
Uno degli strumenti che puoi usare per identificare errori che influenzano negativamente la velocità di caricamento del sito è Google PageSpeed Insights.
Se non l’hai mai usato, è davvero tempo di dare un’occhiata prima di continuare a leggere il resto dell’articolo.
Lo strumento fornito da Google è gratuito ed è efficace nell’identificare errori che rallentano il caricamento del tuo sito come i famigerati errori JavaScript sulle pagine AMP, o Render-Blocking JavaScript and CSS.
Che cosa sono gli errori Render-Blocking JavaScript and CSS?
Ogni sito WordPress usa temi e plugin che inevitabilmente aggiungono JavaScript e CSS alla interfaccia utente. Questi file in JavaScript e CSS spesso aumentano i tempi di caricamento del tuo sito e possono anche causare errori di visualizzazione (rendering).
I browser devono caricare gli scripts (JavaScript e CSS) prima del resto del codice HTML sulla pagina; di conseguenza gli utenti con una connessione lenta possono avere tempi di caricamento lunghi. Questi, insieme agli errori di visualizzazione, spesso fanno perdere utenti.
Che cos’è Google PageSpeed?
PageSpeed Insights misura il rendimento di una pagina per i dispositivi mobili e fissi. Come spiegato anche da Google, questo strumento recupera 2 volte l’URL, in modo da effettuare dei test per lo user-agent sia per dispositivi mobili che per quelli desktop.
Le pagine vengono valutate su una scala da 0 a 100 punti, dove i punteggi più alti sono i migliori. Un punteggio di almeno 85 indica un buon rendimento della pagina.
Quando testi una pagina su PageSpeed Insights, misuri come sia possibile migliorarne il rendimento rispetto a:
- tempo di caricamento dei contenuti above the fold: si tratta del tempo trascorso quando l’utente richiede una nuova pagina a quando i contenuti above the fold vengono visualizzati dal browser.
- tempo di caricamento completo della pagina: questo indica l’intervallo temporale che intercorre tra quando la pagina viene richiesta e il caricamento completo dei contenuti.
Uno dei fattori che influenza la velocità di un sito per il visitatore è la connessione di rete. Si tratta di un fattore che varia considerevolmente. Per questo, lo strumento di Google non tiene solo conto degli aspetti del rendimento della pagina che dipendono dalla rete. PageSpeed Insights considera anche la configurazione del server, la struttura HTML della pagina e l’utilizzo di risorse esterne come file JavaScript, codici CSS e immagini.
Il rendimento della pagina include una componente assoluta, che dipende dalla connessione dell’utente, e una relativa. Se implementi i suggerimenti contenuti nel rapporto di PageSpeed Insights dovresti riuscire a migliorare il rendimento relativo della pagina.
Ognuno dei suggerimenti elencati da Google presenta un indicatore di priorità che ne identifica l’importanza:
| Icona | Nome | Descrizione |
| Punto esclamativo rosso | La risoluzione di questo problema avrebbe un impatto misurabile sul rendimento della pagina. | |
| Punto esclamativo giallo | Valuta la risoluzione di questo problema se non si tratta di un’operazione troppo complessa. | |
| Segno di spunta verde | Nessun problema significativo rilevato. Ben fatto! |
PageSpeed Insights viene costantemente migliorato e di recente, Google ha lavorato per potenziare l’analisi del rendimento delle pagine per dispositivi mobili, in linea con la loro crescente diffusione e con la maggiore enfasi a essi attribuita dal motore di ricerca.
Missione “Google PageSpeed Score 100”, ne vale la pena?
Google PageSpeed insights fornisce delle linee guida, seguirle o meno sta a te.
La velocità di caricamento è molto importante ma è soltanto una delle metriche che Google usa per il ranking del tuo sito. La velocità è considerata importante soprattutto perché influenza direttamente l’ ”esperienza d’uso”.
Il tuo sito può anche fornire contenuti rilevanti, fruibili ed aggiornati ma poi se ci mette svariati minuti a caricare, molto probabilmente gli utenti andranno altrove.
Il tuo goal è creare un sito veloce che offre ottimo contenuto, di conseguenza trovare un equilibrio tra le raccomandazioni di Google e l’esperienza d’uso.
Risolvere gli errori JavaScript e CSS sulle pagine AMP con Autoptimize
Probabilmente il metodo più semplice per risolvere errori Render-Blocking JavaScript and CSS è quello di installare ed attivare il plugin Autoptimize.
Con più di 400,000 installazioni attive e valutato con 4.7 stelle su 5 è senza dubbio uno dei plugin più popolari plugin per la messa a punto della velocità di caricamento su WordPress.
Ti invito a leggere la nostra guida su cosa sono i plugin per WordPress e su come installarli, se non l’hai ancora fatto.
Torniamo adesso a parlare di Autoptimize. Il plugin è disegnato per essere semplice da usare, ed è ben sviluppato e seguito.
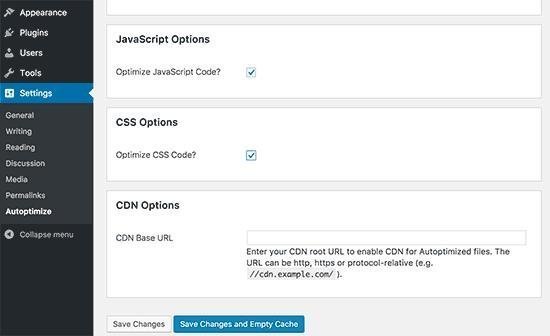
Una volta attivato il plugin visita la pagina Settings » Autoptimize per procedure con la configurazione.

Comincia con mettendo la spunta vicino a JavaScript Options and CSS Options poi clicca sul pulsante “save changes”.
Ora puoi testare il tuo sito utilizzando il tool PageSpeed di Google. Se vengono ancora segnalati errori Render-Blocking JavaScript and CSS bisogna mettere mano alla opzioni avanzate.
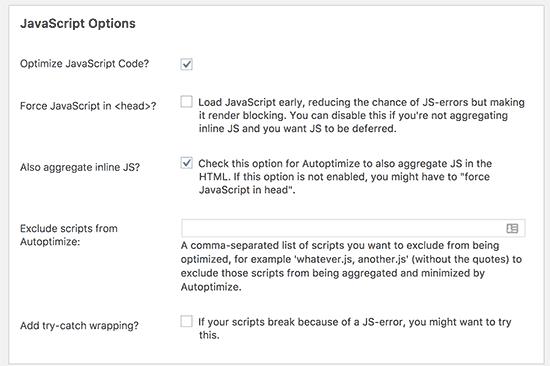
Torna allla pagina Settings » Autoptimize, e clicca su “Show Advanced Settings” nella parte superiore della finestra.

Con queste opzioni puoi permettere al plugin di includere “inline JS” e rimuovere scripts che sono esclusi di default come seal.js or jquery.js.
Metti la spunta anche vicino a “inline CSS”. Clicca sul pulsante “Save changes and Empty Cache” in modo da salvare cambiamenti e svuotare la cache.
Quando sei pronto, testa di nuovo il sito con PageSpeed Insights.
Assicurati che il tuo sito venga testato accuratamente e che tutti gli errori siano stati risolti.
Per avere maggiori informazioni sul plugin Autoptimize, puoi consultare le FAQ sulla pagina:
Come risolvere l’errore JavaScript su pagine AMP con Async Javascript
Async Javascript è molto meno popolare di Autoptimize (20,000+ Vs 400,000+) ma ne condivide l’altissima valutazione di 4.7 stelle su 5. Questo plugin è specializzato nella risoluzione di errori JavaScript (non avrà effetto su CSS).
Molto semplice da usare, come al solito va installato ed attivato.
Vai sull’opzione Async Javascript aggiunta al menu Admin. Aggiungi la spunta su “Enable Async JavaScript”. Seleziona il pulsante di scelta rapida e scegli tra “Defer e Async method”. Salva i cambiamenti e testa nuovamente il tuo sito.
Se il sito dovesse avere problemi, prova a cambiare metodo usato, esempio: Defer invece di Async.
Utilizzare Async JS and Autoptimize in tandem
Quando si lavora con Async, è evidente dal menu che si puó utilizzare in tandem con Autoptimize. Se Autoptimize è già attivato si potrà abilitare una nuova spunta nel menu opzioni di Async Javascript “Enable Autoptimize Support”. Abilita il supporto per Autoptimize e testa di nuovo il tuo sito.
Conclusione
A seconda di come i temi ed i plugin sul tuo sito usano Javascript e CSS, potrebbe non essere facile risolvere tutti gli errori render blocking JavaScript and CSS segnalati da Google PageSpeed Insights sulle pagine AMP.
Generalmente Async JS and Autoptimize utilizzati in tandem forniscono i migliori risultati, almeno per quanto riguarda i plugin gratuiti.
I plugin suggeriti possono senza dubbio essere di aiuto ma molto dipende dalle caratteristiche del sito in questione, quindi come sempre prima di procedere ai test e correzioni create sempre un backup completo ed armatevi di pazienza!
Hai mai creato delle pagine AMP e avuto problemi con l’errore javascript? Come hai proceduto per risolverlo? Hai mai pensato utilizzato PageSpeed Insights per valutare la velocità del tuo sito WordPress?