Ti è mai capitato di aprire un sito web e pensare:
“Wow che bel sito! Chissà che tema hanno usato!?”
Fortunatamente per capire quale tema WordPress viene usato su un sito web non è necessario andare ad esplorare i codici HTML e CSS.

Anche se effettivamente anche questa è un’opzione, ci sono degli strumenti molto più rapidi e semplici da usare per sapere quale tema WordPress usa un sito e te li presenterò subito.
Prima, però, ci tengo a precisare che non sono assolutamente infallibili. In alcuni casi potrebbero non riuscire ad individuare il tema. Per questo, ti spiegherò anche come fare con un metodo manuale. Andiamo!
Theme Detector di WPBeginner
Il primo strumento semplicissimo da usare per scoprire subito quale tema viene usato su un sito WordPress è il Theme Detector sviluppato da WPBeginner.

Se è stato usato un tema abbastanza famoso, vedrai il suo nome e la sua anteprima. Per i temi meno popolari, invece, l’anteprima non sarà visibile.
Se il sito usa un tema child, verrà indicato il suo nome, ma potresti vedere un avviso di tema non trovato. Questo perché viene interpretato come un tema custom e quindi non possono essere rilevate le informazioni dettagliate.
Lo stesso avviene se è stato utilizzato un tema personalizzato, creato interamente dagli sviluppatori del sito.
Se il sito usa un page builder, anch’esso verrà indicato.
Se provi ad andare alla pagina del Theme Detector e inserisci il dominio sos-wp.it, poi clicchi su Analyze website, vedrai che comparirà l’avviso No theme found.
Il nostro tema, infatti, è personalizzato.
Oltre a queste informazioni, lo strumento fornisce anche i dettagli sull’hosting e il link ai dati WHOIS del proprietario.
Scoprire il tema di un sito WordPress usando IsItWP
Un altro strumento che, fra le altre cose, identifica anche il tema usato su un sito web è IsItWP.
Questo tool nasce in origine con lo scopo di rilevare se un sito web è stato costruito con WordPress o con altri sistemi. In realtà fa molto di più, perché è in grado di scoprire il tema e perfino i plugin utilizzati.
Vai su IsItWP e inserisci l’indirizzo del sito da analizzare, poi clicca sul pulsante Analyze website.
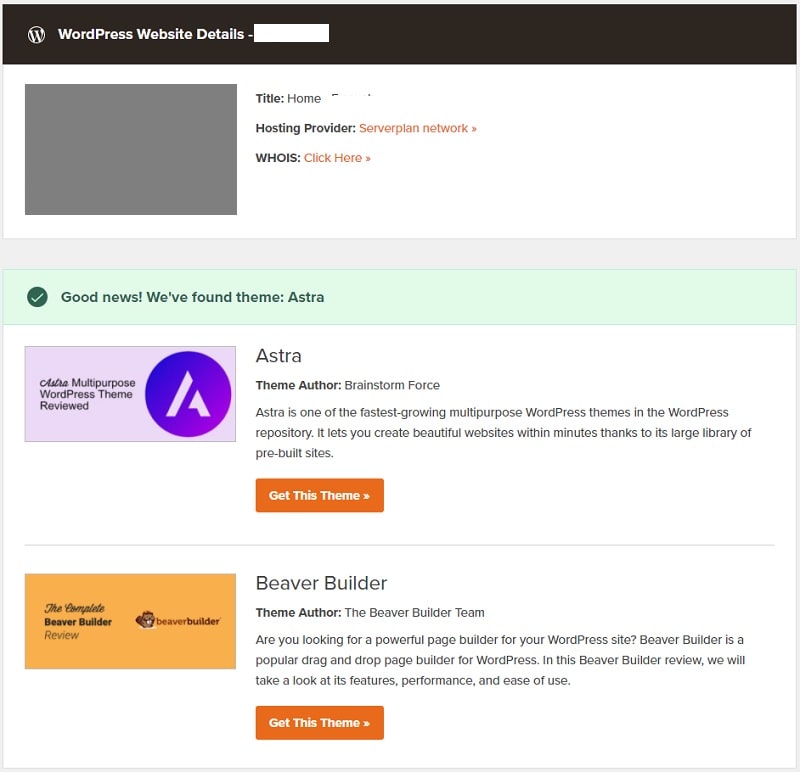
Per prima cosa, scoprirai se il sito è stato costruito con WordPress, poi vedrai i dati dell’hosting e il link a WHOIS, infine i dettagli del tema e dei plugin.
Questo strumento però non sempre riconosce il nome di un tema child, quindi verrai avvisato che il tema usato non è presente nel database.
Più sono state fatte personalizzazioni nella struttura del sito, meno facile sarà scoprire che tema viene usato.
Scoprire un tema manualmente
Come abbiamo visto, a volte questi strumenti possono essere poco precisi. Cosa fare allora se non riusciamo proprio a scoprire il tema usato da un sito web?
Rimane la strada dell’analisi manuale.
Per prima cosa, dovrai cliccare col tasto destro sulla pagina e selezionare Visualizza sorgente. Vedrai il codice HTML della pagina. Cerca la stringa <link rel='stylesheet', che include il nome del file style.css. Potrai cliccarci sopra per aprirlo direttamente sul tuo browser.
Nel caso in cui trovassi più file chiamati style.css, assicurati di selezionare quello che si trova nella cartella /wp-content/themes/.
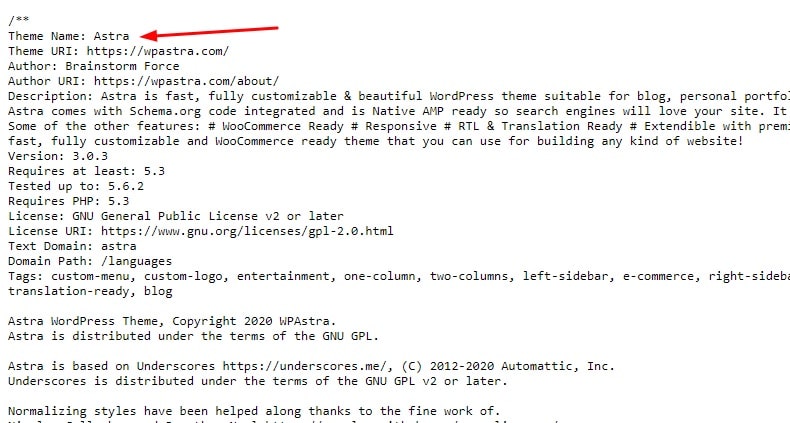
All’inizio di questo file compaiono delle stringhe ben precise, necessarie per il corretto funzionamento di WordPress e quindi sempre presenti. La voce Theme name ti dirà quale tema è stato usato sul sito web.

Troverai anche l’URL del tema e dell’autore, così potrai subito andare a scaricarlo o acquistarlo.
Nel caso in cui venga utilizzato un tema child, troverai il nome del tema parent alla voce Template.
Conclusione
Ora nessun sito web avrà per te alcun segreto! Adesso che hai scoperto come conoscere quale tema WordPress viene usato dai tuoi siti web preferiti, potrai scegliere quello migliore per il tuo sito.
Conoscevi questi sistemi per scoprire il tema di un sito?
Facci sapere nei commenti se grazie a questa guida hai trovato il tema perfetto per te!











2 Responses
Grazie Andrea, conoscevo il primo tool che hai illustrato.
Vorrei anche indicarti un’estensione di Chrome che trovo utilissima. Si chiama whatruns ed è comodissima da usare, fornisce molte info tecniche sul sito in esame, compreso il tema WP e i plugin
Ciao Francesco grazie per la segnalazione, siamo d’accordo, anche WhatRuns è uno strumento utile per scoprire tante informazioni sui siti web.