Hai mai pensato di inserire un box autore su WordPress, per esempio alla fine dei tuoi post?
Sul sito ufficiale di WordPress sono a tua disposizione moltissimi plugin gratuiti, che ti permetteranno in pochi minuti di inserire biografia, foto dell’autore e contatti tuoi e dei tuoi collaboratori.
Purtroppo molti non vengono aggiornati di frequente o sono stati del tutto rimossi.
Se cerchi nella WordPress directory per plugin che forniscono box autori, molti dei risultati mostrati saranno plugin vecchi.
Ma non temere ne abbiamo selezionati alcuni ben aggiornati di seguito.
Come inserire il Box Autore su WordPress
Oggi ti propongo alcuni tra i più popolari strumenti per inserire un box autore sul tuo sito WordPress.
Considero questi strumenti davvero validi, flessibili e facili da utilizzare. Vediamoli insieme:
1. Simple Author Box

Simple Author Box un plugin gratuito, con oltre 50.000 installazioni e 4,5 stelle come valutazione ti offre la possibilità di aggiungere un box autore alla fine del tuo post.
Il design è di tipo “responsive” quindi il box sarà compatibile con tutti i dispositivi (laptop, smartphones, tablets etc.).
Potrai personalizzare il box grazie a vari template, connessioni social (ne supporta oltre 30), il gravatar dell’autore ed una descrizione.
Scopri Simple Author Box2. Molongui Authorship
Con Molongui Authorship puoi creare diversi box in base al tipo di autore:
- Box autore classica: una sezione dedicata alla biografia dell’autore che comparirà alla fine degli articoli;
- Autore ospite: se hai deciso di pubblicare un guest post, non ci sarà bisogno di creare un account per l’autore che vuoi ospitare;
- Co-Autori: se l’articolo è stato scritto a quattro mani, puoi aggiungere più autori.
La casella dell’autore è completamente personalizzabile negli stili, contenuti, posizioni e visualizzazioni, ed è perfettamente responsive. Sono anche incluse oltre 90 icone social e puoi mostrare gli articoli correlati dell’autore.
Il plugin è disponibile anche in versione Pro con maggiori funzionalità per personalizzare il box autore, supporto per custom post e shortcode.
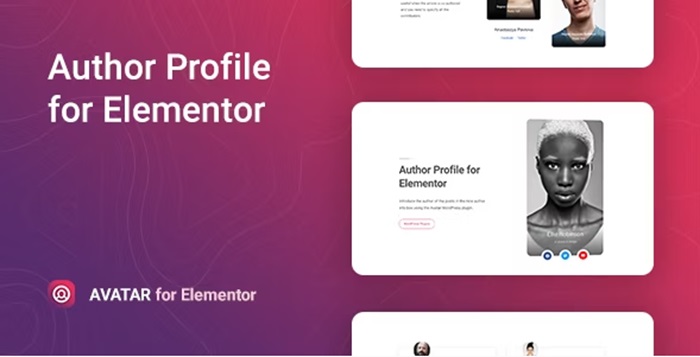
Scopri Molongui Authorship3. Avatar – Author Box for Elementor

Se usi Elementor Page Builder, il plugin Avatar ti aiuterà a creare facilmente dei bellissimi box autore, oppure degli autori se sono più di uno.
Puoi riordinare o eliminare gli elementi che compongono il widget in base alle tue esigenze e applicare diverse personalizzazione aggiuntive, come il testo Prima e Dopo per il nome o la biografia.
Hai a disposizione le icone di qualsiasi canale social, l’indirizzo email o il link al sito web per permettere ai lettori di comunicare direttamente con gli autori, utilizzando la vasta libreria di pulsanti e icone.
Il plugin è disponibile solo in versione premium al costo di soli 9$.
Scopri Avatar – Author Box For ElementorConclusione
Oggi ti ho presentato alcuni dei migliori plugin per inserire un box autore su WordPress.
Oguno di questi strumenti può permetterti di rendere il tuo sito ancora più professionale, fornendo info su ogni autore che contribuisce alla tua piattaforma.
Utilizzi già uno di questi strumenti sul tuo sito?
Altrimenti, quale risorsa utilizzi?
Ti invito a condividere con noi la tua esperienza lasciandoci un commento nel box qui sotto.











10 Responses
Mi avete consigliato il peggior plugin della storia: Fanciest Author Box
18 euro veramente buttati!
Ciao Sergio, ci dispiace molto per la tua brutta esperienza! Vuoi spiegarci meglio quali problemi hai riscontrato con il plugin?
Ciao. Sul mio wordpress il box autore è già presente senza plugin o modifiche al codice.
Dalla sezione Utente mi risulta possibile modificarlo ma solo per inserire la descrizione e l’username.
Il titolo cioè “about the author” e la foto non si riescono a modificare.
La voce titolo apparentemente non c’è una voce e per la foto rimanda a Gravatar dove ho inserito la foto ma non la visualizza sul sito. Booo.
Ho installato Simple Author Box ma semplicemente aggiunge un altro box a quello già presente, quindi non serve.
Mi sai dire come fare? Grazie in anticipo
Ciao, che tema stai utilizzando?
Prima di installare un plugin, sapete per caso se Enfold ha la funzione per inserire il box autore?
Ciao Marica! Non è una funzionalità prevista nel core di Enfold, puoi usare Simple Author Box. Un saluto e continua a seguirci!
Ciao ho installato il plugin simple box author per sostituirlo col box di default. L’ ho anche configurato. Solo che a fine degli articoli vedo sia il box di default che quello di Simple Box Author. Io voglio visualizzare solo quello di Simple Box Author. Come faccio?
Ciao Luca, che tema stai utilizzando?