ATTENZIONE: Questo plugin non è più disponibile! Una buona alternativa può essere il plugin Ultimate Footer Builder. Se hai Smart Footer System installato su un tuo sito WordPress, ti consigliamo di sostituirlo. Se vuoi comunque continuare ad utilizzarlo in un ambiente di test, puoi fare riferimento a questa guida.
La possibilità di poter personalizzare il proprio sito è una libertà di WordPress molto importante, per questo oggi voglio parlarti del plugin Smart Footer System
Come avrai già capito dal suo nome è un plugin che può aiutarti a modificare lo spazio in fondo alle pagine del tuo sito (il footer).
Nella maggioranza dei footer trovi informazioni di contatto, menu di navigazione e siti collegati. Con il plugin Smart Footer System puoi inserire un’ampia varietà di contenuti nel tuo footer.
Spesso i designer non si concentrano particolarmente su questa area, ma la sua importanza non è da sottovalutare e nella mia guida su cos’è il footer di un sito web troverai maggiori informazioni a riguardo.
Se invece sai già tutto riguardo il footer, andiamo a vedere subito insieme come funziona questo plugin e cosa ci piace di più di Smart Footer System.
Guida al plugin Smart Footer System
Come tutti i plugin per WordPress, Smart Footer System va installato e attivato. È un plugin premium, acquistabile su CodeCanyon.
Una volta acquistata la licenza, potrai scaricare il plugin come file compresso .zip. Per installarlo:
- accedi al tuo sito,
- clicca su Plugin e poi su Aggiungi Nuovo.
- Nella schermata successiva clicca su Carica plugin e
- scegli il file smart-footer-system.zip dal tuo computer.
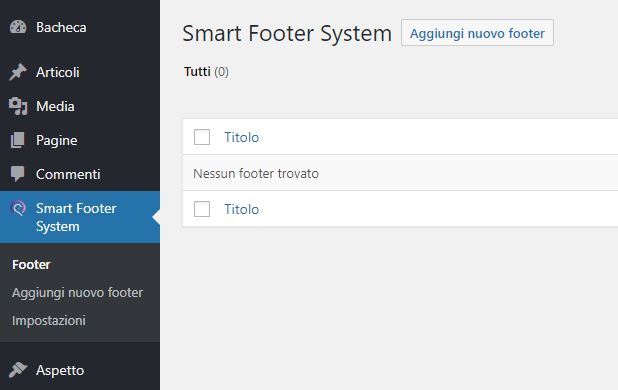
Dopo averlo installato e attivato, noterai una nuova voce nella barra di amministrazione.

All’interno del menu ci sono 3 voci:
- Footer, in cui gestire i footer creati
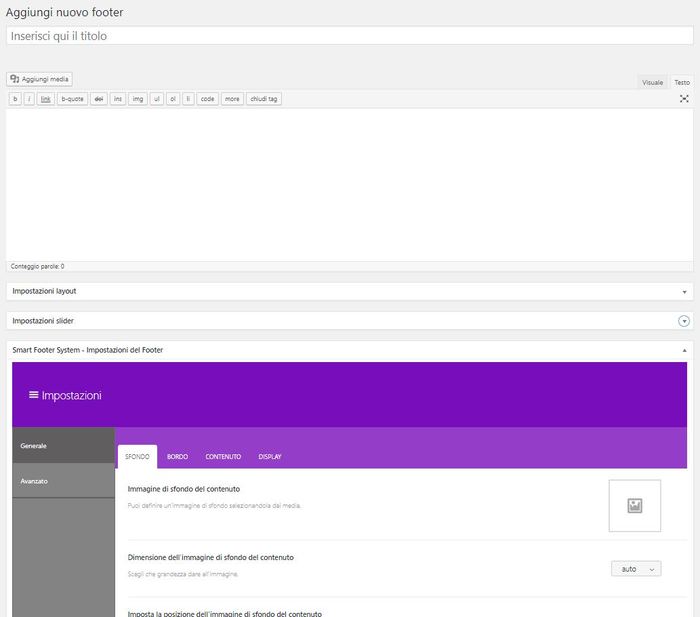
- Aggiungi nuovo footer
- Impostazioni

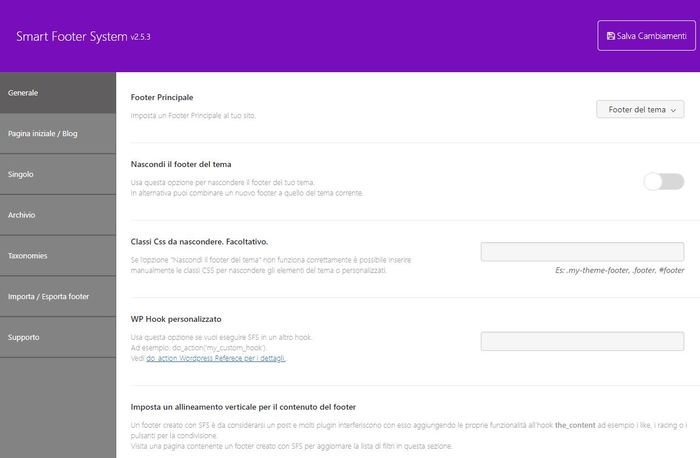
Questa schermata è particolarmente interessante perché ti permette di personalizzare i footer, ma soprattutto di importare del contenuto demo. Per farlo:
- clicca su Importa / Esporta footer.
- Lì troverai l’opzione Importa le demo, che ti consente di scaricare tantissimi modelli diversi. Li trovi sotto Footer, la prima opzione del menu Smart Footer System.
Iniziamo a vedere come usare queste nuove demo:
- Torna alla schermata Impostazioni e poi clicca su Pagina iniziale / Blog.
- Seleziona uno dei template appena importati dal menu a tendina accanto a Footer della pagina principale e poi Salva i cambiamenti.
- Apri il tuo sito per vedere come appare il Footer che hai appena selezionato.
Preferisci creare un footer dal nulla? Non c’è problema! Puoi farlo usando l’editor di WordPress dopo aver cliccato sulla voce Aggiungi nuovo footer.

Come aggiungere un footer al tuo sito
Dopo aver creato un nuovo footer, è tempo di aggiungerlo a una pagina o a un articolo del tuo sito. Puoi farlo in 2 modi diversi:
- Da Smart Footer System > Impostazioni puoi scegliere un footer principale, alla homepage, oppure ad articoli, pagine e archivi.
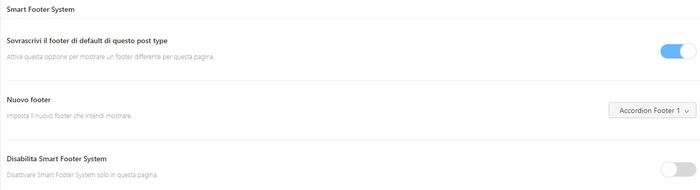
- Puoi aggiungere il footer a singoli post o pagine. Per farlo, apri una pagina o un articolo esistenti. Sotto ai classici riquadri dell’editor, potrai notare un nuovo riquadro con le funzionalità del plugin Smart Footer System.
Attiva l’opzione Sovrascrivi il footer di default di questo post type. In questo modo potrai scegliere un footer specifico per questo elemento di contenuto.
Puoi creare diversi tipi di footer
Il plugin Smart Footer System ti permette di creare 10 tipologie di footer:
- Normale – l’opzione di default, senza animazioni, che può essere visualizzata sotto oppure al posto del footer del tuo tema.
- Sticky – il footer rimane sempre visibile in fondo alla pagina.
- Reveal – il footer viene rivelato solo scorrendo in basso sotto al contenuto.
- Slide up – il footer scivola verso l’alto quando clicchi o passi il mouse sul fondo della pagina.
- Banner – molto personalizzabile, include opzioni per visualizzare banner in varie aree, animazione, testo, pulsanti e versioni desktop e mobile.
- CSS3 Animations – questa modalità ti consente di aggiungere animazioni al footer.
- Accordion – quando un utente raggiunge il fondo della pagina, il contenuto del footer si espande sulla pagina.
- Spread – il footer si apre cliccando su un’icona.
- Menu – il footer è costituito da voci di un menu, che possono essere testuali oppure in forma di icone.
- Garage – viene dato un effetto come se il footer si allargasse e si comprimesse con lo scroll.
Che tipo di contenuto inserire nel footer?
Come ho scritto sopra, mai sottovalutare l’importanza del footer per gli utenti. Spesso molte informazioni essenziali si trovano proprio a piè pagina. Vediamo che tipo di contenuto inserirci:
- Copryright
- Politica sulla privacy – ogni sito dovrebbe averne una
- Informazioni di contatto – di solito gli utenti le cercano nel menu principale o nel footer
- Navigazione
- Icone social
- Widget
- Opzione per iscriversi alla newsletter
- Login e registrazione
- Ricerca nel sito
- Immagini o loghi
- Gallerie
- Mission aziendale
- Riconoscimenti o certificazioni, associazioni e brand
- Testimonianze
- Articoli pubblicati recentemente
- Call To Action
- Pubblicità
- Opzione per cambiare lingua
Altre caratteristiche del plugin Smart Footer System
Dopo aver visto come si usa, diamo un’occhiata alle caratteristiche di questo plugin. Il prezzo è modesto, $22 per tutte le caratteristiche di cui abbiamo parlato finora. Il fatto di poter impostare un footer diverso per ciascun tipo di post e persino per articoli e pagine specifiche offre molta libertà.
Poter importare dei template dalla libreria è sicuramente di grande aiuto.
Passando al plugin, è completamente responsive e compatibile con molti page builder. È anche compatibile con WooCommerce e WPML.
I footer sono personalizzabili: si possono cambiare colore, font, pulsanti, allineamento e molto altro.
Inoltre, la documentazione disponibile è chiara e abbondante.
Conclusione
Non ci sono molti plugin che consentono di personalizzare il footer e questo rende Smart Footer System particolarmente interessante. Il plugin ti lascia moltissima scelta per quanto riguarda lo stile del footer e fornisce molti modelli da usare e personalizzare.
Se stai costruendo il tuo sito o cercando modi di aggiungere contenuto in fondo alla pagina, Smart Footer System è decisamente da valutare come opzione, anche considerando l’ottimo rapporto qualità / prezzo.
Come ti sembra questo plugin?
L’hai già provato?
Hai mai provato a personalizzare il footer del tuo sito?
Lasciaci i tuoi commenti e le tue domande nei commenti. Ti risponderemo al più presto.