In questa guida approfondiamo un argomento di interesse per molti utenti: come modificare e personalizzare il layout di Contact Form 7.
Questo plugin è stato installato più di 5 milioni di volte dalla Community WordPress, un numero davvero considerevole, e gode di ottime valutazioni.

Se sei alle prime armi o non hai mai sentito parlare dei “contact form” o form di contatto, sappi che si tratta semplicemente di una pagina o una finestra che i tuoi visitatori o clienti possono usare per contattarti e condividere informazioni con te.
Con Contact Form 7 puoi creare moduli di contatto (vedi la guida) e puoi abilitare filtri spam e sistemi d’identificazione bot come CAPTCHA.
Non sottovalutare l’importanza di avere uno più moduli di contatto sul tuo sito. Grazie a questo strumento puoi ridurre la “distanza” tra te e i tuoi clienti, migliorare la conversione dei visitatori in clienti e fornire un servizio di qualità.
Puoi avere diversi obiettivi per avviare una comunicazione con i tuoi utenti e di conseguenza avrai bisogno di ricevere dati diversi e creare form diversi.
Alcuni siti usano come punti di contatto solo l’indirizzo e-mail, sinceramente non è il massimo anche perché lasciando piena libertà all’utente puoi finire nel dover leggere e-mail molto prolisse e dover filtrare informazioni.
Utilizzando i form di contatto puoi guidare le informazioni e la conversazione con i tuoi utenti.
Ora vediamo come renderci la vita da webmaster facile con Contact Form 7.
Come modificare e personalizzare il layout di Contact Form 7

Iniziamo a creare un modulo di contatto
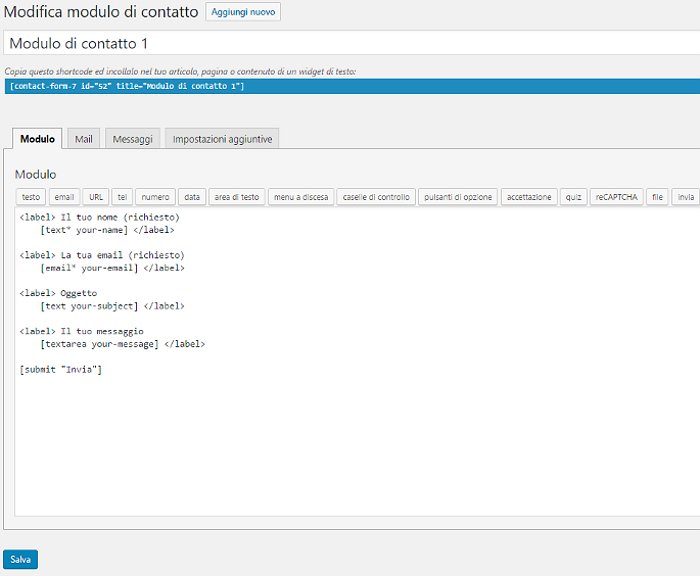
Per prima cosa, diamo un’occhiata alla schermata di creazione dei moduli di contatto.
Come vedi, il contenuto del form è configurato mediante codici HTML che racchiudono i tag per i vari campi.

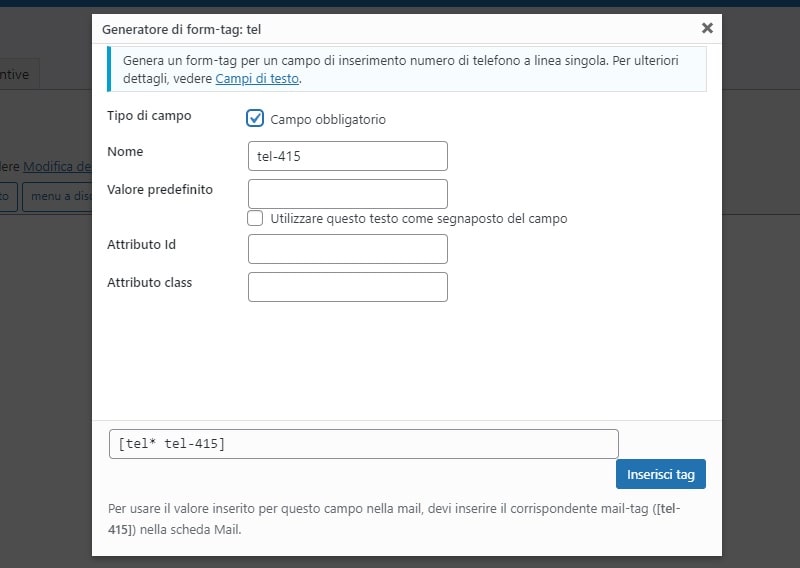
Per aggiungere un nuovo campo, ti basta cliccare sulla tipologia di informazione che vuoi richiedere all’utente e compilare il box che appare in sovrimpressione.
Ti faccio un esempio: per aggiungere un campo dove l’utente può inserire il suo numero di telefono, clicca su tel.
Quindi, spunta la voce Campo obbligatorio per renderlo un campo obbligatorio e lavora sulle altre opzioni avanzate.

Quando clicchi Inserisci Tag, il tag appare nei codici HTML. Ovviamente, devi ora formattarlo.
Come vedi nell’esempio, tutti i tag già presenti sono racchiusi tra i codici <label> e </label>, all’interno dei quali si trova anche un testo per indicare a cosa fa riferimento il campo.
I codici <label> servono a visualizzare le etichette ed i rispettivi campi in “blocchi”.
Personalizzare il formato del tuo modulo di contatto su questa schermata richiede conoscenze base di HTML.
Ovviamente, più sei bravo con l’HTML, maggiori saranno le personalizzazioni che potrai fare al layout del tuo form. Per riposizionare i campi all’interno del modulo, devi semplicemente spostare i tag. Sulla pagina, i campi avranno lo stesso ordine che hanno all’interno del codice HTML.
Prima di andare avanti voglio ricordarti inoltre che se hai bisogno di supporto di qualsiasi tipo sul tuo sito web puoi contattare la nostra assistenza WordPress. Ti risponderemo tempestivamente, aiutandoti a risolvere ogni tuo problema.
Configura le email e i messaggi

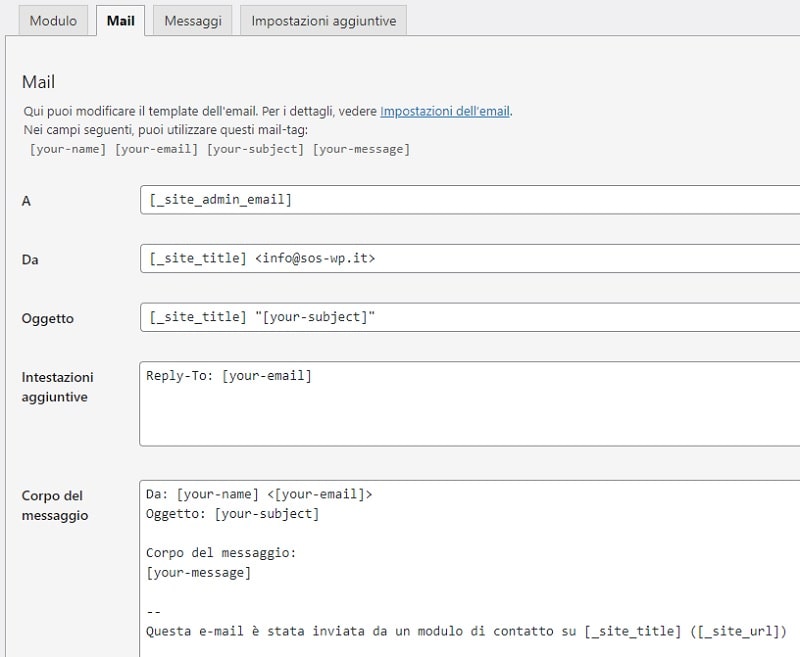
Nella schermata chiamata Email, puoi configurare le email di notifica che riceverai quando un utente invia il form. In questa sezione, è importante che tu inserisca i tag relativi alle informazioni che vuoi ricevere dagli utenti.
Mi spiego meglio: se ti interessa che nel corpo del messaggio sia incluso l’indirizzo email fornito dall’utente, dovrai inserire il tag [your-email].
Nella schermata Messaggi, puoi invece inserire i messaggi che appariranno nei vari casi di utilizzo del form. Per esempio, se un utente non inserisce tutte le informazioni, se ci sono problemi tecnici di invio del modulo, eccetera.
Impostazioni aggiuntive
Infine, in Impostazioni aggiuntive puoi aggiungere degli snippet di codici per personalizzare il tuo form.
Ecco alcuni snippet che puoi usare:
demo_mode: on
Questo codice serve ad attivare la modalità “Demo” per il tuo form. Questo significa che il form sarà visibile e formattato come l’hai configurato, ma sarà solo una demo – cioè, non invierà i messaggi.
on_sent_ok: "alert('sent ok');"
on_submit: "alert('submit');"
Tra le virgolette, aggiungi i tuoi codici Javascript per far sì che venga compiuta una specifica azione quando il form è inviato con successo (nel primo caso), o quando il form è semplicemente inviato, indipendentemente dall’esito (nel secondo caso).
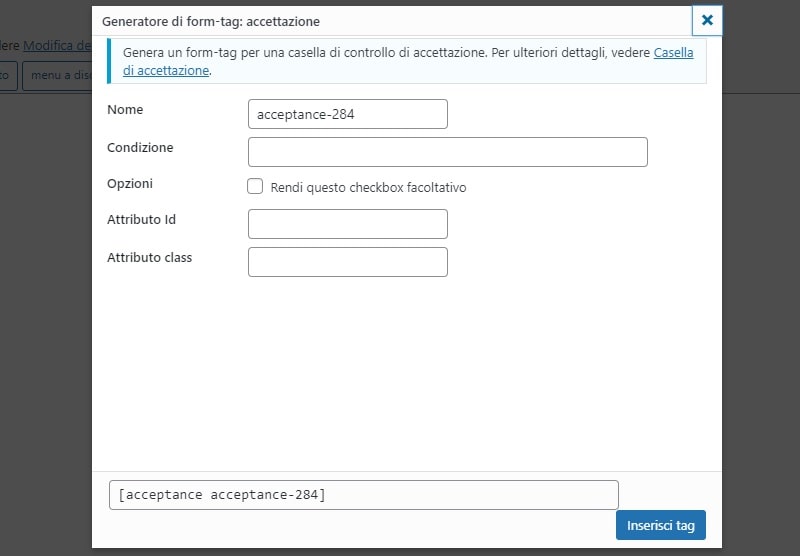
Come creare una casella di accettazione

Ma come posso aggiungere la casella per l’accettazione del trattamento dei dati personali?
Essere in regola con le normative sulla privacy è importante. Ecco quindi la soluzione offerta da Contact Form 7. Semplicemente, quando ti trovi all’interno della schermata “Modulo” clicca il tag Accettazione.
Contact Form 7 è già configurato in modo che l’utente non possa inviare il form senza spuntare la casella di accettazione. Ci sono poi altre opzioni interessanti:
- Per far sì che la casella sia spuntata per default, aggiungi default:on al codice generato fra le parentesi quadre;
- Se usi questa casella per la privacy, non usare “default:on”: l’utente deve accettare il trattamento dati compiendo fisicamente l’azione di attivare la casella;
- Se invece vuoi che questa casella non sia obbligatoria, attiva l’opzione:
- Rendi questo checkbox facoltativo.
Come personalizzare l’aspetto del tuo modulo di contatto

Veniamo ora al sodo e parliamo di come personalizzare il look del tuo form di contatto.
In questo senso, Contact form 7 è un plugin abbastanza “intelligente”, in quanto sfrutta il più possibile i codici CSS del tuo sito al fine di dare ai moduli un look che sia coerente con le tue pagine.
Se però vuoi personalizzare il form, dovrai creare delle tue regole CSS.
Dove inserire i codici CSS?
Hai diverse possibilità:
- Puoi inserirli direttamente nel file style.css del tuo tema;
- In questo caso, fai molta attenzione perché, se aggiorni il tema, le modifiche fatte al file style.css andranno perse e dovrai andare a re-inserirle;
- Puoi inserirli nel campo “Custom CSS”, se il tuo tema offre questa funzionalità;
- Sempre più temi premium hanno una sezione dove l’utente può inserire i propri codici CSS personalizzati. Non tanti temi gratuiti ce l’hanno, però sta diventando sempre più frequente;
- Puoi inserirli nel file style.css del tuo tema child;
- Se vuoi personalizzare il tuo sito attraverso i codici CSS, è un’ottima idea creare un tema child, che permette di aggiungere CSS al file style.css, senza però perdere le modifiche con gli aggiornamenti;
- Se ti interessano i temi child, ti consiglio di leggere la mia guida sui temi child;
- Se tutte le altre opzioni ti sembrano un po’ troppo complesse, prova il plugin Simple Custom CSS and JS;
- Usando questo strumento puoi inserire i tuoi codici all’interno di un editore di testo, senza dover andare a lavorare direttamente sui file del template.
Come avrai capito, personalizzare il look dei moduli Contact Form 7 richiede alcune conoscenze di CSS. Se non hai mai utilizzato questo linguaggio di programmazione, per prima cosa ti consiglio di leggere questa guida al CSS.
Come personalizzare l’intero form di contatto col CSS
La classe dei moduli creati con Contact Form 7 è .wpcf7
Per personalizzare l’intero form (per esempio, cambiando lo sfondo o il font), ti basterà creare delle regole CSS che includono questa classe.
Ecco un esempio:
.wpcf7 {
background-color: #fff;
font: 15px arial, sans-serif;
}
In questo caso, tutto il modulo avrebbe uno sfondo bianco e scritte in font Arial di dimensione 15 pixel.
Come personalizzare tipologie di campi
Poi puoi personalizzare specifiche tipologie di campi.
In generale, i campi Contact Form 7 hanno un selettore chiamato input.
Ogni tipologia di campo si distingue nel seguente modo:
- Il selettore input[type=”text”] si riferisce al campo di testo;
- Il selettore input[type=”email”] si riferisce invece al campo email
- e così via.
Ti faccio un altro esempio: se volessi rendere arrotondati i bordi del campo per l’inserimento dell’email, dovresti usare questi codici:
input[type=”email”] {
border-radius: 7px;
}
Come personalizzare campi specifici
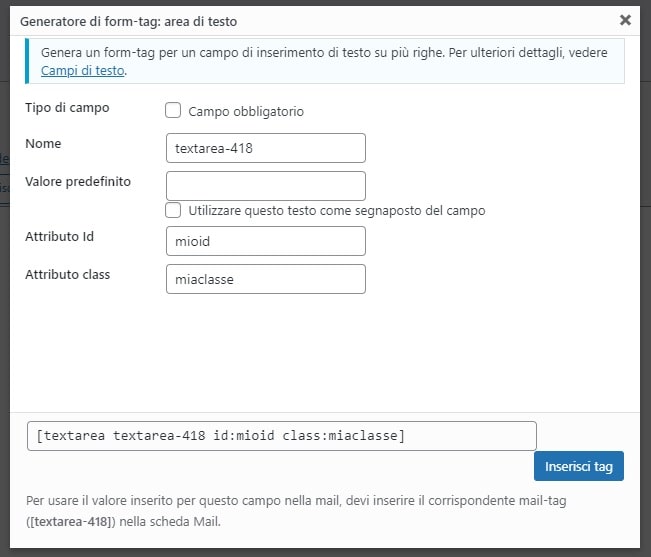
Contact Form 7 ha introdotto una funzionalità molto interessante per la personalizzazione di singoli campi all’interno del form.
Quando aggiungi un tag al modulo, puoi specificare al suo interno un ID o una classe a tua scelta, inserendoli negli appositi campi.

Il codice generato include i valori id:mioid class:miaclasse.
Specificati classe o ID, puoi scrivere le tue regole CSS come sempre.
In questo caso, se volessi rendere verde lo sfondo del campo email, dovresti usare questo codice:
#mioid {
background-color: #FF0000
}
Come vedi, le regole CSS sono specifiche da caso a caso.
Se vuoi apportare una modifica specifica al tuo modulo creato con Contact Form 7, ti consiglio di lasciare un commento qui sotto.
Faremo il possibile per aiutarti ad integrarlo correttamente.
Conclusione
Siamo arrivati alla fine di questo post su come modificare e personalizzare il layout di Contact Form 7.
Se usi questo plugin da qualche tempo, sicuramente avrai notato come sono cambiate le pagine per la costruzione dei form.
L’unico modo per personalizzare l’aspetto dei moduli creati con Contact Form 7 è attraverso il CSS.
Questa caratteristica offre massima flessibilità, però potrebbe anche porre delle limitazioni a chi non ha conoscenze di programmazione.
In ogni caso, ti consiglio di imparare almeno le basi di HTML e CSS, in quanto sicuramente ti saranno utili per personalizzare tutto il tuo sito WordPress – non solo i form di contatto!
Come al solito, se hai qualunque domanda o commento, non esitare a lasciare un messaggio qui sotto.
Ti risponderemo il prima possibile.











39 Responses
Ciao,
io ho scelto un contact form creato dal mio tema, quando però ricevo le mail invece del nome compare [your-name] e pur avendo fatto vari tentativi non riesco a far comparire il nome di chi compila il form
Puoi aiutarmi?
Questo è il codice:
[text* your-firstname placeholder “Nome (richiesto)”]
[email* your-email placeholder “Email (richiesto)”]
[textarea your-message placeholder 40×5 “Messaggio”]
[acceptance Privacy] Autorizzo il trattamento dei miei dati personali ai sensi del D.lgs 196/2003 e dell’art. 13 GDPR (Regolamento UE 2016/679) [/acceptance]
[submit class:btn class:btn-accent “Invia”]
Grazie!
Ciao Manuela, devi correggere le impostazioni delle email, come indicato nel paragrafo Configura le email e i messaggi di questo articolo. Nella tua mail compare “your-name”, mentre il tuo form usa il valore “your-firstname”. Verifica queste impostazioni e facci sapere se riesci a risolvere. Un saluto!
ciao, ho attivato il plugin e aggiunto un tasto dove per info sul determinato prodotto (esempio prodotto A) compilano i campi per essere ricontattati, ma mi chiedo, è possibile quando mi fanno richiesta di un determinato prodotto A o C che mi compaia alla mail, effettivamente se hanno fatto richiesta per il prodotto a o c?
Ciao Alex, se inserisci la stringa
[_url]all’interno del testo della mail, riceverai l’URL della pagina da cui è stato inviato il messaggio. Consulta la guida sui tag speciali per le mail di CF7 per maggiori informazioni. Un saluto!Ciao Andrea, complimenti innanzitutto per il blog.
Ti chiedo un aiuto: vorrei modificare il colore delle voci di una checkbox ma non capisco davvero come fare. Di default compaiono grigio scuro mentre vorrei fossero bianche. Puoi essermi d’aiuto?
Ti ringrazio!!
Ciao Domiziana, puoi assegnare una classe o un id alla tua checkbox come spiegato nel paragrafo Personalizzare campi specifici e poi impostare il colore che desideri usando il CSS nel file style.css o nella sezione CSS Personalizzato del tuo tema. Se hai ancora dubbi, scrivici!
Buongiorno non sono molto pratica di codice css e possibilmente vorrei trovare un’altra soluzione al problema. Ho creato un form con il plugin Contact Form 7, con i box creati con questo codice: Nome e cognome (*) [text* your-name] il font ha la dimensione che ho stabilito con le impostazioni del tema, nel caso di altre righe che ho creato e suddiviso in 3 colonne, ho utilizzato questo codice:
Telefono (*) [text* your-phone]Email (*) [email* your-email]
e il font è più piccolo. Come posso modificare la grandezza del font?
Grazie
Ciao Giulia, come al solito puoi fare le modifiche all’aspetto utilizzando codice CSS.
Ti consiglio di leggere queste 3 guide: Come modificare il CSS di una singola pagina su WordPress, HTML & CSS: la guida introduttiva per chi usa WordPress e Guida CSS completa e ideale per chi ha un sito WordPress.
Buon lavoro.
Ciao Andrea. In questo modulo si può aggiungere il pulsante “Reset” che cancella il contenuto dei campi? Grazie
Ciao Francesco, non è previsto il campo “Reset” per Contact Form 7, si dovrebbe agire a livello custom, realizzando cioè una funzione apposita. Ci dispiace di non essere di maggiore aiuto, grazie del tuo commento.
Ciao, grazie per le preziose indicazioni
se i messaggi ricevuti tramite CF7 “vengono persi”, quindi non ricevuti via mail, come possono essere recuperati?
Note: non era ancora stato installato Flamingo
Ciao Laura, se non sono stati effettivamente ricevuti, e non sono in spam, sono di fatto persi. Ora con l’installazione di Flamingo stai ricevendo correttamente tutti i messaggi?
Ciao e grazie per il tuo utilissimo post. Infatti subito ho approfittato ma non riesco a modificare, per me odiosissimo, maiuscolo del contenuto del tag label. Come posso fare? Grazie.
Fatto! Sbagliavo il valore lowercase. Questo è il codice usato:
label {
text-transform: lowercase;
}
Bene che hai risolto!
Grazie che, come al solito, sei celere nelle risposte. Voglio evidenziare un problema che ho riscontrato. In pratica, analizzando il codice con “strumenti per sviluppatori” (il famoso F12), ho visto che all’interno del tag LABEL, viene inserito un BR (a capo). Come faccio a sostituire il tag BR allineando i campi INPUT…? In pratica vorrei avere, ad esempio, il nome con il suo campo a destra invece che sotto.
Alternativamente dovrei usare WPForms?
Grazie
Ciao Francesco, ci vuole qualche modifica lato CSS. Per questo puoi rivolgerti alla nostra Assistenza WordPress. Un saluto e buon lavoro.
ciao, vorrei sapere se è possibile ridimensionare la larghezza del campo di testo textarea nel contact form 7..grazie anticipatamente
Ciao Claudio, il modo migliore è quello di indicare la larghezza con i codici CSS, applicando le dimensioni che desideri alla classe “.wpcf7 textarea”. Puoi provare anche ad aggiungere le dimensioni all’interno del tuo modulo, indicando il numero delle colonne e delle righe come in questo esempio: textarea your-message 40×20 “Il tuo messaggio…”. In questo caso, la larghezza è uguale a 40 colonne e l’altezza è pari a 20 righe. Se hai bisogno di supporto per implementare queste modifiche, puoi contattarci tramite il nostro supporto Assistenza WordPress. Un saluto!
.wpcf7 {
background-color: #fff;
font: 15px arial, sans-serif;
}
qual’è la sintassi corretta per attribuire a tutti i moduli del form, nello specifico: calendario (date) e dropdown menù una dimensione tipo 16opx x 55px?
grazie della dritta fin d’ora
teo
Ciao Teo, per impostare altezza e larghezza di un elemento di un form, devi assegnare a quell’elemento un id. Quindi nel CSS potrai impostare i valori di width e height, ad esempio #mio-elemento {width:200px;height:100px}. Consulta la nostra guida CSS per approfondire. Puoi anche aggiungere il CSS a una singola pagina, come spiegato in questa guida. Restiamo a disposizione, un saluto.
Ciao, grazie per l’articolo.
Se volessi modificare il form facendo apparire la tastiera corretta in base alla tipologia di inserimento, come dorei fare?
Ad esempio, da mobile vorrei che la sezione di form da compilare con il numero di telefono mi aprisse direttamente la tastiera numerica e non la qwerty.
Grazie
Ciao Alberto, ti consigliamo di rivolgerti al supporto di Contact Form7. Non conosciamo alcun plugin che possa fare quanto richiedi, ci dispiace di non essere di maggiore aiuto!
Ciao davvero molto interessante questo articolo, ti vorrei fare una domanda, ma per cambiare il colore del bottone invio come fare?
Ciao Federica, il pulsante può essere personalizzato utilizzando il CSS. Nel paragrafo “Personalizzare il look del tuo form di contatto” di questo articolo viene spiegato come aggiungere del CSS personalizzato. Contattaci su Assistenza WordPress se hai bisogno di assistenza tecnica! Un saluto!
Ciao Andrea,
vorrei cambiare il colore dello sfondo del bottone “Invia”. Come posso farlo tramite CSS?
Grazie
Certamente Luigina, puoi farlo con il CSS.
Salve!
Nel mio sito internet vorrei inserire un form di contatto con Contact Form 7, ma vorrei cambiare i colori delle diciture ” Il tuo nome (richiesto)”, ” La tua email (richiesto)”, ecc. ecc.
Dove e come posso agire? Grazie mille in anticipo!
Ciao Domenico, puoi modificarle via CSS. Leggi in merito la nostra guida CSS.
Ciao, è possibile effettuare un controllo sul campo di testo che confermi l’inserimento di un testo specifico?Ad esempio, se volesse inserire un codice sconto che si chiama CODICE e controllare che il testo sia esatto…
Ciao Marcello, non conosciamo un plugin specifico, anche se fare ciò che dici è possibile intervenendo via codice. Un saluto, grazie del tuo commento.
Ciao Andrea,
come si fà a organizzare i campi di inserimento in due colonne?
Es. di default se metti campo nome e cognome te lo da in righe diverse mentre se volessi affiancare i campi con nome a sx e cognome a dx mantenendo nella stessa riga i due campi come dovrei fare?
Grazie in anticipo.
Ciao Mattia, è necessario lavorare via CSS oppure con un plugin apposito. Prima però, devi abilitare Contact Form 7 all’utilizzo degli shortcode, puoi farlo sempre per mezzo di un plugin come Shortcode Enabler. Anche se non aggiornati da un po’, continuano a fare il loro dovere. Prima di utilizzarli, fai in ogni caso un backup preventivo. Un saluto!
Ciao Andrea,
sai se contact form 7 dà la possibilità di fare un controllo sull’inserimento di alcuni campi come il telefono, la mail, la partita iva e il codice fiscale? Ad esempio che il telefono non sia inferiore a tot cifre o che la mail sia valida? Oppure mi consigli di usare un altro plugin? Grazie
Ciao Elisa, Contact Form 7 permette di aggiungere tali funzionalità di “controllo”. Per controllare il numero dei caratteri dei campi puoi usare degli specifici tag, puoi usare questo plugin per verificare la attendibilità della email. Un saluto, continua a seguirci!
Grazie mille, ho prova e funziona correttamente!
Bene, ottimo!
Salve io uso contact Form 7 sul mio sito, dovrei modificare il menu a tendina del contact ,quello che permette la scelta multipla , spero di esser stato chiaro e di ricevere aiuto , grazie
Nello specifico, cosa vuoi modificare del menu a tendina?