L’aggiunta di un’ombra agli elementi di WordPress non è purtroppo un’opzione disponibile nell’editor a blocchi, ma fortunatamente possiamo rimediare con un metodo semplicissimo.
L’editor a blocchi ci permette di personalizzare il nostro sito molto più di quanto non fosse possibile con l’editor classico. Alcune opzioni, però, sono ancora un po’ limitate, ed ecco, appunto, che ci ritroviamo in difficoltà se vogliamo aggiungere un’ombra ai blocchi WordPress.
Se stai cercando l’opzione box-shadow all’interno delle impostazioni dei blocchi, ti consiglio di rinunciare, almeno per il momento, e di prestare attenzione ai futuri aggiornamenti di WordPress. Nel frattempo, però, ecco come puoi aggiungere l’ombra agli elementi del tuo sito WordPress.
Usare il CSS per aggiungere un’ombra ai blocchi
Il metodo più semplice, anche se molti potrebbero credere che in realtà non lo sia, è quello di utilizzare una stringa di codice CSS. Non ti preoccupare perché, anche se non conosci questo linguaggio di formattazione, ti basterà seguire questi semplicissimi passaggi.
Per saperne di più, leggi la guida al CSS.
Prima di tutto, dovrai assegnare una classe all’elemento che dovrà avere l’ombra.
- Seleziona il blocco a cui desideri applicare l’ombra;
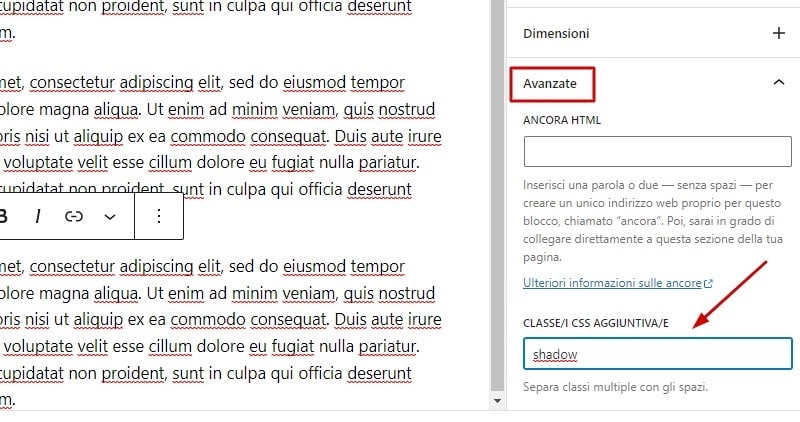
- Sulla destra, nelle impostazioni del blocco, vai nella sezione Avanzate;
- All’interno del campo Classe/i css aggiuntiva/e, inserisci un nome per poter identificare questo blocco (ed eventualmente tutti gli altri blocchi a cui vorrai applicare l’ombra), per esempio “shadow”;
- Salva le modifiche.

Ora possiamo inserire il codice CSS per creare l’ombra.
Codice CSS per creare l’ombra: la proprietà box-shadow
La proprietà CSS da utilizzare per inserire l’ombra si chiama “box-shadow”.
Questa proprietà può avere diversi valori che indicano:
- La posizione dell’ombra;
- La sfocatura;
- Il colore.
Questo è un esempio di un blocco che contiene un’ombra. Il codice utilizzato per ottenere questo risultato è il seguente:
box-shadow: 5px 10px 10px #888888- Il primo valore indica lo spostamento in orizzontale dell’ombra rispetto all’elemento;
- Il secondo valore indica lo spostamento in verticale;
- Il terzo valore indica invece la sfocatura. Se ometti questo valore, otterrai un’ombra dai bordi nitidi, in pratica un rettangolo;
- Il colore dell’ombra è, di default, lo stesso del testo, ma puoi indicare il colore che preferisci inserendo il suo codice esadecimale.
Vuoi fare degli esperimenti prima di applicare le modifiche al tuo sito? Prova il W3Schools TryIt Editor. Modifica i valori della proprietà box-shadow e clicca su Run per visualizzare subito il risultato.
Applicare l’ombra al blocco
Per applicare l’ombra al blocco scelto, bisogna utilizzare un codice come il seguente:
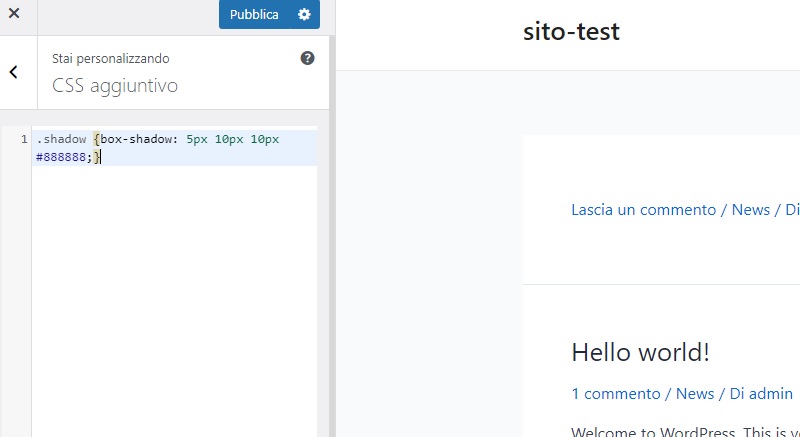
.shadow {box-shadow: 5px 10px 10px #888888;}Analizziamo da cosa è formato:
- il nome della classe che hai applicato al blocco, preceduta da un punto (mi raccomando, il nome della classe è case sensitive, quindi attenzione a maiuscole e minuscole);
- la parentesi graffa aperta;
- la proprietà box-shadow seguita dai due punti;
- i valori da te scelti;
- un punto e virgola;
- la parentesi graffa chiusa.
Dove inseriamo questo codice per far sì che il mio blocco abbia la sua ombra?
Ti consiglio di inserirlo nella sezione CSS Personalizzato del tuo tema WordPress. Accedi alla sezione Aspetto > Personalizza del tuo tema e avrai al suo interno lo spazio per inserire tutta la stringa.

È possibile inserire il tuo CSS anche nel file style.css del tuo tema oppure, se hai già un plugin per l’inserimento di script e codici, è ancora meglio, perché rimarrà tutto più in ordine.
Conclusione
Anche se l’editor a blocchi di WordPress è ancora in fase di miglioramenti, credo che un giorno riusciremo a personalizzare molti più aspetti degli elementi sulla nostra pagina.
Intanto, possiamo utilizzare un semplicissimo codice CSS per applicare una bella ombra ai nostri blocchi.
Hai fatto qualche test sul codice box shadow?
Ti è sembrato semplice o hai incontrato difficoltà?
Se hai dubbi o domande. Lascia un commento qui sotto e ti risponderò il prima possibile.