Se hai un sito WordPress con diverse aree, forse hai difficoltà ad organizzare al meglio il menu di navigazione.
La soluzione migliore, in questi casi, può essere usare menu diversi nelle pagine del tuo sito.
Non credevi fosse possibile?
E invece sì! Ci sono diversi metodi con cui puoi creare più menu e applicarli a sezioni specifiche del tuo sito. Puoi utilizzare vari metodi, ma i migliori sono:
- Con il theme builder di Divi;
- Con un plugin gratuito.
Vediamoli entrambi.
Creare menu diversi nelle pagine con Divi Builder
Se hai scelto Divi, uno dei migliori temi WordPress, sicuramente sarai felice di sapere che puoi utilizzare le sue funzioni per applicare menu personalizzati alle tue pagine.
Con il Generatore di Temi di Divi, è molto facile creare menu diversi da assegnare alle diverse sezioni del tuo sito WordPress.
La prima cosa da fare è creare tutti i menu di cui hai bisogno. Leggi la guida su come creare menu in WordPress per maggiori dettagli.
Avremo quindi un menu principale, che probabilmente utilizzerai in home page, e un menu che chiamiamo Secondario, da applicare ad altre pagine.
Nel nostro esempio, useremo il menu “Secondario” per la pagina Chi Siamo.
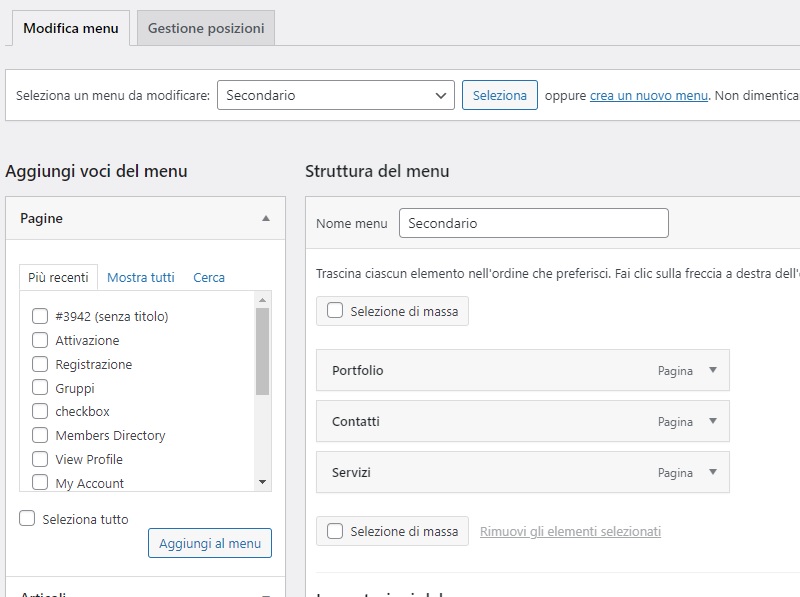
Nella sezione Aspetto > Temi, quindi, clicchiamo su Crea un nuovo menu, gli assegniamo il nome e aggiungiamo tutte le voci che ci interessano.

Ora, per applicare un determinato menu una pagina specifica del tuo sito WordPress, spostiamoci nel theme builder di Divi.
Vai su Divi > Generatore di temi e clicca su Aggiungi nuovo modello.
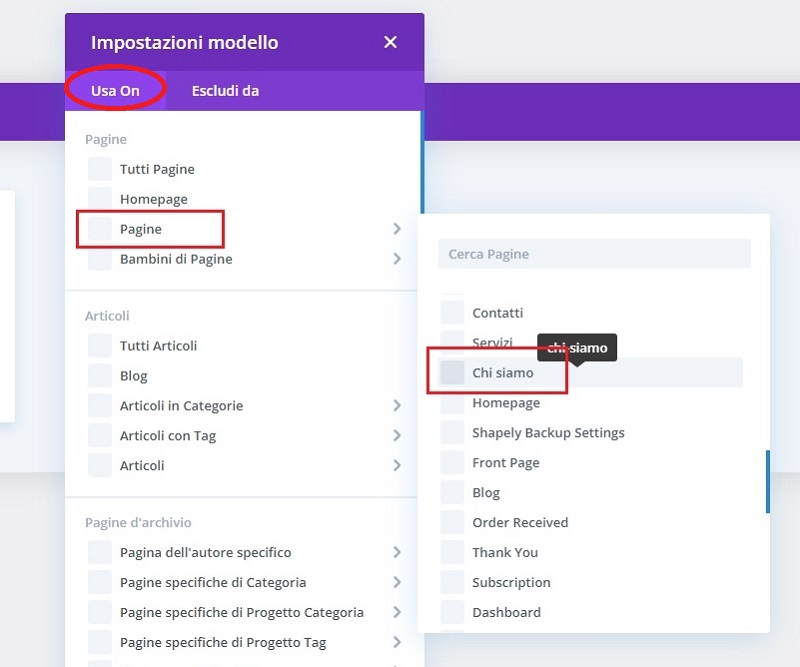
Comparirà una lista con tutte le pagine del tuo sito. Assicurati che la selezione sia impostata su Usa on (e non su Escludi da) e seleziona le pagine su cui vuoi utilizzare il menu diverso. Nel nostro caso, per selezionare solo la pagina Chi Siamo, andremo su Pagine e scorriamo la lista fino a trovare la pagina che ci interessa.

Puoi selezionare tutte le pagine che desideri, singolarmente, oppure scegliere pagine che corrispondono a determinati criteri, ad esempio:
- Tutti gli articoli di una determinata categoria;
- Tutte le pagine “figlie”;
- Tutti gli articoli di un determinato autore;
e così via.
Scelte le pagine, clicca su Crea modello.
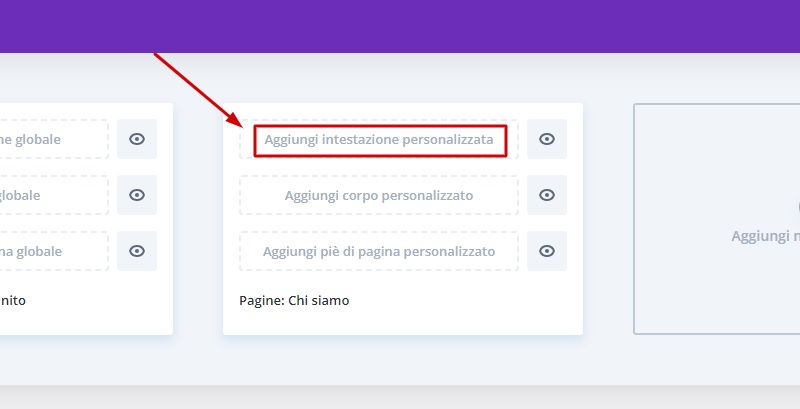
Ora vedrai un riquadro con varie opzioni:
- Aggiungi intestazione personalizzata;
- Aggiungi corpo personalizzato;
- Aggiungi piè di pagina personalizzato.
Quella che ci interessa è l’intestazione, perché è in questa sezione che si trova il menu.
Seleziona quindi Aggiungi intestazione personalizzata, quindi clicca su Crea intestazione personalizzata.

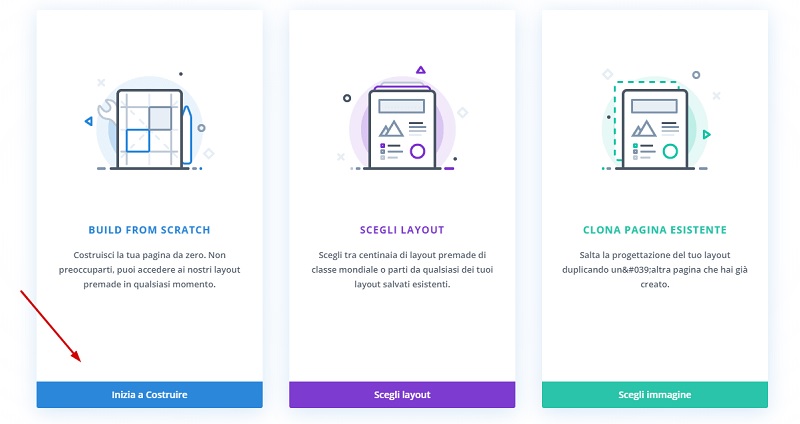
Ora ti ritroverai a scegliere fra tre opzioni:
- Build from scratch (crea da zero);
- Scegli layout (seleziona un layout esistente);
- Clona pagina esistente.
Seleziona la creazione da zero, quindi la prima opzione.

Ora comparirà il box Inserisci riga, da cui potrai selezionare la struttura della tua intestazione (con una o più sezioni).
Nel passaggio successivo, vedrai quindi la struttura dell’intestazione. I pulsanti con un “+” grigio indicano le colonne. Clicca su quello in cui vuoi che compaia il menu e seleziona la voce Menu dall’elenco Inserisci modulo.

Il box Impostazioni menu ti permetterà di scegliere il menu che vuoi inserire, selezionandolo dall’elenco.
Personalizza il tuo menu come preferisci, utilizzando le sezioni Contenuti, Design e Avanzate di Divi. Apporta le necessarie personalizzazioni al resto dell’intestazione, per esempio aggiungi un logo, inserisci elementi nelle eventuali altre colonne…
Una volta terminato, salva le modifiche e chiudi l’editor. Clicca quindi su Salva cambiamenti nella pagina del Generatore di Temi.
Visita ora la pagina a cui hai applicato il menu personalizzato per vedere il risultato.
Creare menu diversi nelle pagine con un plugin
Se non usi Divi, puoi comunque ottenere lo stesso risultato e inserire menu diversi nelle pagine del tuo sito WordPress grazie a un plugin che si chiama Conditional Menus.
Anche in questo caso, prima di procedere dovrai creare i menu di cui avrai bisogno.
Quindi, vai nella sezione Aspetto > Temi, clicca su Crea un nuovo menu, assegna un nome al menu e aggiungi le varie voci.
Dalla sezione Plugin > Aggiungi nuovo, cerca “Conditional Menus” di Themify, installalo e attivalo.
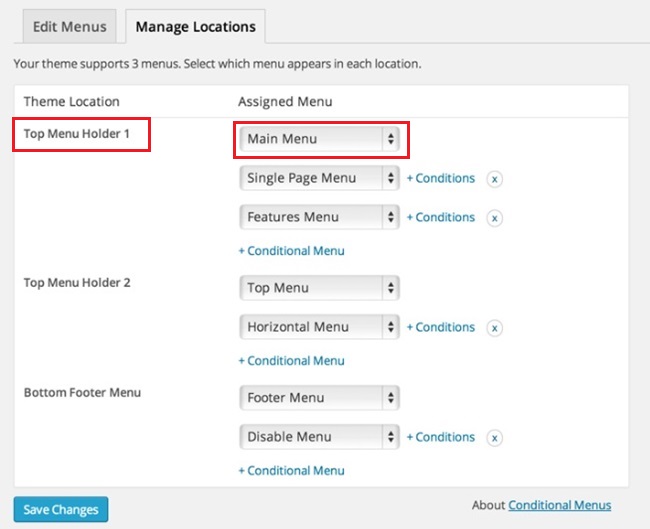
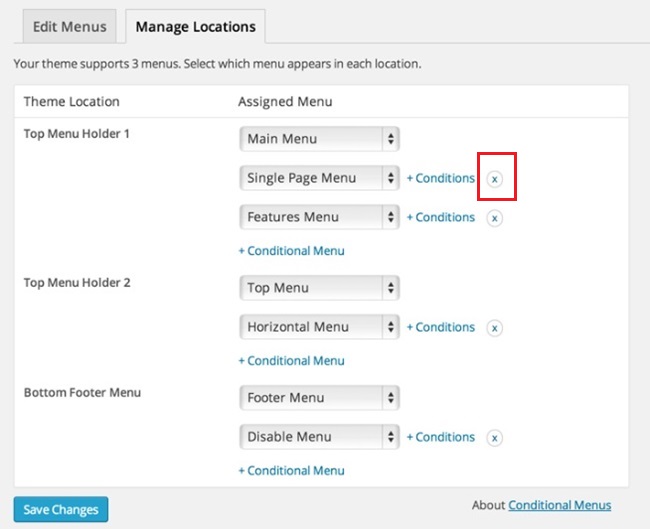
Ora, nella sezione Aspetto > Menu, troverai una nuova scheda dal nome Gestione posizioni.
Qui potrai vedere un numero diverso di menu, in base a quante posizioni sono supportate dal tuo tema. Nel nostro caso, abbiamo tre posizioni.
Menu primario (Top Menu Holder 1) è quello solitamente presente nell’intestazione. Qui dovrai assicurarti che sia selezionato quello che vuoi usare di default su tutto il tuo sito.

Clicca su + Conditional menu.
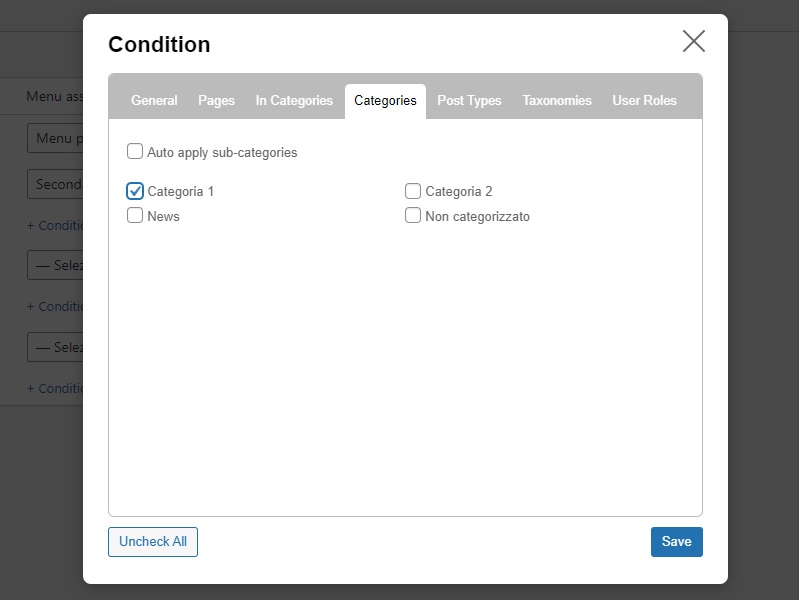
Scegli dall’elenco il menu che vuoi inserire, nel nostro caso lo abbiamo chiamato Secondario. Quindi clicca su + Conditions per assegnarlo alle pagine che desideri.
Comparirà una finestra con un elenco di tutte le tue pagine, ma anche delle categorie, dei post ecc.
Seleziona tutte le pagine su cui vuoi utilizzare il menu personalizzato, quindi salva.

Ora non ti resta che visualizzare le pagine che hai selezionato per assicurarti che tutto funzioni alla perfezione.
Rimuovere o modificare i menu personalizzati dalle pagine
E se un giorno decidessi di ripristinare un unico menu su tutte le pagine?
O se volessi applicare questi menu ad altre pagine del tuo sito?
Puoi rimuovere e modificare facilmente il menu personalizzato procedendo in questo modo.
Modificare o rimuovere menu personalizzati – Divi
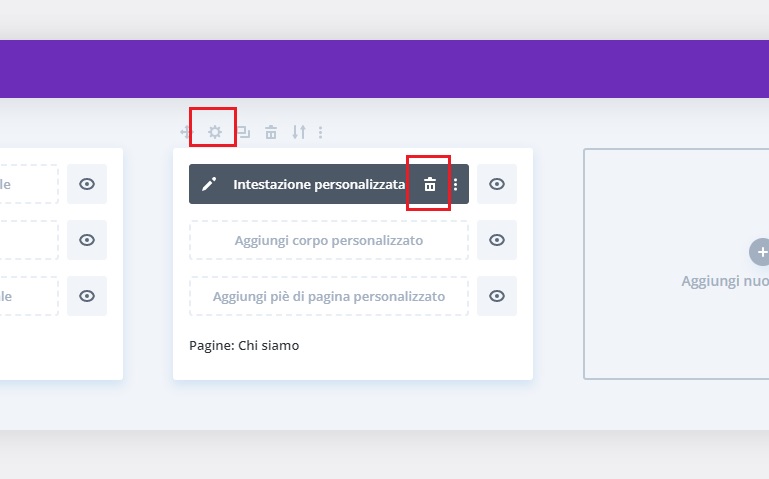
Dalla sezione Divi > Generatore di temi della tua Bacheca, vai sull’intestazione che hai creato.
Muovendoti sopra col mouse, appariranno delle icone. Clicca su quella a forma di ingranaggio per selezionare altre pagine o rimuovere quelle che hai già selezionato.
Se non intendi più utilizzare questa intestazione, clicca invece sul simbolo del cestino (Cancella) accanto all’intestazione.

Ricordati di salvare le modifiche prima di uscire dalla pagina.
Modificare o rimuovere menu personalizzati – Conditional Menus
Se hai utilizzato Conditional Menus e ora vuoi modificare o eliminare i menu personalizzati, entra in Aspetto > Menu > Gestione posizioni.
Individua il tuo menu personalizzato, quindi clicca su + Conditions per selezionare altre pagine su cui utilizzarlo o rimuovere quelle su cui è già applicato.
Se vuoi rimuovere completamente il menu da queste pagine, clicca sulla “X” accanto a + Conditions.

Questa operazione non eliminerà completamente il menu da WordPress: sarà solo scollegato dalle pagine, ma potrai comunque riutilizzarlo in futuro.
Conclusione
Avere menu diversi sulle tue pagine WordPress, come vedi, è possibile e non è troppo complicato.
Se usi il tema Divi, sicuramente conviene utilizzare le opzioni del theme builder.
Se invece hai scelto un altro tema, il plugin Conditional Menus è molto pratico da usare.
In quali sezioni del tuo sito hai deciso di utilizzare menu diversi?
Se hai avuto difficoltà a gestire questa personalizzazione, lascia un commento e ti daremo una mano!