
Avere un semplice report del numero di visite sul tuo sito non è sufficiente, ecco perché nasce questa potente piattaforma che è Google Analytics.
Credimi, questo strumento è favoloso e imparare ad usarlo bene, ti darà la chiarezza totale su cosa accade sul tuo sito web.
Però, prima di imparare a usarlo per bene, devi collegarlo al tuo sito, di conseguenza, in questa guida ti insegnerò come collegare WordPress a Google Analytics in pochi e semplici passi. Seguimi attentamente!
All’interno troverai anche un video aggiornatissimo al 2022 su come collegare WordPress a Google Analytics.
Come collegare WordPress a Google Analytics – Video
Hai già un account email su Gmail? Questo sarà necessario per poter accedere a Google Analytics.
Crealo subito prima di iniziare, altrimenti puoi farlo anche dalla pagina di accesso di Analytics. Prima di andare avanti però ti voglio lasciare il link al video tutorial aggiornato al 2022.
Il codice di monitoraggio per collegare il sito a Google Analytics
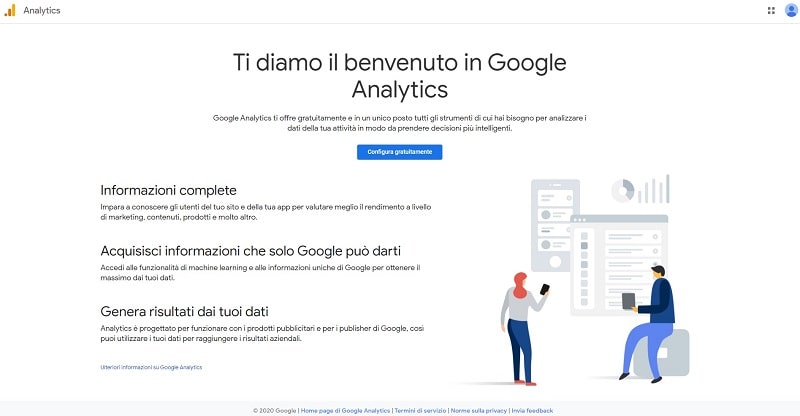
Quando accedi a Google Analytics, ti verrà chiesto il nome utente e la password del tuo account di Google, oppure potrai crearne uno nuovo.
Una volta effettuato l’accesso, clicca sul pulsante Configura gratuitamente.

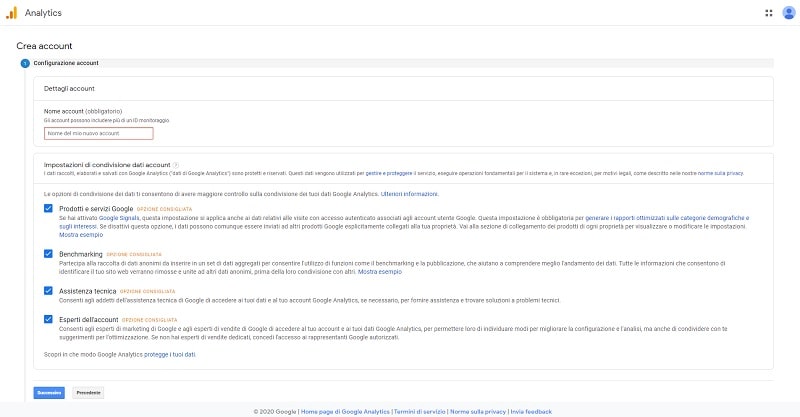
La prima schermata ti chiederà di dare un nome a questo account.
All’interno di un unico account potrai aggiungere diversi codici di monitoraggio, quindi, se prevedi di amministrare diversi siti web, scegli un nome che identifichi tutta la tua attività (il nome della tua azienda, o il tuo nome per esempio) e non solo il singolo sito.
Ti suggerisco di lasciare attive tutte le opzioni che trovi nella sezione Impostazioni di condivisione account, perché ti consentiranno di avere dati più precisi e di richiedere l’intervento dei tecnici dell’assistenza di Google nel caso in cui si dovessero presentare problemi.
Seleziona Successivo.

La schermata successiva ti chiederà cosa vuoi monitorare, un sito web, un’app o entrambe le cose.
Per il momento ci interessa solo collegare il sito a Google Analytics, perciò selezioneremo l’opzione Web.
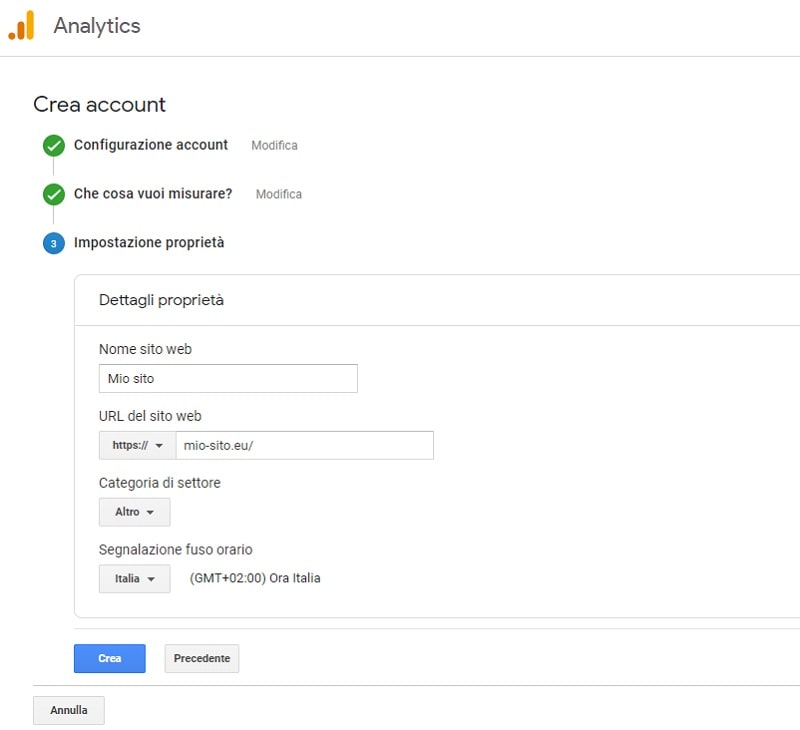
Nell’ultima schermata dovrai inserire il nome del sito, il suo URL, il settore a cui appartiene e il fuso orario. Fai attenzione a selezionare correttamente il prefisso http o https.
Ne approfitto per ricordarti che è importantissimo attivare il certificato SSL sul tuo sito web. Se non l’hai ancora fatto, attivalo subito!
I dati relativi a un sito web vengono chiamati da Analytics Proprietà, quindi una proprietà di Analytics non è nient’altro che il tuo sito web e i dati ad esso collegati.
Clicca su Crea per confermare i dati inseriti e iniziare.

L’ID di monitoraggio
A questo punto, otterrai il codice di monitoraggio che ti servirà per collegare il tuo sito a Google Analytics.
Per prima cosa, troverai un ID di monitoraggio, ossia un codice composto dalle lettere UA seguite da una serie di numeri.
Questo è il codice che identifica la tua proprietà.
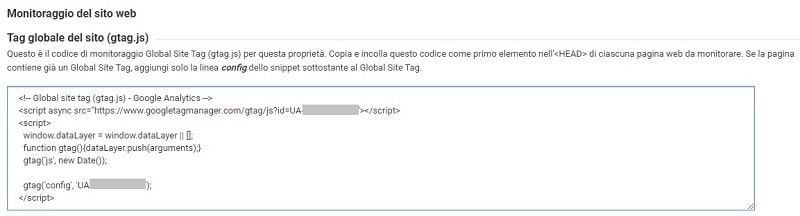
Ti verrà fornito anche uno script che inizia con <!–Global site tag e finisce con </script>.
Queste informazioni dovranno essere inserite nel tuo sito e nei prossimi paragrafi ti mostrerò come fare.
Se incontri difficoltà in questa procedura, rivolgiti al nostro reparto Servizi.
Collegare il sito a Google Analytics manualmente
Per prima cosa, vediamo come fare il collegamento senza usare alcuno strumento aggiuntivo (di cui parleremo invece nelle sezioni che seguono).
Se vuoi limitare il numero di plugin installati sul tuo sito, puoi tranquillamente inserire il codice Analytics senza grosse difficoltà.
Quando ti trovi all’interno della schermata dove sono presenti i codici di monitoraggio, copia lo script che si trova all’interno della sezione intitolata Monitoraggio del sito web.
Se guardi con attenzione il codice, vedrai che verso la fine è già incluso l’ID di monitoraggio riportato in testa alla pagina.

Copia tutto ciò che si trova all’interno della finestra che contiene il codice.
Quindi, accedi al tuo sito WordPress.
ATTENZIONE! I passaggi che seguono prevedono di modificare alcuni file del sito.
Questo significa aggiungere dei codici a quelli già presenti.
Se non hai familiarità nel lavorare direttamente sui codici, ti consiglio di passare alla sezione successiva dove è spiegato come collegare il sito a Google Analytics usando i plugin (senza lavorare sui codici).
In ogni caso, se scegli di procedere con il metodo manuale per inserire lo script, assicurati di avere un backup completo del tuo sito prima di fare qualunque modifica ai file esistenti.
Quando ti trovi all’interno della Bacheca, naviga in Aspetto > Editor.
Qui, nella lista di file che vedi sulla destra trova e seleziona quello chiamato Testata del tema (header.php).
Ora, copia all’interno del file il codice che hai preso da Google Analytics subito prima del tag </head>.
Infine, clicca “Aggiorna file” a fondo pagina.
Fatto questo, il tuo sito è stato collegato a Google Analytics e dopo un paio di giorni inizierai a vedere i dati relativi al traffico all’interno del pannello di monitoraggio di Analytics.
Collegamento Analytics tramite plugin
Il secondo metodo per collegare il sito a Google Analytics è con un plugin.
Esistono decine di plugin che offrono questa funzionalità; per questa guida ho selezionato Google Analytics for WordPress by MonsterInsights.
Questo strumento è usato da oltre 2 milioni di siti, gode di ottime valutazioni con 4,5 su 5 stelle ed è il “fratello” del famosissimo WordPress SEO by Yoast (se non usi già questo plugin, ti consiglio di installarlo subito e di leggere la guida in italiano su come ottimizzare al meglio un sito con Yoast SEO).
Ti ricordo che se vuoi approfondire l’argomento e conoscere altri plug in utili per la tua strategia SEO, puoi accedere al nostro gruppo Facebook TUTTO SEO, la community pensata per chi vuole apprendere le tecniche degli esperti SEO e usarle sul proprio sito.
L’iscrizione è gratuita per i primi 10.000 membri.
Bene, ora installa Google Analytics for WordPress by MonsterInsights.
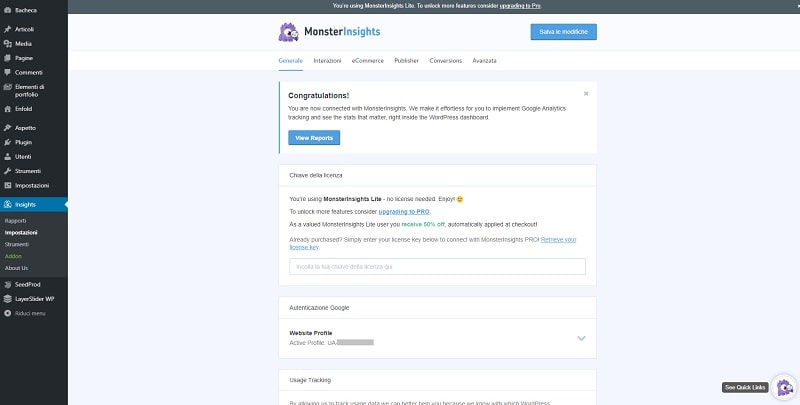
Attivato il plugin, partirà una procedura guidata per collegare il tuo sito a Google Analytics.
Sarà sufficiente inserire i tuoi dati di accesso a Google per completare la configurazione, senza bisogno quindi di aggiungere il codice di monitoraggio.
Come vedi è semplicissimo. I dati raccolti dovrebbero essere disponibili entro qualche ora.

Google Analytics for WordPress by MonsterInsights è disponibile anche a pagamento.
Per 99$ all’anno è disponibile il pacchetto Plus, con statistiche avanzate ma facilmente leggibili grazie ad una Bacheca ben organizzata, svariati tipi di tracking, un anno di supporto e aggiornamenti e la licenza d’uso per un sito.
La versione più ricca di funzionalità e servizi è quella Pro, che costa 199$ all’anno, è dedicata ai siti web che hanno un notevole volume di traffico e un grosso bacino di utenza e può essere utilizzata fino a 5 siti.
La versione Pro fornisce accesso anche all’e-commerce tracking e al supporto prioritario.
Se hai bisogno di ulteriori licenze, puoi utilizzare la Agency a 399$/anno che include 25 siti web.
Puoi ottenere maggiori informazioni visitando la sezione “pricing” del sito ufficiale di MonsterInsights.
Conclusione
Oggi hai imparato due metodi per collegare il tuo sito a Google Analytics.
Sono entrambi semplici, però se hai appena iniziato a lavorare con WordPress ti consiglio senza dubbio il secondo metodo, così da poter sfruttare le funzionalità offerte dal plugin ed evitare il rischio di fare errori all’interno dei file.
Sei riuscito a collegare il tuo sito ad Analytics?
Oppure hai qualche domanda sui passaggi da seguire?
Come sempre, per qualunque domanda o dubbio non esitare a lasciare il tuo commento!











50 Responses
Ciao ragazzi,
ho seguito i vostri video e consigli e comprato tramite il vostro sito l’abbonamento a Siteground. L´hostig già fa il backup del mio sito ogni giorno corretto? Mi è venuto questo dubbio ora seguendo le info per aggiornare la proprietà GA, dove dite di fare sempre un backup del sito prima di apportare modifiche ai codici.
Grazie! Angela
Ciao Angela, sì i backup sono automatici, ma vengono conservati per un periodo limitato di tempo (7 giorni o 30 giorni, dipende dai piani). Ti suggeriamo di utilizzare anche un plugin per i backup come Duplicator o UpdraftPlus: https://sos-wp.it/tutorial/come-fare-backup-sito/
Chiarissimo come sempre. Complimenti.
Ma sia mettendo le mani al codice, sia utilizzando il plugin, alla configurazione di optimize, il messaggio della diagnostica resta sempre: “Codice di monitoraggio di Analytics non trovato” come se la pagina non fosse codificata…..non ne esco. Cosa può essere ?
Ciao, con che metodo hai provato prima di tutto?
Grazie per l’articolo, molto utile.
Alla fine ho optato per il plugin perché non me la sentivo di modificare il codice
che giudizio invece ha sul plugin google analytics di Google chiamato Site Kit?
vale la pena di installare quello e non monsterinsights?
la ringrazio!
Ciao Silvia, per tutta una serie di motivi che in commento è difficile elencare, preferiamo non installare alcun plugin ma di collegarsi direttamente alla piattaforma Google Analytics per ricavare notizie in merito al tracciamento dei nostri siti. Ricorda che i plugin, in ogni caso, impattano sulle prestazioni del sito. Quando è possibile, preferiamo non utilizzarli.
Ciao, io ho Enfold che da già la possibilità di inserire l’ID di monitoraggio nelle opzioni del tema. Non serve fare altro, corretto? Comunque se vedrò i dati in google analitycs significa che è collegato e tutto ok?
Grazie
Si Stefania, esatto. Puoi usare il campo che Enfold offre per inserire il codice di tracciamento di Analytics.
Ho appena aperto un sito su wordpress con pacchetto premium io di solito per inserire analytics vado su aspetto , widget e poi clicco su htm personalizzato e da li metto il codice e aggiorno .Ma stavolta non lo fa fare che da’ errore sul codice e non so come fare , non sono una che conosce html come faccio ad installare sto codice ? in questo piano premium non fanno installare i plugin allora come faccio ad ovviare a tutto cio’?
Ciao Elisabetta. che errore? Probabilmente il codice non è corretto. Noi però ci occupiamo esclusivamente di WordPress.org, perché non pensi ad eseguire il passaggio? Leggi questa guida su come spostare un sito WordPress.com in merito, un saluto!
ciao come posso verificare se il mio sito è stato gia configurato con analytics?
Ciao Angelo, vai nel file header.php e vedi se è presente un codice di tracciamento come quello di cui parliamo nella guida.
Ciao,
ho una domanda, posso installare sul mio sito WordPress il plugin Monster Insight in contemporanea con il plugin Google Tag Manager?
Ciao Beatrice, no, utilizza in questo caso solo il plugin Google Tag Manager.
Buongiorno Andrea,
Grazie per le guide e istruzioni perfetti che prepari e metti a disposizione degli altri,
Chiedo per favore una domanda per quanto digurda la visualizzazione dei dati su Analytics, io ho già installato Analytics da piu di qualche mese, ma da 2 giorni che non funziona piu, non ho nessuna notifica e ho controllato anche che il sito è ancora inserito nel analytict e Google Tag. ma sembra che non ci siano problemi.
Mi potresti per favore come devo fare le verifiche ultriori per trovare il problema?
Grazie
Saluti
Ciao, hai pulito la cache, anche sul sito?
Grazie, Risolto problema.
Non so come mai il mio Google Tag managere sul WP era messo sul OFF.
Bene 🙂
Buona sera Andrea, ho un problema con il collegamento di Analytics con il Plug-in MonsterInsights. Faccio tutto correttamente, ma arrivato a termine mi dice che il dominio è riservato, io utilizzo Keedra come dominio. Sarebbe il caso di fare una migrazione del sito?
Grazie, cordiali saluti.
Ciao Giuseppe, hai contattato il provider?
Salve Andrea,
grazie al suo blog ho superato molti ostacoli è diventato un punto di riferimento. Ho installato il plugin per google analytics ma non traccia le visite se il sito è raggiunto tramite redirect, invece funziona correttamente se si visualizza la pagina di destinazione, nelle impostazioni del plug in ho inserito l’indirizzo di destinazione. Grazie a presto
Ciao Tommaso, in questo caso dovrestiinserire il codice di monitoraggio di Analytics nella pagina di reindirizzamento e nella pagina di destinazione. Un saluto!
Ciao , ho rifatto un nuovo sito, mantenendo lo stesso dominio ma con un nuovo inidirizzo ip, posso utilizzare il veccio codice di tracciamento? …ci sto provando ma sembra non funzionare. Oppure abbino al mio vecchio account un “”nuovo”” dominio?
Ciao Alessio, in teoria dovrebbe funzionare se non ci sono modifiche negli url, ma dai un’occhiata a questa guida di Google per verificare di avere fatto tutto correttamente.
Ma è la stessa cosa utilizzare un metodo al posto di un altro? e se utilizzo invece google tag manager per inserire il codice base di analytics? Basta poi quello per avere dei report completi o devo poi creare con google tag manager altri tag analitycs per conteggiare click device ecc? qual’è il metodo migliore? Grazie in anticipo
Ciao Umberto, puoi usare il Google Tag Manager, senza problemi. Un saluto!
Ciao Andrea,
il sito di una mia amica è stato realizzato da un’agenzia e ho notato visualizzando la sorgente della pagina che Google Analytics è stato installato tramite google tag manager.
Ora mi chiedo come può fare la mia amica a monitorare i dati su GA?
Ciao Luigina, puoi visualizzarli sempre nello stesso modo. Un saluto!
in google tag manager per creare il tag ti fa creare anche una variabile, in cui ci inserisci il codice univoco di google analytics cosi da collegarli , così il tag riceve informazioni e le manda direttamente a google analytics
se ho installato un tema child, il codice di monitoraggio lo copio nel file header.php del tema padre o del tema child ?
grazie
Maurizio
Ciao Maurizio, il codice di tracciamento lo inserirai nel file header.php copiato all’interno della cartella relativa al tema child. Un saluto, a presto!
Buongiorno,
grazie per l’articolo.
Ho recentemente trasferito il mio sito dal Supersite di Aruba a WordPress.org. Il dominio è rimasto lo stesso. Vorrei capire se posso usare lo stesso codice di Analytics che usavo prima o se devo generarne uno nuovo.
Molte grazie.
Ciao Sandro, puoi usare lo stesso codice di Google Analytics. Un saluto, continua a seguirci!
Ciao,
uso da qualche anno Google Analytics senza alcun problema, tuttavia sono 24h che mi compare il messaggio “questo rapporto non è disponibile (-23)” per qualsiasi forma di interrogazione temporale.
Da cosa potrebbe essere dovuto?
Grazie.
Ciao Marco, prova a fare un debugger utilizzando questa estensione. Un saluto!
ciao, grazie per la guida 🙂 vorrei chiedervi una cosa che non riesco a capire: questo plugin è compatibile con wp statistic? Grazie per l’attenzione 🙂
Ciao Anna, questo plugin basta a se stesso, non serve utilizzare un altro plugin per le statistiche. Un saluto!
Ciao
Dopo aver incollato il codice nell’header vedo che Analytics traccia soltanto l’home page. Appena visito altre pagine non vedo più alcun utente online. Da cosa può essere dato questo errore?
Grazie
Ciao Luca, quando lo hai inserito?
Salve, posso lasciare sia il codice nel file header che avere attivato il plugin Monster Insight collegato al mio account Analytics? O avendo attivato quest’ultimo, è meglio che rimuova la parte da me aggiunta al file header.php?
Grazie in anticipo 🙂
Ciao Mirko, rimuovi il codice che avevi inserito in manuale se vuoi usare l’apposito plugin. Un saluto!
Ciao, nell’incollare il codice con il monitoraggio nel mio file header.php mi restituisce un errore di codice. Il global service era già presente, forse devo modificare in modo diverso?
Ciao, che tipo di errore riscontri?
Le tue modifiche al codice PHP sono state annullate a causa di un errore alla linea 38 del file wp-content/uploads/cache/directory2/_wplatte/_directory2.header.php-85a18680e73f49c0794c9b2e2ce3351a.php. Correggi e prova a salvare nuovamente.
syntax error, unexpected ‘;’
Stai facendo le modifiche da Aspetto>Editor?
Si sto facendo modifiche da aspetto –> editor ma ho provato anche a farne da dreamweaver scaricando il mio header.php e modificandolo direttamente e poi l’ho sovrascritto, ma niente da fare, stesso errore. La cosa che non riesco a capire è questa: su analytics c’e’ scritto che se nel codice c’e’ già un gtag.js allora bisogna mettere solo la riga del codice di monitoraggio. Ma in che modo? Ho provato diversi modi, ma senza risultato
Vedi nel codice questa scritta, GA_TRACKING_ID ? Lì dovresti inserire il tuo ID di monitoraggio Analytics
Già fatto senza nessun risultato
Dovremmo controllare come lo inserisci, per correggere un eventuale errore di sintassi 🙁