Aggiungere salti di pagina a pagine e post su WordPress è una soluzione molto semplice.
Ma è anche veramente efficace, perché può aiutare i tuoi visitatori a navigare più comodamente all’interno di una pagina, specialmente se è piuttosto lunga.
Cliccando su una voce dell’indice, gli utenti possono saltare alla sezione desiderata. Un salto di pagina, infatti, non è altro che un link che porta a una sezione della stessa pagina.
Ci sono diversi plugin che permettono di gestire questa funzione in modo automatico, come ad esempio il comodo e pratico Table of contents.
Esso inserisce in automatico un indice dei contenuti in tutti gli articoli, oppure solo in quelli che rispecchiano determinate condizioni da te impostate.
Questa soluzione è comoda se devi aggiungere un menu di navigazione in tutte le pagine, ma non è necessario installare un plugin per utilizzarlo solo occasionalmente.
Alla fine di questa guida, potrai aggiunge salti di pagina anche sul tuo sito, senza dover installare alcun plugin aggiuntivo o fare modifiche al tuo tema!
Se sei interessato ad approfondire questo aspetto, i corsi HTML e CSS all’interno della nostra SOS WP Academy possono aiutarti a padroneggiare questi due linguaggi e permetterti di personalizzare al massimo il tuo sito web.
Aggiungere salti di pagina con i codici HTML
Aggiungere salti di pagina è molto semplice. È sufficiente fare due cose:
- Step 1: aggiungere un ID all’elemento sul quale vuoi portare l’utente (per esempio, un sottotitolo, un paragrafo, una lista puntata, eccetera)
- Step 2: aggiungere all’interno del contenuti un link che porta all’elemento a cui è stato assegnato l’ID.
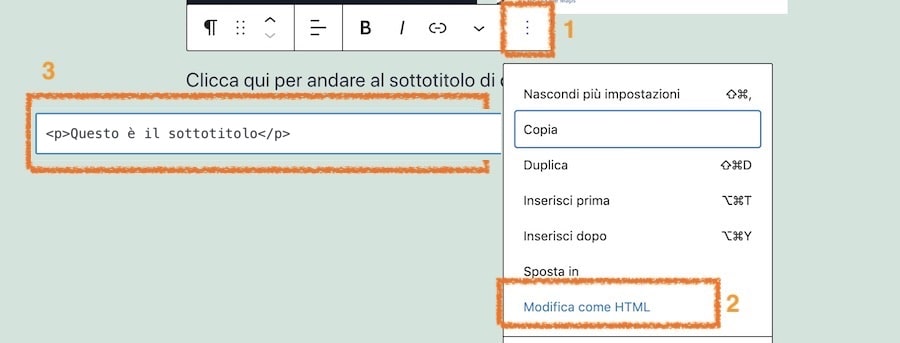
Per prima cosa, devi accedere la pagina o il post in questione, e modificare il contenuto in modalità Editore di Testo.
Non farti spaventare dai codici che vedi nell’Editore di Testo, si tratta di semplice HTML.
Step 1: aggiungi l’ID all’elemento di destinazione

Per prima cosa, individua l’elemento dove vuoi che l’utente sia portato quando ‘fa un salto di pagina’.
Per esempio, potrebbe essere un sottotitolo di misura H2.
Il codice sarebbe questo:
<h2>Questo è il sottotitolo</h2>
Dobbiamo ora aggiungere un ID a questo elemento.
Semplicemente, modifichiamo il codice HTML in questo modo:
<h2 id="salto-pagina-destinazione">Questo è il sottotitolo</h2>
Tra le virgolette di id=”” , puoi aggiungere qualunque ID a tua scelta!
Non puoi però usare lettere accentate e altri caratteri speciali.
Step 2: inserisci il link
È arrivato il momento di aggiungere il link interno al contenuto, che di fatto farà ‘fare il salto’ all’elemento di destinazione.
Per prima cosa, identifica in quale parte del testo vuoi inserire il link.
Per esempio, potrebbe essere una frase del tipo Clicca qui per andare al sottotitolo.
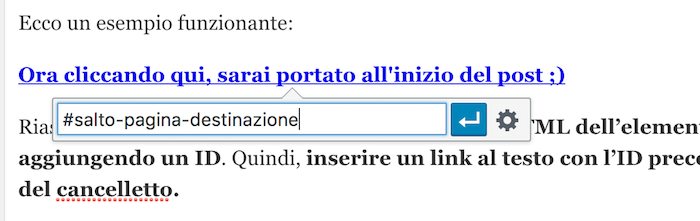
Aggiungi un link come fai di solito; però invece di inserire un normale url digita un cancelletto, seguito immediatamente dall’ID che hai associato all’elemento scelto nello step 1.

Ecco un esempio funzionante:
Ora cliccando qui, sarai portato all’inizio del post 😉
Aggiungere salti di pagina con l’editor a blocchi

Se usi l’editor a blocchi (Gutenberg) di WordPress, puoi aggiungere i salti di pagina in questo modo.
Per prima cosa, portati sul blocco che rappresenta il punto di destinazione del “salto”.
Selezionalo e vai nella sezione delle impostazioni del blocco.
Gli step sono esattamente quelli visti nel paragrafo precedente.
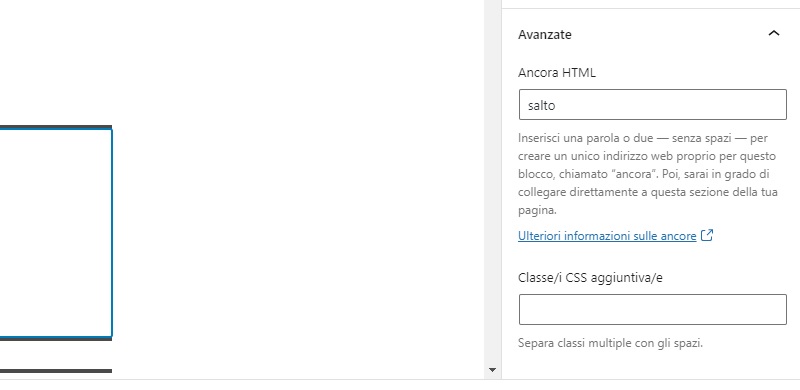
Per prima cosa, aggiungiamo l’ID.
Nell’area Avanzate, trovi la voce Ancora HTML. Qui dovrai inserire l’id del blocco, senza il simbolo cancelletto (#).
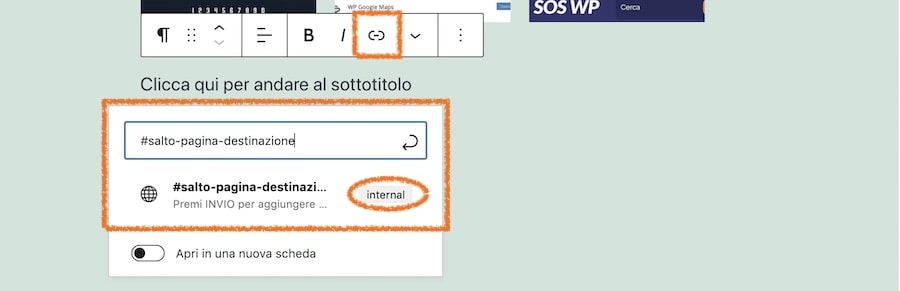
Crea poi il link e nel suo URL dovrai inserire semplicemente il cancelletto seguito dal nome dell’ID appena assegnato.

Con l’editor a blocchi, quindi, è più semplice aggiungere un salto di pagina perché non dovrai utilizzare l’HTML puro.
Conclusione
Riassumendo, ciò che devi fare è modificare il tag HTML dell’elemento di destinazione aggiungendo un ID.
Quindi, inserire un link al testo con l’ID preceduto dal simbolo del cancelletto.
Tutto qui!
Come vedi, aggiungere salti di pagina ai contenuti su WordPress è molto semplice, ed anche utile.
Se hai domande, puoi come sempre lasciare un commento qui sotto al post. Ti risponderemo al più presto.









50 Responses
Ancora una volta grazie. Se non ci foste voi avrei moltissimi problemi in più per fare il sito.
Grazie mille
Grazie mille Luca, il tuo commento ci fa immensamente piacere. Un saluto e a presto, tanti nuovi contenuti sono in arrivo.
L’uomo prezioso ha vnto ancora! Ti adoro! 🙂
😀 grazie!
Ciao ragazzi. Complimenti per l’ articolo, chiarissimo e dettagliato come sempre.
Vi complico un po’ il quesito. Se volessi che il salto linkasse ad un altra pagina, e poi alla sezione specifica? Ho visto questa cosa in vari siti, sia che il link fosse una voce di menu, o un semplice link da un qualsiasi punto di una pagina.
Come si puo’ fare in quel caso?
Ciao Andrea e grazie per i complimenti! Per saltare ad una sezione specifica di un’altra pagina dovrai aggiungere l’ID nel punto esatto della destinazione del link, mentre dovrai aggiungere il tuo link con il formato
miosito.it/mio-articolo#mio_id. Dato che ci hai posto la questione, aggiungeremo a breve tutti i dettagli di questa procedura all’articolo.Ciao Andrea, ho acquistato Enfold per impaginare un sito per una agenzia di viaggi online. Ho creato un megamenu e vorrei che le sottovoci puntassero direttamente in punti precisi di altre pagine, si può fare?
Ciao Massimo, dovresti creare le ancore nelle pagine, come spiegato in questo articolo, assegnando un id al punto preciso della pagina. Nel menu, poi, dovrai inserire l’URL della pagina seguito dall’ancora, ad esempio
miosito.it/mia-pagina/#mio-id. Restiamo a disposizione, un saluto!Grazie mille per i tuoi preziosi consigli sto pensando di fare un blog e mi sto documentando in merito. Grazie ancora
Ciao Ilaria, grazie a te, continua a seguirci e buon lavoro!
Ciao, sto provando ad utilizzare i salti di pagina seguendo le vostre istruzioni, ma sembra non stia funzionando.
La stringa del testo in cui ho inserito il link interno è la seguente: Mare a Tortoreto Lido
Mentre la stringa della porzione di testo a cui vorrei rimandare è la seguente:
Tappa di mare a Tortoreto Lido
E vorrei fare la stessa cosa ripetuta su più paragrafi: ho un elenco all’inizio del post, e per ciascuna voce vorrei rimandare al paragrafo di riferimento.
Riuscite a farmi sapere come posso risolvere? Grazie mille in anticipo per il vostro supporto
Sar
Ciao Sara, hai inserito id=”tortoreto” al titolo del paragrafo verso quale vuoi rimandare? Che editor stai utilizzando (Classic Editor, Editor a blocchi, page builder…)?
Ciao e grazie per la risposta.
Sì ho inserito id=”tortoreto” al titolo del paragrafo verso cui vorrei fare il salto di pagina. Sto modificando con editor del codice
Sembrerebbe tutto corretto, bisognerebbe dare un’occhiata dall’interno per capire cosa non sta funzionando. Contatta il nostro reparto di Assistenza WordPress e ti aiuteremo a capire dov’è il problema.
Ok, grazie, ho fatto come suggerito.
Ciao, grazie per la guida, vorrei applicare questi consigli all’interno di una pagina molto corposa, ma sembra non stia funzionando: quando provo a modificare il codice del sottotitolo, inserisco esattamente la stringa indicata da voi, ma quando torno in modalità visuale si modifica da sola in questo modo: id=”gransasso”>Parco Nazionale del Gran Sasso e Monti della Laga
si aggiunge da solo il >, che impedisce il funzionamento del link. Come posso risolvere? Grazie mille per una vostra risposta
Ciao Sara, assicurati di inserire l’id all’interno del tag. Ad esempio, <h2 id=”gransasso”>Parco Nazionale. Se non riesci a risolvere, scrivici tutta la stringa e vediamo dove si trova l’errore. A presto!
Ciao, come posso fare per inserire la X per chiudere una schermata o mettere il TORNA INDIETRO?
Ciao Virginia, puoi spiegare meglio il tuo problema? Non è chiaro quale schermata intendi chiudere, dato che in questo articolo si parla di navigazione all’interno della stessa pagina. Se hai bisogno di un pulsante che permette di ritornare all’inizio della pagina, puoi verificare se è una funzionalità presente nel tuo tema, oppure usare il plugin WPFront Scroll Top. Restiamo a disposizione!
Buongiorno, sono un graphic designer, sto creando il mio sito, usando elementor con wordpress, sotto la prima sezione vorrei mettere un icona freccetta che premendo scenda alla sezione successiva, mi dica dove sbaglio, nella freccetta metto CSS ID : #sezione, nella sezione sotto, nel CSS iD scrivo solo sezione, cosa sbaglio ? grazie
Ciao Lele, i link sulla stessa pagina sono costruiti con l’HTML e non con il CSS. La freccetta dovrebbe essere un link con href=”#sezione”, mentre la sezione (ad esempio, il div) deve avere un attributo id=”sezione”. Contatta la nostra Assistenza WordPress se non riesci a risolvere. Un saluto!
Buongiorno, sto spostando un sito vecchio su wordpress. Ho una pagina che ha una immagine con una maps che contiene tanti link a seconda di dove viene puntato il mouse sull’immagine stessa. Come potrei mettere una mappa di link sull’immagine, per poi inserire anche l’id per fare “il salto” anche su wordpress? Vi ringrazio!
Ciao, ti consigliamo di testare il plugin WP Google Maps per creare una mappa dinamica, in cui impostare i link ai luoghi di interesse. Un saluto!
Ciao, ottimo suggerimento, la soluzione proposta per aggiungere “salti di pagina” è molto semplice quanto interessante e, cosa da non sottovalutare, in questo modo si può evitare di installare un plugin per la table of contents.
Grazie Gianluca, siamo felici di sapere che la guida ti è stata utile 🙂
E se volessi creare un ancoraggio in un punto preciso di un’altra pagina?
Ciao Giusy, valgono le stesse istruzioni contenute nel post. Un saluto!
Inserendo anche l’URL della pagina prima del cancelletto. Ciao!
Ciao, è possibile creare ancore alla stessa pagina ma dal menu principale a mò di sito “One Page”? Come fare?
Grazie
Certamente Valerio, è possibile. Puoi seguire le stesse indicazioni della guida per realizzarlo.
perfetto, grazie!
era tanto che volevo inserire degli indici nelle mie pagine più corpose e mi son sempre meravigliata che WP non avesse un “blocco” apposito.
In realtà ho anche appena scoperto che tra gli attributi avanzati dei titoli nell’editor a blocchi c’era l’anchor ma senza il tuo tutorial non lo avrei comunque scoperto.
Ecco come l’ho implementato nella mia pagina FAQ
https://lericettedicle.com/trucchi-e-consigli/Buongiorno,
sto completando ora il mio sito e cercando una risposta ho trovato questa guida, ma non corrisponde esattamente (credo) a ciò che sto cercando. Mi spiego: vorrei che un bottone con testo “clicca qui”, inserito in varie pagine del sito, reindirizzi ad uno specifico blocco in home page (non “alla home”). É possibile?
Ciao Mauro, in realtà non cambia molto. Quando vuoi collegarti a una “parte” di pagina, puoi sempre aggiungere un hashtag (#) e un ID per collegarti direttamente all’elemento stesso, mediante link.
Scusate, non avevo visto la risposta. Ho provato, ma non funziona. Nel vostro esempio si torna in cima alla pagina, io devo indirizzare ad un’altra pagina, in un blocco specifico. Cosa sbaglio?
Hai inserito correttamente l’ID? controlla anche di avere eseguito i passaggi, secondo questa guida che parla proprio di due pagine differenti.
In teoria sì, ora provo seguendo la guida, anche se sto usando Elementor e quindi non so se è la stessa cosa.
Ciao, il mio problema con il salto è mi sa insolito. Fino ad ora l’ho effettuato in più pagine correttamente. E’ da ieri che sto cercando di farlo in una pagina, e fin’ora soltanto un titolo lo vede valido. Questo è il link:
https://stiledivitanaturale.altervista.org/integratori-contenenti-inositolo/. Ciao buona giornataCiao, hai pulito la cache del browser?
ciao, si ho provato proprio adesso, non ho avuto la notifica del tuo commento, ancora ho questo problema. Ho pulito la cache di chrome
Aggiungo un dettaglio: mentre su pc mi salta in automatico un paio di righe (nascoste sempre dal menu del sito); su smartphone, in modalità mobile funziona, mentre in modalità desktop funziona fino a quando non si toglie totalmente lo zoom (in pratica, rimpicciolito al massimo, dà lo stesso problema, altrimenti va per come dovrebbe andare).
Grazie per l’eventuale aiuto.
Ciao Daniele, puoi darci un link per visualizzare il problema? Un saluto!
Ciao, anche io ho il problema del ‘titolo nascosto’ per ogni paragrafo cliccato.
Uso colormag come tema wordpress, ma il problema è lo stesso.
Come posso ovviare a quest’ultimo?
Grazie per la lineare e semplice spiegazione.
Ti volevo chiedere però se questo link valesse anche tra due differenti pagine dello stesso sito. Mi spiego meglio: in caso di una pagina particolarmente lunga ho suddiviso il contenuto in quattro pagine grazie al blocco “interruzione di pagina”. Ho provato a collegare le pagine seguenti ad un indice posto nella prima pagina (un table of contents), ma ciò non sortisce “il salto” sperato. Ho sbagliato qualcosa io oppure queste “ancore” funzionano soltanto all’interno di una sola pagina senza interruzioni?
Grazie in anticipo
Perfetto grazie, ha funzionato benissimo.
Ottimo Tiziano!
Ciao Chiara, ho seguito alla lettera le tue istruzioni, ma col mio tema Awaken non riesco a farle funzionare. Quando cerco di inserire il # con il nome dell’ancora, non trova la destinazione.
Quindi, la pagina non scrolla? Che comportamento ha?
Ciao! Quando digito il nome dell’ancora (ad esempio: #esempio) nel box che si apre cliccando su “inserisci link”, non trova la destinazione. Il testo viene visualizzato come link, cioè blu e sottolineato, ma di fatto non funziona.
Fai un altro test, usando un plugin specifico come il seguente per inserire l’ancora nel contenuto.