Hai mai sentito parlare del tema Enfold per WordPress?
È uno dei template WordPress premium più popolari e, senza dubbio, uno dei miei preferiti.
Dopo averlo testato diverse volte, mi è piaciuto così tanto che ho deciso di usarlo in passato, anche per dare un nuovo look a SOS WP.

Ciò che piace in particolare a tutti quelli che lo usano, a giudicare dalle ottime recensioni che puoi trovare sulla pagina del tema, è la sua flessibilità e la qualità del design.
Le caratteristiche principali di Enfold Theme by Kriesi sono:
- Area di amministrazione intuitiva con tantissime opzioni di personalizzazione;
- Disponibilità di siti demo che puoi importare con un click e creare il tuo sito in tempi rapidissimi;
- Layout responsive;
- Servizio di supporto rapido ed efficiente;
- Un ottimo editor drag&drop;
- Bellissimi slider con opzioni 2D, 3D, parallasse e con tante possibilità di personalizzazione;
- Gestore sidebar;
- Uno strumento per generare shortcode;
- È ottimizzato per la SEO.

Qualcuno ha trovato un po’ complessa la personalizzazione. Le opzioni in effetti sono tante e se non si ha un minimo di dimestichezza con i temi WordPress è possibile ritrovarsi un po’ smarriti.
In realtà, non è poi così complicato una volta che inizi ad orientarti e, se dovessi avere dubbi, puoi rivolgerti al servizio di supporto, che risponde sempre entro 24-48 ore.
Leggendo questa guida, inoltre, riuscirai a capire meglio come è strutturato il tema WordPress Enfold e come puoi usare Avia Layout Builder per creare le tue pagine.
Non ci resta che iniziare.
Recensione completa del tema Enfold per WordPress

Enfold theme by Kriesi è un tema WordPress multiuso e può quindi essere utilizzato per realizzare diversi tipi di siti. Infatti, è compatibile con moltissimi plugin, tra cui quelli per:
- Implementare funzionalità multilingua (WPML);
- Creare siti eCommerce (WooCommerce);
- Social e forum (BuddyPress e bbPress),
- e altri ancora.
Enfold ha un aspetto molto professionale.
Come vedi dalla demo, il tema è dinamico, può essere arricchito con molti effetti e senza dubbio si presta bene alla creazione di siti aziendali, eCommerce o di portali web. Questo tema è altamente personalizzabile: dai colori alla posizione degli elementi sulle pagine (approfondiremo questo aspetto in seguito), questo template senza dubbio non porrà limiti alla tua creatività.
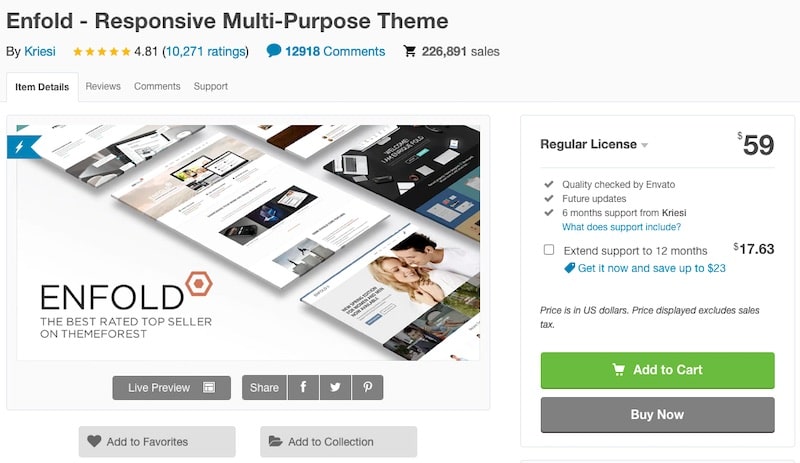
Ad oggi il tema Enfold by Kriesi conta oltre 255.000 vendite ed ha ricevuto un punteggio dagli utenti di 4.8 su 5.
Come installare il tema Enfold per WordPress

Quando acquisti su Themeforest la licenza per l’utilizzo del tema, potrai scaricare una cartella .zip che contiene a sua volta altre cartelle e file. Prova ad aprire la cartella .zip sul tuo PC.
Se al suo interno vedi altre due cartelle (una chiamata enfold e una chiamata _MACOSX), hai in mano il file giusto. Semplicemente, carica nella sezione “Aggiungi temi” del tuo sito WordPress l’intera cartella .zip.
Finito il caricamento, Enfold sarà pronto per essere attivato.
Ti consiglio di installare anche il tema child di Enfold il prima possibile, in modo da poter personalizzare il tuo tema in totale tranquillità e senza il rischio di perdere le tue modifiche con il prossimo aggiornamento:
- Naviga all’interno della pagina di documentazione di Enfold.
- Troverai la voce Child Theme e al suo interno c’è un pulsante per scaricare direttamente la cartella zip.
Tutto è già pronto, non dovrai fare altro che installarlo sul tuo sito.
Come configurare Enfold WordPress Theme

Dopo che hai attivato il tema, vedrai una nuova voce nel menu di navigazione della tua Bacheca WordPress, chiamata proprio Enfold. È qui che configurerai il tuo tema!
Plugin inclusi nel tema
Quando attivi il tema noterai che appare nel menu della tua Bacheca anche la voce “Layerslider WP”. Infatti, questo plugin premium è incluso nel tema. Layerslider WP è un ottimo plugin per creare slider con effetti dinamici. Per un po’ di ispirazione, ti consiglio di visitare la pagina demo del plugin.
Come utilizzare Avia Layout Builder
Come altri temi premium, Enfold ha integrato uno strumento avanzato per la personalizzazione delle pagine e degli articoli. In questo caso, lo strumento è Avia Layout Builder.
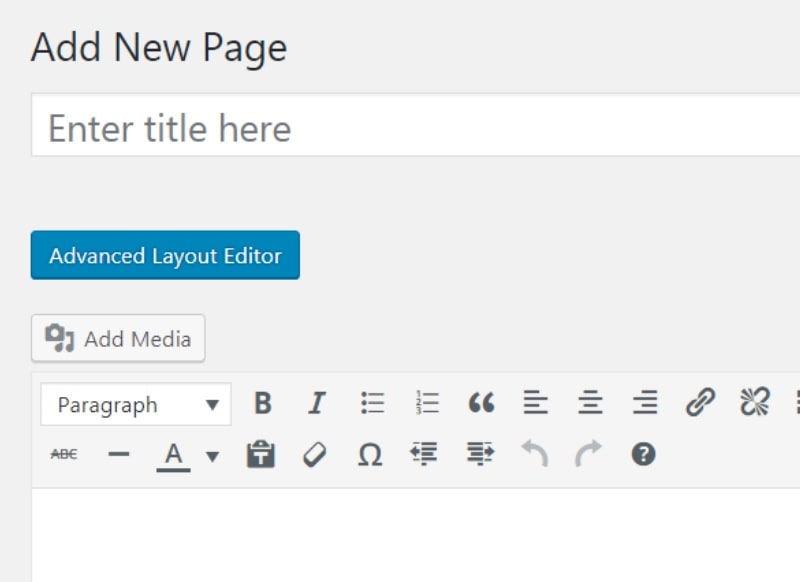
Quando ti appresti a creare un pagina o un articolo, per passare dall’editor standard a quello Avia, clicca su Editor avanzato di layout.

Vedrai che ci sono tre tab:
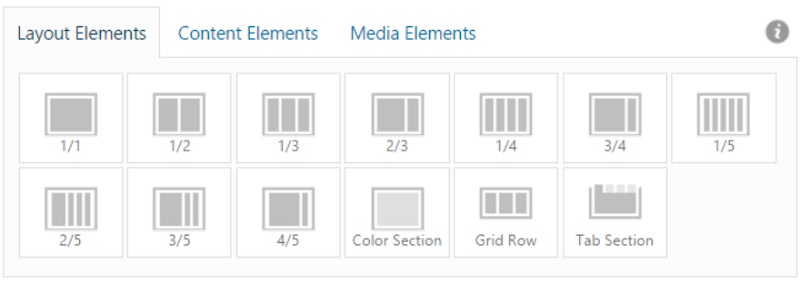
1. Elementi di Layout

Qui puoi scegliere il layout della tua pagina, trascinando le colonne di varie larghezza sulla pagina. Cliccando su “Sezione Colore” puoi anche aggiungere sezioni, appunto, colorate.
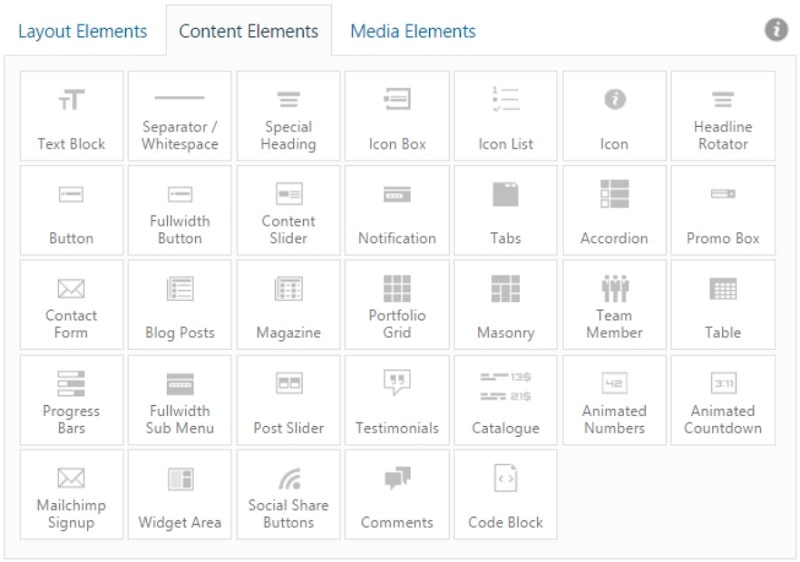
2. Elementi di Contenuto

Dopo che hai aggiunto gli elementi di layout, aggiungi ad essi gli elementi di contenuto. Cioè:
- blocchi di testo,
- moduli di contatto,
- testimonianze,
- accordion,
- etc.
Il numero di elementi disponibili è molto ampio. Anche per questo tema, ti consiglio di fare un po’ di prove e guardarli in anteprima sulla demo del tema.
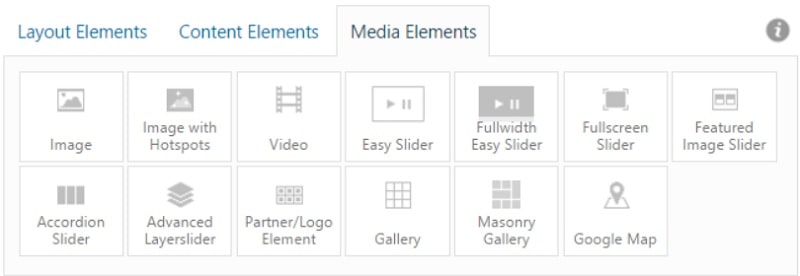
3. Elementi Media

Nella terza ed ultima tab, trovi gli elementi media. Per aggiungere un’immagine, un video o uno slider sulle tue pagine, semplicemente trascina il relativo elemento nell’area di lavoro.
Infine, quando hai creato un template che ti piace e pensi di poterlo riutilizzare su altre pagine, clicca su Modelli in basso a destra e Salvare la voce come modello. In questo modo, il tuo layout viene salvato.
Puoi personalizzare i post utilizzando inoltre gli shortcode disponibili. Se intendi applicare personalizzazioni più avanzate, consiglio di lavorare sui codici solo agli utenti che hanno una conoscenza approfondita di WordPress e di PHP.
Prima di fare qualunque modifica, è sempre raccomandato fare un backup. Errori nei codici PHP possono creare gravi problemi al tuo sito e anche renderlo inutilizzabile.
Supporto per il tema Enfold
Il supporto offerto a chi acquista questo tema è ottimo. Purtroppo, è disponibile solo in inglese (lo trovi cercando Enfold Support su Google), però il team di assistenza è sempre disponibile a rispondere a tutte le richieste degli utenti.
Sulla pagina di documentazione, sono inoltre disponibili molti tutorial, un’area dove scaricare il tema child, codici utili per arricchire/modificare il tema e altro ancora.
La mia opinione finale
Come ho già detto, ho usato questo tema anche per SOS WP e ne sono rimasto estremamente soddisfatto, anche se poi ho optato per creare un tema ad hoc completamente costumizzato, per SOS WP. Inoltre questo tema ti consente di implementare moltissime funzionalità tramite i suoi Enfold Elements e difficilmente ti darà problemi.
L’editor Avia Layout builder è uno strumento molto potente, ma ti suggerisco di utilizzarlo per creare solo le pagine del tuo sito WordPress, e non gli articoli. Questa è un’indicazione che in generale suggerisco a tutti i lettori, indipendentemente dal tipo di builder che viene utilizzato.
Ti consiglio questo tema anche perché, pur avendo un look particolarmente moderno, è comunque semplice ed intuitivo da usare per la stragrande maggioranza degli utenti.
Domande frequenti
Enfold, che tipo di tema è?
È un tema WP molto utilizzato per realizzare diverse tipologie di siti professionali. È compatibile con moltissimi plugin e può essere arricchito con tanti diversi effetti.
Quanto costa il tema Enfold per WordPress?
Enfold costa 59$ per una licenza che include tutti gli aggiornamenti futuri e 6 mesi di supporto premium.
Tema Enfold, quali plugin sono inclusi con la sua installazione?
Layerslider WP è un plugin premium incluso nel tema.
WordPress Enfold, come si utilizza con Avia Layout Builder?
Avia Builder è uno strumento premium incluso nell’installazione di Enfold. Permette di configurare Layout, contenuto e Media.
Enfold dispone di un supporto valido?
Enfold vanta un’assistenza davvero ottima, però solo in inglese.
Conclusione
In questa recensione abbiamo visto il tema Enfold: come personalizzarlo, quali sono le principali caratteristiche e cosa lo rende un ottimo tema, scelto da così tanti utenti.
Hai mai provato questo tema?
Ti sei trovato bene?
Ci sono altri temi che vorresti segnalare?
Fammi sapere scrivendolo nei commenti qui sotto.












115 risposte
Buongiorno,
ormai uso enfold da anni sul mio blog e non ho mai avuto problemi, da un mese a questa parte però la homepage non mi si apre più sui dispositivi mobili. potrei aver disattivato la funzione senza accorgermene? dove potrei ritrovarla? grazie
Ciao Lara, visualizzi qualche messaggio di errore? Ti consigliamo di contattarci su questa pagina in modo da poter valutare meglio cosa possa essere successo.
Salve, e complimenti per le guide e tutto il sito.
Anche io mi trovo bene e lo uso per vari siti, però per un sito in particolare non ho più ricevuto le notifiche di aggiornamento tra le opzioni del tema. Come si può fare per ripristinarle?
Ciao, prova a seguire le istruzioni della documentazione ufficiale di Enfold qui: https://kriesi.at/documentation/enfold/theme-update/ alla voce “Missing Theme Update Notification”. Leggi anche la nostra guida Come aggiornare un tema Themeforest con il plugin Envato e facci sapere se riesci a risolvere. Un saluto!
Ciao Andrea e grazie per l’ennesima guida utilissima. Grazie a te mi sono convinto ad acquistare Enfold e anche ad utilizzare Theme Switcha per lasciare la versione precedente online finchè non avrò un sito ben impostato.
Ho notato che Enfold ha delle sezioni relative al lazy-loading e alla compressione/minificazione di CSS e Javascript: recentemente per alleggerire il sito ho eliminato vari plugin lasciando solo SG Optimizer ad occuparsi di queste cose (tra l’altro, ho Siteground come hosting). Mi consigli di mantenere il plugin o di usare le funzioni native del tema?
Ciao Noel, puoi continuare ad utilizzare il plugin, ma fai attenzione a non impostare le stesse regole due volte, cioè sia nelle impostazioni del plugin, sia in quelle del tema. Grazie dei complimenti e continua a seguirci, un saluto!
Ciao ho appena acquistato il tema Enfold, e vorrei sapere se avendo Avia Bilder già compreso, il plugin Gutember va disinstallato.
Grazie mille
Ciao Luca, per i post consigliamo di usare il Classic Editor, mentre per le pagine consigliamo di usare il builder integrato di Enfold. Un saluto e buon lavoro!
Ciao Andrea, innanzitutto complimenti per il sito e i numerosi articoli e video: sono esaustivi e spiegati in maniera comprensibile per chiunque, anche chi è alle prime armi.
Volevo chiederti se oltre a Enfold hai qualche altro tema da consigliare per il sito di un’azienda agricola che vende online (per cui ora non c’è bisogno di un ecommerce ma chissà in futuro) e che ha anche un agriturismo/affittacamere e molte altre attività.
Grazie
Ciao Lily, perché non provate a creare il sito con Elementor? Leggi in merito questa guida.
Ciao, vorrei inserire un pop up che appare dopo qualche secondo in alcune pagine, soprattutto in HP. Potreste indicarmi come si fà senza ricorre al linguaggio html?
Grazie
Ciao Luana, puoi usare un plugin. Ne hai già testato qualcuno?
Ciao, una domanda, sono ancora agli inizi. Una volta impostata un immagine a tutto schermo nella home, come faccio per mettere un pulsante centrale del tipo “Inizia da qui” ?
Non ci sono riuscito ancora 🙁 Grazie mille
Ciao Francesco, ti suggeriamo di utilizzare Layer Slider, incluso in Enfold, che ti permette di aggiungere pulsanti e testo sopra le immagini. Se hai bisogno di aiuto per utilizzarlo, restiamo a disposizione.
Hai la soluzione ad ogni mio problema! Ma come si fa a non passare da te? A domanda risponde soluzione! Anche stavolta, hai fatto centro! Alla prossima e grazie! F.
Grazie Francesco, siamo felici di esserti stati d’aiuto. Continua a seguirci!
Buongiorno, ho un problema con il tema Enfold.
Non riesco più a modificare le pagine o a crearne delle nuove, ho contattato il mio host, aruba, che dopo alcune verifiche mi ha confermato che il problema è il tema. Conoscete un numero o una mail con cui parlare con enfold per risolvere il problema?
Vi ringrazio anticipatamente
Ciao Claudio, puoi contattare il supporto di Enfold dal Forum. Consulta i thread già presenti, è probabile che altri utenti abbiano riscontrato il tuo stesso problema.
Buongiorno,
sto costruendo il mio primo sito con site ground e wp, ho acquistato il tema Endolf, ma nelle icone social che posso aggiungere non é presente Telegram, come mai? Mi potete aiutare ad aggiungerlo? Mi piace la modalità di visualizzazione delle icone social di Endolf, ma se non trovo una soluzione per telegram dovrò installare un plugin. Grazie mille!
Ciao Francesco, questo problema è già stato segnalato al team di Enfold e confidiamo in una pronta integrazione da parte degli sviluppatori. Nel frattempo, è stata suggerita questa soluzione da parte del supporto. Consiste nell’aggiunta di una funzione PHP. Se hai bisogno di aiuto per lavorare sui codici, contatta la nostra Assistenza WordPress. Un saluto!
Buongiorno, innanzitutto complimenti per il blog, chiaro e ben scritto anche per un neofita come me. Ho un quesito: ho installato Enfold, fatto i miei siti, pubblicato, ma non mi aggiorna il Tema anche se ho inserito la Api key nell’apposita stringa delle impostazioni di Enfold… dove sbaglio?
Ciao Riccardo, hai consultato la guida Come aggiornare un tema Themeforest con il plugin Envato?
Si, sono riuscito a risolvere il problema, adesso aggiorna. In compenso però non riesco a far mandare mail dal contact form…
Ricevi qualche messaggio di errore?
Ciao Andrea, mesi fa leggendo questo tuo articolo mi convinsi ad usare Enfold e lo trovo davvero fantastico. Così tanto che non finisco mai di imparare tutte le sue funzionalità! A riguardo di una delle sue funzioni, però, volevo chiederti, il widget del table of contents, considera fra gli headings, anche la sezione commenti, con due headings diversi. Sono riuscito ad escludere il primo, quello del “Lascia un commento” semplicemente inserendo il suo id “miniheading” ma la voce “Lascia un commento Annulla risposta” che risponde all’id di “reply-title” non riesco ad escluderlo, anche inserendolo nel medesimo modo di miniheading. Riesci a darmi una dritta? Grazie infinite in anticipo, e buon lavoro!
Ciao Angelo, se hai inserito esattamente il suo ID, incluse maiuscole e minuscole, da qui non sappiamo cosa potrebbe causare il problema. Contatta la nostra Assistenza WordPress da questo link così potremo verificare dall’interno. Un saluto!
Salve
Vorrei sapere se il tema enfold nelle varie pagine posso far vedere i vari post come un blog.
IN ogni pagina dovrebbero comparire molti articoli con i filtri.
Ciao Alberto, sì, Enfold ha l’elemento Articoli nel suo page builder, che puoi personalizzare come preferisci in base a diversi filtri. Grazie a questo sistema, puoi creare, ad esempio, delle pagine categoria personalizzate.
Ciao Andrea, ho appena iniziato quindi scusate se sbaglio…
Ma con Enfold è possibile modificare le pagine anche in front-end come succede con elemento?
Oppure ci sono dei plug-in che ti permettano di farlo?
Ciao Alessandro, non puoi modificarle in front-end, ma puoi comunque usare il comodo Avia Builder e fare anteprima della pagina mentre la crei. Non consigliamo di appesantire il sito con ulteriori plugin in quanto l’editor visuale di Enfold è molto intuitivo e semplice da utilizzare. Un saluto e buon lavoro!
Ciao Andrea, volevo chiederti come posso aggiungere dei checkbox alla fine dei moduli di richiesta contatto creati con Enfold.
Con la nuova legge della GDPR ho visto che bisogna aggiungere alla fine del modulo di contatto (prima del tasto invia) dei flag dove l’utente deve fleggare prima di proseguire.
E’ possibile oppure puoi consigliarmi un plugin che permete di creare moduli di contatto e aggiungere dei checkbox?
grazie mille
Ciao,
Alessandro
Ciao Alessandro, stai quindi usando il modulo di contatto nativo del tema Enfold?
Ciao Andrea, si si sto utilizzando il modulo nativo di Enfold, ma se mi consigli di utilizzare altri plugin per me va bene.
Per me è importante per essere in regola con la GDPR.
GRazie
E’ compreso il checkbox nelle ultime versioni di Enfold, dovresti poterlo vedere se hai spuntato l’opzione relativa nelle impostazioni di Enfold.
Ciao, vi seguo da tempo e grazie a voi ho imparato a sfruttare le potenzialità del tema Enfold! Mi piace molto, è semplice e per i miei lavori senza pretese è la soluzione migliore!
L’unica cosa che proprio non mi convince è la sezione dedicata al blog/news… in tutti questi anni secondo me non è mai stata migliorata e la vedo sempre poco dinamica nel layout.
A vostro parere esiste un plug-in da integrare che possa permettere di personalizzare questa sezione?
Grazie
Ciao Francesco, hai creato una pagina personalizzata per il blog il builder di Enfold?
Ciao, complimenti per l’articolo! Ho anche io installato Enfold ed ho attivato il tema child seguendo le istruzioni di kriesi di questo link
https://kriesi.at/documentation/enfold/child-theme/#toggle-id-4. Non capisco cosa sia il passaggio 4 …io non l’ho fatto…ma il sito l’ho gia’ finito….e ora?Ciao Sara, ti riferisci all’importare nel tema child di Enfold le impostazioni del tema genitore?
Grazie, articolo utilissimo, ho acquistato il tema grazie a voi!
Ho solo una domanda: mi arrivano le notifiche da ThemeForest che mi avvisano che è disponibile un aggiornamento del tema e che posso scaricare il tema stesso aggiornato. La domanda è: ma non appare l’aggiornamento del tema come al solito dal pannello di controllo di WP? Bisogna scaricare il tema aggiornato ogni volta che rilasciano un update? Non posso credere che sia così…
Grazie in anticipo!
Ho risolto col Token!
Grazie, troppo forte sto tema!
Bene 🙂
Mi piacerebbe avere informazioni sul tema ABIKO
Ciao Gaia, non lo abbiamo ancora testato. Dalle review però, possiamo pensare che sia un ottimo tema, perfetto per realtà di consulenza in ambito di business. Un saluto!
Ciao! Complimenti per l’articolo!
Io ho acquistato Enfold un paio di anni fa, per cui il periodo di supporto è già terminato. Però vedo che è sempre possibile aprire dei ticket nel forum, quindi una forma minima di supporto c’è ancora?
Grazie
Si Andrea, certamente è possibile. Intanto grazie dei complimenti!
Ciao Andrea, volevo chiedere se esistono componenti interne ad enfold oppure plugin per creare un motore di ricerca interno al sito. Nello specifico si tratta di un sito di un agenzia immobiliare, quindi vari filtri (prezzo, metri quadri, tipo di appartamento) e cliccando su cerca restituisce solo gli appartamenti che corrispondono ai filtri selezionati.
grazie mille in anticipo
ciao,
Alessandro
Ciao Alessandro, in tal caso meglio usare un plugin che ha anche funzione di inserimento oltre che di ricerca immobili, come il seguente.
Ciao Andrea, ti ringrazio tanto 🙂
Enfold non è compatibile con la versione di WordPress 5.4.1?
Si, certamente Silverio, è compatibile con le ultimi versioni di WordPress!
Ciao Andrea,
Uso Enfold e mi trovo molto bene. E se l’ho comprato è grazie a te e al tuo blog.
Quando uso l’editor avanzato (Avia Layout Builder) ho un conflitto con il titolo pagina: lo devo inserire io perché non lo fa lui in automatico come per gli articoli. Se il titolo della pagina lo faccio diventare un H1 Yoast mi dice che non va bene. Yoast lo vede come un secondo titolo H1 (per la SEO solo un titolo può essere in H1). Come risolvo questo conflitto con Yoast? A livello SEO la pagina deve assolutamente avere il titolo di testa H1. Forse sto facendo io un errore? Cosa mi consigli?
Grazie
Luca
Ciao Luca, dove inserisci il titolo della pagina?
Il titolo H1 lo pubblico in testa. La stessa parola del nome pagina (permalink) e parola chiave. Regole SEO che Yoast ti consiglia e ti segnala con il semaforo verde se le applichi.
Grazie e scusa se non ti ho risposto subito.
Luca
Non devi inserire un titolo nel corpo del testo. Il campo title in automatico generare un tag h1.
Non lo fa, non genera nessun titolo quando lo pubblico. Succede solo quando realizzo una pagina con l’editor avanzato (Avia). Se uso quello standard mi genera il titolo H1 come dici tu.
Per i post, usa editor classico e non editor di Enfold. Puoi controlla se nelle pagine hai impostato “hide title and breadcrumbs”.
Ciao Team!
Ho già installato Elementor, Elementor pro e Envato. Da quello che ho capito in questo caso Enfold non va bene. Che tema posso acquistare per un sito di un’associazione?
Grazie mille per tutti i contenuti che condividi!
Ciao Mary, ti consigliamo il tema Bridge, perfettamente compatibile con Elementor. Un saluto!
Salve Andrea , sono un fotografo e vorrei avere due tuoi pareri sule tema Enfold.
1. Si adatta bene alla fotografia?
2. SU Envato, Enfold costa 59$. Ma questro prezzo è una tantum o ogni anno? Gli aggiornamenti sono sempre disponibili?
3. Avevo iniziato a usare il plugin Elementor mi trovo bene. Enfold lo supporta.
Grazie
Ciao Enzo, il tema Enfold è perfetto anche per un tema di fotografia. Il prezzo è una tantum. Se usi Enfold con il suo builder, non ti sarà necessario utilizzare il plugin Elementor. Un saluto!
Ciao
Vorrei personalizzare i caratteri, dimensione e colore negli articoli, il plugin tinymce-advanced, e compatibile con Enfold ?
Avete altri consigli
Grazie Mille siete sempre il mio punto di riferimento!!
Alberto
Ciao Alberto, dovresti poterlo usare senza problemi. Grazie per i complimenti, felici di essere il tuo punto di riferimento 🙂
Ciao Andrea,
con i nuovi aggiornamenti di wp e enfold non c’è più Avia Layout builder, come posso riaverlo?
Grazie
Andrea
Ciao, che versione stai usando di Enfold?
WordPress 5.2.5 con il tema Enfold 4.3
L’editor avanzato di Enfold dovrebbe sempre esserci e funzionare, hai provato a disattivare i plugin?
No perchè non ho avuto tempo,, lo farò nei prossimi giorni e ti saprò dire, grazie per adesso.
Ciao Andrea, ho risolto il problema, ho installato un plugin Classic Editor (altrimenti non riuscivo ad usare l’editor di Avia).
Grazie
Ciao
per Enfold , la icenza è per un sito solo, ma se la acquisto, sviluppo in locale è poi importo tutto dopo , ci possono essere problemi ?
Vorrei sempre però lasciare il mio sito in locale…
Grazie mille
Ciao Alberto, nessun problema, puoi usare la medesima licenza del tema quando esporti in remoto. Un saluto e buon lavoro!
Grazie..
Acquistato il tema e devo dire che è ottimo, veloce ed intuitivo.
Se volessi aggiungere delle icone, ho visto che si possono inserire da flaticon .Sono obbligato a copiare il link che mi propone il sito ?
in che formato devo scaricarle ?
Grazie mille
Ciao Alberto, non dovresti essere obbligato a usare un unico strumento per generare le favicon. I formati possibili sono .ico, .png, e .gif.
Ciao Andrea, io ho un sito web di creazione siti web a basso costo. Purtroppo feci l’errore un paio di anni fa di scaricare questo template GOODNEWS online, ma è molto lento e laborioso in apertura.
MI chiedevo se secondo te, usando ENFOLD per il mio sito perderei le posizioni (lato seo) acquisite finora?
Il sito web in questione è questo:
www.riparazionepcnapoli.it/creazione-siti-webCiao Luca, diremmo proprio di no, anzi! Enfold è un ottimo tema, ed è una scelta eccellente anche lato SEO! Facci sapere se lo utilizzerai, un saluto e a presto!
Ciao,
ma se volessi rifare tutta la grafica al mio sito: lorodipulcinellabolzano.it me lo consigli enfold?
Ciao Mario, certamente si, è davvero un ottimo tema e molto flessibile, quindi facilmente personalizzabile.
Ciao, vorrei chiedere se è possibile inserire un elenco degli articoli creati nell’area contenuto di un tab del thema Enfold.
grazie
Ciao Roberta, stai usando una demo in particolare?
Buongiorno,
ho un problema con enfold, da ieri apro la pagina per costruire pagine su wordpress ma non mi carica più l’anteprima, c’è la rotella che gira all’infinito e è come se si blocca tutto.
come posso risolvere?
grazie mille,
Alessandro
Ciao Alessandro, Enfold è correttamente aggiornato? Hai provato a disattivare i plugin, per verificare che non vi sia un conflitto in corso? Rimaniamo a disposizione, un saluto!
Salve
Sto utilizzando il tema Enfold per un sito Ecommerce, ad oggi è stato abilitato l’opzione Sito Responsive, però non sono molto contento per come visualizza le pagine sugli smartphone.
La domanda è la seguente: Volendo disattivare l’opzione Sito Responsive, pur lasciando l’opzione layout allungato, le dimensioni sono sempre ridotte in versione desktop, come faccio ad allargare a tutta pagina senza margini dx e sx?
Le varie opzioni le ho provate tutte, la cosa strana è che il menù e il piè di pagina sono a tutta pagina, incece area contenuto+sidebar no.
Il sito in questione è:
www.sanitarbaby.itConfidando in un vostro aiuto.
Grazie
Ciao, hai provato ad agire via CSS, quando dici che hai fatto vari tentativi per modificare la visualizzazione di sidebar e contenuto sui dispositivi mobile?
Ciao, quindi se io acquisto enfold su themeforest lo posso utilizzare solo per un sito?
Ciao Monica, si, la licenza prevede l’utilizzo su un solo sito web.
si, ok, ma non trovo l’informazione di come aggiornare un thema! Sembra semplice, ma con altervista è molto complicato perché non risponde nessuno.
Ciao Giuseppe, che tema stai usando al momento? Un saluto!
ciao ho comprato da voi il corso di woocommerce e di cui nello stesso anticipatavate il tema Enfold, a tale proposito avete un videocorso per tale tema su youtube ho trovato qualcosa ma vorrei qualcosa di più completo grazie e buon lavoro
Ciao Nello, parliamo di Enfold nel nostro corso WordPress, approfondendone l’utilizzo e diverse funzionalità. Un saluto, a presto!
Sto costruendo un ecommerce con WP woocommerce.
Ho un problema, se uso il builder di Enfold non cambia le immagini al cambiare del prodotto variabile. Se disabilito il builder, le immagini cambiano correttamente ma l’impaginazione è tutta sballata.
Buongiorno, se io dovessi comprare un’unica licenza per sviluppare più siti per provare tale tema e solo in seguito volessi acquistare una licenza per ogni sito, come faccio a installarla, senza perdere i contenuti già sviluppati?
Ciao!
Avrei alcune domande da fare a proposito del pack-end del tema Enfold:
– permette di organizzare la galleria dei media in cartelle?
– nasce comprensivo del plug-in Yoast?
Ciao Michele, Enfold è pienamente compatibile con Yoast SEO ma deve essere installato a parte. Per organizzare i media in cartelle puoi usare un apposito plugin. Un saluto!
Ciao ottima recensione. Ho acquistato enfold poco tempo fa per iniziare a sviluppare un sito web in locale per poi mettere online un sito tutto mio.
Ottimo tema, ottimo supporto non c’è che dire e si può personalizzare. Avevo necessità di aggiungere 3 widget nell’header del sito in questo ordine widegt 1, widget 2 , logo centrale, widget 3 e menù sotto. Ho attivato l’area windget solo che adesso non riesco ad allinearli al logo ..qualche aiuto o consiglio?
Ciao Monica, hai già provato a rivolgerti al loro team di assistenza? Oppure, hai contattato il nostro reparto di Assistenza WordPress? Ti daranno delle dritte giuste per ottenere l’effetto grafico che desideri, sistemando l’allineamento.
Ciao! Grazie per questa interessantissima recensione. Ho acquistato enfold due giorni fa e già lo adoro
Volevo solo chiederti una cosa che non ho capito: come posso togliere la sezione META che trovo di default nella sidebar del blog o nel footer della pagina blog? Non riesco a trovare l’elemento da togliere…
Ciao Giulia, sei già andata su Aspetto>Widget dalla tua bacheca? Da lì potresti rimuovere i widget indesiderati. Un saluto!
Si ho già controllato nei widget, ho pensato subito fosse nella sezione “mostra in tutte le pagine” ma in realà è vuota, così come il footer. Inoltre come elemento della singola pagina non ho trovato nulla. Non saprei dove altro cercare. È davvero fastidioso! Addirittura in una pagina creata da zero, e non capisco perché solo in quella, mi sono apparsi in fondo META, PAGINE, CATEGORIE; ARCHIVIO. Boh. Ed è una pagina con le stesse caratteristiche delle altre. Non capisco
Hai provato anche a disattivare i plugin?
Si, l’unico plug in attivo al momento è instant images. Magari provo a contattare l’assistenza del tema.
Si, facci sapere cosa ti dicono.
Grazie per questo articolo utile, anch io ho Enfold e devo dire che mi piace molto perché intuitivo e da molta possibilità di scelta. A me capita una cosa e non so se capita solo a me perché non ho messo tutte le impostazioni correttamente o qualcuno ha riscontrato lo stesso problema. Praticamente nel blog ogni tanto l articolo risulta tutto per intero invece di risultare soltanto la foto come avevo scelto nelle impostazioni generali inizialmente. forse dovrei fare qualcosa ad ogni articolo che scrivo?
Ciao Stefania, il post lo crei con l’editor di Enfold o con quello di WordPress?
Il post lo creavo con l’editor di Enfold inizialmente, adesso non trovo più la possibilità di poterlo modificare tramite enfold come facevo prima, forse perché ho aggiornato WordPress? Per le pagine invece nella schermata trovo la possibilità dell’editor di Enfold tranquillamente come facevo prima. Ho scritto all’assistenza prioritaria da ieri e come sempre mi stanno supportando, grazie
Bene 🙂
Ciao Andrea,
Ho un problema con Enfold e WordPress.
Quando si aggiorna WordPress mi si blocca WordPress.
Provo ad andare sulla pagina per modificare e non mi fa vedere l’anteprima per apportare le modifiche. La rotella carica all’infinito.
Ho acquistato il dominio una settimana fa.
Mi era successo la prima volta tre giorni fa e ho risolto inserendo il token per l’aggiornamento di Enfold. Oggi mi è risuccesso.
Ti ringrazio,
Alessandro
Ciao Alesssandro, hai provato a disattivare i plugin mentre esegui l’aggiornamento?
Ciao,
uso Enfold ormai da anni e in diversi siti, naturalmente scoprendolo qui su sos-wp. Ho provato a caricarlo su un sito che usava già un altro tema, procedura che ho già fatto su altri siti senza mai riscontrare alcun problema, in questo caso però ho riscontro un problema. Il problema è che quando provo a creare o modificare pagine è tutto bloccato, non funziona l’editor avanzato, nella pagina o articolo non appare nulla sia in modalità Visuale che in modalità Testo, non funziona Yoast SEO, non apre Impostazioni schermata, ecc. Ho provato a disattivare tutti i plugin e niente. Avete una soluzione da suggerirmi?
Grazie infinite per l’attenzione,
Sergio
Ciao Sergio, hai acquistato una nuova licenza per il tema Enfold? Un saluto!
No, però non ho mai avuto problemi di questo tipo. Grazie!
se io ho acquistato 2 temi enfold su themeforest per 2 siti diversi….come faccio a distinguere quale dei 2 ho installato su determinato sito?
come faccio ad agganciare la licenza acquistata al mio sito?
chiedo questo perche’ su WP mi fa inserire solo “Your Themeforest User Name” e “Your Themeforest API Key” che e’ una API generica e non legata al singolo tema generata dalla sezione API Keys di themeforest…
Ciao Sara, con due licenze dovresti aver generato due diverse API key. Non è così?
si esatto me nelle “note” non ho scritto a quale sito si riferiva…ora come si puo’ fare?
Vi è un numero di identificazione che puoi trovare nella cartella di downloads, leggi in merito questo topic.