In questa guida scoprirai come usare Google Fonts su WordPress. Il typefont che usi per i testi delle tue pagine ha un forte impatto sullo stile tuo sito e sulla leggibilità dei testi del tuo sito.
Un tipo di carattere può essere adatto ad un certo argomento, ma potrebbe essere fuori luogo per un altro blog.

Cosa sono i Google Fonts?

Prima di entrare nel dettaglio di come si usano, vediamo cosa sono i Google Fonts. Google Fonts è un cosiddetto repository, cioè, un sito dove i webmaster possono trovare risorse utili. In questo caso, centinaia di font che possono essere usati e scaricati gratuitamente.
Quando visiti il sito ufficiale di Google Fonts, puoi effettuare una ricerca usando vari filtri:
- Search – Ti permette di cercare un font in particolare, di cui conosci già il nome;
- Preview Text – Qui potrai selezionare il testo da mostrare in anteprima, o inserire un testo a tua scelta;
- Font Size – Scegli le dimensioni in pixel del testo da mostrare in anteprima;
- Categories – Scegli il tipo di font (serif, sans-serif, display, handwriting, monospace – maggiori dettagli nel prossimo paragrafo);
- Language – Scegli il tipo di alfabeto in base alla lingua (arabo, cirillico, cinese ecc.);
- Font properties – Scegli in base a varie proprietà del font, come spessore o inclinazione.
L’anteprima dei Google font verrà visualizzata nei riquadri all’interno della pagina.
Come scegliere il Google font più adatto al tuo sito web
Dal momento che i font sono così importanti per creare un look in linea con i tuoi contenuti, iniziamo con una breve panoramica delle varie tipologie di caratteri disponibili, usando come riferimento le categorie di Google Fonts:
- Serif: questa categoria include font con le grazie, ossia quei piccoli “allungamenti” alle estremità delle lettere;

- Sans-serif: questa categoria include caratteri senza grazie;

- Display: generalmente, font creati per intestazioni di grandi dimensioni. I caratteri che rientrano in questa categoria hanno di solito meno spazio tra una lettera e l’altra;

- Handwriting: caratteri che replicano la scrittura a mano

- Monospace: nei font monospace, tutti i caratteri hanno la stessa larghezza. Spesso, questi font ricordano lo stile della macchina da scrivere

Attualmente esistono oltre 1000 Google font differenti e ne vengono continuamente aggiunti di nuovi.
Non farti però prendere dall’entusiasmo: alcuni dei font disponibili sono belli ma risultano francamente difficili da leggere (approfondiamo questo punto nella prossima sezione).
Linee guida per la scelta di un font
Ecco alcune linee guida generali che ti consiglio di seguire nella scelta dei font per il tuo sito.
Degni di nota sono i font:
- Roboto, sviluppato da Google per avere una visibilità ottimale ed unitaria su tutti i dispositivi;
- Noto, un font relativamente nuovo sviluppato per supportare tutte le lingue;
- DM Sans, un font sans-serif adatto per piccole dimensioni;
- Non a caso, DM Sans è anche il font default del tema WordPress ufficiale Twenty Twenty-Three.
Ora che conosci un po’ meglio questo repository ed i font disponibili, andiamo al sodo e vediamo come usare i Google Fonts su WordPress.
Google Fonts: come usarli su WordPress
Quando inizi a creare un sito, saranno usati i font default del tema che hai scelto, perciò dovrai andare a modificare questa impostazione.
Nota: per maggiori info leggi la mia guida su come creare un sito web qui.
Il modo più semplice per aggiungere i font Google al tuo sito WordPress è attraverso i plugin.
Nota! Se usi un tema premium di ultima generazione (per esempio, Avada, Enfold, il page builder Elementor), è probabile che i font Google siano già inclusi. Prima di installare un plugin, controlla se è già disponibile questa funzionalità nel pannello di configurazione del tuo tema.
Ci sono diversi plugin per aggiungere i Google Fonts al tuo sito WordPress, e quello che andremo ad usare si chiama Easy Google Fonts.
Questo plugin ha un buon numero di download, al momento è aggiornato fino all’ultima versione di WordPress ed ha anche ottime recensioni.
Per prima cosa, installa Easy Google Fonts sul tuo sito cercandolo dalla Bacheca in Plugin > Aggiungi Nuovo. Quindi, naviga in Aspetto > Personalizza.
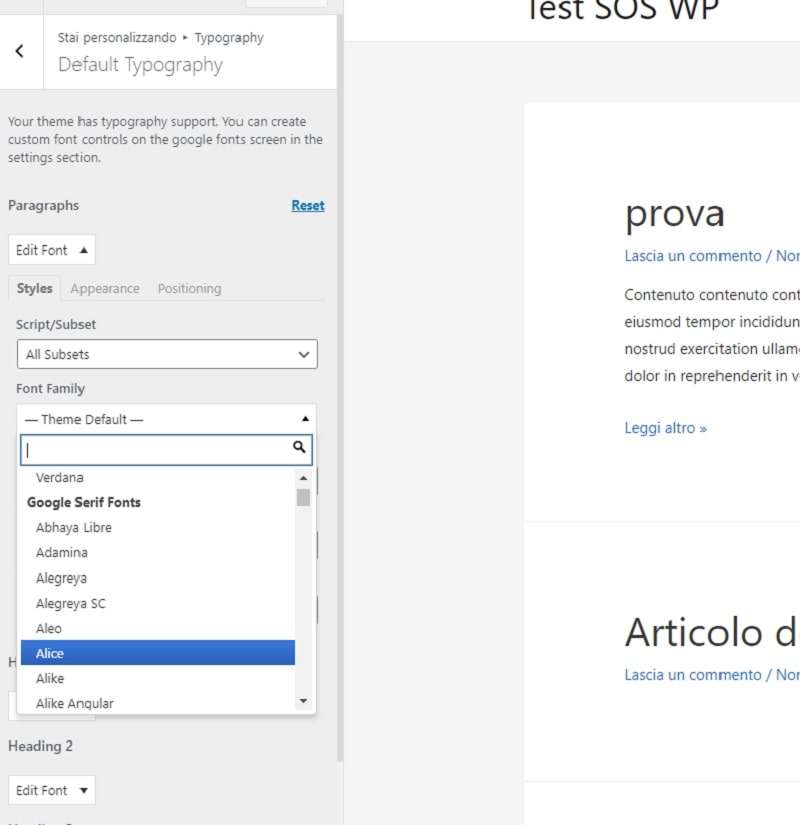
Qui noterai una nuova voce, chiamata Typography.
In questa sezione potrai personalizzare i font per i selettori <p> – paragraph (cioè, il corpo principale del testo) e gli heading <h1>, <h2>, <h3>, <h4>, <h5> e <h6> (cioè, i titoli di varie dimensioni).

Suggerimento! La lista di font disponibili quando clicchi su Font Family è lunghissima.
Non è però in ordine alfabetico; è invece già organizzata in modo da riflettere le categorie di Google Fonts.
Quando scegli la famiglia di font da utilizzare si sbloccheranno altre opzioni, a seconda delle variazioni disponibili per il font selezionato:
- Font Weight/Style: grassetto, normale, light, ecc.
- Text Decoration: sottolineato, barrato, ecc.
- Text Transform: tutto maiuscolo, tutto minuscolo, ecc.
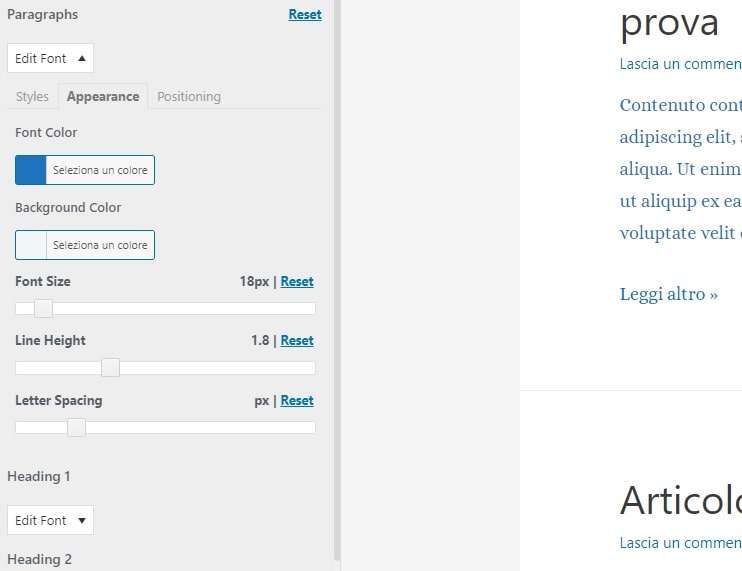
Selezionando la tab Appearance puoi anche personalizzare l’aspetto vero e proprio del testo a cui vengono applicate le regole su cui stai lavorando.
Le opzioni incluse sono colore, sfondo, dimensione del font e spazio tra i singoli caratteri.

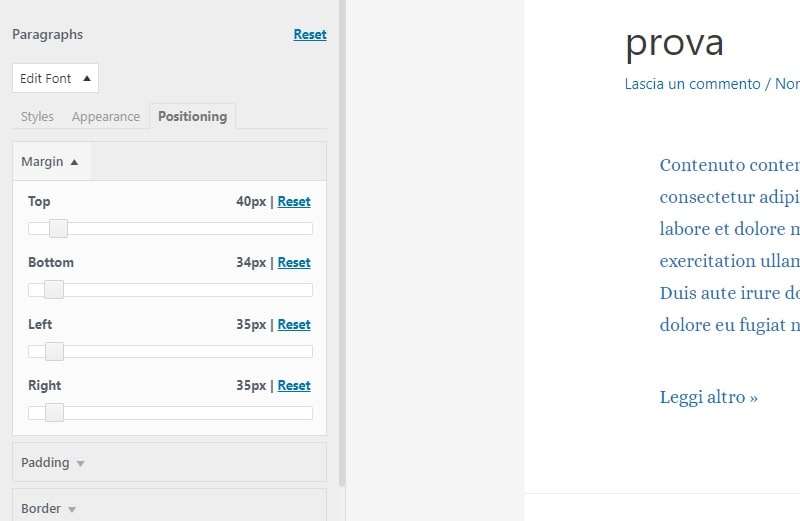
Selezionando la tab Positioning, lavorerai invece sul posizionamento del testo.
Cioè, su margini, padding e display.

Se non conosci il significato di questi termini, ti consiglio di approfondire l’uso del CSS leggendo la mia guida al CSS qui. La conoscenza del CSS ti aiuterà anche se desideri personalizzare il font di elementi singoli. Per esempio, il titolo di un widget specifico o di una particolare sezione del tuo sito.
In questo caso, dalla tua Bacheca dovrai:
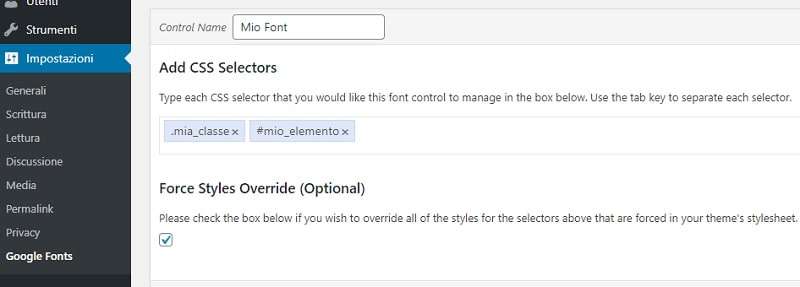
- Navigare in Impostazioni > Google Fonts e creare un nuovo Font Control;
- Nel campo “Add CSS Selectors” inserisci i selettori a cui vuoi applicare il Font Control che hai appena creato;
- Spunta la voce Force Styles Override, per far sì che le regole definite con Easy Google Fonts vadano a sovrascrivere quelle del tuo tema.

- Quando hai finito di creare il Font Control, torna in Aspetto > Personalizza.
- All’interno di Typography, troverai anche una sezione specifica per personalizzare il selettore che hai indicato.
Personalizzare i font (ma non solo) con questo plugin è veramente molto semplice. Le opzioni sono infinite. Sperimenta il più possibile ma, al momento della decisione finale, non farti prendere troppo dall’entusiasmo.
Come usare i Google Fonts aggiungendoli manualmente

Se non vuoi utilizzare un plugin, i Google Fonts possono essere anche aggiunti manualmente:
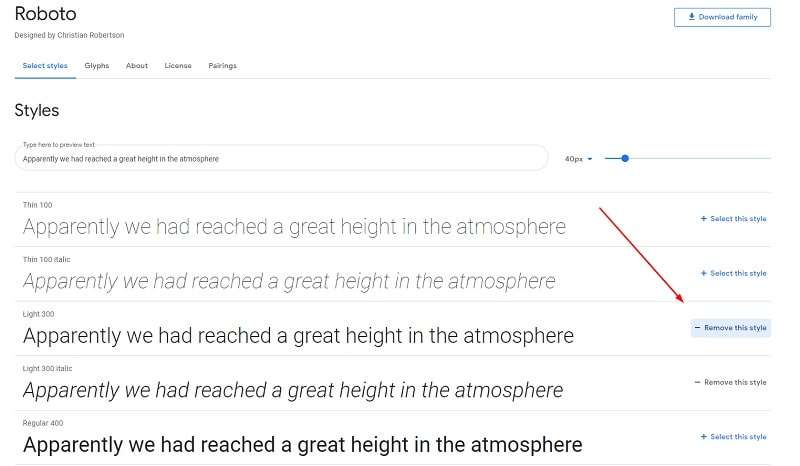
- Vai su Google Fonts e seleziona uno o più font che desideri utilizzare sul tuo sito.
- Scegli lo stile che più ti piace, in base allo spessore del carattere e all’inclinazione.
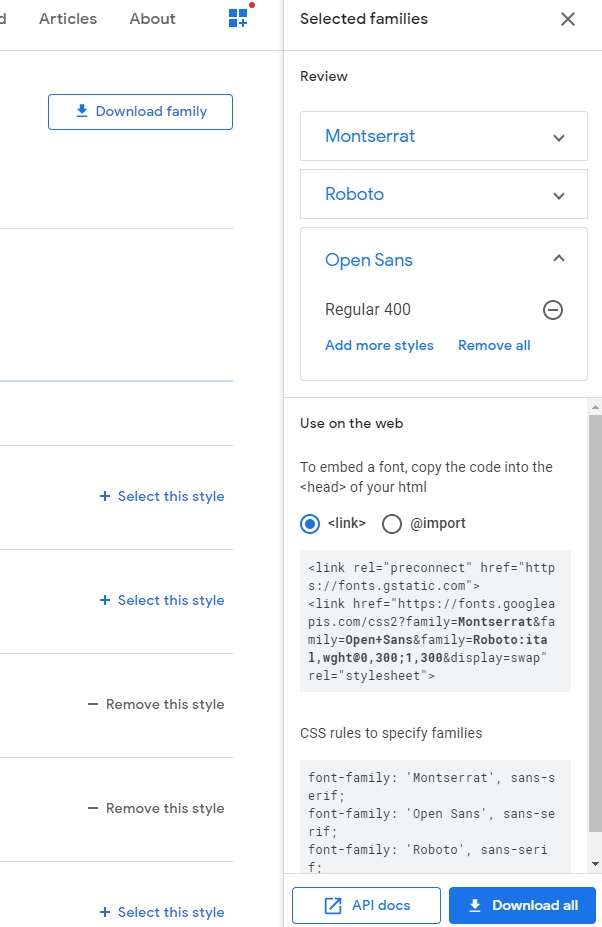
- Apparirà il riquadro Selected Families, con tutte le indicazioni per utilizzare i Google Fonts selezionati.
Ci sono due sistemi: standard oppure import:
- Se scegli il metodo Standard, copia e incolla il codice del tag <link> nella sezione <head> della tua pagina. Poi, usa il CSS indicato in basso per applicare la regola agli elementi HTML.
- Se utilizzi il sistema Import, copia e incolla il tag <style> sempre nella <head>. Il CSS da applicare sarà sempre lo stesso che hai visto prima.

Per utilizzare questi sistemi, sono necessarie alcune conoscenze di HTML, oltre che di CSS. Conoscere questi linguaggi ti può aiutare a personalizzare anche tanti altri aspetti del tuo sito, non solo i font.
Come usare i Google Fonts anche sul tuo PC
Talvolta, potresti aver bisogno di usare i font Google anche sul tuo PC. Per esempio, per creare ebook o grafiche che abbiano un aspetto in linea con il tuo blog.
Puoi scaricare i Google Fonts che preferisci cliccando sul pulsante Download All dopo averli selezionati e verrà eseguito il download di una cartella .zip con i file .ttf al suo interno.
Per installare un Google Font su Windows:
- Decomprimi la cartella zip;
- Apri la cartella del font;
- Clicca col tasto destro su un file .ttf;
- Seleziona Installa.
Per installare un Google Font su Mac:
- Decomprimi la cartella zip;
- Avvia l’applicazione Libro Font;
- Clicca sul pulsante + per aggiungere il font;
- Seleziona il file .ttf o la cartella del font;
- Clicca su Apri.
Domande frequenti sui Google Fonts
Google Fonts: dove è possibile scaricarli?
I fonts di Google sono disponibili sul sito ufficiale di Google Fonts.
Come usare Google Fonts su WordPress?
Il modo più semplice per aggiungere i fonts di Google al tuo sito WordPress è attraverso un plugin. Il migliore al momento risulta essere Easy Google Fonts.
Come funziona Easy Google Fonts?
Si tratta di un plugin per WordPress, che conta un buon numero di download ed è sempre aggiornato. Per installarlo basta andare nella Bacheca in Plugin > Aggiungi Nuovo. Quindi, navigare in Aspetto > Personalizza. Poi scegliere la voce Typography per la personalizzazione dei font.
Si possono aggiungere i Google fonts su WordPress manualmente?
Sì, ci sono due modi per farlo. Dal sito ufficiale di Google Fonts si possono scegliere due metodi: standard o import. Nel primo copia e incolla il codice del tag <link> nella sezione <head> della tua pagina. Poi con il CSS indicato in basso si applica la regola agli elementi HTML. Con il sistema import invece si copia e incolla il tag <style> sempre nella <head>. Il CSS da applicare sarà sempre lo stesso.
Google Fonts è a norma GDPR?
Ci sono varie diatribe sulla questione Google Fonts e privacy. Per questo, è necessario che la tua privacy policy dichiari l’uso di Google Fonts. Approfondisci l’argomento leggendo la guida Come rendere Google Fonts a norma GDPR su WordPress.
Conclusione
Per concludere la guida su come usare i Google Fonts su WordPress, ecco una breve selezione dei miei font Google preferiti:
- Font Serif: Quando
- Sanf-Serif: Lato
- Display: Codystar, da usare con molta attenzione, in quanto se il testo è troppo piccolo potrebbe risultare difficile da leggere.
- Handwriting: Pacifico, ormai usato ovunque ma molto carino
- Monospace: Nova Mono, perché non è detto che i font monospace siano per forza noiosi.
Quali font userai per il tuo sito?
Se hai difficoltà con l’uso dei Google Fonts, o vuoi un suggerimento su quale utilizzare nel tuo sito, lascia un commento qui sotto!












9 Responses
I vostri contenuti e il livello di approfondimento è davvero ottimo. Peccato che non fate mai un approfondimento sul codice, come nel caso dei google fonts, che è la soluzione migliore anzichè installare l’ennesimo plugin
Ciao Domenico, ti ringraziamo per il consiglio. Faremo qualche guida più avanzata che includa le procedure anche utilizzando il codice. Un saluto!
Ciao! Ho utilizzato il plugin per cambiare la tipografia al mio blog, ma è capitato che gli elenchi puntati non cambino font. C’è qualche regola che posso inserire per fargli “capire” di cambiare anche in questo caso?
Ciao Donatella, la cosa per noi più semplice è quella di agire via CSS. Ti consigliamo in merito la nostra guida CSS, un saluto!
Ciao Andrea!
Io ho un piccolo problema che non sto riuscendo a risolvere. Ho scaricato il plugin Easy Google Font, ho modificato il font del testo ma non riesco a modificare il font relativo all’elenco puntato. Nel senso: paragrifi & headings hanno tutti lo stesso font, mentre le volte che decido di usare un elenco puntato in una parte del testo, questo risulta un font completamente diverso e più piccolo. E a me piacerebbe poter unificare tutto il testo (parlando di font & grandezza testo).
Come posso fare per evitare di avere un testo disomogeneo?
Grazie 1000
Ciao Katja, che tema stai utilizzando? Potrebbe essere necessario agire direttamente via CSS, come spieghiamo in questa guida CSS. Un saluto!
Perfetto, grazie 😉
Ciao Andrea.
Sto usando un template gratuito (FUTURIO) che ovviamente non implementa i google font nelle impostazioni.
Vorrei aggiungere le stringhe manualmente senza l’uso di plugin ma dall’articolo non è chiaro in quale punto andare ad inserirli. Dove trovo l’head principale dove incollare il link di richiamo ai font?
Grazie
Ciao Maurizio, inserisci il codice tra i tag
e del file header.php. Facci sapere, un saluto!