Hai la necessita di aggiungere un modulo di contatto pop up prima che un nuovo utente esca dal tuo sito? Bravo grande idea!
Questo tipo di strategia ti aiuterà sicuramente ad aumentare il numero dei tuoi utenti fidelizzati e di conseguenza le vendite, nel caso che tu venda anche prodotti o servizi sul tuo sito web.

Come tante altre funzionalità WordPress, potrai usare i plugin per aggiungere un form di contatto sul tuo sito.
Aggiungere un modulo di contatto pop up con il plugin Popups
Per usare questo strumento dovrai installare il plugin chiamato Popups – WordPress Popup di Timersys.
Questo plugin serve a far apparire automaticamente un pop up con form di contatto dopo che l’utente trascorre un determinato numero di secondi su una pagina, oppure dopo che ha scorso una determinata percentuale della pagina.
Aggiungere un modulo di contatto pop up di questo tipo potrebbe risultare particolarmente utile sulle pagine di vendita.
Se un utente trascorre più del previsto sulla pagina, forse non riesce a trovare qualche informazione o ha comunque qualche dubbio.
A quel punto, far apparire il pop up con form di contatto in automatico sarà un ottimo modo per evitare che l’utente abbandoni la pagina senza compiere alcuna azione.
Il plugin Popups ha diverse funzionalità interessanti:
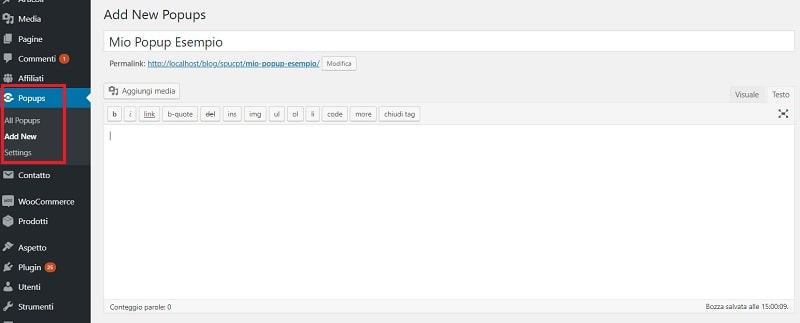
Quando lo installi, vai su Popups > Add new per aggiungere un nuovo pop up.
Apparirà una finestra con il classico Editore Visuale/di Testo dove potrai digitare il testo da includere sul tuo pop up.

Sotto al campo di testo ci sono diverse opzioni:
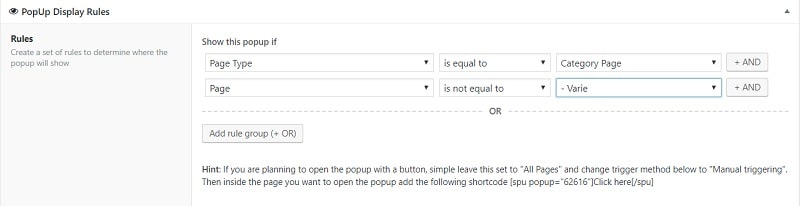
PopUp Display Rules
Questo campo serve ad impostare su quali pagine/post deve essere visualizzato popup.
Puoi aggiungere popup a tutte le pagine, oppure anche a solo una pagina o un post specifico specificandone l’ID.
Puoi aggiungere quante regole desideri cliccando Add rule group.

Inoltre, potrai inserire il popup su qualsiasi pagina direttamente dall’editor.
Nella barra degli strumenti, infatti, troverai un’icona che ti permetterà di inserire lo shortcode del popup che desideri.
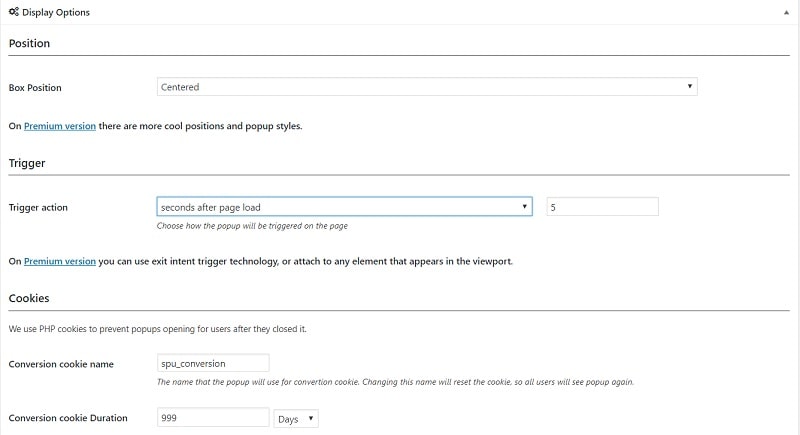
Display options
In questa sezione puoi configurare le opzioni di visualizzazione del pop up.
Puoi configurare la posizione del pop up sulla pagina (Box Positions, che può essere centrato, in alto a destra o a sinistra, in basso a destra o a sinistra), quando far apparire il popup (dopo un certo numero di secondi o dopo che l’utente ha scorso una determinata percentuale della pagina), l’animazione, ecc.

Fai particolare attenzione all’opzione cookie expiration days.
Qui puoi impostare la durata del cookie del plugin, che corrisponde al numero di giorni nei quali non sarà visualizzato il pop up ad un utente che ha già visitato il tuo sito.
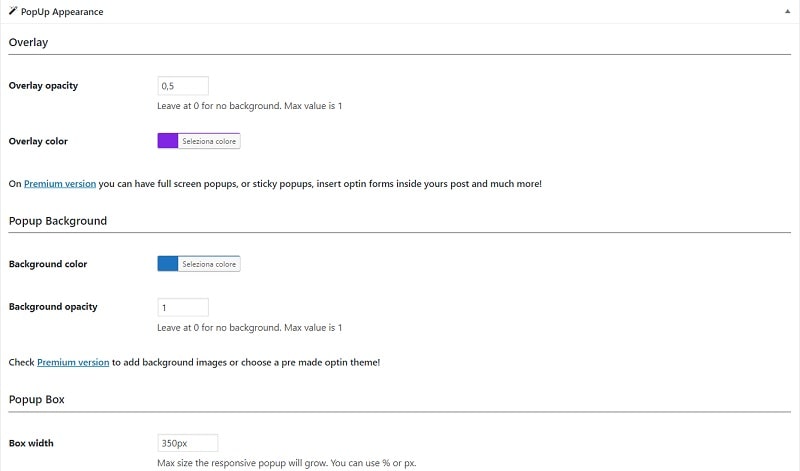
Appearance
In questa sezione puoi cambiare il look del pop up (puoi decidere il colore dello sfondo, del testo, del bordo, eccetera).

Come aggiungere un modulo di contatto all’interno del popup
Popups è un plugin che serve a creare pop up di qualunque tipo, non solo moduli di contatto.
Se però vuoi aggiungere un modulo di contatto pop up dovrai procedere in questo modo:
- Installa il plugin Popups ed anche il plugin Contact Form 7.
- Crea un form di contatto usando Contact Form 7, come faresti normalmente.
- Se non hai mai usato Contact Form 7, ti consiglio di leggere la guida dedicata proprio a questo ottimo plugin).
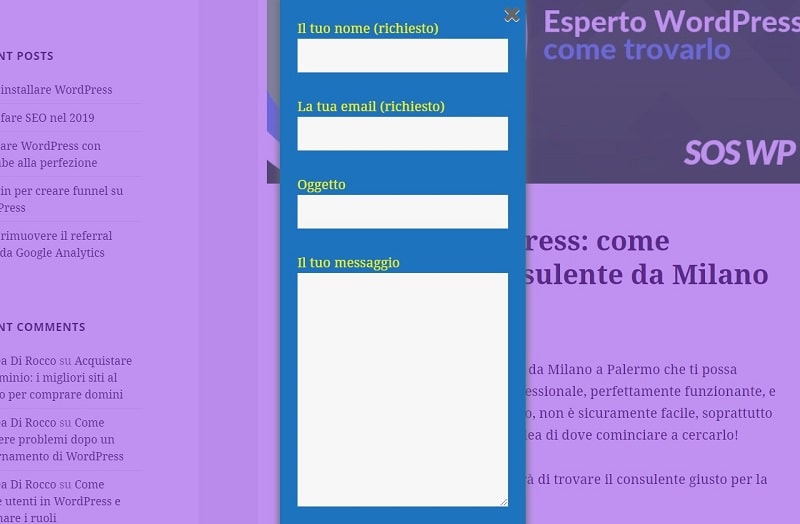
- Quando hai creato un form, copia lo shortcode ed incollalo all’interno del tuo popup.

Automaticamente, il popup includerà il tuo modulo di contatto.
Il plugin Popups è un ottimo strumento per aggiungere un modulo di contatto pop up.
Però, se per qualunque motivo questo plugin non fa per te, ti consiglio di dare un’occhiata anche ad Icegram.
Icegram è uno strumento multi-funzionale, utile per creare campagne di lead generation.
Serve a creare pop up, action bar (barre in testa al sito), messenger (form di contatto in basso a destra), ed altri elementi interattivi per raccogliere il contatto degli utenti.
Conclusione
In questa breve guida abbiamo visto come aggiungere un modulo di contatto pop up su WordPress.
Come vedi, usando i plugin è molto semplice!
Era questa la funzionalità che cercavi?
Oppure hai ancora qualche dubbio o curiosità?
Come sempre, ti invito a lasciare un commento, ti risponderemo al più presto.












24 Responses
Ciao Andrea,
Il tuo articolo è come sempre molto pratico. Grazie.
Ho installato WP popup e, come hai consigliato l’ho collegato con Contact Form 7. Quest’ultimo inserisce l’indirizzo email dell’utente nelle liste di Sendiblue correttamente. Però quando l’email è inserita nel popup non viene aggiunta alla lista. Non capisco il motivo, è forse necessario un addon di WP popup?
Ti ringrazio in anticipo.
Ciao Manuela, purtroppo il plugin che consigliavamo non è più molto aggiornato alle ultime versioni di WordPress.
Sostituiremo prontamente anche il contenuto dell’articolo, ma per il momento ti consiglio di provare questo plugin prodotto sempre dagli stessi sviluppatori di Popups.
Il plugin si chiama WP Popups e lo puoi trovare gratuitamente nella directory WordPress.
Qui trovi anche una guida su come integrarlo con Contact Form7.
Se la questione si complica chiedi un preventivo per un intervento + formazione 1:1 da qui.
Ciao ho installato il plugin ma quando clicco su “attiva” mi compare il seguente errore:
Il plugin ha un’intestazione non valilda; questo messaggio è stato generato da Core, stack di chiamate wp_die()
wp-admin/plugins.php:65
Query Monitor
sapete dirmi per cortesia come posso procedere? grazie
Ciao Paola, parli del plugin Popup Maker che ti abbiamo suggerito? Potrebbe esserci un conflitto con un altro plugin che hai installato. Prova a disattivarli e poi riattivarli uno ad uno finché non si ripresentano errori. Ti suggeriamo anche di contattare il supporto del plugin.
Ciao, articolo come sempre molto ben spiegato e interessante, solo che purtroppo questo plugin non è testato con la mia versione di WP e l’ultimo aggiornamento risale a un anno fa quindi penso sia meglio non istallarlo.
Sapete consigliarmi una soluzione alternativa per favore? Grazie!
Ciao Paola, grazie per la segnalazione, aggiorneremo la guida al più presto. Intanto, ti suggeriamo di dare un’occhiata a Popup Maker, un ottimo strumento per creare moduli di contatto popup ma anche avvisi, promozioni, form di iscrizione alla newsletter ecc. Facci sapere se può esserti utile, un saluto!
Ciao e grazie della risposta.
Intanto scusami ma non mi sono spiegata, nel senso che l’aggiornamento del plugin che consigli risale a un anno fa e non il vostro articolo…
Ho visto che anche Popup Maker non è testato con la mia versione di WP, mi consigli di installarlo ugualmente? Grazie ancora.
Intendevamo dire che aggiorneremo presto la guida sostituendo il plugin menzionato con uno più aggiornato 🙂 Che versione di WordPress hai? Ad oggi vediamo che Popup Maker è aggiornato e testato con WordPress 5.7.
Sì ti confermo che anch’io ho la versione di WP 5.7, eppure volendo aggiungere quel plugin mi dice: Ultimo aggiornamento 1 anno fa e non testato con la tua versione di WP, per questo non l’ho installato.
Procedo ugualmente? Grazie
Installalo tranquillamente, è stato aggiornato proprio in questi giorni!
Ciao Andrea,ho impostato questo Plugin Popup Forms tutto come nelle tue spiegazioni,ma non mi esce,dovrebbe uscire dopo 15 minuti che i rimane su una pagina,io ho gia installato i due Plugin Popup Builder e PopUp Maker per me molto importanti che non posso togliere,dipende dal fatto che ci sono gia questi due?
Ciao Giovanni, prova a disattivare temporaneamente gli altri plugin e verifica se così funziona. Potrebbe esserci un’incompatibilità.
Ciao Andrea, vorrei aggiungere un modulo di contatto che una volta inserita l’email e cliccato su invia…si apra automaticamente un’altra pagina… è possibile?
Ciao Gianluca, certo. Puoi usare per questo un apposito plugin. Un saluto!
Ciao Andrea,
ho installato il plugin popup, ma ora come faccio a collegarlo alla newsletter?
Il mio obiettivo è quello di inserire all’interno del sito il popup newsletter, come faccio a riportare il tutto nel popup, la newsletter è con mailchimp. Grazie
Ciao Blerina, a quale servizio Newsletter lo vuoi collegare?
Vorrei che l’utente si iscrivi tramite questo popup alla newsletter
Grazie
Certamente Blerina! il Pop Up permette di inserire form di iscrizione per la Newsletter
Mi diresti gentilmente come fare?
Sarebbe perfetto chiedere solo nome e indirizzo email per l’iscrizione.
Avresti un tutorial da mandarmi per poter configurare questa opzione al meglio?
Grazie
Puoi embedderare il form di iscrizione alla Newsletter tramite shortcode, direttamente dall’editor del plugin.
Uff, non riesco a trovare una soluzione senza plugin…. Con i plugin son tutti bravi 😛
Ciao Gianni, si deve intervenire sul codice per evitare di usare i plugin, aggiungendo funzioni che sono creabili ad hoc solo da sviluppatori abbastanza esperti. Nel tuo caso specifico, che risultato vorresti ottenere?
Ciao! Non sono più visibili molte delle immagini di questo articolo, rendendolo di fatto inefficacie…
Ciao Ginevra, abbiamo sistemato, adesso dovrebbero essere tutte correttamente visibili. Grazie del tuo feedback 🙂