Oggi ti presento TablePress, un utile plugin che ti permetterà di importare file Excel su WordPress per creare e gestire tabelle.
Le potrai poi inserire in pagine, post e widget semplicemente utilizzando uno shortcode.

Tutto questo viene fatto attraverso un’interfaccia in stile foglio di calcolo, senza bisogno di alcuna conoscenza di coding. TablePress è diventato enormemente popolare – ad oggi conta oltre 800 mila download. Il motivo è semplice: è facile da usare, funziona bene, è ottimamente supportato ed è molto flessibile.
Attenzione! Prima di iniziare, ci tengo a fare una precisazione.
È importante sapere che TablePress permette di importare file Excel su WordPress. Non ti permetterà però di caricare Excel stesso su WordPress.
Questo significa che non potrai importare formule, per esempio, e che i dati non potranno essere modificati in modo interattivo sulla pagina, ma solo dall’area di amministrazione WordPress.
Un’altra cosa importante da notare è che, dal momento che i dati non possono essere modificati sulla pagina visibile online, TablePress non è il plugin adatto per creare siti all’interno dei quali la community di utenti può modificare i dati delle tabelle (per ottenere un risultato di questo tipo, gli utenti dovrebbero comunque avere accesso alla Bacheca).
Se però vuoi un plugin con il quale importare file Excel su WordPress e visualizzare questi ultimi sempre in formato tabella, TablePress è esattamente quello che fa per te!
Come creare tabelle su WordPress?
Per iniziare a creare tabelle, installa ed attiva il plugin (cerca TablePress di Tobias Bäthge). Troverai la nuova voce di menu TablePress nella tua Bacheca. Vai quindi su TablePress > Aggiungi nuova tabella.
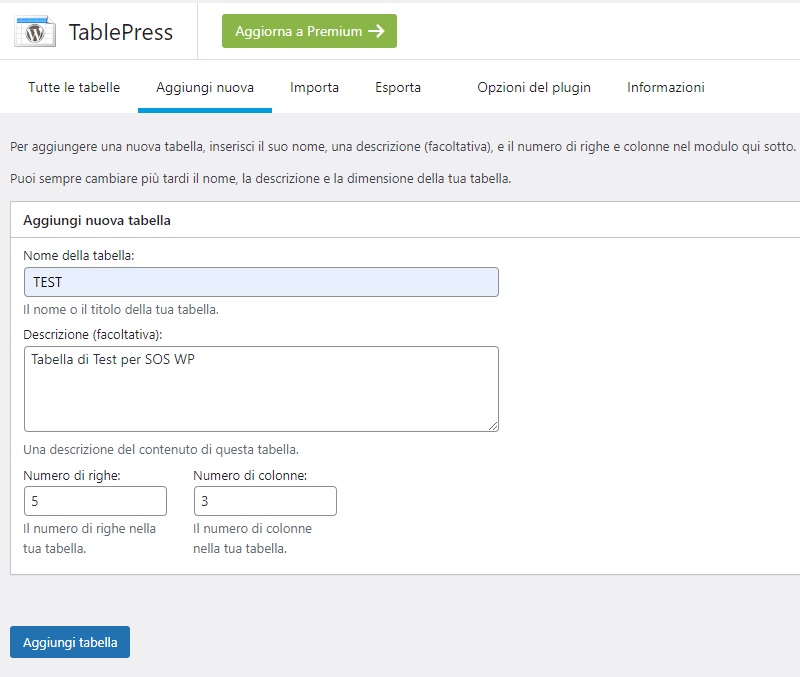
Per prima cosa, scegli un nome, eventualmente una descrizione ed imposta il numero di righe e colonne e clicca su Aggiungi tabella.
Fatto questo, si aprirà una schermata dove puoi iniziare a popolare le singole celle (puoi usare anche codici HTML).
Per cambiare l’ordine delle righe/colonne, muovi il cursore sopra il numero o la lettera della riga/colonna che vuoi riposizionare e trascinala nella posizione desiderata.

Cliccando col tasto destro su una cella, comparirà inoltre un menu contestuale che ti permette di inserire, spostare o eliminare righe e colonne, aggiungere link o immagini, attivare l’editor avanzato per formattare il testo all’interno della cella.
Le stesse operazioni possono essere svolte utilizzando i pulsanti sotto alla tabella, nella sezione chiamata Gestione tabella.
Nelle sezioni Opzioni Tabella puoi decidere come mostrare intestazioni, footer, colori, e hai anche una sezione per aggiungere delle classi CSS.
Sotto a Table Features for Site Visitors ci sono invece le opzioni avanzate per ricerca e filtraggio da parte degli utenti
Quando avrai finito di popolare la tabella, clicca Salva le Modifiche.
Scorri ora verso l’alto della pagina: nella sezione Informazioni tabella troverai lo shortcode da usare per inserirla su qualunque pagina o post all’interno del tuo sito.
Come usare gli shortcode per inserire la tabella sulle pagine
Puoi personalizzare il modo in cui la tabella che hai creato appare sulla pagina lavorando sullo shortcode.
Lo shortcode base è di questo tipo:
[table id=1 /]
Il numero dell’ID serve ad identificare la tabella.
Ci sono moltissimi altri parametri che puoi aggiungere allo shortcode, per esempio:
mostra le righe con colori alternati:
alternating_row_colors=true
nascondi colonne specifiche:
hide_columns="1,2,3"
nascondi righe specifiche:
hide_rows="1,2,3"
determina la larghezza delle singole colonne:
column_widths="40px|50px|30px|40px"
… e tanti altri. Trovi i dettagli di tutti i parametri e come utilizzarli sul sito ufficiale TablePress.
Il sito è in inglese, ma se dovessi aver bisogno di aiuto per configurare e personalizzare le tue tabelle, contattaci attraverso la pagina Assistenza WordPress e saremo lieti di darti una mano.
CSS personalizzato
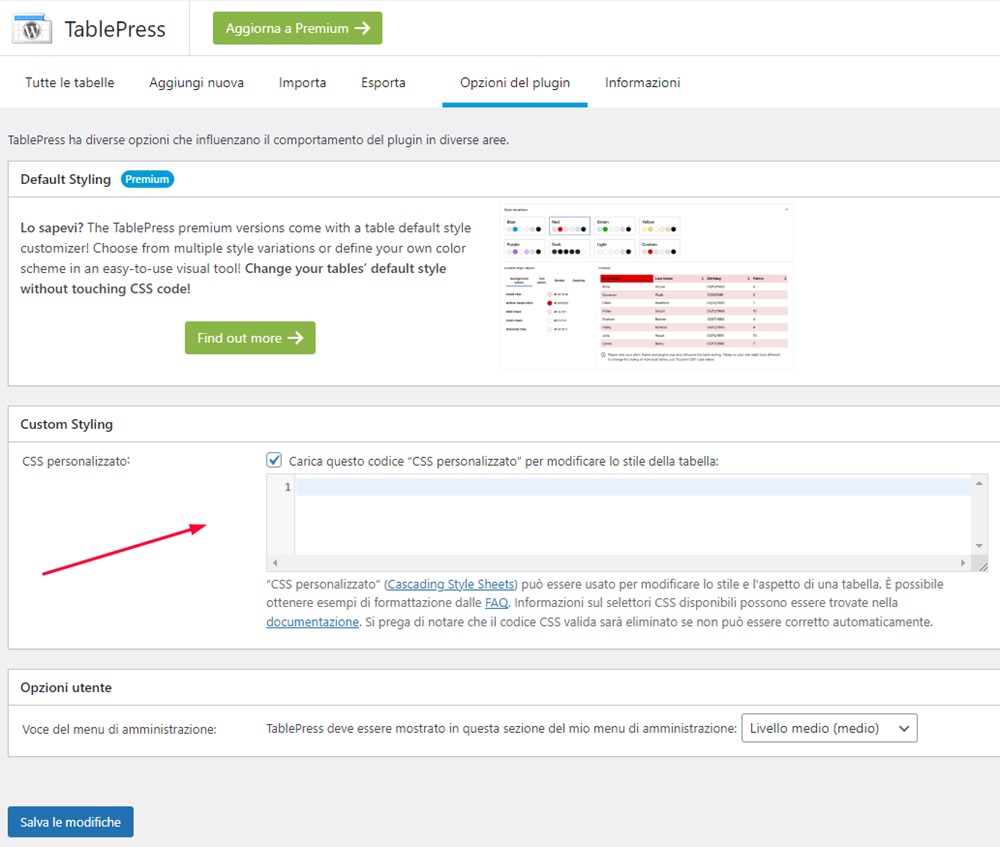
Se hai conoscenze di CSS, puoi inserire il tuo codice personalizzato andando su TablePress > Opzioni del plugin.
Nella sezione Custom Styling, seleziona la casella Carica questo codice CSS personalizzato e inserisci il tuo codice.

Gli stili personalizzati saranno quindi applicati alle tue tabelle.
In alternativa, puoi creare una classe all’interno del tuo foglio di stile ed applicarla alla tabella specifica.
- Vai nella pagina di modifica della tabella:
- Vai su Tutte le tabelle;
- Cerca la tabella che ti interessa e vai sopra con il mouse;
- Clicca su Edita;
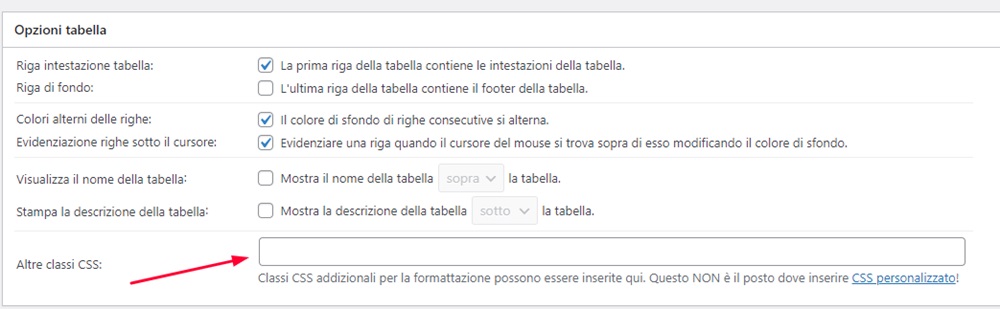
- Scorri fino alla sezione Opzioni tabella;
- Nella voce Altre classi CSS inserisci il nome della classe.

Importare file Excel su WordPress
Se hai bisogno di creare una tabella che contiene centinaia e centinaia di righe – per esempio, un listino di tutto il tuo magazzino – la funzionalità “importa” sicuramente ti sarà utile.
Puoi importare file nei seguenti formati:
- CSV
- HTML
- JSON
- XLS
- XLSX
Salva i tuoi dati in uno di questi formati, quindi seleziona dal menu TablePress > Importa una tabella.
Se hai salvato il file sul tuo PC, seleziona Carica file e clicca Sfoglia (o Scegli file). In alternativa, puoi caricare il file da URL, da server oppure inserendola manualmente. Puoi anche caricare più tabelle nello stesso momento con un file .zip che le contiene tutte.
Quindi, scegli se creare una nuova tabella, se sostituire i dati di una tabella esistente o se aggiungerli a una tabella.
Quando avrai finito di lavorare su tutte le opzioni, clicca Importa e i tuoi dati saranno automaticamente caricati sulla tua tabella.
Anche dopo aver importato il file, potrai comunque modificare il contenuto delle singole celle direttamente dalla tua bacheca WordPress.
Se hai la necessità di aggiornare i dati di una tabella, ti basterà semplicemente importare il file aggiornato e selezionare l’opzione per sovrascrivere la tabella esistente.
Se però devi aggiornare spesso una tabella importata via URL o via server, la funzione Premium Automatic Periodic Table Import effettuerà gli aggiornamenti in automatico.
Versione Premium
La versione Premium di TablePress è un abbonamento annuale disponibile in due piani, Pro a 79€/anno e Max a 189€/anno, con tantissime funzionalità avanzate e supporto prioritario.
Se dovessi decidere di interrompere l’abbonamento, il plugin continuerà a funzionare come sempre, ma non riceverai né gli aggiornamenti, né il supporto prioritario.
Le estensioni TablePress
Tobias, lo sviluppatore di TablePress, ha creato molte estensioni utili per ottimizzare ed espandere le funzionalità base del plugin.
Questo permette di aggiungere solo i codici per le estensioni di cui hai veramente bisogno, senza appesantire inutilmente il tuo sito.
Le estensioni TablePress sono gratuite, ma non sono disponibili all’interno del repository WordPress (cioè, non le troverai facendo una ricerca dalla tua Bacheca). Sono comunque semplicissime da installare, anche per chi non è un esperto.
La procedura è semplicemente questa:
- apri la pagina delle estensioni di TablePress;
- clicca sull’estensione che vuoi scaricare;
- clicca il link per avviare il download che vedi nel box verde in alto a destra.
- Scaricherai una cartella .zip sul tuo PC;
- accedi a WordPress e naviga in Plugin > Aggiungi nuovo e seleziona Carica plugin in alto;
- qui scegli dal tuo PC cartella zip che hai appena scaricato ed avvia il caricamento;
- terminato il caricamento, clicca Attiva plugin ed il gioco è fatto!
Le estensioni disponibili al momento sono le seguenti:
- Single Cell Content Shortcode: Fornisce uno shortcode per mostrare il contenuto di una singola cella in una pagina o un post;
- DataTables Sorting plugins: Utile per riordinare dati complessi che contengono valute, oppure numeri con testo, perfino le date nel formato europeo, che potrebbero diventare difficili da gestire dato che i formati JavaScript sono diversi;
- Pagination Length Change “All” Entry: Aggiunge l’opzione “All” al menu della paginazione, permettendo di visualizzare tutte le righe della tabella;
- Change DataTables strings: Ti permette di modificare i testi delle opzioni di ricerca e paginazione, in modo da inserire voci personalizzati come “Filtra” al posto di “Search”.
- TablePress Styler by Divi-Modules: Questa estensione è sviluppata da Divi Modules e serve a integrare alla perfezione le tabelle di TablePress con Divi, mettendoti a disposizione tutte le opzioni di stile e setup.
Ti consiglio di testare le varie estensioni e trovare quelle che soddisfano meglio le tue esigenze.
Conclusione
Lo strumento che ti ho presentato oggi, secondo me è molto utile e spesso mi è capitato di utilizzarlo nei miei progetti.
Trovo veramente interessanti le varie personalizzazioni e soprattutto le estensioni, che permettono di svolgere dei compiti che altrimenti sarebbero veramente complessi anche per chi ha delle conoscenze di codice.
Hai mai creato delle tabelle con grandi quantità di dati utilizzando plugin simili a questo?
Hai intenzione di provare anche tu TablePress?
Parlaci della tua esperienza nella sezione dei commenti che trovi qui sotto.











12 Responses
Buongiorno,
si può creare un palinsesto televisivo sul sito? con questo plugin
ad esempio:
08/01/2024 @ 12:38 – 12:45
CulturAgroalimentare – P38
08/01/2024 @ 12:45 – 12:47
Pubblicità
08/01/2024 @ 12:47 – 12:55
Speciale
08/01/2024 @ 12:55 – 13:00
TG
Grazie
Ciao Vincenzo, sì potresti creare una tabella che abbia le colonne data, ora di inizio, ora di fine e titolo del programma e creare così il tuo palinsesto.
Non so se qualcuno leggerà questo mio commento, ma è possibile con tablpress leggere e modificare online un file excel senza tenerlo su dropbox, google drive ecc ecc ? Grazie
Ciao Cosimo, su TablePress potrai importare un file excel ed editarlo. Hai già provato? Un saluto!
Ciao Andrea, ottima guida. Vorrei utilizzare il plugin table press per pubblicare un file excel comprensivo di un nome e un punteggio che si aggiorna mensilmente. Non voglio però che gli altri partecipanti al concorso vedano gli altri record, e cioè gli altri partecipanti. E’ possibile collegare una password specifica per la visualizzazione del record? Se hai altri moduli da comunicarmi, meglio. Vorrei organizzare un concorso con raggiungimento di obiettivi, i clienti partecipanti dovranno solo visualizzare il proprio aggiornamento.
Ciao Alessandro, da table press puoi selezionare le righe o le colonne da nascondere, ma non per utenti specifici. Forse potresti optare per una specie di “mini-area utente”, dove si entra con user e password e si vedono solo i propri dati.
Ciao,
probabilmente il plugin sopra descritto mi ha risolto gran parte dei miei problemi però ho un’esigenza diversa che non so se il plugin può fare,
ho una tabella di 3 colonne, devo effettuare la ricerca solo su una delle tre, la ricerca parte solo dopo aver cliccato sulla classica lente di ingrandimento o simile, vedo solamente la riga trovata, in caso di righe uguali mi devono apparire entrambe.
Faccio un esempio:
cognome nome stato
rossi mario abilitato
verdi renato non abilitato
se scrivo in cerca uno dei due cognomi mi deve dare il risultato unico.
Spero di essermi spiegato bene. C’è un plugin che fa questo magari prendendo i dati da mysql?
Ciao Federico, non conosciamo un plugin del genere, pensiamo che per realizzare ciò serva una soluzone customizzata con uno sviluppatore. Un saluto, continua a seguirci!
Ciao vorrei inserire una tabella sul sito wp che dovrebbe mostrate in tempo reale la quotazione dell’oro in borsa e in altre due tabelle una quotazione massima e una minima calcolate direttamente dalla quotazione iniziale tipo con una detrazione del 20%. Visto tanti siti che la hanno ma non ho trovato nessun plugin o widget che fa al caso mio.
Avete qualche consiglio.?
Grazie mille
Ciao Alessandra, intanto testa questo plugin. Facci sapere!
Salve e complimenti per il sito volevo sapere come si fa ad importare un foglio Excel con le relative formule sul sito wordpress, esempio trattasi di un foglio Excel per impasti per la pizza, si inseriscono il numero di panetti e varie cose per poter ottenere in automatico le quantità come posso portare il tutto sul sito wordpress? Grazie