
In questa guida vediamo come modificare le immagini WordPress con il CSS.
WordPress è una piattaforma estremamente flessibile, ma avere una minima conoscenza di HTML e CSS ti offrirà una maggiore flessibilità, permettendoti di personalizzare ulteriormente l’aspetto del sito.
I numerosi temi disponibili – sia gratuiti che a pagamento – permettono a chiunque di realizzare un sito dall’aspetto molto professionale, anche senza conoscere i linguaggi di programmazione.
Come sai, le immagini sono un elemento fondamentale di qualunque blog: servono a movimentare il contenuto delle pagine e, se originali, ad ottimizzarle in modo appropriato, e anche ad attrarre traffico sul sito.
Talvolta, le immagini inserite direttamente all’interno della pagina hanno però un aspetto leggermente amatoriale. Fotografie “nude”, senza alcun bordo o ombra, risultano spesso piatte.
Anche se il tuo tema non lo prevede, usando il CSS è però possibile personalizzare il modo in cui appaiono le immagini sul tuo sito WordPress.
In questa guida:
- Faremo un ripasso veloce della sintassi base del CSS;
- Vedremo quali sono le proprietà più efficaci ed utilizzate per modificare l’aspetto delle immagini;
- Vedremo come applicare le regole CSS alle immagini del tuo sito WordPress;
- Cioè, come applicarle a tutte le immagini, solo alle immagini che appartengono ad una specifica classe e alle singole immagini.
Come modificare le immagini WordPress con il CSS

Prima di continuare, voglio ricordarti che, se hai problemi sul tuo sito WordPress, non riesci a effettuare modifiche da solo e comunque hai bisogno di assistenza, puoi contattarci subito dalla pagina Servizi.
Ti risponderemo tempestivamente, e risolveremo ogni problema rispondendo ad ogni tua esigenza.
Come ho anticipato, iniziamo con un breve ripasso della sintassi delle regole CSS, in modo che la terminologia usata in seguito ti sia sufficientemente chiara.
Se è la prima volta che leggi di CSS, ti consiglio di leggere la mia guida sul CSS. Inoltre su SOS WP trovi un pratico Corso WordPress gratuito ideale per chi parte da zero.
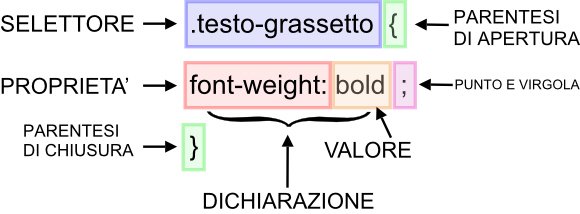
Nell’immagine qui sotto, puoi vedere la sintassi di una tipica regola CSS:

Il selettore serve a definire gli elementi ai quali sarà applicata la regola.
La proprietà indica la caratteristica su cui andrai a lavorare: per esempio, il bordo, l’ombra, il colore, eccetera.
A ogni proprietà assegnerai quindi un valore.
Vediamo ora alcune proprietà che ti saranno utili per modificare le tue immagini con il CSS.
Cominciamo con la proprietà: “Border”
Proseguiamo la nostra guida su come modificare le immagini WordPress con il CSS.
Le proprietà relative ai bordi sono quelle che probabilmente userai più spesso.
Ecco le tre principali:
- Border-width
- Border-style
- Border-color
Border-width
Border-width serve a definire lo spessore del bordo. L’unità di misura che utilizzerai sono i pixel.
Esempio:
img {
border-width: 3px;
}
In questo caso, le immagini avranno un bordo di spessore pari a 3 pixel.
Border-style
Border-style serve a definire la tipologia di bordo che sarà applicata alla tua immagine.
Il valore default assegnato a questa proprietà è none, cioè, nessun bordo.
Puoi creare bordi:
- Solid (solidi)
- Dashed (tratteggiati)
- Dotted (puntati)
- Double (doppi)
…e altri ancora
Per visualizzare esempi dei vari tipi di bordi, ti consiglio di visitare questa pagina demo di W3School.
Border-color
Questa proprietà serve ad impostare il colore del bordo.
Il colore può essere indicato sia con i valori esadecimali (del tipo #000000), sia con valori RGB (del tipo, rgb(0,0,0)) sia con uno dei nomi previsti per il CSS (per esempio, black – qui trovi tutta la lista dei nomi).
I valori relativi alle tre proprietà appena elencate possono anche essere raggruppati per definire la proprietà generica Border.
L’ordine dei valori è il seguente:
- Border-width
- Border-style
- Border-color
Quindi, il seguente codice:
img {
border-width: 3px;
border-style: dashed;
border-color: green;
}
sarà equivalente a
img {
border: 3px dashed green;
}
In entrambi i casi, il risultato finale sarà un’immagine con bordo tratteggiato verde di spessore 3px.
Border-radius
Un’altra proprietà molto interessante per modificare le immagini con il CSS è quella chiamata border-radius.
Nello specifico, questa proprietà serve a rendere gli angoli delle immagini più o meno arrotondati.
È possibile assegnare alla proprietà border-radius sia valori percentuali che in pixel.
In generale, più alto è il valore più arrotondati saranno gli angoli.
Ecco un esempio:
img {
border-radius: 20px;
}
Risulterà in un’immagine con angoli di questo tipo:

Circle: immagini tonde
Basandosi sempre sulla proprietà “border-radius” è possibile creare immagini tonde.
È molto semplice, basta usare il seguente esempio:
.img-circle {
border-radius: 50%;
}
Ogni immagine che usa la classe img-circle verrá mostrata in un cerchio.
Esempio:
<img class="img-circle" src="esempio.jpg">
La proprietà border-radius può essere usata anche su altri elementi, non solo immagini; può essere di grande effetto e dare ottimi risultati quando è usata con barre laterali, barre di intestazione, etichette di categorie etc.
Se vuoi avere immagini perfettamente arrotondate, dovrai usare un’immagine con la stessa larghezza e altezza.
Questa funzionalità è supportata dai browser moderni, chi utilizza ancora Internet Explorer 8 vedrà ancora le immagini squadrate.
Parliamo ora delle proprietà: “Padding”, “Margin” e “Background”
Altri tre aspetti su cui puoi lavorare per modificare le tue immagini sono, appunto, padding, margin e background.
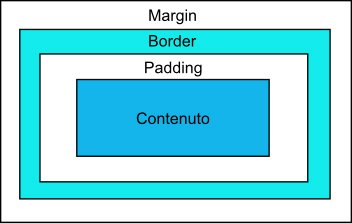
Anche in questo caso, facciamo un breve ripasso del box del CSS.
L’immagine (il nostro contenuto) si trova al centro.
È quindi circondata dal padding, dal border ed infine dal margin.

Nel caso delle immagini, il background diventa visibile nello spazio del padding, tra il contenuto ed il bordo.
In linea di massima, se desideri che un’immagine sia circondata da uno sfondo a tua scelta, dovrai aggiungere un certo numero di pixel di padding ed un background.
Se invece desideri che il resto dei contenuti che si trovano sulla pagina siano più o meno distanziati dall’immagine, regolerai il margine.
Ecco un esempio del codice per creare un’immagine con padding di 20px sui quattro lati e sfondo rosso:
img {
padding: 20px;
background: red;
}
Passiamo alla proprietà: “box-shadow” (per inserire delle ombre)
Se le immagini risultano troppo piatte sulla pagina, puoi aggiungere delle ombre con il CSS.
La proprietà di riferimento è appunto quella chiamata box-shadow.
Solitamente, vengono assegnati a questa proprietà quattro valori: h-shadow (la posizione dell’ombra in orizzontale), v-shadow (la posizione dell’ombra in verticale), blur (l’estensione della sfumatura dell’ombra) e color (il colore dell’ombra).
Ecco un esempio:
Tutte le immagini alle quali sarà applicata la seguente regola CSS
img {
box-shadow: 10px 10px 5px green;
}
avranno il seguente aspetto:

Anche in questo caso, il colore può essere definito con valori esadecimali, rgb e rgba o con il nome testuale.
La proprietà: “Trasparenza”
Talvolta, potrebbe anche esserti utile aggiustare la trasparenza delle immagini.
In questo caso, la proprietà di riferimento è chiamata opacity.
I valori vanno da 0.1 (immagine quasi del tutto trasparente) a 1 (immagine del tutto opaca).
Ecco un esempio della regola CSS:
img { opacity: 0.5; }
Usando questa proprietà, puoi anche creare interessanti effetti.
Per esempio, puoi configurare le tue immagini in modo che siano sempre leggermente trasparenti e diventino opache (quindi più visibili) quando l’utente vi muove sopra il cursore (applicando la proprietà opacity: 1; al selettore img:hover).
Ora abbiamo fatto una breve carrellata delle proprietà più utili per modificare le tue immagini.
Vediamo subito come applicare tali regole.
Applicare le regole CSS a tutte le immagini del tuo sito
Se vuoi che per default a tutte le immagini del tuo sito siano applicate delle specifiche regole CSS (per esempio, per far sì che abbiano sempre un bordo grigio o gli angoli leggermente arrotondati), dovrai assegnare usare il selettore img (come negli esempi visti fino ad ora).
Questo selettore identifica tutte le immagini del tuo sito.
Applicare le regole CSS ad una classe specifica
Se desideri che siano invece applicate specifiche regole CSS solo ad alcune immagini del tuo sito, dovrai definire una nuova classe e quindi applicare la classe alla fotografia di tuo interesse.
Semplicemente, definisci la tua nuova classe all’interno del file style.css.
Per esempio, potrebbe trattarsi di una classe chiamata img.postimages (in questo caso, crei la classe .postimages alla quale vengono applicate anche le regole css della classe img).
Dovrai quindi assegnare manualmente la nuova classe che hai creato a tutte le immagini alle quali vuoi che siano applicate le relative regole.
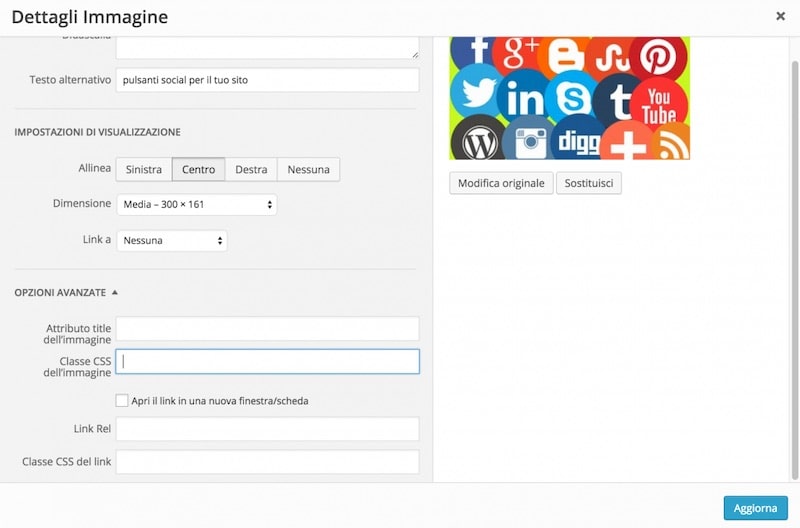
Per farlo, aggiungi il nome della classe nella finestra di modifica dell’elemento media all’interno dell’editore WordPress.

Inline CSS
Infine, parliamo di inline CSS, cioè regole CSS che vengono inserite all’interno dell’HTML della pagina – cioè, i codici che vedi nell’Editore di Testo – ed applicate ad una singola immagine.
La sintassi del CSS inline è leggermente diversa rispetto a quella delle regole inserite nel file di style.
E’ infatti necessario usare il tag style= per indicare che i codici che seguono sono, appunto, linguaggio CSS.
Quando inserisci un’immagine all’interno dell’Editore Visuale, i codici nell’Editore di Testo avranno questo aspetto:
<p style="text-align: justify;"><img class=" size-medium wp- image-16751 aligncenter src="https://sos-wp.it/wp-content/uploads/2012/09/social-buttons-overlap-1-300x161.jpg" alt="pulsanti social per il tuo sito" width="300" height="161" /></p>
Semplicemente, inserisci il tag style= e le regole CSS tra virgolette, in questo modo:
<p style="text-align: justify;"><img class=" size-medium wp-image-16751 aligncenter" style="border-radius: 20px" src="https://sos-wp.it/wp-content/uploads/2012/09/social-buttons-overlap-1-300x161.jpg" alt="pulsanti social per il tuo sito" width="300" height="161" /></p>
Tra le virgolette, puoi inserire quante regole CSS desideri.
Assicurati solo di separarle sempre con il punto e virgola.
Se vuoi continuare a imparare a come personalizzare il tuo sito WordPress grazie alle potenti funzionalità del CSS, dai un’occhiata alla nostra guida: “Come modificare il CSS di una singola pagina su WordPress”.
Imparerai a cambiare il colore di un pulsante, la dimensione del testo, la larghezza di un bordo e altro concentrandoti su di una pagina specifica.
Conclusione
In questa guida, abbiamo visto come modificare le immagini WordPress con il CSS.
Sicuramente, questi semplici codici ti aiuteranno a personalizzare le tue pagine e mettere in evidenza gli elementi grafici del tuo sito.
Avevi mai pensato di modificare l’aspetto delle tue immagini?
E’ un dettaglio secondo te in grado di rendere esteticamente più bello e professionale il tuo sito, oppure temi che risulti troppo complicato da implementare?
Come sempre, per qualunque domande e/o suggerimento, ci vediamo nei commenti.











14 Responses
Salve ho cambiato il tema del mio sito, ed ora le immagini nell’ecommerce sono tutte sfocate.
Ciao Alex, il problema potrebbe dipendere da diverse impostazioni di default nel nuovo tema. Bisognerebbe capire se sia sufficiente cambiare tali impostazioni oppure rigenerare le immagini in modo che vengano visualizzate con le giuste dimensioni, e quindi non più sfocate. Se hai bisogno di aiuto, contattaci così andremo più a fondo. Un saluto!
Complimenti intanto per il lavoro!!
ho un problema con il mio wordpress.. inserisco nella home due immagini copertina, ne modifico lo spessore ma poi quando vado a viualizzare il sito sia da pc sia da mobile non ha modificato nulla, le immagini si vedono a tutta ampiezza quando invece dovrebbero essere solo delle strisce decorative
come posso fare per risolverlo?
Ciao Daniela, hai attivo un plugin di cache sul sito web?
Nice post. I learn something new and challenging on sites I stumbleupon every day. It’s always useful to read content from other writers and use something from other web sites.
Holly Hooper
Hi Holly, and thanks for your feedback, continue to follow us!
Ciao, sinceramente non mi è chiaro come inserire questo CSS nell’editor delle immagini di wordpress. Ho la necessità che l’immagine abbia la totale visibilità e con il passaggio del puntatore si opacizzi. Vi ringrazio se potete aiutarmi. Grazie
Ciao Lorenzo, nell’editor delle immagini puoi aggiungere una classe all’interno della sezione “Opzioni avanzate”, poi potrai aggiungere i codici che fanno riferimento a quella classe in diversi modi. Alcuni temi WordPress includono la sezione “CSS personalizzato” fra le opzioni del tema o nell’area “Aspetto > Personalizza”, altrimenti potresti modificare il codice del file style.css ma attenzione! Assicurati di usare un tema child o le tue modifiche andranno perse con l’aggiornamento del tema. Restiamo a disposizione se hai altre domande, un saluto!
Ciao! Ho installato il Greg Mag Pro. Vorrei aprire tutti gli articoli del mio giornale cliccando sulle foto. Non so come fare! Grazie!
Ciao Francesco, possiamo insegnarti noi a farlo mediante formazione 1 a 1. Contatta il nostro reparto di Assistenza WordPress, un saluto e a presto!
Salve, complimenti per il grande contributo che offrite!
Ho una domanda: vorrei nascondere un’immagine nella visualizzazione mobile. Nelle “opzioni avanzate” dell’immagine stessa, cosa devo inserire in “classe CSS dell’immagine” che non capisco?
Ciao Nicola, in quel campo nulla a meno che non vi sia associata una classe che hai creato. Va controllato il codice CSS della immagine. Trovi qui la mia guida al CSS per chi usa WordPress.
In questo caso però andranno usate le media queries ovvero uno strumento che ci consente di definire differenti regole CSS in base alla dimensione dello schermo.
Ciao Andrea, ho fatto delle modifiche CSS ad uno slider in homepage, modificandone la dimensione ma ho visto che perdo la responsivitá. Cosa devo aggiungere?
Grazie!
Ciao Nicholas, in tal caso dovresti agire sulle Media Queries. Un saluto!