Ti sei mai chiesto se tutti i tuoi utenti visualizzano correttamente il tuo sito?
Oggi voglio parlarti appunto del concetto di compatibilità fra browser, detta pure cross-browser compatibility. La caratteristica di un sito web di essere perfettamente funzionante su un gran numero di browser.

Non posso dire su tutti i browser perché esistono tantissimi browser diversi e ciascuno di essi ha numerose versioni.
Le più vecchie non supportano le nuove tecnologie, oppure i meno diffusi potrebbero presentare qualche bug.
Per di più, ciascun browser può avere una versione per desktop e una per smartphone, quindi il concetto si estende al punto che non sarà mai possibile, per quanto ti impegni, ottenere una compatibilità al 100%.
Ciò di cui ti devi preoccupare, però, è sicuramente di realizzare un sito web compatibile con i browser più diffusi e con le loro versioni più recenti.
E questo è assolutamente fattibile.
Quali sono i browser più diffusi?

La prima cosa da fare è sganciarti dall’idea che tutti gli utenti usano l’ultima versione di Google Chrome.
Non è affatto così.
“È vero! Io ho un amico che non vuole mollare Internet Explorer!”
Capisco, ho anch’io amici così! E non sono gli unici.
Nel mese di giugno 2022 è terminato il supporto del caro vecchio IE, che è stato rimpiazzato dal più recente Edge. Nonostante questo c’è ancora qualcuno che si ostina a utilizzare Internet Explorer, effettuando pazzeschi downgrade del proprio sistema operativo o ricorrendo a stratagemmi di ogni genere.
Ma vediamo più nel dettaglio quali sono i browser più utilizzati.
Abbiamo sbirciato nel sito di Statcounter, un servizio di statistiche sull’uso del web che si occupa, tra le altre cose, di registrare la percentuale di utenti che utilizzano i browser più diffusi.
Accedendo alla pagina delle statistiche globali di Statcounter, potrai vedere anche tu i report sull’uso dei browser.
Cliccando sul pulsante Edit chart data, potrai inoltre selezionare il Paese di cui visualizzare i dati e il tipo di grafico.
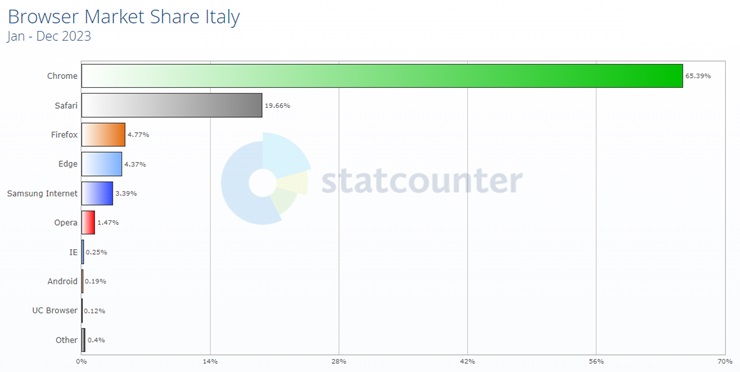
Statistiche sull’uso dei browser in Italia
Questo è il risultato che abbiamo scoperto per l’Italia nell’ultimo anno (da gennaio a dicembre 2023).

Google Chrome è il re dei browser, è decisamente il più diffuso grazie alla sua velocità, semplicità ed è anche apprezzato da chi crea siti web grazie ai suoi utilissimi Strumenti per sviluppatori.
Ma ti invito ad osservare che nel grafico compare uno 0,25% di utenti che si affida ancora a Internet Explorer (lo dicevamo anche sopra!).
Abbiamo poi Safari al secondo posto, con il 19,66% di utenti, e al terzo troviamo Firefox, con il 4,77%.
Edge risulta attualmente al quarto posto, con il 4,37% di utenti.
Infine, notiamo che Samsung Internet ottiene un buon 3,39%.
È vero che Chrome detiene il potere con un punteggio vicino al 64%, ma non dimenticare che comunque tutti gli altri browser sono usati da migliaia di persone, e anch’essi vanno tenuti in considerazione quando elabori la compatibilità tra browser del tuo sito web.
Perché si verificano problemi di compatibilità fra browser?

Ogni browser usa il proprio sistema di interpretazione dei codici che compongono una pagina web.
Infatti, il CSS e l’HTML non vengono resi in maniera totalmente identica.
Un esempio è il margine di default che essi assegnano ai vari elementi nella pagina, come paragrafi o intestazioni.
Se esiste, quindi, anche solo una differenza di pochi pixel di margine, è probabile che una pagina sia come ti aspetti su Chrome, ma magari leggermente più stretta su Safari, oppure, nei casi più gravi, gli elementi si scombinano completamente.
Un altro motivo per cui la compatibilità fra browser è difficile da gestire, riguarda le innovazioni nei codici e il lento adattamento di alcuni browser.
Per esempio, il CSS ha fatto passi da gigante negli ultimi anni, basti pensare ai gradienti (i colori che sfumano dall’uno all’altro), le transizioni (elementi che ruotano o scorrono), gli angoli arrotondati e tanti altri interessanti elementi grafici.
Se il codice si evolve, ma il browser non possiede ancora le funzionalità che gli permettono di mostrare correttamente gli angoli arrotondati, su quel browser vedremo sempre gli angoli appuntiti!
In questo caso abbiamo un problema di browser che non si adatta alle nuove tecnologie, ma spesso capita anche il problema opposto, ossia l’utente che non aggiorna il browser.
Altri gravi problemi che si possono presentare se la compatibilità fra browser è scarsa riguarda le funzionalità del tuo sito.
Anche questo dipende principalmente al modo in cui il browser interpreta i codici.
Quali browser usano i miei utenti?

Ora è necessario capire quali sono i browser che vengono utilizzati dagli utenti che visitano il tuo sito e quindi quali sono quelli su cui ti dovrai concentrare per elaborare la miglior cross-browser compatibility possibile.
“E che faccio? Faccio un sondaggio? Faccio un’intervista porta a porta e chiedo a tutti qual è il loro browser preferito?”
Tranquillo, non avrai bisogno di disturbare nessuno!
Ci pensa Google a farlo per te.
O meglio, ci pensa Google Analytics.
Se non hai ancora collegato il tuo sito a Google Analytics, fallo subito, perché questo strumento ti darà tantissime informazioni preziose sul tipo di traffico che arriva sulle tue pagine.
E una di queste è appunto il browser utilizzato.
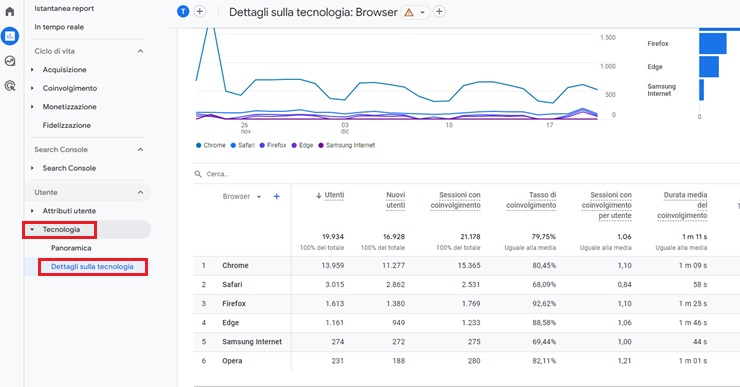
Accedi al tuo account Analytics e vai in Report > Tecnologia > Dettagli sulla tecnologia.
La tabella ti mostrerà nei dettagli quanti utenti utilizzano ciascun browser e perfino il tempo che trascorrono sul tuo sito.

Lavorando sui filtri, potrai anche scoprire importanti informazioni sulla compatibilità tra browser.
Tempo fa, lavorando sul sito di un nostro cliente, notammo un’alta frequenza di rimbalzo, ma questa fuga di utenti si verificava solamente tra coloro che utilizzavano Firefox.
Con le opportune verifiche, abbiamo constatato appunto un malfunzionamento causato da un codice male interpretato da quel browser.
Risolto il problema, anche gli utenti di Firefox si sono potuti godere la navigazione in tutta tranquillità.
Come testare la compatibilità tra browser?
Ora che hai un’idea ben chiara di quali siano i browser per i quali sarà necessario testare la compatibilità del tuo sito web, vediamo quali strumenti dovrai usare.
“Non dirmi che devo installare tutti questi browser e provarli uno per volta?”
No, assolutamente.
Ci sono degli ottimi tool online che ti permetteranno di testare tutto alla perfezione sui vari browser in combinazione con diversi sistemi operativi.
Questi strumenti hanno una versione free e una a pagamento, oppure offrono un periodo di prova gratuito.
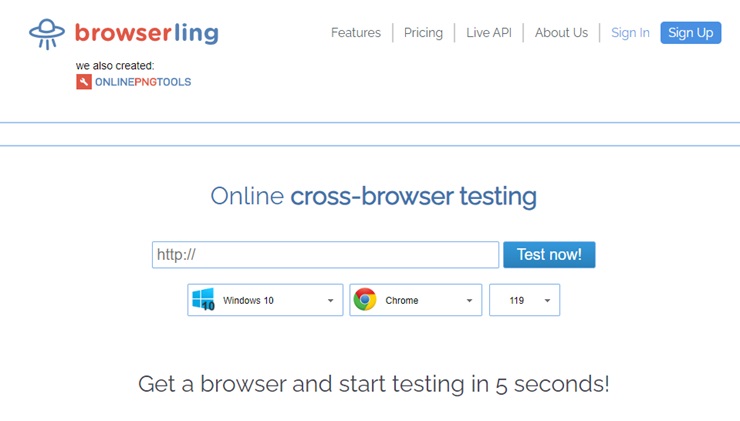
Browserling

Browserling ti permette di testare online direttamente la tua pagina.
Ti basterà inserire l’URL da testare e selezionare il sistema operativo, a scelta tra varie versioni di Windows, Android e iOS, e il browser, inclusa la sua versione.
Cliccando su Test now, vedrai il vero e proprio browser in azione, dove potrai tranquillamente interagire con la tua pagina, cliccare i link, riempire i moduli e navigare come desideri.
Questo servizio è molto affidabile perché non si basa su un emulatore, bensì usa il vero e proprio browser installato sui server.
Grazie a questo sistema, troverai sempre le versioni aggiornate non appena sono disponibili, perciò potrai testare subito la compatibilità tra i browser più recenti.
Il tool ti permette di modificare la risoluzione e di ridimensionare la finestra in modo da testare anche che il tuo sito sia responsive.
La navigazione durante i test è sicura e protetta da certificato SSL.
La versione gratuita di Browserling è molto limitata, perché permette di usare il tool per soli 3 minuti e solo su Android e Windows.
Il piano Developer Plan costa 19$ al mese e permette l’uso per un tempo illimitato ad un unico utente, su tutti i sistemi operativi e browser.
Il piano Team Plan ha invece un costo a partire da 29$ e consente l’uso a diversi utenti.
BrowserStack

Anche BrowserStack è uno strumento che permette il test su browser reali, e anche su dispositivi iOS e Android reali.
Oltre al test per siti web, offre anche il test per app.
Il test di compatibilità tra browser Live funziona con un sistema cloud nel quale potrai trovare i principali dispositivi Android e iOS, sempre disponibili immediatamente, senza liste d’attesa.
Tutte le funzionalità del browser sono disponibili, come gli shortcuts, funzione copia-incolla, riproduzione di audio e video ecc.
Inoltre, potrai verificare se il tuo sito è veramente responsive, usando anche i gesti tipici degli smartphone (swipe, zoom, tap ecc.).
Il costo del servizio parte da 29$ al mese ma esistono diversi piani a seconda delle esigenze.
Quali sono i problemi più comuni di compatibilità tra browser? E come risolverli?
In genere, i problemi riscontrati riguardano il CSS: gli elementi non sono allineati, sono spostati o sovrapposti, la trasparenza delle immagini o i bordi non sono come ti aspettavi, il font è diverso da quello scelto ecc. ecc.
Per quanto riguarda i margini, le dimensioni e le posizioni degli elementi, esiste un sistema per annullare le impostazioni di default del browser.
Puoi ottenere questo risultato utilizzando il codice di reset del CSS elaborato da Eric Meyer, che nella pratica imposta tutti i margini e i padding di tutti gli elementi possibili a 0, elimina i colori di background e ripulisce da qualsiasi formattazione creata di default da un browser.

Il codice è di dominio pubblico, quindi usalo tranquillamente.
Sarà sufficiente copiarlo e incollarlo all’inizio del tuo file style.css.
Altri problemi potrebbero riguardare l’uso di font particolari che non vengono riconosciuti dal browser, il quale, perciò, ripristinerà il suo font predefinito.
Per ottenere la compatibilità fra browser anche sui font, imposta sempre un fallback, ossia indica un font alternativo e maggiormente supportato rispetto a quello che decidi di utilizzare.
Ad esempio, se scegli di usare il Google Font Montserrat, assicurati di indicare nella proprietà font-family un font alternativo come Arial, ad esempio, e poi indicare la famiglia sans-serif.
Sempre riguardo ai font, puoi riscontrare problemi con la loro dimensione.
Il font predefinito è di 16px.
Quando vuoi ridimensionarlo, scegli innanzitutto di impostare una dimensione in percentuale per l’elemento body (100% corrisponderà a 16px, 75% corrisponderà a 12px e così via).
Poi, imposta le dimensioni di paragrafi, intestazioni, liste eccetera in em, evitando i pixel.
Ad esempio, se imposti il body a 100%, 1em corrisponderà a 16px; se imposti il body a 75%, 1em corrisponderà a 12px e 1.5em saranno 18px.
Questo accorgimento ti eviterà anche alcuni problemi sugli schermi di dimensioni più piccole.
Conclusione
Riassumendo, diciamo che non è possibile ottenere una assoluta compatibilità tra tutti i browser disponibili, ma esistono degli strumenti utili per verificare quali siano gli eventuali problemi del tuo sito e ci sono anche delle soluzioni pratiche per evitare quelli più diffusi.
Se comunque dovessi avere ancora problemi che non riesci a risolvere, attiva la nostra Assistenza WordPress e ti daremo una mano a capire come intervenire.
Ti è mai capitato di avere problemi di compatibilità fra browser?
Conoscevi gli strumenti di test di cui ti ho parlato?
Raccontaci la tua esperienza nei commenti qui sotto!











2 Responses
Salve. Ho creato un sito WP . Molti clienti mi dicono che con safari della apple appaiono le pagine non aggiornate o addirittura mancanti.
Ho scoperto che la Apple , credo con i vari aggiornamenti, abbia messo un opzione offline ossia che , per far risparmiare dati agli utenti, gli fa visualizzare i contenuti che ha memorizzato nelle navigazioni precedenti (…sta apple ! ).
Ce un modo, un comando html o un plugin per “fargli cambiare idea” a questo piffero di browser?
Ciao Francesco, hai un plugin di cache sul tuo sito web? Rimaniamo a disposizione, un saluto!