
A volte è difficile lavorare sulla personalizzazione del proprio tema, in particolare quando si desidera usare il CSS per applicare determinati stili ai widget.
Oggi ti presento un plugin che renderà molto più semplice questa operazione, perciò vediamo subito come funziona Widget CSS Classes.
Personalizzare lo stile dei widget con il plugin Widget CSS Classes

Lo scopo principale del plugin Widget CSS Classes è di assegnare classi e ID personalizzati ai tuoi widget in modo da poter applicare gli stili che desideri con facilità.
Attenzione: questo plugin non include la possibilità di aggiungere CSS personalizzato.
Per farlo dovrai lavorare sul tuo file style.css (del tema child, mi raccomando!) oppure di usare le funzionalità del tuo tema.
Se vuoi saperne di più sul codice CSS e su come usarlo per personalizzare il tuo sito WordPress, ti suggerisco di leggere la mia guida HTML e CSS per principianti.
Pagina di configurazione del plugin
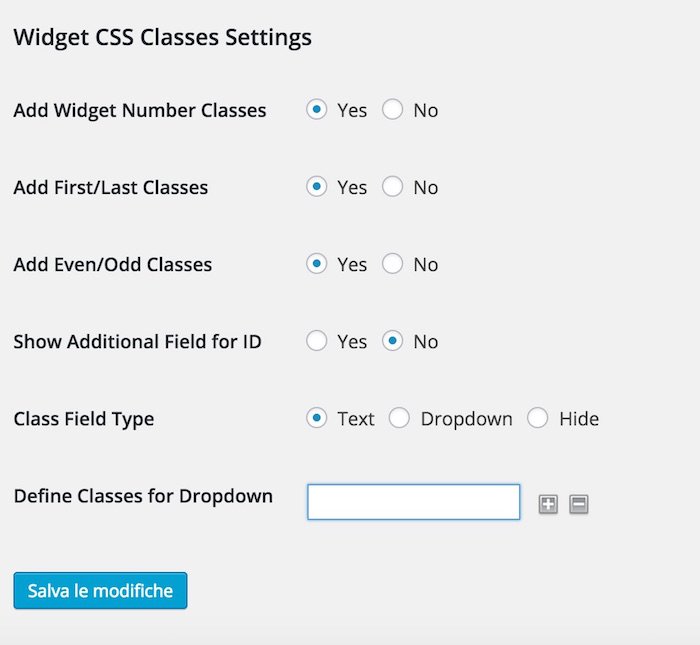
Quando installi il plugin, per prima cosa dovrai lavorare su alcune impostazioni generali.
Naviga quindi in Impostazioni > Widget CSS Classes.
Per prima cosa troverai alcune impostazioni per stabilire come debba essere creata una classe.
Attivando Show Additional Field for ID, invece, puoi scegliere se mostrare anche il campo ID, in modo da assegnare, oltre alla classe, anche un identificativo unico ai tuoi widget.

Come regola generale, le classi possono essere assegnate a più di un elemento all’interno del sito, mentre gli ID dovrebbero essere usati per un singolo widget.
Un campo interessante è quello chiamato “Class Field Type“.
Qui puoi scegliere se inserire – all’interno della pagina di configurazione dei widget – un campo di testo dove digitare il nome della classe, oppure un menu a tendina.
Se scegli la seconda opzione, dovrai compilare per ciascuna classe un campo nella sezione “Define Classes for Dropdown“.
Le classi che inserisci in questi campi, appariranno come opzione disponibile sotto ai singoli widget.
Come applicare i CSS ai tuoi widget
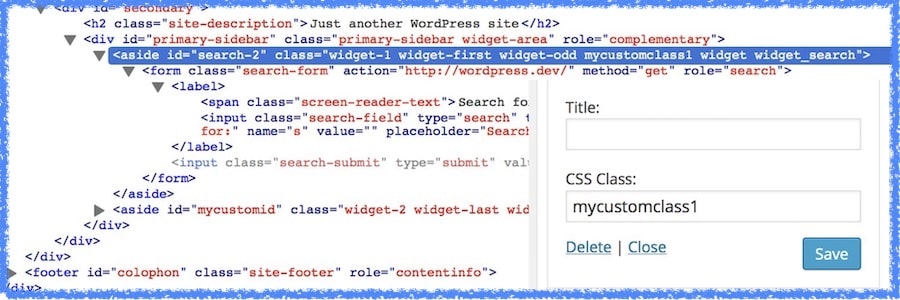
Navighiamo ora all’interno della pagina Aspetto > Widget.
Vedrai che ogni widget ha ora un nuovo campo (o due se hai selezionato anche l’opzione per l’aggiunta degli ID).
Per personalizzare lo stile dei widget ti basterà digitare il nome della classe che vuoi assegnare.
Quindi, aggiungere le corrispondenti regole CSS.
Dove aggiungere i codici CSS?

Ci sono diverse opzioni:
- All’interno del file style.css di un tema child:
- Un tema child serve proprio a fare modifiche al tema senza che queste vengano perse con gli aggiornamenti.
- Se ti interessa l’argomento, puoi leggere la mia guida su come creare un tema child per il tuo sito WordPress.
- All’interno di un plugin come Simple Custom CSS:
- Se non vuoi andare a lavorare direttamente all’interno del file style.css, questa è una buona alternativa.
- Le tue modifiche non andranno perse con gli aggiornamenti, e quando farai delle aggiunte potrai anche vederle in anteprima, prima di salvarle rendendole effettive.
Ti sconsiglio vivamente di aggiungere codice CSS all’interno del file style.css del tema parent.
Quando aggiornerai il tuo tema, infatti, queste modifiche saranno sovrascritte e le tue personalizzazioni andranno perdute.
Conclusione
In questa breve guida abbiamo visto come personalizzare lo stile dei widget con il plugin Widget CSS Classes. Ovviamente, per poter usare questo strumento è necessario avere conoscenza di CSS.
Non farti spaventare da questo, il CSS è abbastanza semplice! Se non l’hai ancora fatto, vai a leggere la guida dedicata al CSS e inizia a sperimentare.
- Credi che questo plugin possa aiutarti a personalizzare il tuo sito?
- Oppure ritieni che sia inutile e preferisci utilizzare altri sistemi?
Come al solito, ne parliamo nei commenti.









4 Responses
Ciao, molto interessante come plugin, però mi aggiunge una classe ad ogni widget tranne al “Vertical scroll recent comments” che ho aggiunto tramite plugin, se vado ad aprire il menù a tendina l’unica opzione che mi da è “Vertical scroll recent comments. Check official website for more information click here” sbaglio io o c’è un altro modo per aggiungere una classe a questo widget?
Grazie anticipatamente per la risposta
Ciao Marco, è possibile che questi plugin non siano compatibili. Prova a contattare gli sviluppatori e spiega il tuo problema. Potrebbero aiutarti a trovare una soluzione.
ciao bel plugin, c’è modo di modificare lo stile dei widget da CSS senza uso di plugin?
Ispezionando gli elementi faccio sempre fatica a capire le classi su cui devo andare ad agire.
Ciao Mattia, il plugin di cui parliamo in questa guida aiuta proprio a evitare confusione, perché potrai assegnare ai widget una classe personalizzata. Senza plugin, dovrai prima di tutto capire quali sono le classi già assegnate al tuo widget e poi applicare gli stili che desideri.