L’effetto flipbox potrebbe dare quel tocco di design in più al tuo sito WordPress, catturando l’attenzione con un effetto animato che colpirà sicuramente i tuoi visitatori.
Il flipbox è un effetto grafico che dà l’impressione di girare una scheda.

Passando col mouse sopra l’elemento flipbox, esso ruoterà su se stesso mostrando il retro. Puoi utilizzarlo su immagini o elementi testuali, nel riquadro che raffigura un prodotto oppure per mostrare la descrizione di un servizio.
Ecco come potrai aggiungere questa bella funzionalità al tuo sito.
Come aggiungere l’effetto flipbox nel tuo sito WordPress
Ci sono diversi sistemi per ottenere l’effetto flipbox su WordPress.
Prima di tutto, puoi realizzarlo lavorando sui CSS. Certamente non è la soluzione più semplice e nemmeno alla portata di tutti, però potrai realizzare un effetto personalizzato in tutti i dettagli e che rispecchi alla perfezione ogni tua esigenza.
Si ottiene utilizzando l’attributo transform, ma ti rimando alla guida di W3Schools per approfondire come creare un Flip Box in 3D, con movimento orizzontale o verticale.
Se non sei propenso ad utilizzare questa soluzione e non intendi rivolgerti ad uno sviluppatore per implementarla, puoi tranquillamente usare dei sistemi molto più semplici e in totale autonomia.
Flip Box con Elementor
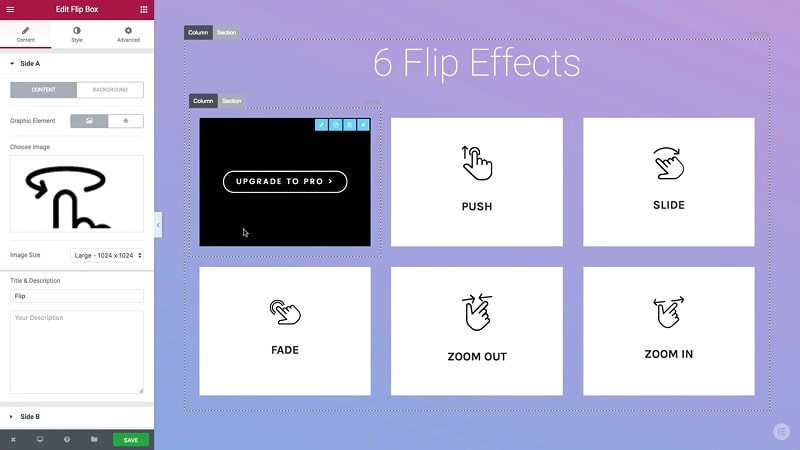
Se usi il page builder Elementor Pro, troverai un modulo che ti permette proprio di creare Flip Box con diversi effetti 3D e tante possibilità di personalizzazione.
Per ciascun elemento, potrai realizzare il lato A (frontale), il lato B (posteriore) e impostare gli effetti di movimento. Scegli fra diverse opzioni:
- rotazione in orizzontale;
- movimento dal basso verso l’alto;
- movimento laterale;
- effetto zoom;
- effetto dissolvenza.

Flip Box con un plugin
Se non usi Elementor, puoi comunque realizzare i tuoi flipbox con un plugin gratuito che ti darà risultati professionali e accattivanti.
Si tratta di Flipbox – Awesomes Flip Boxes Image Overlay. Puoi scaricarlo direttamente dalla directory dei plugin nella tua Bacheca.
Esiste anche una versione Pro di questo plugin, che ti dà accesso a diversi template e include il supporto per uno, cinque o illimitati siti web. Flipbox Pro parte da 19.99$.
Il plugin Flipbox include l’integrazione con Visual Composer e con SiteOrigin, quindi puoi utilizzarlo tranquillamente con uno di questi page builder. Inoltre, genera in automatico un pratico shortcode che potrai incollare in qualsiasi punto del tuo sito web.
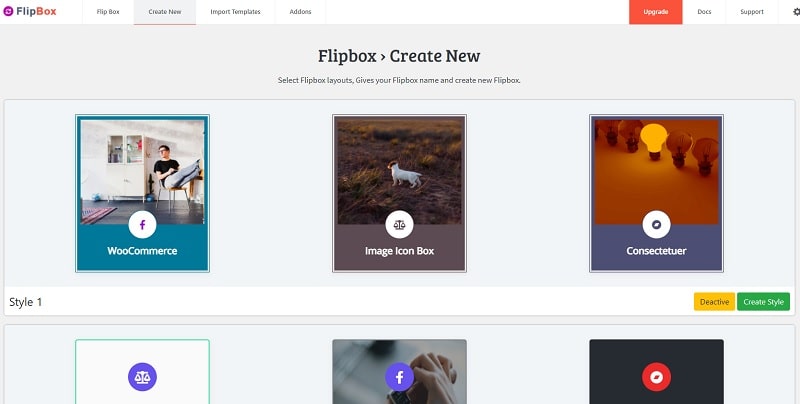
Installato e attivato il plugin, vai nel menu Flipbox per crearne uno nuovo. Scegli un template fra quelli disponibili. Nella sezione Create new vedrai quelli che puoi usare subito, mentre se ne vuoi aggiungere altri dovrai spostarti su Import Templates e aggiungere quello che vuoi utilizzare.

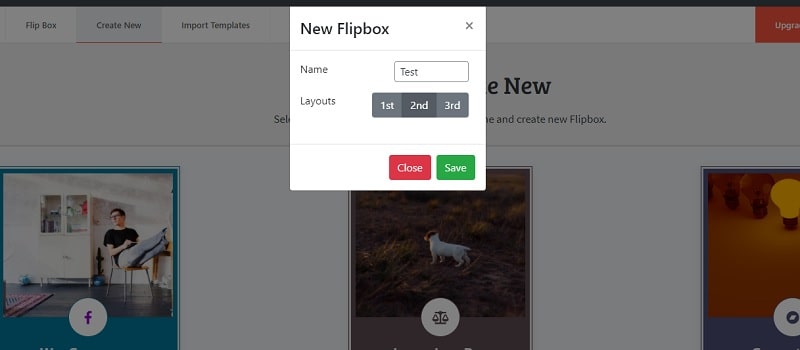
Clicca quindi su Create Style, assegna un nome al tuo flipbox e scegli uno dei tre stili disponibili.

Ora potrai lavorare sulle impostazioni e il design.
Impostazioni Flipbox
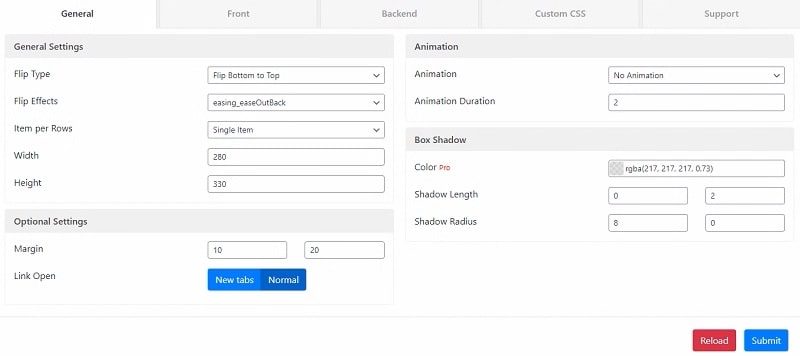
Nella sezione General, scegli il tipo di movimento per il box, quanti elementi devono essere mostrati e quali sono le loro dimensioni. Puoi aggiungere anche un’animazione e impostare margini, link e ombreggiatura.

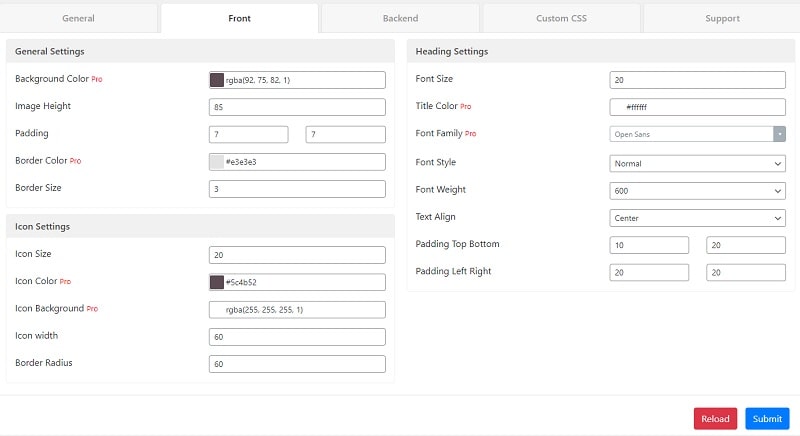
Spostati ora su Front per creare la parte frontale dell’elemento. Potrai inserire immagini, icone e definire il font.
In Backend potrai invece impostare la parte posteriore dell’elemento (trovi le stesse impostazioni della schermata precedente).

La versione Pro del plugin ti permette di aggiungere anche del CSS custom e di personalizzare i colori.
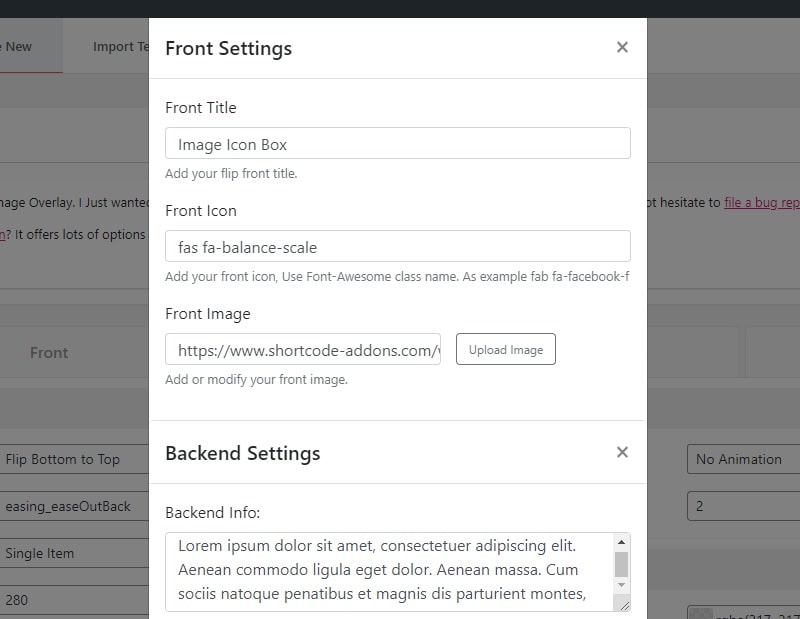
Dopo aver selezionato le impostazioni generali, vai sull’anteprima del flipbox e seleziona Edit. Qui potrai lavorare sul contenuto (titolo, testi, immagini e icone).

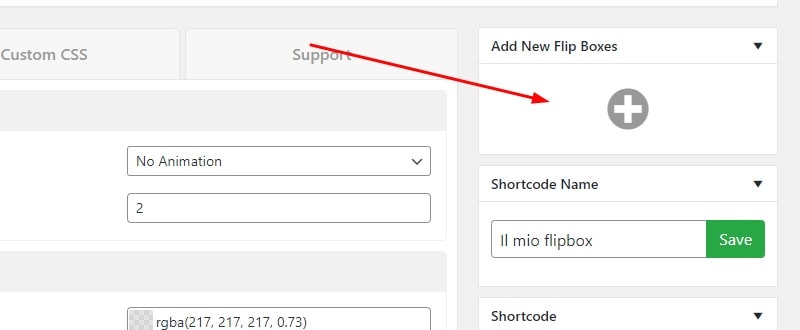
Se hai scelto di mostrare più flipbox, clicca su Add new flipboxes sulla destra e inserisci i contenuti.

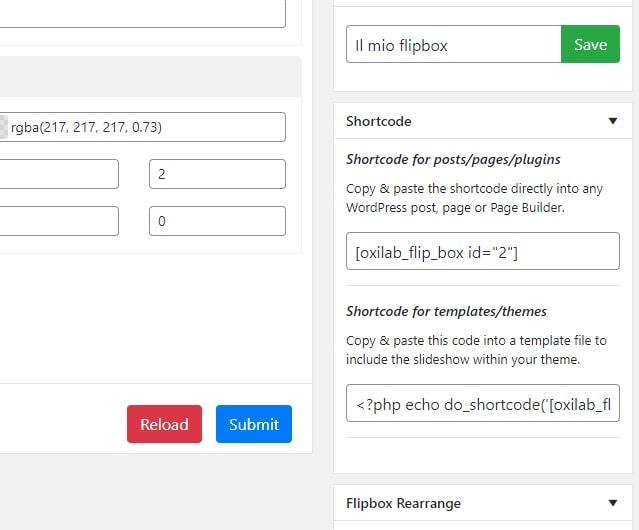
Una volta terminato, salva cliccando su Submit. Ora potrai copiare lo shortcode appena generato e incollarlo in una qualsiasi pagina del tuo sito.
Se vuoi aggiungere i flipbox al tuo tema, muovi il mouse sulla sezione Shortcode e copia il codice PHP per aggiungerlo ai file del tema.

Il plugin Flipbox include anche un widget, così puoi inserirlo con facilità nella sidebar o nel footer. Basterà indicare l’ID del flipbox, che troverai facilmente andando su Flipbox e osservando il numero indicato nello shortcode.
Conclusione
Spero di averti dato degli utili suggerimenti per rendere la grafica del tuo sito più interessante grazie all’inserimento di un flipbox sul tuo sito WordPress.
Cosa pensi di questo effetto grafico?
Conosci altri sistemi per implementarlo?
Per qualunque domanda, dubbio o suggerimento, ti aspetto nei commenti!