
Sai già come creare un form di contatto con Contact Form 7?
Contact Form 7 è il plugin numero 1 per realizzare form che ti permettono di rimanere in contatto con i tuoi clienti.
Questo anche grazie al fatto che supporta i più diffusi sistemi per prevenire lo spam.
L’uso del modulo di contatto è il sistema di comunicazione preferito da parte degli utenti che desiderano porre una domanda.
Creare un form di contatto con un plugin che ha oltre 5 milioni di installazioni attive, 137 milioni di download e tradotto in 60 lingue, non può che aiutarti a ottenere i risultati che speri.
Certo, vengono ampiamente utilizzate le email, Facebook o anche Skype, ma le funzionalità on site del form di contatto sono decisamente più comode e quindi ti permetteranno di ricevere maggiori richieste di clienti interessati al tuo prodotto o servizio.
Scopriamo subito insieme come creare un form di contatto con Contact Form 7.
Come creare un form di contatto con CF7
Prima di cominciare devi installare e attivare questo plugin dal tuo pannello di amministrazione.

- Accedi alla Bacheca del tuo sito e naviga in Plugin > Aggiungi nuovo;
- nel campo di ricerca, digita Contact Form 7;
- clicca Installa Adesso e, completata l’istallazione, Attiva.
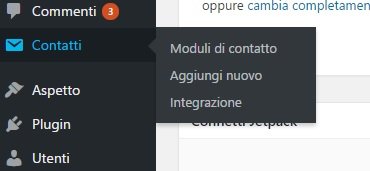
Ora che il plugin è attivo, troverai nel menu del pannello di amministrazione la voce Contatto. Cliccaci sopra.

La prima cosa che vedrai è una schermata su cui è visualizzata la lista dei form di contatto che hai creato (appena attivi il plugin, è già disponibile un form di contatto da usare come modello).
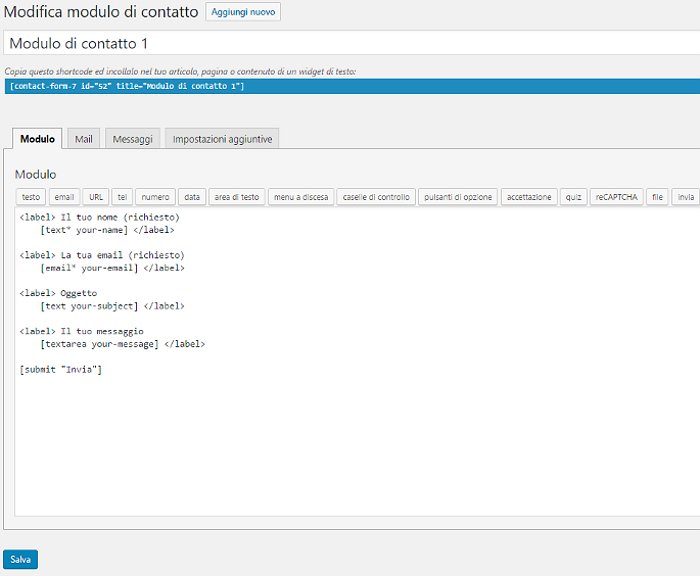
Clicca sul nome del modulo per iniziare a personalizzarlo. Il meccanismo per creare un form di contatto con CF7 è molto semplice.

Nel primo campo che vedi puoi inserire il nome del form di contatto.
Nella sezione Modulo troverai una serie di codici HTML di default a cui corrispondono una serie di campi come: nome, cognome, email, testo e così via…
Mettiamo caso tu voglia inserire un’area di testo dove l’utente potrà scrivere la sua richiesta.
Quello che devi fare è posizionare all’interno dell’area di testo il cursore dove vuoi che appaia il campo di testo, quindi, cliccare Area di testo sopra al form.
Fatto questo, appariranno all’interno dell’area di testo i tag ed i codici HTML necessari per visualizzare l’area di testo.
Puoi quindi procedere nella configurazione del form aggiungendo tutti gli elementi che desideri.
Pratiche consigliate per creare un form di contatto migliore

Costruire dei moduli troppo lunghi o chiedere informazioni personali può annoiare gli utenti, dissuadendoli dall’inviare il loro form.
Ci sono delle cose che puoi fare per aumentare il tasso di conversione dei moduli:
- costruisci dei form più semplici possibile:
- Richiedendo solo le informazioni strettamente necessarie. Vari studi hanno confermato che ridurre il numero di campi necessari aumenta in modo considerevole il tasso di completamento.
- Nome, email e testo del messaggio sono spesso più che sufficienti per poter aiutare il tuo cliente.
- Non rendere obbligatorio inserire il numero telefonico:
- Molte persone sono restie a lasciare un dato così personale, e piuttosto preferirebbero rinunciare a inviarti il messaggio.
- Naturalmente, puoi usarlo se intendi creare un form che permetta agli utenti di essere ricontattati.
- Personalizza il testo contenuto nel pulsante “Invia”.
- Questa call to action viene percepita come troppo impersonale oppure aggressiva e anche a livello inconscio potrebbe frenare l’utente dal procedere con la richiesta.
- Testa varie versioni, indicando più chiaramente lo scopo del modulo (ad esempio: “Ricevi il tuo regalo”, “Richiedi il servizio” ecc.)
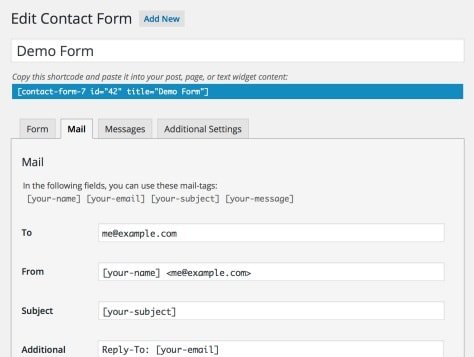
Cliccando sulla tab Mail potrai configurare il messaggio che ti sarà inviato quando un utente invia una richiesta tramite il form di contatto.
All’interno del messaggio puoi usare gli stessi tag che hai usato per configurare il form (anche in questo caso, vedrai un esempio già pronto).
Una funzionalità interessante è quella che può essere attivata spuntando la voce Mail 2 a fondo pagina.
Potrai infatti creare un form di contatto che invia due messaggi contemporaneamente.
In questo caso, potresti far sì che venga inviato ad un tuo collaboratore, oppure all’utente stesso come conferma di ricevuta della richiesta.

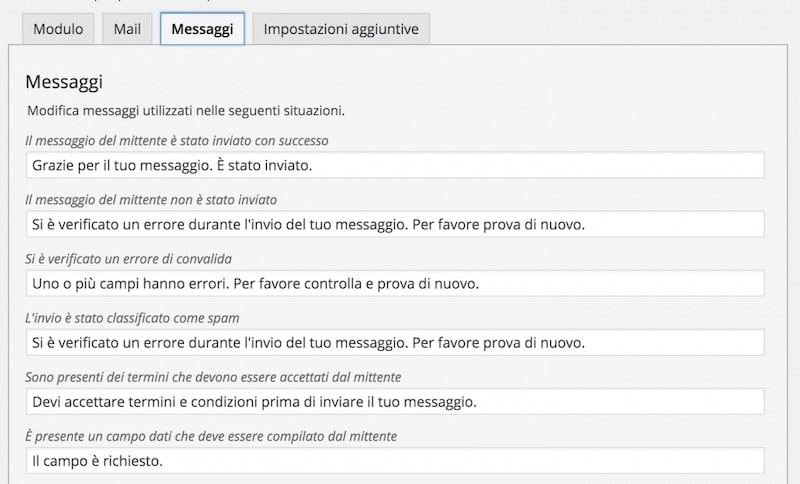
Messaggi
Nella sezione Messaggi puoi configurare i messaggi di conferma/errore che appariranno quando l’utente cerca di inviare i form di contatto.

Se usi WordPress in italiano, i messaggi dovrebbero essere già configurati in modo opportuno.
Ti consiglio, però, di rivederli con attenzione in modo da assicurarti che siano corretti e di adattare il tono allo stile che usi per comunicare con i visitatori.
Impostazioni aggiuntive
All’interno della tab Impostazioni Aggiuntive trovi un’area di testo dove puoi incollare snippet di codice per creare un form di contatto personalizzato.
Per maggiori informazioni sui codici che puoi usare, visita questa pagina sul sito ufficiale del plugin.
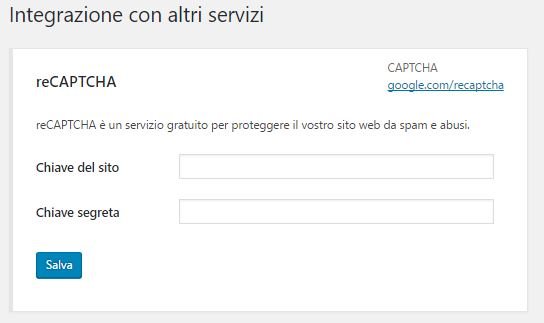
Integrazione con altri servizi
Se vuoi proteggere il tuo sito da spam e abusi, Contact Form 7 ti permette di utilizzare il reCAPTCHA per far confermare ai visitatori di essere umani.
Si tratta del classico messaggio “Non sono un robot”, come quello che vedi nell’immagine qui sotto.

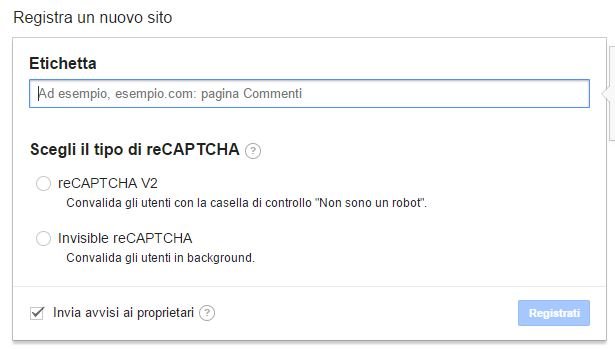
Per impostarli, dovrai prima registrare il tuo sito per ottenere delle chiavi che ti permetteranno di utilizzare il servizio di Google.

Compila il modulo per ricevere una chiave del sito (visibile agli utenti) e una segreta da inserire in CF7.
Dopo aver salvato, torna nel form di contatto per inserire il tag reCAPTCHA.
In questo modo potrai evitare che dei bot inviino dei moduli di contatto.

Ti consiglio di usare il codice reCAPTCHA invece dei vecchi captcha (quelli con le immagini contenenti lettere e numeri da trascrivere), che sono spesso indecifrabili.
Molte ricerche hanno infatti rilevato che i vecchi captcha hanno un impatto negativo sulla conversione degli utenti.
Ora che hai terminato di creare il tuo form di contatti, non dimenticare di effettuare dei test per verificare che tutto sia funzionante.
Nel caso in cui dovessi incontrare problemi, leggi la nostra guida per risolvere i problemi di ricezione email dal modulo di contatto e la nostra guida a SendGrid per WordPress.
Conclusione
Hai visto come utilizzare un semplice plugin per creare form di contatto efficienti e protetti da spam o violazioni.
Oltre ad essere utile come mezzo di comunicazione e di contatto con la tua audience, è anche un ottimo modo per raccogliere le email dei tuoi visitatori per iniziare a costruire una mailing list.
Questo tipo di moduli, inoltre, permette ai visitatori di contattarti privatamente e quindi aiutarti a costruire un rapporto di fiducia e a costruire lead per eventuali vendite.
Conoscevi già Contact Form 7?
Ci sono altri sistemi per creare moduli di contatto che ritieni ugualmente validi?
Per ogni dubbio o domanda ci vediamo nel box dei commenti!









37 Responses
Non si trovano istruzioni sul come risolvere il problema della doppia conferma in un form di iscrizione.
Ciao Bepi, puoi spiegarci meglio che problema hai riscontrato?
Ciao Andrea, spero tu mi possa aiutare. Sto usando Contact Form 7 su tema Astra. Il mio obiettivo è dare la possibilità ai miei clienti di caricare una foto direttamente dal loro smartphone sulla sezione dedicata all’allegato del file. Non ho problemi nella modalità desktop ma dal telefono incorro nei seguenti messaggi: “Il file è troppo grande” se la foto viene scattata direttamente on the spot oppure “Non sei abilitato al caricamento di file di questo tipo” se la foto è scelta dalla libreria del telefono. Mi chiedevo se ci fosse un modo per poter ovviare questo problema. Grazie mille in anticipo per la tua disponibilità!
Ciao Alessia, che dimensioni hanno le immagini? inoltre, su che browser provano il caricamento?
Ciao Andrea, ho creato un modulo di richiesta preventivo l’ho inserito, tramite codice, nella pagina prodotto. Vorrei che nella mail che mi arriva fosse indicata la pagina prodotto dalla quale l’utente ha inviato la richiesta. È possibile e, se si, come? Grazie in anticipo.
Ciao Umberto, puoi utilizzare il tag [_url] per recuperare l’URL della pagina. Consulta questa guida di Contact Form 7 per altri parametri che puoi aggiungere alle tue email. Un saluto!
Ciao!
Utilizzo Visual Composer per il sito su cui sto lavorando: ho inserito un semplicissimo form di contatto disponibile tra gli elementi dello stesso page builder e mi chiedevo come dovrei comportarmi per la questione sulla privacy.
Attraverso il form viene inviato un semplice messaggio all’indirizzo mail inserito e di fatto viene solo by-passato lo step di inviare una mail “tradizionale”, come si farebbe accedendo al proprio gestore di posta.
Sono tenuto a inserire qualche casella da spuntare obbligatoriamente per la GDPR o basta che metta in evidenza vicino al form il link alla pagina della mia privacy policy?
Ciao Fabio, le normative prevedono il consenso esplicito al trattamento dati, quindi sarebbe necessario aggiungere una casella per l’accettazione. Se hai dei dubbi, contatta il nostro servizio di Adeguamento GDPR e messa a norma, i nostri tecnici ti aiuteranno a configurare correttamente il tuo sito. Un saluto!
Nella spiegazione di ‘Mail’ compare ancora la form di ‘Modulo’
Ciao Silvano grazie per la segnalazione! Abbiamo corretto l’immagine.
Ciao, ho contact form 7 ma nelle pagine degli articoli che scrivo in certe pagine non mi compare il modulo di contatto ma solo dove io posso commentare e non so quale il problema di questo enorme disagio. Come devo risolverlo?
Ciao Lara, dove hai inserito il modulo? All’interno dei contenuti o in altre aree della pagina (sidebar, footer…)? Hai provato ad aggiungere lo shortcode nell’editor testuale (non visuale)?
Buongiorno.
Grazie per la vostra attenta ed aggiornata guida sul mondo WordPress.
E’ possibile ottenere un contatore front-end che faccia visualizzare il numero dei messaggi inviati da contact form 7?
Grazie anticipatamente.
Ciao Massimiliano, potrebbe essere possibile con un lavoro custom. Al momento, non vi sono estensioni a nostra conoscenza che possano mostrare il numero progressivo dei messaggi inviati. Grazie dei tuoi complimenti, continua a seguirci!
Secondo lei questo plugin ” contact form 7 ” registra o conserva automaticamente i dati del visitatore ? E’ opportuno inserire il box per il trattamento dei dati del visitatore ?
– Sto cercando un modo per evitare che questo accada ed eliminare ( aggirare ) il problema della GDPR e stare più tranquillo.
Ciao Francesco, comunque va inserito il box per accettazione del trattamento dati, con il link alla Privacy Policy. Un saluto!
Ciao,
sto realizzando un portale dove sono inserite diverse aziende e nella scheda di ogni azienda c’è un modulo creato con Contact Form 7.
Vorrei che al momento dell’invio il modulo venisse inviato sia all’amministratore del sito sia all’e-mail dell’azienda della scheda dalla quale è stato inviato.
Esempio:
– Scheda azienda 1 => invio modulo a email amministratore e email azienda 1
– Scheda azienda 2 => invio modulo a email amministratore e email azienda 2
-Scheda azienda 3 => invio modulo a email amministratore e email azienda 3
Come è impostato adesso mi permette solo di inviare l’email all’amministratore del sito oppure ad un’altra email impostata al momento della creazione del form.
E’ possibile impostare questa funzione? Come.
Grazie
Ciao Francesco, puoi creare differenti form di contatto, ognuno con un diverso indirizzo email ricevente. Ogni form sarà inseribile nel portale attraverso uno shortcode specifico. Un saluto!
Ciao ho provato contact form 7 ma il campo “allega file” carica il file ma non lo spedisce e la mail arriva senza file allegato! Potresti aiutarmi per favore?
Ciao, hai inserito il tag corretto nella tab MAIL? Vedi in merito la guida di Contact Form 7.
dal form di punto in bianco non ricevo nessuna mail ? invio avvenuto con successo ma non ricevo niente, misteri..
saluti claudio
Ciao Claudio, prima funzionava correttamente?
Ciao, riguardo a Contact Form 7: ho installato il plugin seguendo le necessarie procedure per creare una casella per i messaggi. Volendo inserire un widget nella sidebar del mio sito, utilizzando lo shortcode, viene visualizzato il solo codice ma non il form. Per farlo ho usato sia un widget di testo che html arbitrario. Grazie per l’attenzione
Ciao Caterina, hai provato ad inserire lo shortcode nell’editor testuale (e non visuale) di un widget di testo?
Ciao SOS WP Team,
I miei contact form funzionano alla perfezione, l’unica cosa che vorrei modificare è il mittente della mail, a me compare WordPress e la mail del mio sito io invece vorrei che arrivasse a nome del mio sito è possibile?
Grazie
Ciao Lucia, hai configurato la Tab “MAIL” di Contact Form 7?
Anche io, per essere contattato, ho una pagina con un form.
Da un punto di vista GDPR, devo mostrare qualcosa?
Poiché nel vostro esempio non c’è, mi sta sorgendo il dubbio.
Ciao Lorenzo, non è richiesta alcuna casella di controllo per gli opt-in, per le newsletter o i moduli di contatto. Hai solo bisogno di avere una semplice nota che specifica la tua privacy policy, fornendo un link alla stessa. Un saluto!
ciao, sul mio sito ho messo in più pagine il form di invio mail.. una volta ricevuta la mail dall’utente è possibile sapere da quale pagina è partita?
Ciao Alfio, puoi farlo utilizzando gli Special Mail Tags, che ti permettono di sapere (fra le altre cose) anche da quale pagina è partita la email. Un saluto, a presto!
Gentilissimo grazie.
Buongiorno,
come posso inserire codice php all’interno di contact-form 7?
Ciao Paolo, che tipo di modifica devi effettuare? Un saluto!
Buonasera, io sono neofita e non so che pesci prendere per salvare i dati dell’utente in un database e conservarli per il GDPR.
Non so cosa usare per fare questo: bloom con mailchimp…..contact form 7……Divi form DB
Ho molta confusione, per favore SOS WP aiutami
Ciao Freddy, Puoi usare un ottimo plugin come il seguente per permettere agli utenti di accedere ai propri dati (che versione di WordPress hai?) e in caso eliminarli dietro loro richiesta. Un saluto!
Buongiorno,
volevo fare questa domanda, in contact form 7 come posso inserire un valore id autoincrementabile, nel senso quando un’utente compila il form in automatico viene attribuito un num ID (esempio 21) l’utente successivo che compila il form avrà in automatico iD 22
Ciao Giuseppe, puoi usare uno specifico tag [_serial_number] che richiede però l’integrazione con Flamingo. Un saluto!