Le prestazioni di un sito sono estremamente importanti per assicurarti che gli utenti vivano una buona esperienza sul tuo sito web, che deve essere veloce nel caricare le pagine, e anche per guadagnare un bel po’ di posizioni sui motori di ricerca.
E sai quale strumento ti permette di ottenere altissime prestazioni?

Oltre, ovviamente, ad un ottimo hosting (noi usiamo Register.it) e usare un CMS (nel nostro caso WordPress) ti consiglio di…
…installare WP Super Cache, un plugin semplice ma dall’enorme potenziale, in grado di diminuire i tuoi tempi di caricamento fino al 50%.
Migliorando le prestazioni, diminuirà notevolmente il bounce rate, cioè la frequenza di rimbalzo (in parole povere, la percentuale di utenti che abbandonano il sito dopo aver aperto una sola pagina) e aumenterà il time on site, ossia il tempo che i visitatori trascorrono sul tuo sito.
WP Super Cache è un plugin totalmente gratuito, quindi cosa aspetti a provarlo?
Vuoi saperne di più? Ti accontento subito, mostrandoti come installare e impostare questa risorsa per ottenere grandi risultati. Wp Super Cache è un ottimo plugin, ma per velocizzare il tuo sito web è essenziale avere un valido hosting WordPress di partenza.
Se invece vuoi velocizzare il tuo sito web affidandoti al nostro team di esperti, fallo tramite il nostro servizio aumento velocità del sito. Trovi tutte le info sulla pagina della nostra Assistenza WordPress.
Come impostare WP Super Cache in maniera semplice e immediata

Vediamo insieme i passi da seguire.
1. Installazione e funzionamento
Puoi scaricare il plugin direttamente dalla directory dei plugin di WordPress, oppure puoi utilizzare la funzione “cerca” nella sezione dedicata ai plugin nella tua bacheca.
Una volta installato nel tuo blog, WP Super Cache crea dei file statici HTML che utilizzerà invece di caricare i più pesanti script PHP di WordPress, al fine di migliorare la velocità di caricamento della tua piattaforma.
2. Come configurare WP Super Cache
Il primo passo da fare è semplicemente attivare il sistema di cache.
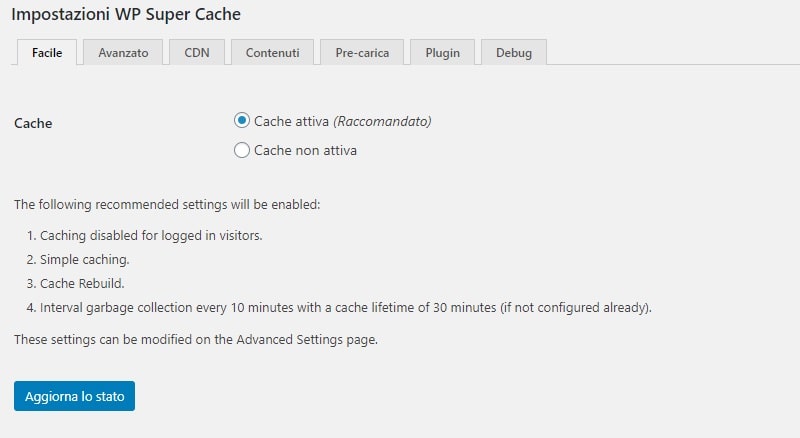
Vai su Impostazioni > WP Super Cache e, nella scheda Facile, seleziona la voce Cache attiva.

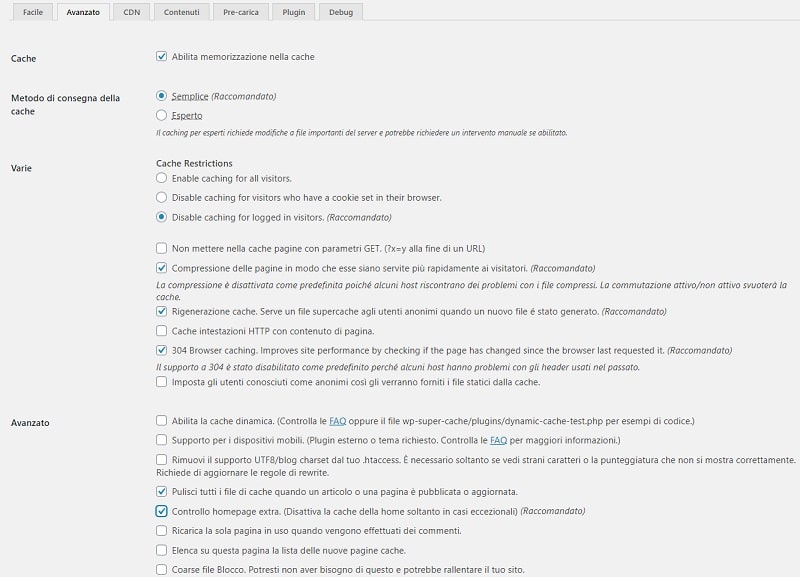
Salva la modifica e procedi con la configurazione nella scheda Avanzato. La casella Abilita memorizzazione nella cache deve essere attiva.
Scegli poi il metodo di cache:
- Semplice usa il PHP;
- Esperto utilizzerà il sistema mod_rewrite ed è più complicato da utilizzare perché richiede interventi manuali e quindi competenze tecniche avanzate;
- Se non sai cosa stai facendo, usa il sistema Semplice.
Nella sezione Varie potrai innanzitutto scegliere per quali visitatori abilitare la cache. Ti suggerisco (e lo suggerisce anche WP Super Cache) di attivare l’opzione Disable caching for logged in visitors.
In questo modo se tu o i tuoi sviluppatori effettuano modifiche al sito non saranno tratti in inganno da eventuali copie cache dove le modifiche non sono presenti.
In questa sezione, attiva anche Compressione delle pagine, in modo da garantire che sia le pagine che gli articoli siano inclusi nella cache e Rigenerazione cache, che servirà ad aggiornare la cache quando un utente lascia un commento.
Attiva anche 304 Browser caching che servirà a verificare se ci sono state modifiche dall’ultima volta che il browser ha aperto la pagina.
Spostandoci nella sezione Avanzato, puoi attivare la casella Pulisci tutti i file di cache quando un articolo o una pagina è pubblicata o aggiornata. In questo modo, ogni volta che fai una modifica, la cache verrà cancellata e quindi avrai la certezza che ogni utente visualizzerà la nuova versione del tuo articolo.
Seleziona anche Controllo homepage extra per fare in modo che la cache della homepage venga disattivata solo in situazioni particolari.

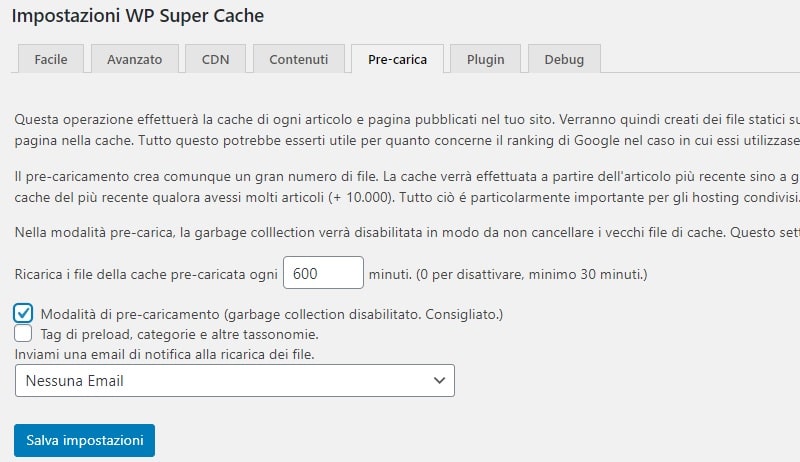
Pre-carica della cache
Attraverso la tab Pre-carica, WP Super Cache ti permetterà di creare una copia statica di tutte le tue pagine e i tuoi articoli. In questo modo, non sarà necessario che un utente visiti una pagina per creare la sua copia cache.
Infatti, sarà questa funzionalità a crearla, indipendentemente dal fatto che venga visitata o meno. E così ti puoi guadagnare qualche punto nel caso in cui i bot di Google eseguano una scansione del tuo sito, anche se hai poche visite sul tuo sito.
Fai comunque attenzione ad usare questa impostazione, poiché verrà generato un gran numero di file e, se hai un blog enorme e utilizzi un hosting condiviso, potrebbe causarti problemi.
Gli hosting condivisi hanno infatti un valore massimo di file che è possibile utilizzare, chiamato “inode”. Superato questo limite, alcuni hosting potrebbero bloccare l’account fino a quando non viene liberato spazio o non si passa ad un piano superiore.
Se vuoi utilizzare questa funzione, devi quindi attivare la casella Modalità di pre-caricamento.

Queste erano le impostazioni principali che ti permettono di risparmiare tempo prezioso grazie all’uso di WP Super Cache. Il tuo sito risulterà più prestante e i motori di ricerca ti dimostreranno il loro apprezzamento!
3. Test di velocità dopo l’installazione di WP Super Cache

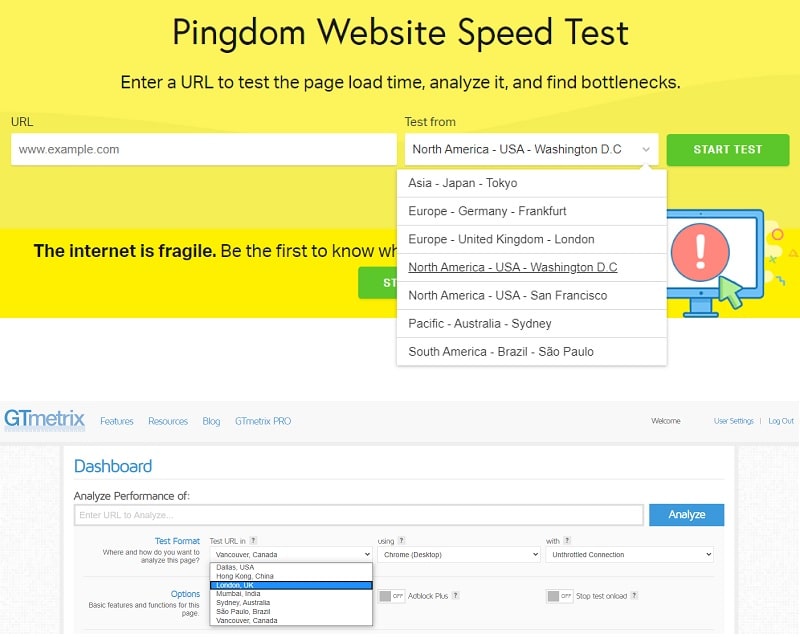
Vuoi verificare quanto stia funzionando tutta questa fatica per configurare WP Super Cache? Fai un test che misura la velocità di caricamento delle tue pagine. Gli strumenti che ritengo più affidabili per questo tipo di test sono GTmetrix e Pingdom.
Inserisci l’URL della pagina da testare e seleziona come località quella nell’area geografica più vicina ai tuoi utenti. Clicca poi sul pulsante Start Test.
Esegui la stessa operazione per 3 volte in tutto, in modo che così avrai un’idea chiara della velocità delle tue pagine quando il tuo sito è cachato (non leggerlo male, si pronuncia “chesciato”!).
Chiaramente se il sito continua ad essere più lento di 4 secondi a fronte di un peso pagina di 2 o 3 MB è ora di passare ad un hosting più performante come Register.it, che in un pacchetto premium per la sicurezza sfrutta i CDN.
Se scegli Cloudflare, l’uso del CDN insieme a un plugin di cache, come appunto WP Super Cache, è piuttosto semplice e sarà sufficiente configurare alcune impostazioni nella maniera corretta per ottenere grandi risultati.
L’importanza di velocizzare il tuo sito web
Ma, in fin dei conti, qual è il vero motivo per cui ti consiglio di utilizzare WP Super Cache?
Ragioniamo…
Le pagine lente producono un’esperienza negativa per gli utenti. Questo si traduce in un aumento del bounce rate e in un abbassamento delle conversioni.
Secondo una ricerca di Hubspot, le pagine che si caricano fra i 0 e i 4 secondi hanno i migliori tassi di conversione e quelli che si caricano in meno di 1 secondo convertono 3 volte di più di quelli che caricano in 5 secondi.
Se fai due conti, questo significa che una manciata di secondi possono farti perdere un bel po’ di guadagni.
Google ha inoltre indicato che la velocità del sito rientra tra i segnali usati dall’algoritmo per determinare il posizionamento delle pagine. Avere una pagina lenta significa che anche i bot dei motori di ricerca ci impiegheranno di più a indicizzare le pagine.
Visto che hanno un tempo specifico assegnato per ogni sito, andando più lentamente riusciranno a scansionare meno pagine. Questo potrebbe influenzare negativamente l’indicizzazione del tuo sito e il suo posizionamento.
Conclusione
Ti abbiamo presentato di una delle migliori risorse a disposizione per velocizzare il tuo sito in WordPress.
Attenzione però!
Il plugin non può coesistere con altri simili quali W3 Total Cache in quanto entrambi potrebbero generare conflitti e quindi ottenere l’effetto contrario, ossia il rallentamento delle performance del sito. Quindi, usa solamente un plugin che possa gestire la cache, mi raccomando!
WP Super Cache è uno dei migliori in circolazione e non è un caso che sia tra quelli più scaricati dalla rete, con le sue 2 milioni (e più) di installazioni attive. Per ottenere il massimo delle prestazioni, considera anche di ottimizzare le immagini e di seguire i miei consigli su come velocizzare il tuo sito.
Quali sono gli strumenti che usi per ottimizzare i tempi di caricamento del tuo sito web?
Condividi con noi la tua esperienza lasciando un commento nel box qui sotto.











15 Responses
Buongiorno,
utilizzo il plugin wp super cache, ma mi è arrivata una email con questo avviso “Il precaricamento è stata riavviato” con un link allegato. Vorrei sapere gentilmente cosa significa e come procedere. Grazie
Ciao Nicola, hai aperto il link per avere più info?
Ciao Andrea e complimenti per l’articolo ben fatto.
Ho una domanda da porti, il mio sito è costruito con elementor ma a volte, dopo aver aggiornato il sito (cambiato struttura, caricato immagine o cambiato testo…) mi da degli strani errori (una volta che vado a visualizzare il sito su safari o chrome).
Pulsanti che spariscono, immagini che non si vedono…
Pulisco la cache ma il problema persiste.
Magari su Safari si vede correttamente ma su chrome no, o viceversa.
Ma se apro il sito da un altro computer è tutto corretto. A volte no invece…
Da cosa deriva questo problema? Come posso risolverlo?
Soprattutto perché ora il sito è ancora in fase di sviluppo ma quando uscirà definitivamente non voglio che ad alcune persone si veda a male o in modo non corretto.
In questo momento ho due plug-in installati: Sg Optimizer perché era già incluso nel piano Hosting e W3 Total Cache
Intanto grazie infinite.
Andrea.
Ciao Andrea, per capire di che si tratta dovremmo analizzare bene il sito. Intanto, hai già contattato SiteGround specificando il problema che riscontri?
Ciao Andrea, volevo capire se Varnish SuperCache che viene suggerito da VHosting è complementare a WP Super Cache o un “doppione”.
Ciao Donatella, potrebbe non rendere necessario il plugin WP Super Cache, ma bisognerebbe verificare bene ogni impostazione di Varnish SuperCache lato server. Un saluto!
E proviamo questo WP Super Cache! Grazie sempre!
Ciao Greta, grazie a te e facci sapere poi come ti trovi con il plugin. A presto!
Buongiorno Andrea, grazie per il tuo fondamentale aiuto.
Ci puoi spiegare una cosa? (Noi usiamo WP Super Cache) succede che ai visitatori si apre la home vecchia anche di due giorni prima, solo facendo ‘refresh’ vedono la nuova home con i nuovi post. Tu dici che dipende dalla regolazione del plug in o abbiamo messo un valore sbagliato nell’ ## EXPIRES CACHING ## del’ht.access?
Un grazie grande come una casa.
Luca
Ciao Luca, pensiamo che dipenda dal plugin e dalle sue impostazioni. Un saluto!
Ciao Andrea, complimenti per il sito, è molto utile! Avrei una domanda da farti. È da anni che uso il piano Start Up di Siteground con la cache statica attiva e il plugin WP Super Cache, mi è venuto però il dubbio che forse dovrei disattivare la cache di Siteground. Cosa ne pensi? Fino adesso non ho mai avuto problemi, non so se vanno in conflitto.
Ciao Federica, bisognerebbe vedere come hai impostato WP Super Cache. Fai un test, disattivando la cache di SiteGround, verificando le prestazioni con uno dei tool di cui parliamo in questa guida. Facci sapere!
Pare che sia leggermente più veloce con la cache statica disattivata (su PageSpeed Insight 92 mobile e 98 desktop quando è attiva, 93 mobile e 98 desktop se disattivata). Lasciarla attiva o meno cambia davvero poco! Grazie per l’aiuto!
Ho provato a installarlo sul mio sito, ma mi viene detto che non è compatibile: com’è possibile, se è creato per WP? O_O
Stai usando WordPress.org? Che versione?