Vuoi aggiungere una galleria di immagini al tuo sito?
Ci sono tanti plugin WP molto utili, che creano gallerie bellissime, ma hai mai usato la gallery WordPress nativa per realizzare una galleria di immagini semplice senza effetti speciali? Ancora no? Allora questa è la guida che fa per te!

La funzionalità per aggiungere una galleria alle tue pagine e agli articoli è facile da usare.
Personalizzare la galleria nativa di WordPress richiede pochi passaggi e potrai abbellire i tuoi articoli con delle immagini inserite nel modo migliore, per dare al tuo blog WordPress un look più professionale ed accattivante.
Vediamo quindi il processo di creazione delle gallerie e le varie opzioni per personalizzarle in maniera semplice ed efficace.
Tutti i passaggi per creare la tua gallery WordPress

La galleria è integrabile nelle pagine del tuo sito WordPress in qualunque punto desideri inserirla.
Comincia quindi a scrivere il tuo contenuto normalmente, utilizzando l’editor a blocchi.
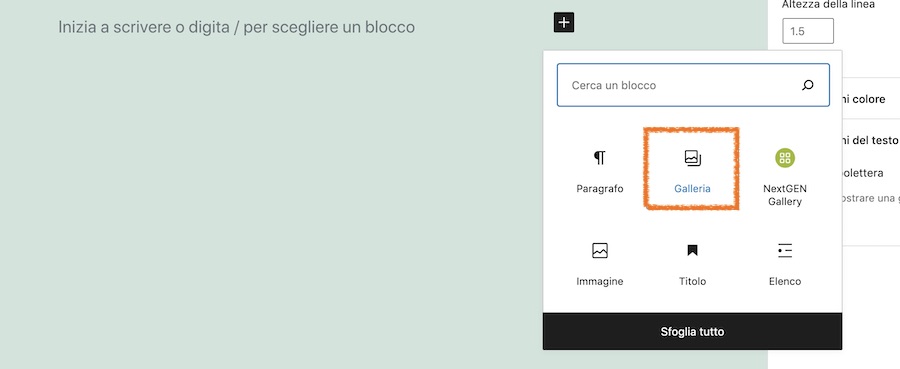
Per inserire una gallery WordPress, aggiungi il nuovo blocco Galleria.
Qui, puoi scegliere se creare una gallery WordPress selezionando immagini già presenti nella tua Libreria Media, oppure puoi caricarne di nuove.
Se desideri, puoi utilizzare entrambe le opzioni, ovvero puoi utilizzare immagini giù presenti tra i tuoi file media e inserirne altre effettuando l’upload.
Se durante il caricamento di nuove immagini dovessi riscontrare dei problemi, leggi la nostra guida su come risolvere l’errore HTTP quando carichi immagini su WordPress.
Le immagini che selezioni saranno sempre visibili nella sezione principale della finestra, per permetterti di visualizzare tutte quelle che man mano vanno a comporre la tua galleria.
Quando avrai finito di selezionare le immagini, clicca su Crea una nuova galleria in basso a destra.
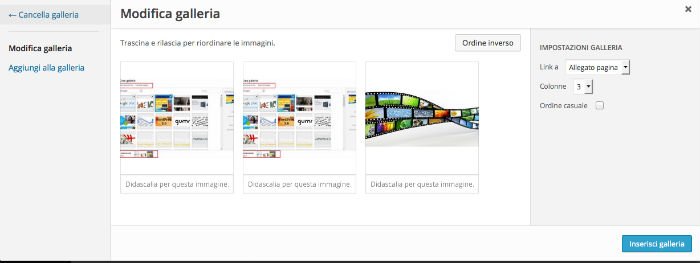
Si aprirà la pagina di configurazione della tua gallery WordPress, da dove potrai lavorare sulle seguenti opzioni.

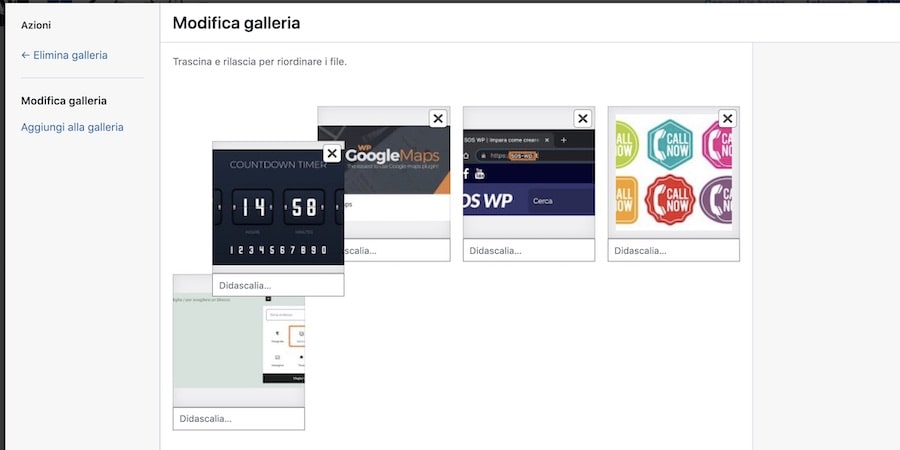
Nella tua Gallery WordPress, puoi riordinare le immagini trascinandole nella posizione che preferisci.
Dettagli allegato
Seleziona ciascuna immagine una per una per inserire e/o modificare Titolo, Didascalia, Testo Alt e Descrizione delle immagini aggiunte alla galleria.
Ti consiglio di lavorare su queste informazioni, in quanto sono importanti anche per quanto riguarda la SEO dei tuoi articoli.
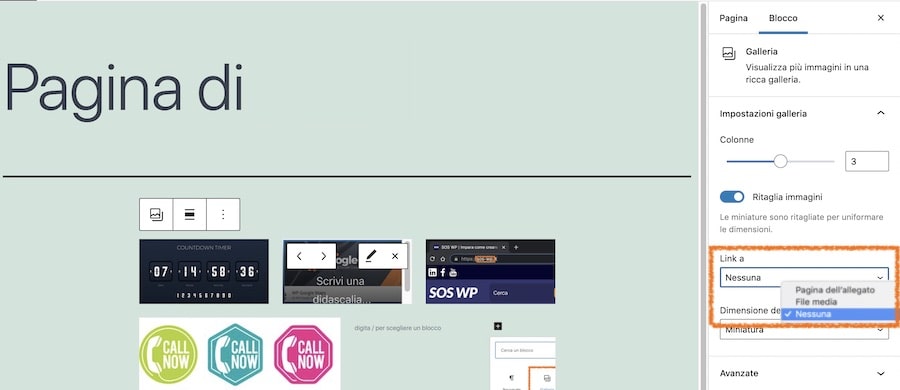
“Link a”

Nelle impostazioni del blocco, trovi la sezione Link a, che ti permette di decidere cosa succede quando l’utente fa clic su un’immagine della galleria:
- File media: in questo caso, quando l’utente cliccherà sull’immagine si aprirà una nuova scheda dove sarà visualizzata l’immagine nelle sue dimensioni effettive;
- Pagina dell’allegato: selezionando questa opzione, quando l’utente cliccherà sull’immagine si aprirà una pagina con l’immagine al suo interno, nel contenuto;
- Nessuna: in questo caso le immagini non avranno un link cliccabile.
Se invece intendi fare in modo che ciascuna immagine contenga un link personalizzato, dovrai lavorare sulle opzioni delle singole immagini dalla libreria media.
Se hai problemi a gestire la gallery WordPress, se non riesci ad effettuare modifiche da solo o hai bisogno di assistenza, contattaci subito dalla pagina Servizi. Ti risponderemo tempestivamente, e risolveremo ogni problema ed ogni tua esigenza.
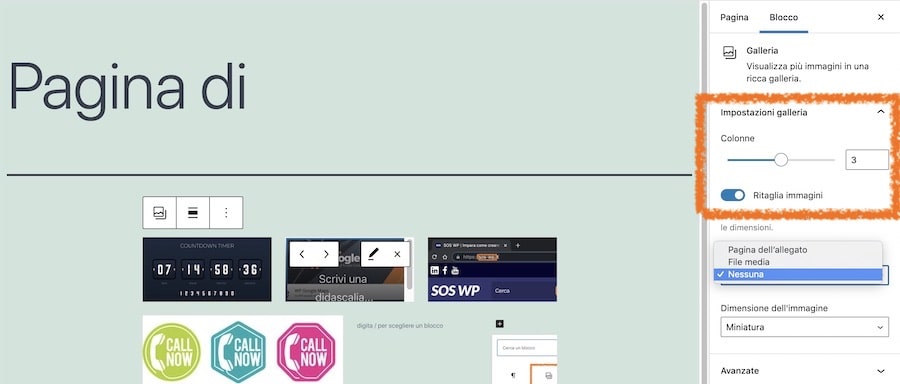
Numero di colonne, dimensione e tipo della galleria

Lavorando su queste opzioni dalla sezione di impostazioni del blocco, puoi creare gallerie con un numero di colonne tra 1 e 9.
In questo modo puoi agilmente decidere quante immagini inserire, e come preferisci disporle.
Attraverso l’opzione Ritaglia immagini, puoi impostare se le varie immagini devono avere tutte le stesse dimensioni oppure mantenere le proporzioni originali.
Ricorda di mantenere sempre un equilibrio tra immagini e contenuto testuale, eventualmente potrai “spezzare” una sequenza di immagini in due o più gallerie nello stesso articolo, se quest’ultimo ha una adeguata lunghezza.
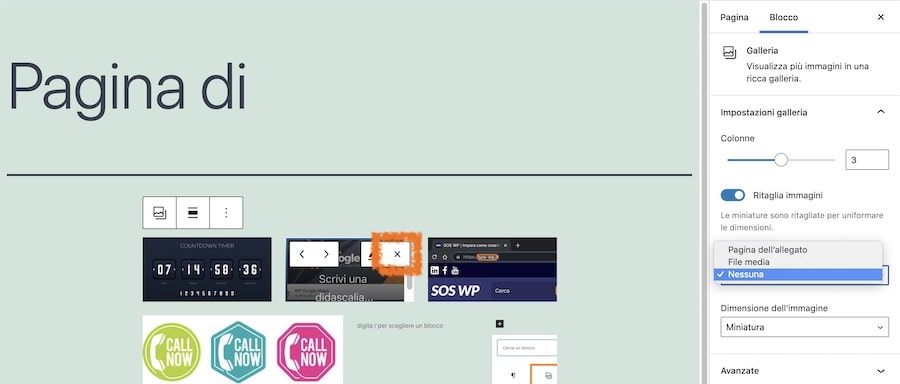
Rimuovere immagini dalla tua galleria e aggiungere immagini

Per rimuovere una immagine, muovi il mouse sopra la thumbnail corrispondente e clicca sulla “X” che appare in alto a destra.
Come vedi il procedimento di rimozione è facile ed immediato.
Se vuoi invece aggiungere altre immagini alla tua gallery WordPress, seleziona il blocco della galleria e clicca sui pulsanti Carica o Libreria media che compariranno al di sotto delle immagini.
Quindi, seleziona le immagini che vuoi aggiungere e clicca in basso a destra su Aggiungi alla galleria.
Sarai quindi riportato automaticamente alla finestra di configurazione della gallery.
Quando avrai finito la configurazione, clicca su Inserisci galleria per salvare le impostazioni.
Se invece non sei soddisfatto, seleziona Cancella Galleria per rimuovere le modifiche e tornare all’ Editore Visuale.
Come vedi, in pochi passaggi puoi aggiungere o cancellare gallerie a tuo piacimento, lavorando sempre sul medesimo post.

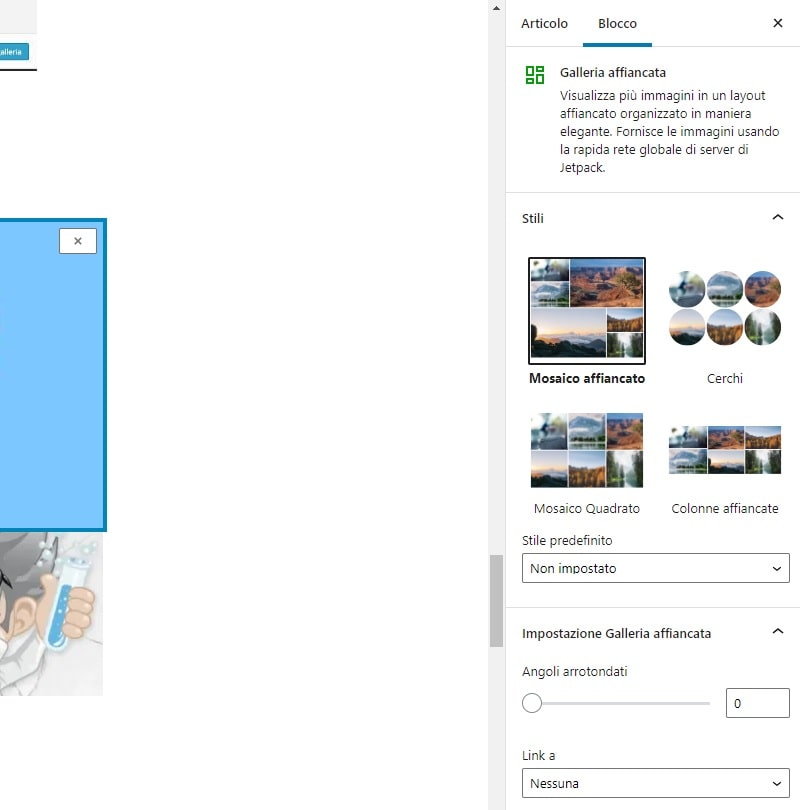
Inserire altri tipi di gallery WordPress con l’editor a blocchi
WordPress mette a disposizione altri tipi di galleria, ad esempio con il blocco Galleria affiancata.
Verrà inserito il blocco dove potrai impostare le tue opzioni per la gallery.
Seleziona Carica oppure Libreria media per aggiungere le immagini.
Potrai creare e personalizzare la tua galleria WordPress così come abbiamo visto poco sopra.
Le opzioni di personalizzazione compariranno nella barra a destra come opzioni del blocco.

In questo caso, potrai scegliere in che modo organizzare le colonne (mosaico affiancato, cerchi ecc.) e dare uno stile più originale alla tua galleria.
L’editor a blocchi include anche altri sistemi per inserire più immagini, ossia Immagini sovrapposte e Due immagini affiancate.
Si tratta di diverse formattazioni che potranno servirti se intendi usare uno stile alternativo.

Modificare o cancellare una gallery WordPress esistente
Modificare una galleria esistente è molto semplice.
Quando ti trovi blocco Galleria che vuoi modificare, cliccando su di esso comparirà il menu delle opzioni del blocco.
Seleziona i tre puntini e poi clicca su Rimuovi blocco per eliminare la galleria.
Se vuoi invece modificarla, clicca sul pulsante Carica per aggiungere nuove immagini dal tuo computer, oppure Libreria media per selezionarle dalla tua libreria.
Inserire una gallery con gli shortcode di WordPress
Puoi aggiungere una galleria WordPress anche utilizzando uno shortcode.
Sebbene questa soluzione possa sembrarti un po’ complicata, rispetto alla facilità di inserimento delle gallerie, ti mostro comunque come fare.
Lo shortcode sarà avrà il formato:
[ gallery ids=” 235, 236,234, 238 ” ]
dove i numeri indicano l’id dell’immagine.
Se desideri lavorare direttamente sull’editore di testo, ti consiglio di visitare la pagina del sito Codex WordPress dove troverai esempi di tutti i codici che puoi utilizzare nel tuo editor visuale.
Conclusione
Oggi ti abbiamo spiegato come creare, configurare e modificare la gallery WordPress.
Utilizzare questa funzionalità ti permetterà di inserire delle gallerie di immagini nei tuoi post con grande facilità, senza dover usare dei plugin appositi.
Utilizzi la gallery di WordPress?
Quali altri strumenti conosci per inserire gallerie di immagini nei tuoi contenuti?
Condividi con noi la tua esperienza, lasciando un commento sotto all’articolo.











35 Responses
Carissimo Andrea,
leggo con interesse le tue lezioni e devo dire che mi hanno molto aiutato nella mia prima esperienza con WordPress due anni fa e per questo te ne sono molto grato.
Vorrei chiederti un consiglio.
Come fare per inserire automaticamente all’INIZIO della mia Galleria le foto che via via inserisco in tempi successivi, ossia la più recente in testa, senza doverla spostare ogni volta in quanto mi viene sempre inserita alla FINE.
C’è un metodo automatico da impostare?
Oppure ogni volta devo farla risalire di numerose foto che crescono col tempo?
Ciao Augusto, siamo felici di esserti stati d’aiuto in questi anni! Per quanto riguarda l’ordine delle immagini, purtroppo bisognerebbe intervenire via codice perché non è presente una funzione specifica fra le opzioni del blocco Galleria. In alternativa, puoi usare un plugin apposito per creare gallerie, come NextGEN Gallery, dove trovi molte più opzioni di personalizzazione. Un saluto e continua a seguirci!
Grazie Andrea! MI piacerebbe inserire una galleria di immagini nella barra de widget, come si può procedere? Grazie in anticipo per la risposta
Ciao Elena, dovresti trovare il widget Gallery direttamente andando su Aspetto>Widget. Facci sapere se riesci e la visualizzazione funziona bene. Un saluto e a presto!
1) riesco a cliccare un’immagine che va su un’altra pagina del sito (su siteground)
2) non riesco a cliccare su immagine con sotto testo che siano tutti e due (immagine e testo) cliccabili su un’altra pagina del sito
grazie in anticipo
giorgio
Ciao Giorgio, quindi vorresti creare un link che includa sia un’immagine, sia il testo al di sotto di essa, giusto? Che tipo di editor stai utilizzando? Classic editor, Editor a blocchi, oppure un page builder come Elementor?
classic editor
grazie andrea
Allora in questo caso hai due soluzioni: lavorare con il codice oppure creare due link separati, uno sull’immagine e uno sul testo. Alcuni designer usano il semplice HTML, creando un link all’interno del quale inseriscono un div dove ci sono i vari elementi del blocco (immagine e testo nel tuo caso), ma non sempre questa soluzione funziona correttamente. La soluzione migliore sarebbe usare un po’ di JavaScript, ma per fare le cose correttamente ti suggerisco di contattare il nostro reparto di Assistenza WordPress
Salve, io ho una cartella immagini esterna a wp e li vorrei rimanesse il mio “archivio” ma non riesco a trovare l modo di relaizzare gallery in wp (sia natve che plugin) senza dover caricare le foto nelle cartelle dedicate wp. E’ possibile?
grazie!
Ciao Giovanni, prova ad usare questo plugin. Facci sapere, un saluto!
Ciao, vorrei cambiare i titoli delle categorie della gallery, modificando l’attuale catalogazione delle foto già pubblicate. Sarei quindi obbligata a fare redirect per ogni singola foto? Grazie
Dovrebbe bastare il redirect della categoria, dalla vecchia alla nuova.
PS: sto usando il tema Astra in modalità Child
Salve io non trovo come fare la galleria in WordPress.org
Non c’è il link crea Galleria.
Ciao, la galleria hai provato a crearla dalla voce Media, nella tua bacheca?
Vi ringrazio per le vostre utilissime guide. Sto cercando questa soluzione da svariati giorni, confido in voi!!! Allora io avrei bisogno di avere un immagine sola e cliccando su essa mi si apra una galleria immagini stile lightbox.
Sto lavorando con il tema Jacqueline e c è anche il plugin essenziale grid.
Grazie tante.
Elisa
Ciao Elisa, ti consigliamo di testare questo plugi. Un saluto e a presto!
Ciao, è possibile filtrare le immagini per categoria tramite una barra di navigazione o bisognerà usare un plugin?
Ciao Gianfranco, è necessario un plugin o un intervento via codice. Un saluto!
Ciao, in questo modo mi sembra di aver capito che si possono caricare solo immagini. Quale plugin posso utilizzare per creare anche gallerie video? Grazie
Ciao Giuliano, nella gallery possono anche essere presenti i video.
Scusami ma i video non li carica, dice estensione non valida.
I video non vanno caricati direttamente (appesantirebbero anche il server!), nella galleria di WordPress possiamo inserire playlist video e audio che sono stati caricati ad esempio su YouTube o altre piattaforme.
ciao Non mi è chiara la gestione delle immagini in wordpress ovvero nello specifico lo storage. Mi spiego quando pubblico un articolo con relative immagini , nella cartella del sito mi trovo la stessa immagini con il nome e misure diverse, alcune addirittura 20 volte la stessa immagine, ma con misure diverse.
il sito utilizza solo 1 di queste immagini, c’è forse qualche funzione in word press che limita questo . Anche perchè il sito verte sui viaggi e così facendo mi trovo lo spazio in poco tempo esaurito .
Ciao Cinzia, WordPress crea in automatico più versioni dell’immagine durante l’upload, ma non così tante! Evidentemente è il tuo tema che aggiunge molti formati, però per rimuoverli si dovrebbe agire via codice. Per questi quindi dovresti contattare un bravo developer. Un saluto!
Ciao Andrea le tue guide sono sempre preziose. Sto imparando da poco ad utilizzare wp e spesso cerco suggerimenti tra le tue pubblicazioni. Dovrei mostrare in una pagina solo le foto di una determinata categoria, ma non so come fare. Utilizzo Elementor. Potresti aiutarmi? Grazie per tutti i consigli che ci dai
Ciao Fabiana, con che elemento stai creando le gallerie? Un saluto!
Ciao e grazie in anticipo per il supporto. Ho creato la galleria e selezionato per ogni immagine ‘link a file media’ ma mi accorgo che quando apro un’immagine non è possibile sfogliare la galleria con la classica freccettina a destra o a sinistra 🙁 nelle proprietà della galleria non trovo nulla e credo che questa funzionalità non ci sia proprio, me lo confermi? Puoi consigliarmi un plugin?
Grazie, Lilly
Ciao Lilly, questa funzionalità puoi ottenerla integrando un plugin come quello di cui parliamo in questa guida. Facci sapere se lo utilizzerai, un saluto e a presto!
Ciao Andrea, ho creato una galleria in una pagina di prodotto woocommerce. Cliccando sulle miniature, vorrei visualizzare le immagini grandi della galleria nello stesso “div” dell’immagine prodotto iniziale. invece mi si apre direttamente l’immagine a dimensioni reali, al posto della mia pagina. Ho cercato anche un plugin, senza successo 🙁
Grazie 🙂
Ciao Letizia, puoi spiegarci meglio cosa intendi per “visualizzare nello stesso div”?
Vorrei la mia galleria in anteprima sulla destra e, per ogni immagine che clicco, la visualizzazione in grande sulla sinistra, dove all’apertura della pagina prodotto c’è già l’immagine del prodotto base, senza le varianti (presenti in galleria)
Grazie 🙂
Purtroppo senza vedere il sito e controllarlo quindi direttamente, non possiamo darti una risposta certa. Hai attivato il nostro servizio di Assistenza WordPress? In questo caso, scrivi subito al team dando l’url del sito che verifichiamo tempestivamente.
Salve, trovo questa possibilità che dà WordPress di creare una galleria molto interessante.
Volevo chiedervi se era possibile, anche agendo sui CSS, far sì che da mobile si potesse modificare la disposizione delle foto. Mi spiego: se nella versione desktop o tablet ho una galleria composta da 2 colonne, posso far sì che sullo smartphone la galleria sia a una colonna, vale a dire che si scorra una foto sotto l’altra? Grazie mille!
Sì Leonardo, è possibile lavorare sul CSS per raggiungere questo risultato su mobile. Dai una occhiata a questo topic. Un saluto e grazie del tuo commento!