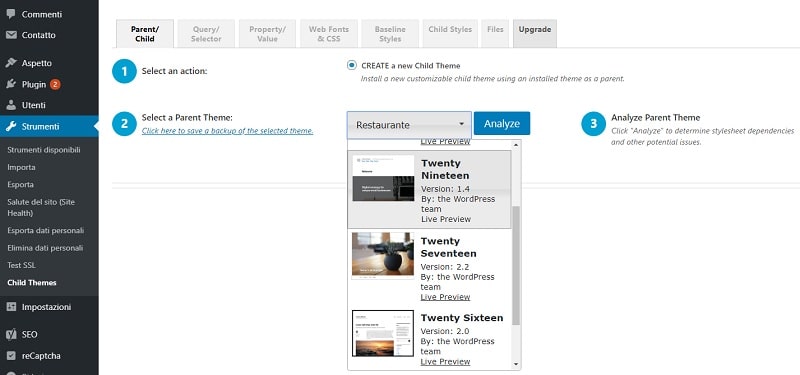
Dopo aver installato e attivato il plugin, troverai la voce Strumenti > Child Themes.
Scegli il tema del quale creare il child e clicca su Analyze per controllare se è possibile la creazione automatica.

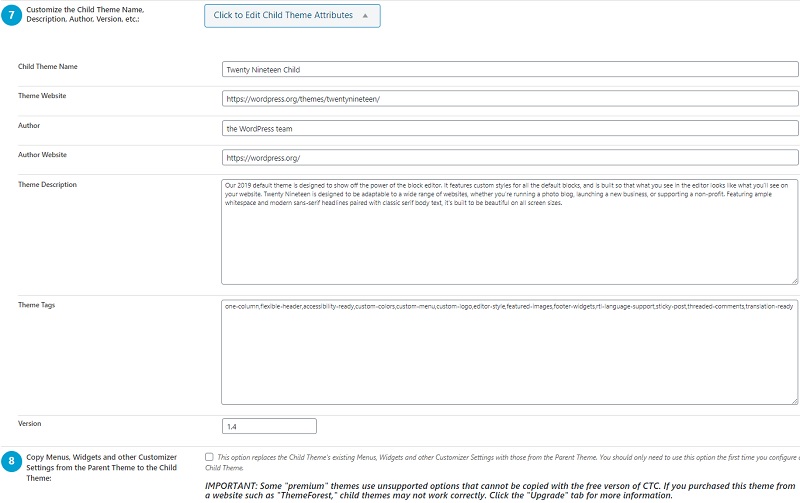
Lascia tutte le impostazioni così come sono di default, ma al punto 7 personalizza gli attributi, inserendo il tuo nome, la descrizione ecc.
Al punto 8, puoi selezionare l’opzione per copiare menu, widget e altre impostazioni dal tema parent.

Clicca infine su Create New Child Theme per creare un nuovo tema child.
Controlla sempre l’anteprima del tema child prima di attivarlo, in modo da verificare che non ci siano errori.
Una volta creato, il plugin ti permette anche di modificare le impostazioni degli attributi, di duplicare il tema child oppure di ripristinarlo da zero.
Quest’ultima opzione eliminerà qualsiasi tua modifica effettuata sui file style e functions, quindi attenzione!
Conclusione
Ora conosci bene l’importanza di un tema child WordPress e sai come crearlo in pochi passi.
Sicuramente, un tema child è molto utile per fare esperienza e testare funzionalità e opzioni del tuo sito web, oltre che a risparmiarti tempo e lavoro al momento degli aggiornamenti del template.
Hai mai utilizzato un tema child WordPress?
È stato facile crearlo oppure hai avuto difficoltà?
Lasciaci un commento qui sotto, e condividi con noi la tua esperienza.











163 Responses
Navigazione commenti
Salve! Mi occorrerebbe un’informazione. Io ho installato il tema child ColorMag e lo utilizzo regolarmente. Sul tema genitore (che ovviamente non è attivo) posso abilitare gli aggiornamenti automatici? O attivando tale opzione potrebbero esserci dei problemi sul tema child?
Grazie!
Ciao Mario, gli aggiornamenti automatici non creano alcun problema. Assicurati però che tu abbia attivato dei backup programmati, questo è un consiglio sempre valido in ogni occasione!
Salve
ho provato ad installare il plugin attivando il tema child per poi apportare una piccola modifica di prova come ad esempio cambiare il colore nella tendina del menu.
Problema che ha cambiato il colore sia sul child che nell’originale.
A questo punto però non trovo utilità in tutto questo, a maggior ragione se dovessi aggiornare un tema su un sito cliente modificato in css gli farei perdere tutte le modifiche.
Quindi non è forse meglio lavorare in staging al fine di evitare sovrascritture e perdite?
Ciao Alessandro, il tema child è necessario se hai bisogno di modificare i file del tema, perché essi non verranno sovrascritti dagli aggiornamenti come invece avviene col tema genitore. Se fai invece delle modifiche solamente dal pannello di personalizzazione del tema, non è necessario usare il tema child. Lavorare in staging comunque dà sempre una sicurezza in più.
Ho seguito le istruzioni ed il tema child funziona perfettamente. Chiaramente ho importato le modifiche fatte nel tempo al css del tema genitore e non ho riscontrato problemi. Mi chiedevo tuttavia, per ulteriore personalizzazione, come si può inserire l’immagine di anteprima del tema, quella che compare nell’elenco dei temi disponibili?
Grazie per il vostro insostituibile sostegno 🙂
Ciao, ci fa piacere che tu sia riuscito senza problemi a installare il tuo tema child. Per inserire l’anteprima:
– crea un’immagine png o jpg con dimensioni massime 1200 x 900 px;
– Rinomina il file in screenshot.png (o screenshot.jpg);
– Caricala all’interno della cartella del tema child.
Ora dovresti visualizzarla nella tua bacheca nell’elenco temi. Un saluto!
Buongiorno,
come Ermelinda ho fatto quanto scritto ma viene fuori lo stesso errore:
Temi corrotti
I seguenti temi sono installati ma incompleti.
Colibri WP – Il tema padre è mancante. Installare il tema padre “Colibri WP” (e poi il testo per installarlo)
Il nome del tema è scritto bene, maiuscole, minuscole e spazi compresi.
Per curiosità ho controllato anche sul file style.css del tema originale, e l’ho scritto allo stesso modo.
Ciao Daniel, difficile da qui capire cosa può essere andato storto. Hai provato ad utilizzare il plugin Child Theme Configurator?
Buonasera. Ho seguito la vostra guida e realizzato, in passato, siti con tema child da OceanWp. Ieri è stata rilasciata la versione master, ufficiale del tema Child di OceanWp, con l’aggiornamento del tema parent. Non ho riscontrato problemi, con il Child “casereccio”, fatto da me…Mi trovo meglio com questo, costruito seguendo vostre indicazioni. Vi chiedo: sono obbligato ad usare quello Child ufficiale? Non mi pare di aver letto alcun obbligo a doverlo fare, nell’ultima release del tema. Se così fosse, allora, ci sarebbe un “conflitto” per quanti, come me, hanno realizzato temi Child da OceanWp… è corretto il mio ragionamento? Che dite? Grazie
Ciao Mauro, se hai già il tuo tema child e lo hai già personalizzato, non devi fare assolutamente nulla. Non esiste un obbligo ad usare un tema child “ufficiale”. Tutti gli utenti che non hanno ancora il tema child, o installano OceanWP per la prima volta, si ritroveranno semplicemente avvantaggiati poiché il child è già pronto per essere installato sul proprio sito WordPress. Un saluto!
Buongiorno, io ho già installato il tema, fatte le personalizzazioni ecc, ma il tema child non l’ho installato ne tanto meno attivato.
Se lo attivo ora e poi faccio gli aggiornamenti, cosa succede? Perdo tutto il lavoro fatto? Cosa consigli di fare?
Ciao Elena, dipende da come sono state fatte le personalizzazioni. Per assicurarti che fili tutto liscio, potresti:
1. effettuare un backup di tutto il sito;
2. installare il tema child;
3. attivarlo e verificare se le personalizzazioni sono rimaste.
Se vedi che il tuo sito ha un aspetto diverso, riattiva il tema parent (in caso di problemi puoi ripristinare il backup) e contattaci per aiutarti a riportare le modifiche sul tema child. Facci sapere!
Io per inesperienza , non ho creato da subito il tema child. Ora se creo il tema child mi consetva tutto ciò che ho fatto ora? Le modifiche che ho fatto al tema padre sono state alcune modifiche negli stili e nell’ impaginazione assieme alla creazione di pagine ecc..
Ho provato con la vostra guida a creare il tema child tramite i codici ma non si è creatao ed è uscito il messaggio seguente:
Temi corrotti
I seguenti temi sono installati ma incompleti.
OceanWP , il tema padre è mancante . Installare il tema padre Ocean WP.
Sapete darmi una spiegazione?
Ciao Ermelinda, nel file style.css, alla riga “Template:…”, hai inserito esattamente il nome della cartella del tema parent? Anche uno spazio di troppo potrebbe creare problemi. Fai un controllo e facci sapere!
Salve,
purtroppo non capisco un passaggio.
Come faccio a rendere effettive le modifiche al tema parent da quello child?
Grazie mille
Ciao Massimiliano, una volta che attivi il tema child, questo lavorerà insieme al tema parent. Le tue personalizzazioni quindi rimarranno attive finché il tema child è attivo e il tema parent installato. Speriamo di esser stati chiari, rimaniamo a diposizione, un saluto!
Chiedo solo per sapere se ho capito correttamente.
Installo il tema (parent), installo il tema child e lavoro su quest’ultimo.
Ciao Giovanni, esattamente 😉
Buonasera installare un tema child e’ indispensabile nel caso di modifiche al codice altrimenti possiamo evitare di installarlo? Grazie
Ciao Laura, noi consigliamo di installarlo in ogni caso. Non puoi escludere che tu, in futuro, voglia fare modifiche al codice.
Navigazione commenti