Gene Crawford, un illustre designer, sostiene che: «Per attirare l’attenzione degli utenti è importante costruire effetti visivi intorno alla tua narrativa».
I parallasse tengono incollati i visitatori del tuo sito, inoltre, sono loro a decidere quando scorrere le immagini, senza stress e a seconda dei loro ritmi.

Ebbene, l’aspetto interessante dei parallasse sui siti web è proprio questo!
WordPress offre tantissimi temi e plugin corredati da questi effetti, quindi, se vuoi dare un tocco in più al tuo sito non farteli scappare.
Non sai come usarli?
Scopri i 7 modi di utilizzare i parallasse sui siti web in esclusiva per te.
Come utilizzare al meglio gli effetti parallasse sul tuo sito web
Mostrare il contenuto a 360 gradi
Nel 2016 Google ha messo online le vetrine di 18 negozi famosi di New York, permettendo agli utenti di visitarle in modo virtuale.
Window Wonderland.
Grazie a un effetto parallasse orizzontale a 360º, potrai scorrere le immagini panoramiche per esplorare le vetrine, come se camminassi lungo la via dello shopping.
Se cerchi questo tipo di effetto, perfetto per siti turistici, di fotografia e per molto altro, puoi usare un plugin chiamato 360° Panoramic Image Viewer.

Rendere il sito web unico
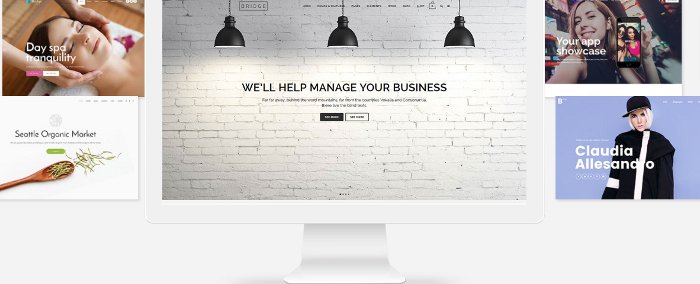
Con il parallax scrolling puoi dare al tuo sito un aspetto unico.
Puoi utilizzare questo effetto per rendere il tuo business o il tuo portfolio interattivo, proprio come fa l’agenzia Unfold. Per ottenere questo effetto, il tema ideale da scaricare è Bridge.

Questo tema include Qode Slider, che ti permette di aggiungere degli slider con immagini e video con effetti parallasse.
Bridge presenta un’interfaccia semplice da usare, che ti permette di aggiungere sezioni parallasse a qualsiasi pagina e persino ai titoli.
Utilizzare i parallasse sui siti web…per viaggiare
FireWatch utilizza uno scrolling verticale con sovrapposizione di layers intercambiabili per simulare l’abbassamento del punto di vista dell’utente.
Scendendo dalla cima della montagna, il sole verrà coperto dalle rocce, permettendoti di accedere al contenuto del sito.
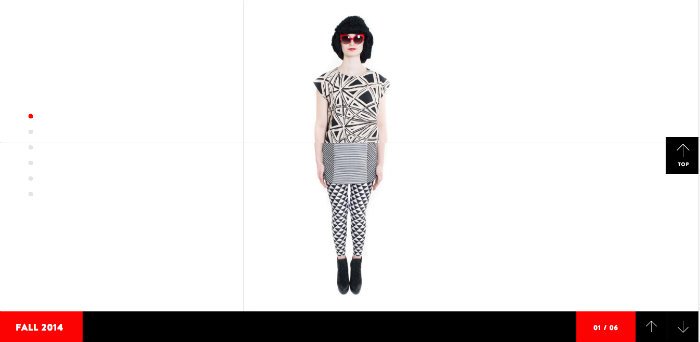
Far divertire gli appassionati di moda

Se sei uno stilista e hai la tua collezione online, un modo divertente per intrattenere i tuoi visitatori è utilizzare gli effetti parallasse come nel sito web di KRYSTALRAE.
Il design è minimal: c’è una modella al centro di uno sfondo bianco e, scorrendo verso il basso, puoi cambiare il suo outfit mentre il resto della scena rimane uguale.
Condurre i visitatori verso la CTA
Attraverso una narrativa interessante e allo scrolling verticale, puoi anche guidare i tuoi visitatori nel tuo sito web attraverso una storia e verso la Call to Action.
Tanti siti web fanno grande uso di questo effetto.
Alcuni siti che vendono prodotti o servizi, ad esempio, allo scorrimento della pagina verso il basso mostrano gli articoli in diversi contesti, spiegando le loro caratteristiche e i benefici.
Dare importanza a tutti i contenuti

Spesso capita che chi visita il tuo sito web preferisce visualizzare le informazioni più “visibili” trascurando quelle che meno attirano l’attenzione nonostante si tratti di contenuti interessanti.
Guy Vernes ha trovato la soluzione grazie agli effetti parallasse: quando scorri verso il basso nel sito, un piccolo personaggio volante proveniente dalla sinistra dello schermo attira l’attenzione sull’informazione a piè di pagina.
Conclusione
Hai appena scoperto che esistono tanti modi di utilizzare gli effetti parallasse sui siti web.
Devi solo scegliere quello che è più adatto a te e al contenuto del tuo sito.
E tu, conosci altri modi di utilizzare i parallasse?
Commenta qui sotto con le tue idee e se vuoi ulteriori suggerimenti, lascia un messaggio in basso a destra.