
Se hai la necessità di aggiungere dei grafici interattivi su WordPress, la soluzione più rapida è quella di installare un plugin.
Infatti grazie al plugin WordPress Charts and Graphs, mostrare tabelle e grafici su WordPress sarà molto semplice. Su questa guida, ti spiegherò come usarlo.
Come usare WordPress Charts and Graphs per mostrare grafici su WordPress
Installa il plugin
Per prima cosa, installa ed attiva il plugin WordPress Charts and Graphs Lite di Themeisle (puoi fare l’installazione direttamente dalla tua Bacheca WordPress navigando in Plugin > Aggiungi nuovo).
Crea il file CSV per generare il tuo grafico
Questo plugin ti permette di generare grafici a partire da file CSV, ma anche da Google Sheets o con l’inserimento manuale. Nella versione PRO è possibile inoltre importare altri grafici o recuperare i dati da un database, creando file .cvs con un programma come Excel oppure direttamente con Google Sheets.
I dati dovranno essere formattati in questo modo: la prima riga, dovrebbe includere le colonne con le intestazioni. La seconda dovrebbe contenere la tipologia di dato che sarà riportata in ciascuna colonna (string, number, boolean, eccetera), mentre nelle righe successive saranno riportati i dati veri e propri.
Dopo aver creato la tua tabella Excel, salva il file in formato CSV.
Se usi invece Google Sheets, puoi salvare il file sul tuo PC cliccando su File > Scarica > Valori separati da virgola (.csv). Tieni presente, però, che puoi anche inserire direttamente il link al tuo file di Google.
Inserimento dei dati per il grafico
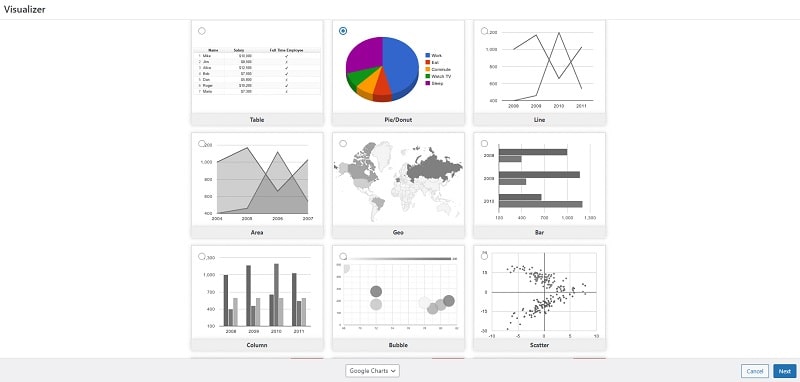
Naviga in Visualizer > Add New Chart dalla tua Bacheca di WordPress e scegli il formato di grafico che vuoi creare.

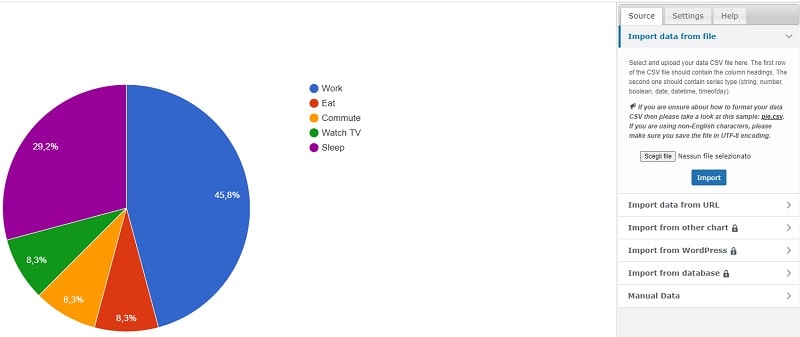
Clicca su Next e poi sul pulsante Scegli file per importare il CSV che hai appena salvato. Nella sezione sulla destra, all’interno della descrizione, trovi anche il link ad un file di esempio. Puoi usare quello per testare il plugin.
Se vuoi usare un file che è disponibile online, seleziona Import data from URL e inserisci l’URL del file. Puoi inserire qui il link al file creato con Google Sheets.
Se vuoi generare un grafico a partire dall’inserimento manuale di dati, seleziona Manual data.

Impostazioni del grafico
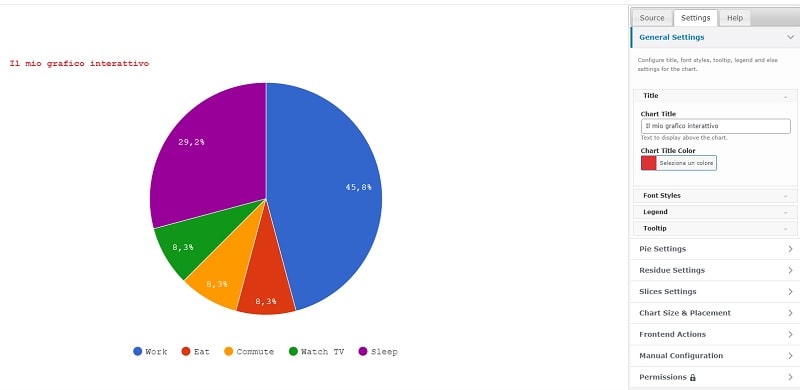
Vai nella scheda Settings. Qui troverai tutte le impostazioni per personalizzare il tuo grafico, per esempio puoi scegliere il font, i colori, le dimensioni. Vedrai l’aspetto del grafico nell’anteprima.
La voce Frontend Actions permette inoltre di aggiungere dei pulsanti che permettono:
- la stampa del grafico;
- il download dei dati in formato CSV;
- il download in formato Excel;
- la copia del grafico;
- il download in formato immagine.

Quando è tutto pronto, importa il file o inserisci i tuoi dati e procedi con la generazione del grafico.
Inserisci il grafico su pagine e post
Bene, ora che hai creato il grafico puoi inserirlo all’interno dei tuoi contenuti in due modi diversi, ma ugualmente semplici ed efficaci.
Metodo 1
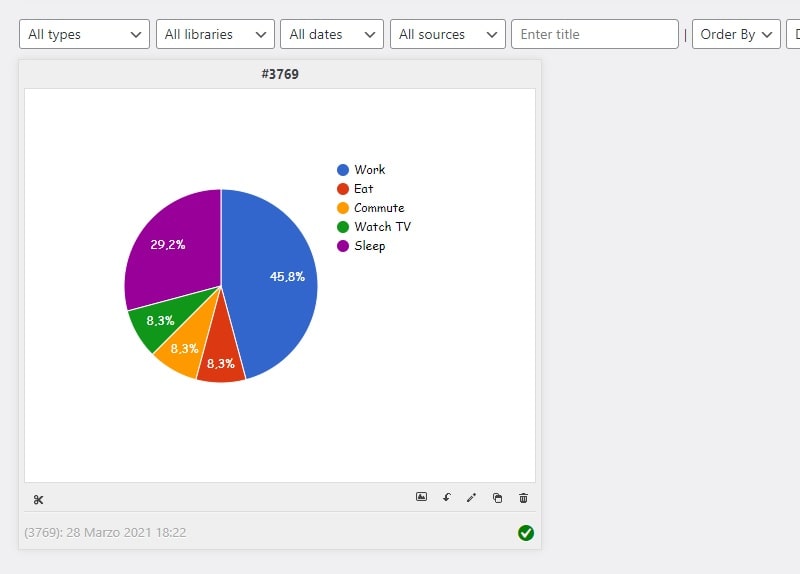
In Visualizer > Chart Library, trovi la libreria dei grafici che hai creato. Sotto ad ogni anteprima, trovi un’icona a forma di forbici. Cliccaci sopra per copiare lo shortcode del grafico scelto.

Per inserire il tuo grafico su una pagina, incolla questo shortcode nella posizione dove vuoi che sia visualizzato. Sia nell’Editore di Testo che in quello Visuale vedrai solo lo shortcode; nell’anteprima viene però visualizzato il grafico vero e proprio.
Metodo 2
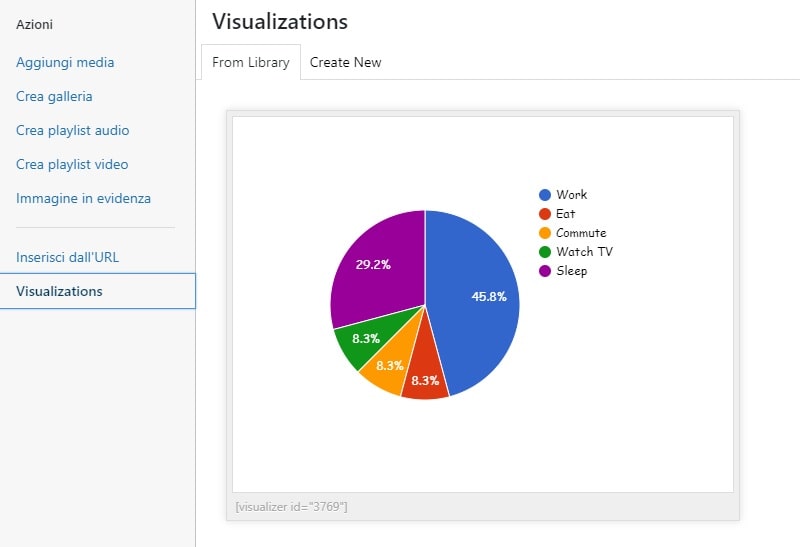
I grafici che hai creato sono ora nella Libreria Media. Puoi quindi inserirli su una pagina cliccando Aggiungi Media sopra all’Editore Visuale. Quindi, sulla sinistra clicca sulla voce Visualizations per vedere la lista dei tuoi grafici. In corrispondenza del grafico che vuoi inserire, cliccaci sopra. Questo inserirà automaticamente lo shortcode del grafico.

Da questa schermata potrai anche generare un nuovo grafico.
Metodo 3
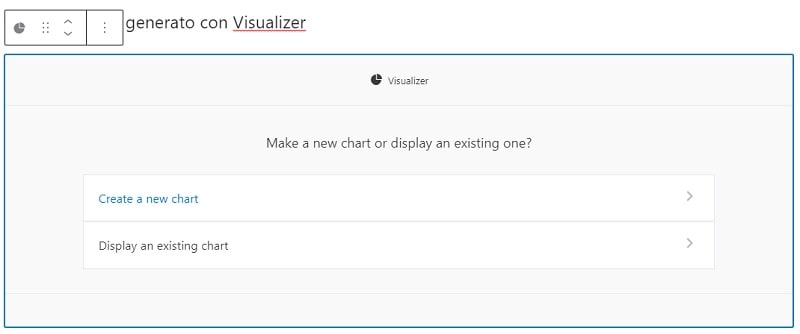
Il plugin Visualizer genera anche un blocco di Gutenberg che ti renderà ancor più facile l’inserimento di un grafico nelle tue pagine WordPress.
Clicca sul pulsante per aggiungere un blocco e scegli Visualizer Chart. Puoi avviare la generazione di un nuovo grafico oppure inserirne uno esistente.

Una volta aggiunto il grafico, vedrai l’anteprima anche nella pagina di modifica.
Modificare i grafici
Tornando in Visualizer > Chart Library, puoi modificare i grafici che hai già creato. Ti basta cliccare sul simbolo della matita e, se vuoi aggiornare i dati, eventualmente caricare un nuovo file .csv.
Conclusione
Ecco qui! Come vedi mostrare grafici su WordPress è molto semplice. Il bello di questo plugin è che i grafici creati sono interattivi, non semplici screenshot. Risulteranno quindi molto professionali.
Pensi che proverai questo plugin?
Quali sono i tipi di grafici che realizzerai?
Ora non mi resta che invitarti a provare il plugin e farmi sapere cosa ne pensi. Alla prossima guida!











2 Responses
Se nella cartella del sito ho un file .CSV per giorno.(365 file all’anno) Ogni file è formattato come gli altri, come posso fare in modo che mediante un menù a selezione mi si crei un grafico a video dedicato ed aggiornato? Grazie del contributo
Ciao Emanuele, per questo è necessario lavorare via codice in modo approfondito. Puoi contattare per questo il nostro reparto servizi da questo link. Un saluto!