I siti web che utilizzano questa tecnologia creano un effetto davvero spettacolare e coinvolgente, te ne renderai conto dando un’occhiata agli esempi che seguono.
Se ti piace l’effetto creato dall’utilizzo del parallasse orizzontale, non cercare oltre!

Il termine parallasse viene utilizzato per indicare lo spostamento apparente di un oggetto, quando viene osservato da due punti di vista diversi.
L’effetto parallasse, nei siti web, indica invece il movimento degli elementi che si attiva allo scorrimento della pagina. Spesso utilizzato con sovrapposizioni di immagini e testi o in combinazione con altri effetti grafici.
L’effetto finale è quello di un movimento con effetto di profondità, che creano l’illusione di un’immagine tridimensionale.
In questa guida abbiamo incluso i migliori esempi di effetti parallasse orizzontale sul web.
Sono certo che riconoscerai alcuni di questi siti.
Sappi che utilizzando i plugin, per creare effetti parallasse, che abbiamo recensito qui su SOS WP potrai ricreare anche tu siti spettacolari con questa dinamicità… Con un po’ di pazienza e di impegno!
Scopri alcuni consigli su questa guida su come usare l’effetto parallasse sul tuo sito WordPress.
5 bellissimi esempi di siti che usano parallasse orizzontale
1. The Walking Dead

Questo sito dedicato alla famosissima serie televisiva The Walking Dead si fa apprezzare sia dai fan che dagli amanti del web design. Se non hai mai visitato questo fantastico sito, fallo subito.
Dopo aver caricato la pagina, facendo ruotare la rotellina del mouse verso il basso si accede alla storia.
Un dietro le quinte eccezionale, raccontato a fumetti, sfruttando al meglio l’effetto parallasse orizzontale.
Continuando a far ruotare la rotellina del mouse, la storia continua sbloccando vari contenuti video e audio che raccontano la vita del cast, della serie, fino ad una scena finale molto avvincente.
L’ultima pagina offre una sezione commenti e vari pulsanti per la condivisione sui social.
A mio parere è uno dei migliori siti storytelling in circolazione.
2. Autento Digital

Il sito dell’agenzia di Digital Advertising Autento Digital sfrutta vari effetti parallasse.
Oltre al movimento orizzontale che puoi vedere con lo scroll della pagina, ci sono altri interessanti effetti grafici spostando il mouse sugli elementi cliccabili, in particolare nella sezione “Our stories”.
3. The Boat

Un sito che va visitato assolutamente, sia per il bellissimo storytelling, che per il design creativo e di altissima qualità, è The Boat.
Su questo sito si può personalizzare, anche l’esperienza di navigazione, attivando l’auto scroll.
Sulla parte destra si possono cliccare dei numeri che rappresentano i capitoli della storia.
Muovendo il mouse sul sito si percepisce un effetto di profondità che rende davvero l’idea di una barca nella tempesta.
Il movimento degli elementi riprende il saliscendi delle onde. Non guardare il sito se soffri di mal di mare!
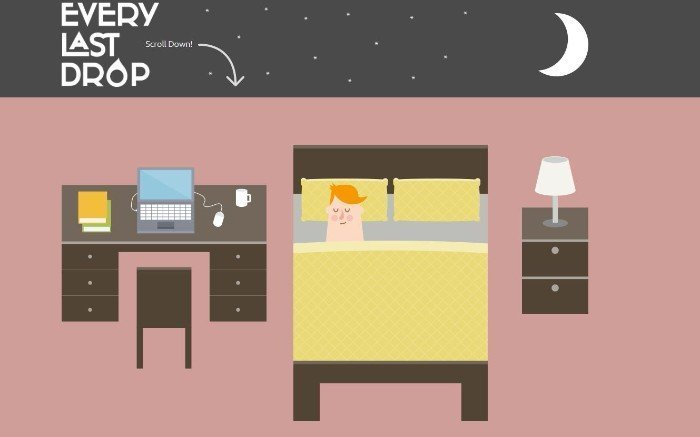
4. Every Last Drop

Every Last Drop è un sito che sfrutta gli effetti parallasse a fondo.
Questo sito ci informa sullo spreco dell’acqua e ci riesce perfettamente con una grafica che ispira curiosità e simpatia.
Anche in questo caso, la tecnica utilizzata è quella dello storytelling, poiché racconta la giornata di una persona e rappresenta tutte le situazioni in cui viene utilizzata l’acqua.
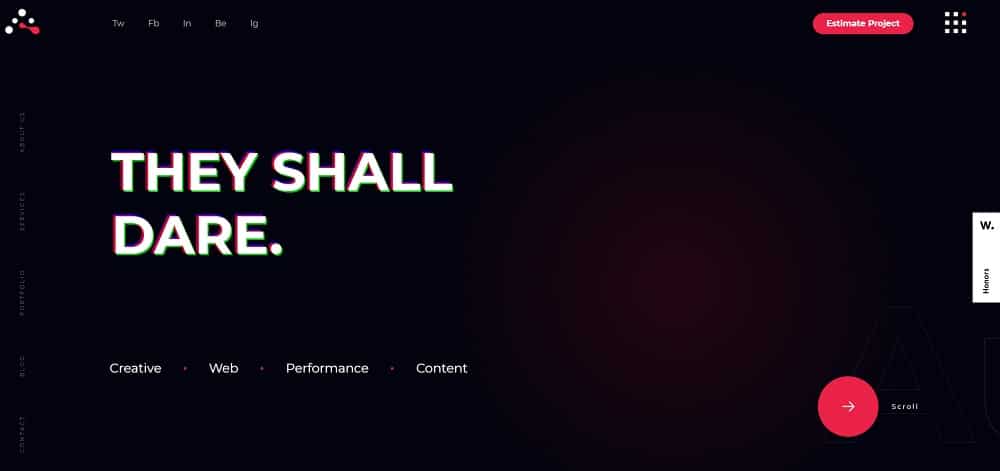
5. Hot Dot

Hot Dot è uno studio di consulenza web, che usa una parallasse orizzontale per mostrare agli utenti le informazioni di cui hanno bisogno e pubblicizzare il loro lavoro altamente professionale.
Anche in questo caso, l’effetto parallasse è usato in un contesto corporate e contribuisce a rendere il sito senza dubbio moderno, ma anche di facile navigazione.
Conclusione
Come hai visto in questo articolo, gli effetti parallasse sono usati in moltissime tipologie di siti differenti.
Se usati in modo appropriato, hanno il grande pregio di dare modernità alle pagine web, rendendo la navigazione intuitiva e anche divertente!
Usi già questo effetto?
O forse non ne sei ancora molto convinto?
Dimmi cosa ne pensi nei commenti!











2 Responses
Ciao, tutti effetti fantastici.
Guardavo il sito di the boat, e mi chiedevo come fare l’effetto in background di immagini che allo scroll si dissolvono. Una cosa di questo tipo si trova più o meno anche qui https://www.barilla.com/it-it/barilla-bottega (con dei cerchi che si espandono). Suggerimenti su come applicare questo effetto? Conosci dei plugin, anche a pagamento?
Fammi sapere
Grazie
M
Ciao Marco, hai già visto l’articolo Utilizzare gli effetti parallasse su un sito WordPress? Trovi qualche suggerimento, come il tema Bridge o il plugin 360 Panoramic Image Viewer. Su CodeCanyon, scrivendo “parallax” nel campo di ricerca, trovi tanti plugin molto belli. Fai una ricerca e guarda la Live Preview dei vari plugin, troverai sicuramente qualcosa che ti aiuterà ad ottenere l’effetto che desideri. Un saluto!